【Unity】Unity项目转抖音小游戏(一) 项目转换
UnityWEBGL转抖音小游戏流程
业务需求,开始接触一下抖音小游戏相关的内容,开发过程中记录一下流程。
相关参考:
抖音文档:https://developer.open-douyin.com/docs/resource/zh-CN/mini-game/develop/guide/game-engine/rd-to-SCgame/unity-game-access/sc_access_guide
1.Unity配置抖音SDK
1. 下载bgdt:
下载地址:https://bytedance.larkoffice.com/docx/Pu56d7eWfo53PaxizyNcOsxXnBe
导入package
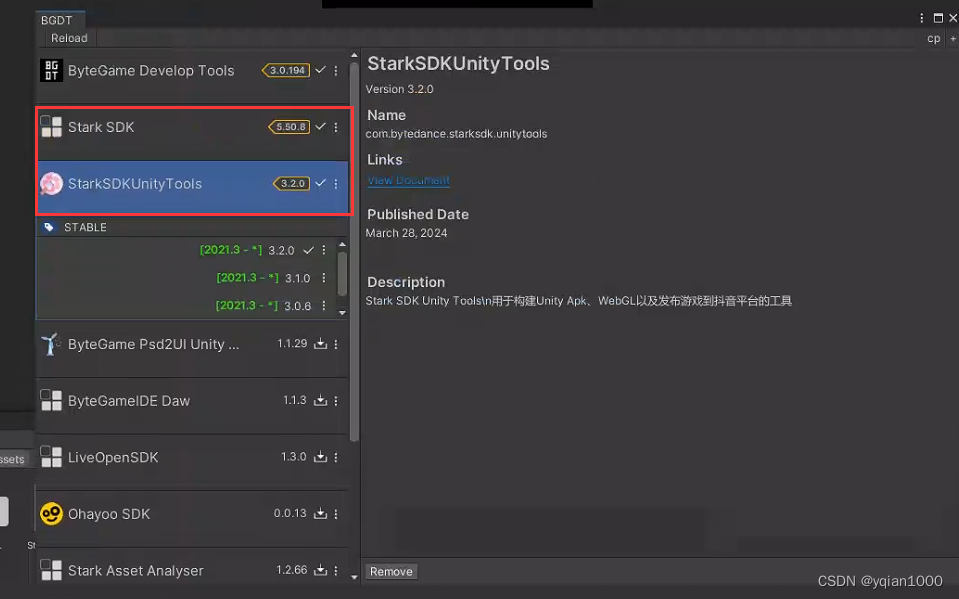
2.打开bgdt管理工具

3.安装StarkSDK 和 StarkSDKUnityTools

2.获取小游戏Appid
在抖音控制台中,【我的应用-小游戏 】中创建或者被人授权之后可以在【我的应用-小游戏】中看到相关项目和对应项目的Appid

3.下载抖音开发者工具
1.安装开发者工具
下载地址:https://developer.open-douyin.com/docs/resource/zh-CN/mini-game/develop/developer-instrument/developer-instrument-update-and-download
直接安装,安装后无需打开或者生成项目

2.配置开发者工具路径
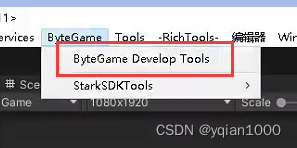
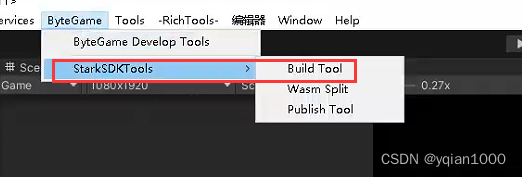
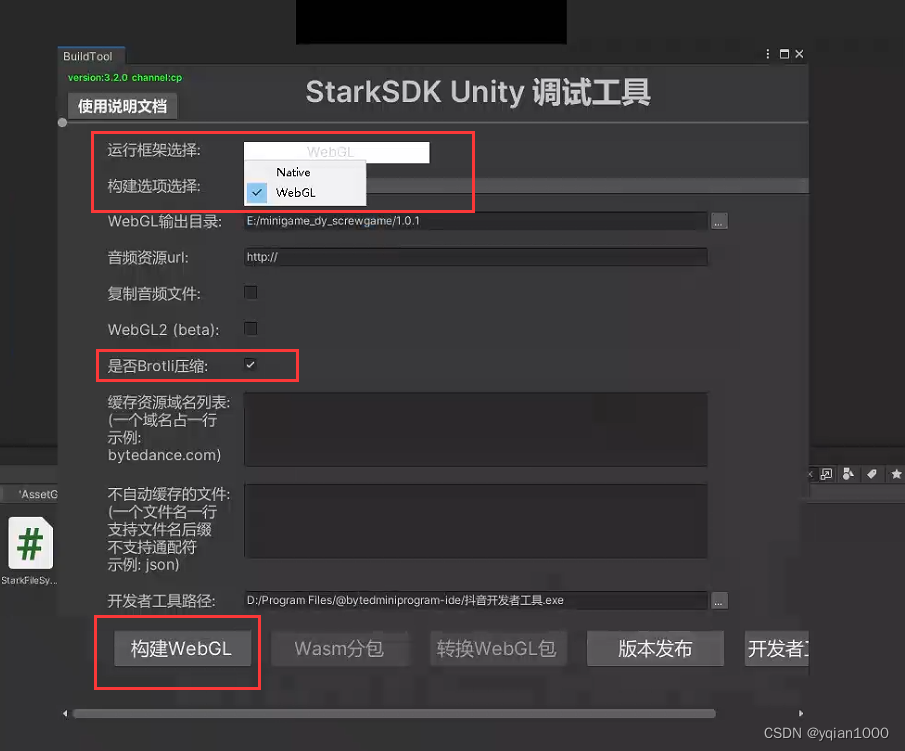
选择【ByteGame】-【StarkSDKTools】-【BuildTool】打开构建面板
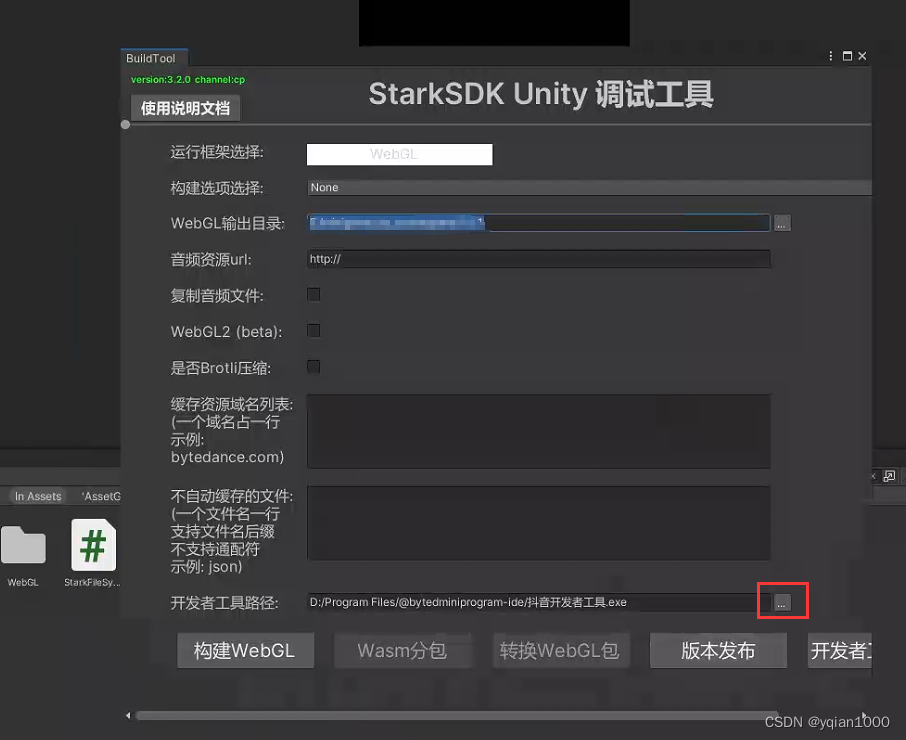
配置抖音开发者工具路径

4.打包

1.选择WebGL
(WEBGL效率没有Native高,抖音文档说Native只能在Android下运行)
2.Brotli压缩
(压缩包体,开启后打包变慢,抖音文档说发布的时候需要启用Brotli压缩)
3.点击构建WebGL快速出一个包
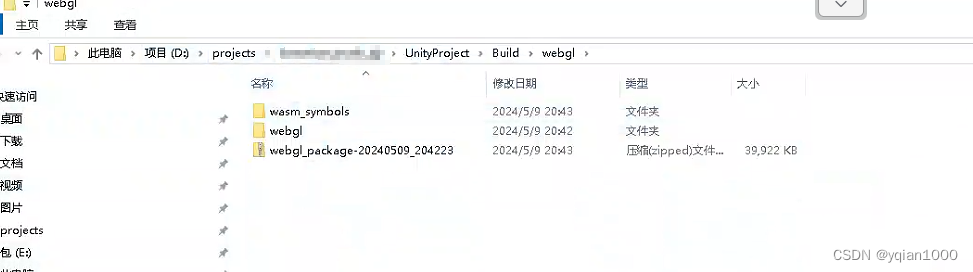
4.打完包之后会在项目路径下生成一个Build文件夹里面是打包内容

5.验证转换
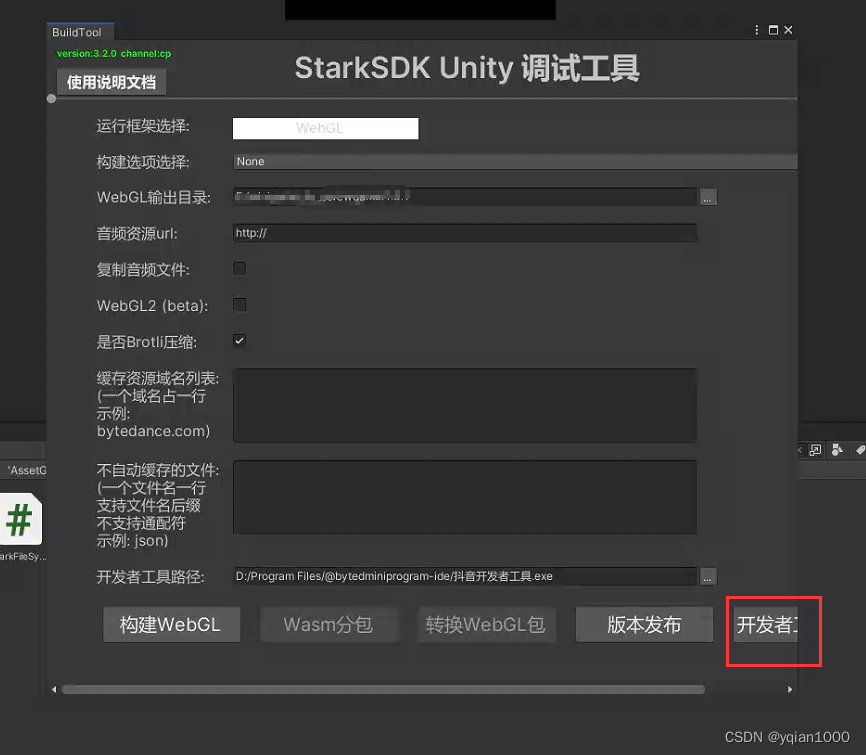
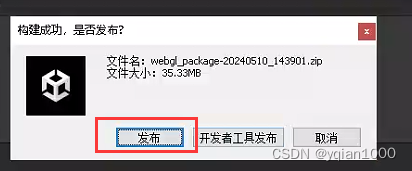
1.打包完毕后点击最后的开发者工具发布

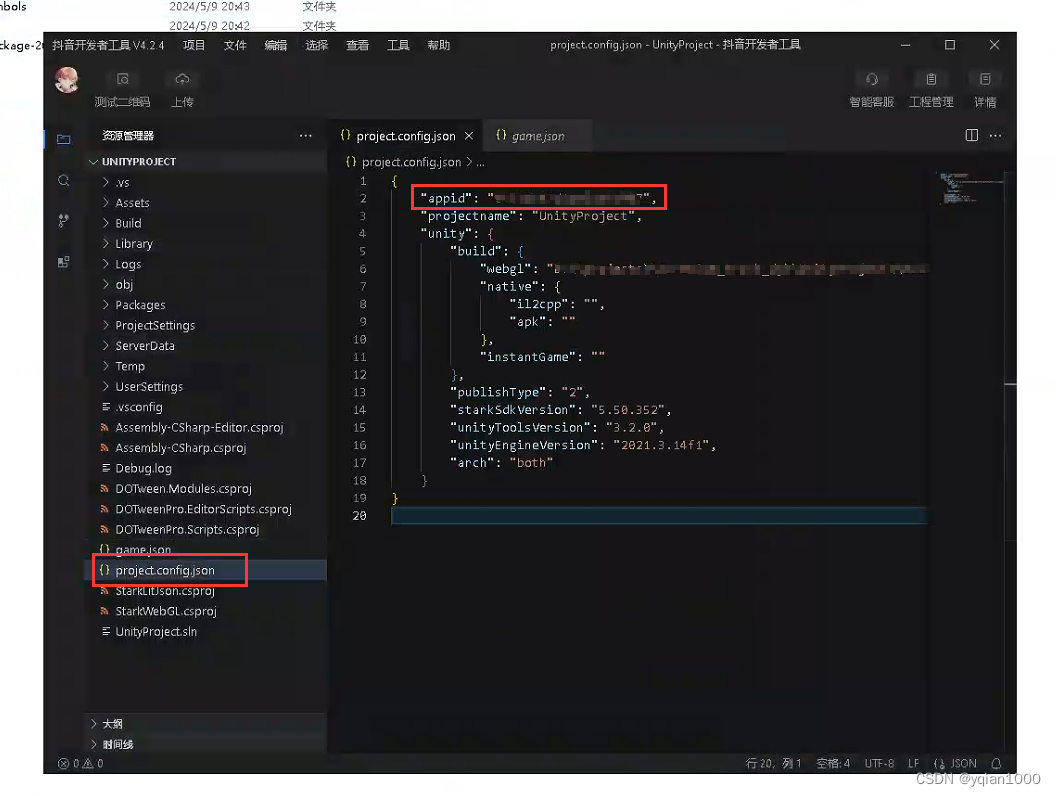
2.在开发者工具的Project.config.json下填入appid

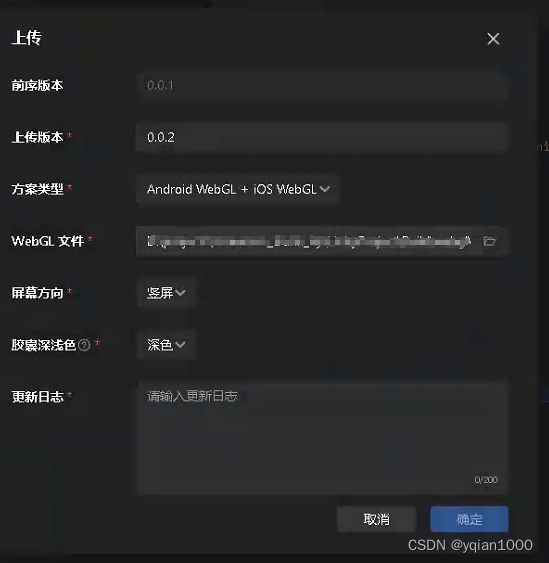
3.点击上传

提交上传配置,修改版本号。根据你打包的类型和输出的目标平台选择【方案类型】,这里选择方案选择AndroidWebGL+IOSWebGL。
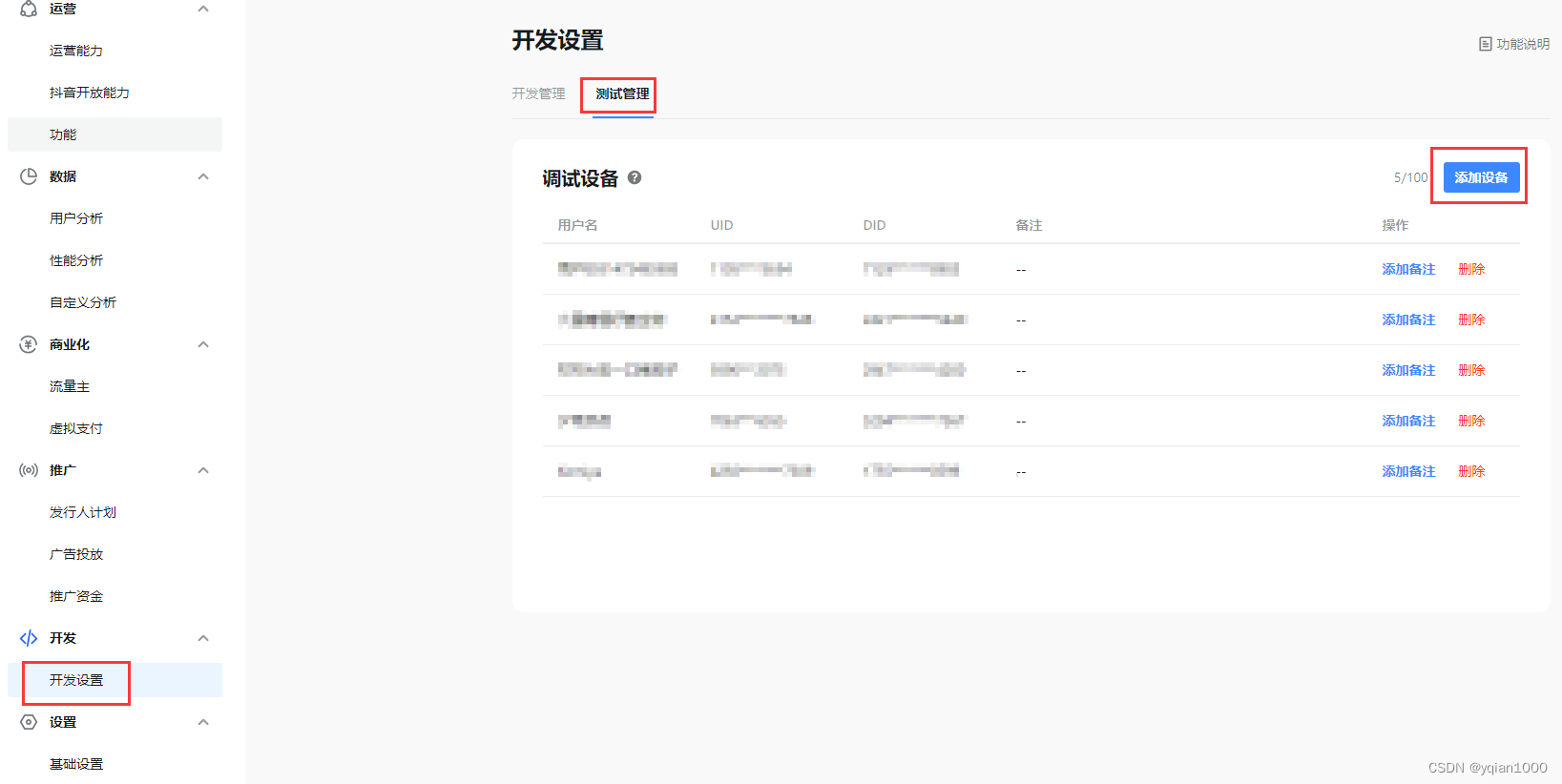
4.进入控制台获取测试权限
进入【开发设置】-【测试管理】-【添加设备】,打开后用抖音扫一扫二维码

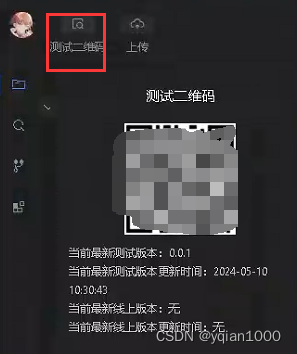
6.测试
回到开发者工具,点击测试二维码生成测试二维码即可测试

EX.Unity内发布
1.打包结束之后直接点击发布

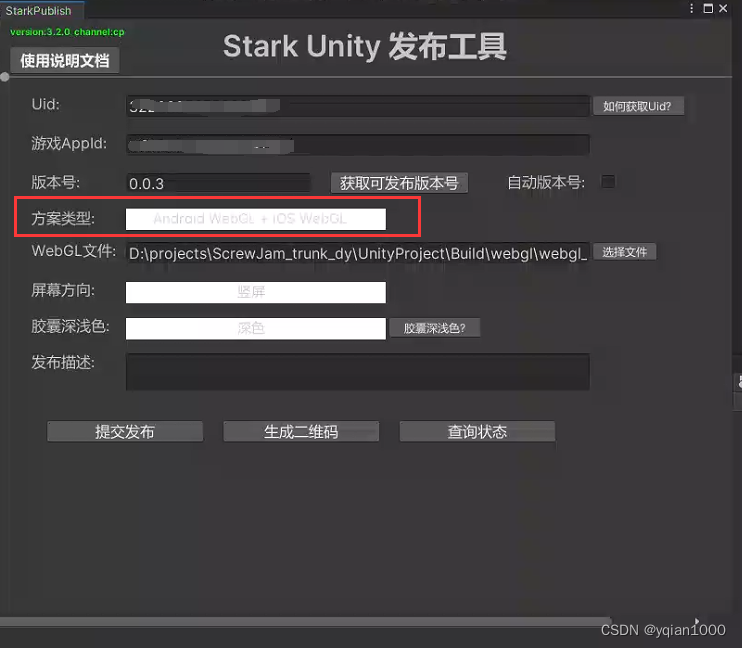
2.填写相关内容
Uid获取详见:https://bytedance.larkoffice.com/docs/doccnxQA717G3W9Ovm2RsW1VcAg
方案类型依旧是AndroidWebGL+IOSWebGL

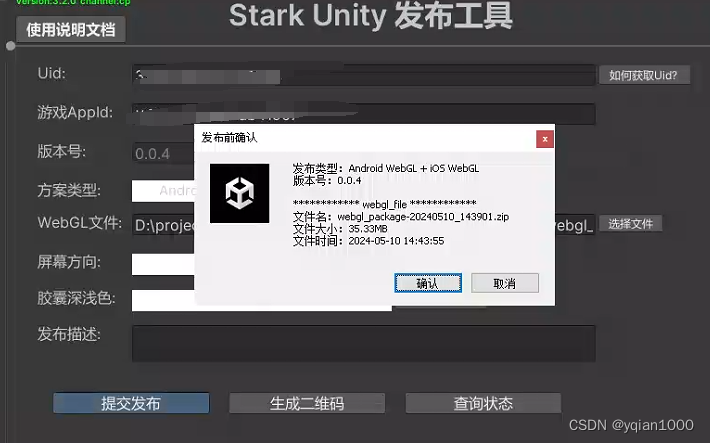
3.点击提交后完成二次确认

4.发布完毕后点击生成二维码即可测试

原文地址:https://blog.csdn.net/qq_33205561/article/details/138658824
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
