TDesign:Picker 选择器
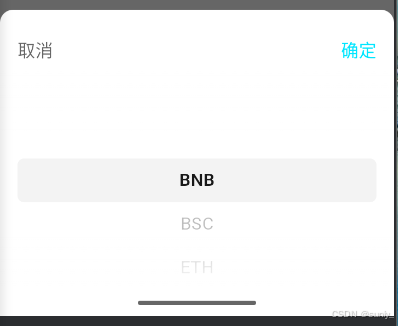
单列选择器用法
/// view
onTap:(){
TDPicker.showMultiPicker(
context,
data: [controller.coinList],
title: '',
rightTextStyle: TextStyle(color: AppColors.ColorMain),
onConfirm: (selected) {
controller.onTapCoin(selected);
Navigator.of(context).pop();
},
);
},
/// controller
List<String> coinList = ['BNB', 'BSC', 'ETH', 'USDT'];
// 切换coin
void onTapCoin(selected){
var i = selected[0];
print('选择的是${coinList[i]}');
}
原文地址:https://blog.csdn.net/qq_40745143/article/details/144293208
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!