vue2后台管理项目
一:项目准备
1)拉取模板代码
![]()
远程仓库复制到本地仓库.
2)安装后的项目

路径 code +文件夹 会打开vscode的文件夹.
3)安装vetur和eslint插件可以保存时自动修改不规范的地方.
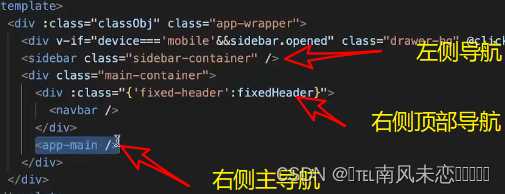
4)App内有一级路由,路由组件导入如果是layout架子,会导入的是文件夹下的index.js没有则导入index.vue
5)


6)

app-mian是组件,如果一级路由是这个架子,是这个路由,app-mian是组件,组件内含有路由router-view.
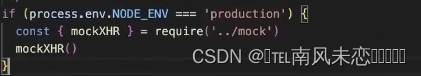
7)setting.js和permission.js文件
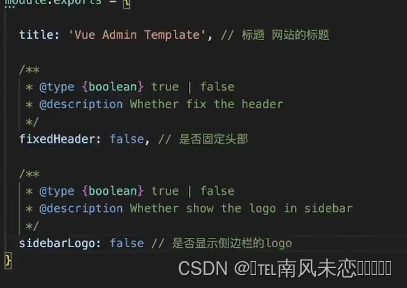
setting.js文件内

原因是着setting.js会被导入放到vuex的模块内,因此架子使用仓库的数据
permission.js文件内写的是路由守卫.没有被调用.
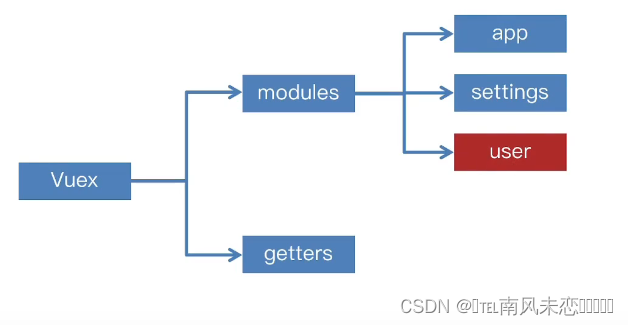
8)vuex的结构

仓库内的getters所写的计算属性是模块的变量.
user模块内的变量用于存储用户信息和权限设置等.
9)模块内图标的使用
在组件内
<svg-icon icon-class="svg文件的名字不包含后缀"/>

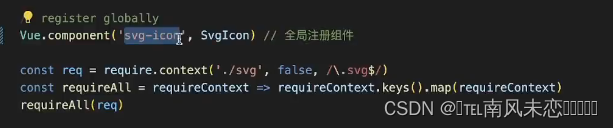
原因:在main.js内导入了icon文件夹下的index.js文件,文件内全局注册了svg-icon组件.且使得每一个./svg目录下的文件进行遍历,使得每一个文件放置到项目内.
vue.config.js文件下会将这个svg换成symbol标签.svg-icon组件会将symbol标签放置
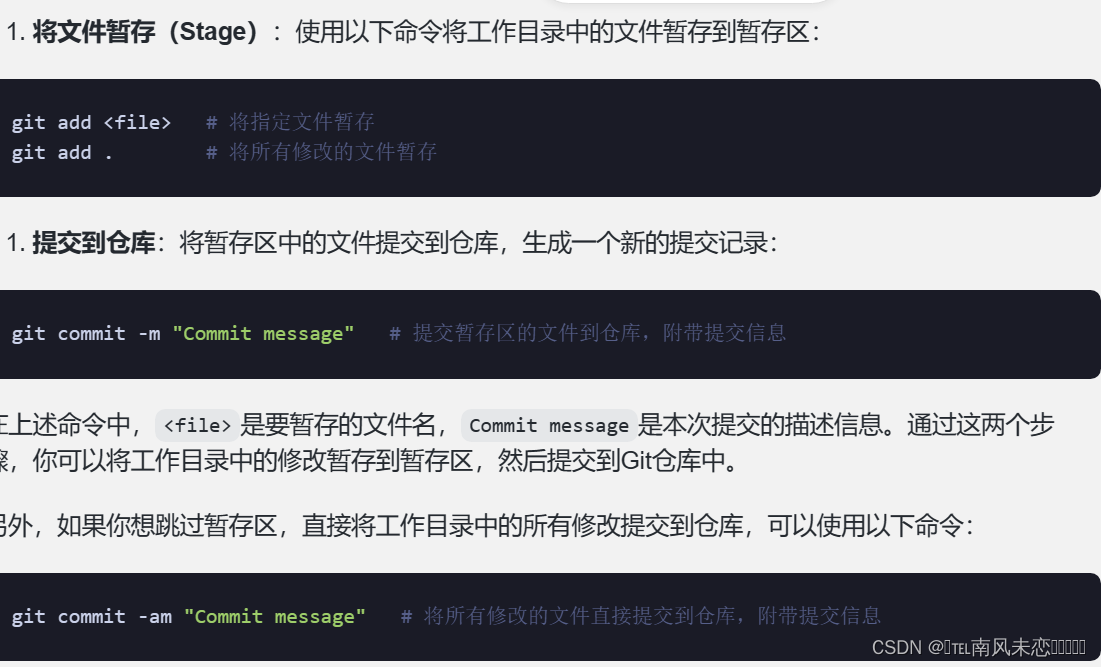
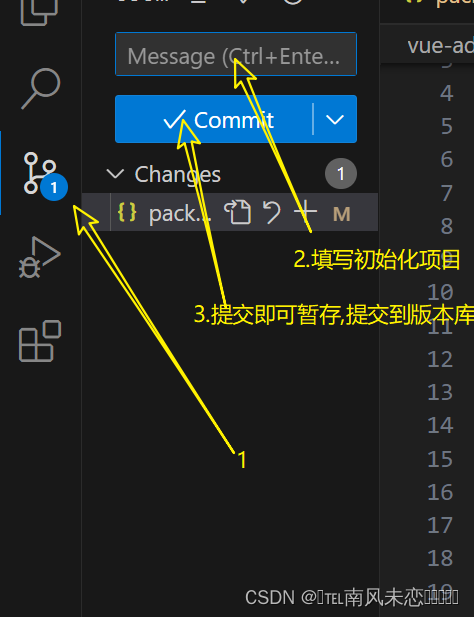
10)导入准备好的文件

我们导入到远程仓库,需要先初始化本地仓库
我们.git存储的仓库下版本的记录,会记录克隆前的也会存储.我们需要删除.git文件,需要打开文件夹才能找到删除之后仓库也没有了.克隆是有仓库的.
git init
git log 查看版本历史

初始化项目

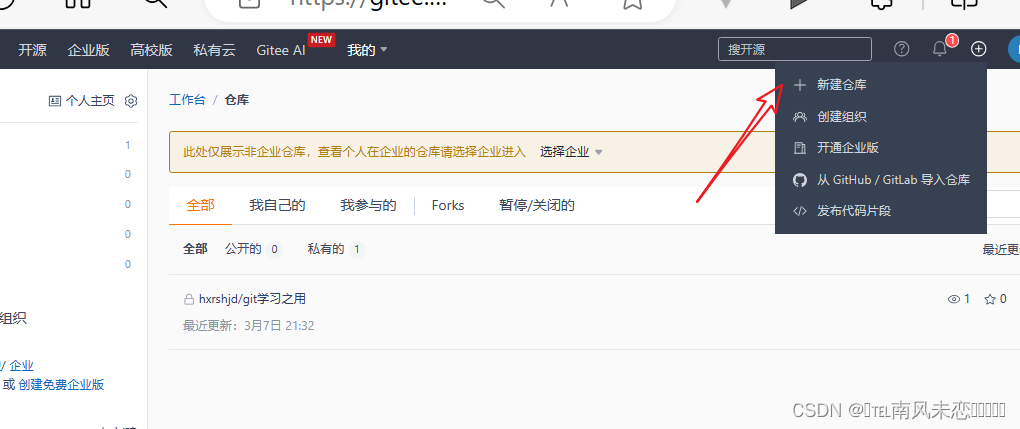
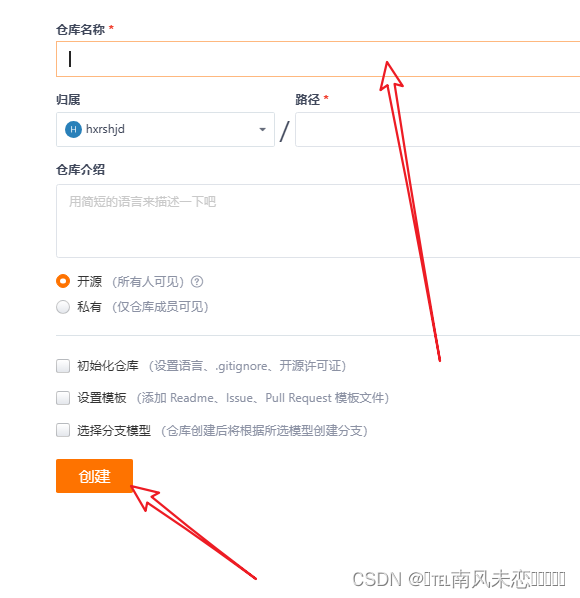
远程仓库的创建和提交等
1)登录后



4)git remote add 代名 路径
5)git push -u 代名 分支名(远程仓库的分支)
二:页面
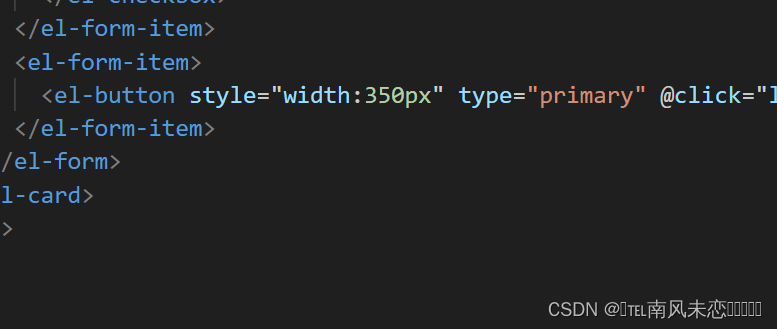
1)登录页

el-button可以直接在这里写宽度.
原文地址:https://blog.csdn.net/qq_61990666/article/details/138521872
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
