研发效能DevOps: Vite 使用 Axios 实现数据双向绑定
目录
一、实验
1.环境
(1)主机
表1 主机
| 系统 | 软件 | 版本 | 备注 |
| Windows11 | VS Code | 1.94.2 | |
| Node.js | v18.20.4(LTS) |
运行(输入cmd)

查看VS Code版本
Code --version
查看node版本
node -v
查看npm版本
npm -v
2.初始化前端项目
(1)安装vite
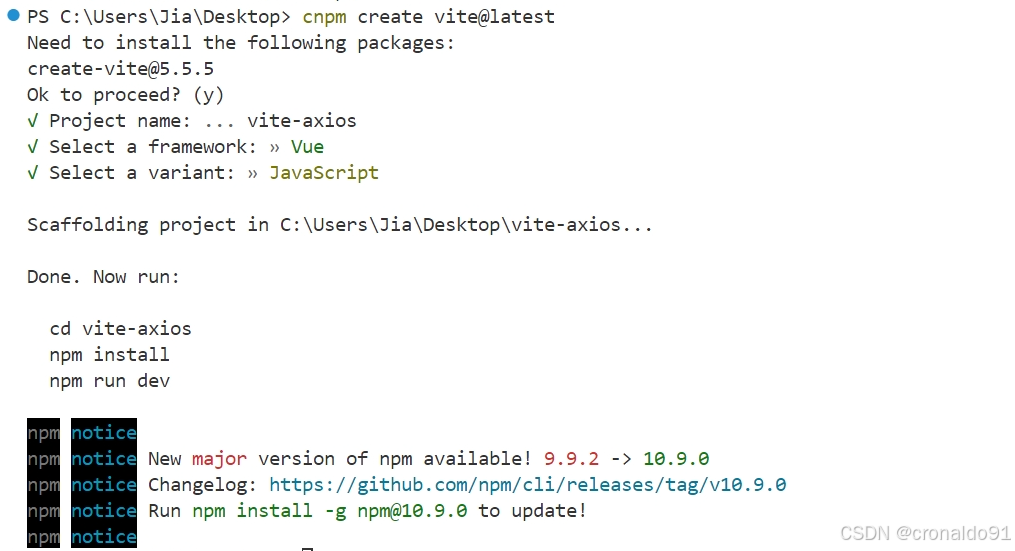
cnpm create vite@latest输入y,然后选择vue
接下来选择JavaScript

(2)安装依赖
切换目录
cd vite-axios 这里切换cnpm安装依赖
这里切换cnpm安装依赖
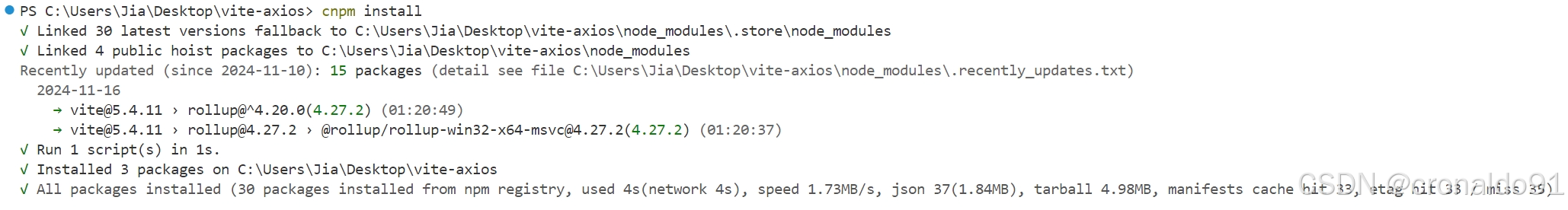
cnpm install
(3) 运行
npm run dev
弹出界面: 可以访问到Vite + Vue
可以访问到Vite + Vue
http://localhost:5173/(4)退出
CTRL + C 结束

输入Y

3.安装axios
(1) 查阅
https://www.axios-http.cn/docs/intro
(2) VS Code查看目录

(3)安装axios
使用cnpm安装
cnpm install axios
4.Vite 使用 Axios
(1) 查阅
https://www.axios-http.cn/docs/example
(2)components下创建组件
AxiosDevops.vue

创建好后,把HelloWorld.vue的内容复制到AxiosDevops.vue
(3)修改App.vue
导入axios的组件
import AxiosDevops from './components/AxiosDevops.vue';
注释并添加
<!-- <HelloWorld msg="Vite + Vue" />-->
<AxiosDevops></AxiosDevops>
(4) 运行
npm run dev
弹出界面: 可以访问到Vite + Vue
可以访问到Vite + Vue
http://localhost:5173/页面正常可以点击按钮

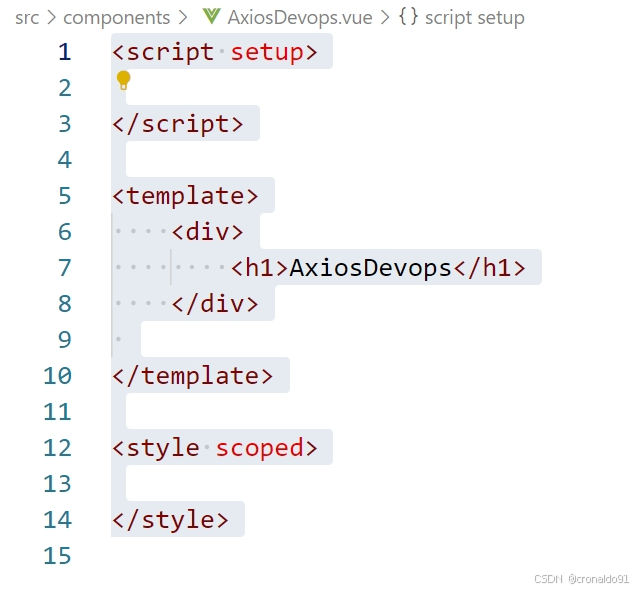
(5)修改AxiosDevops.vue
<script setup>
</script>
<template>
<div>
<h1>AxiosDevops</h1>
</div>
</template>
<style scoped>
</style>

(6)刷新页面
http://localhost:5173/
(7)修改App.vue去掉图标显示
修改前:

修改后:

(8)再次刷新页面
http://localhost:5173/
5.Postman创建mock服务器
(1)查阅
https://www.postman.com/features/mock-api/(2)打开 postman,开启Mock Servers

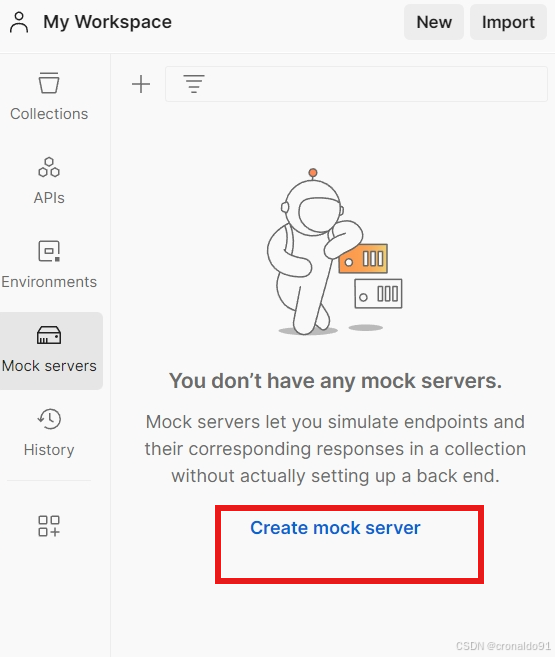
(3)创建mock服务器
点击Create mock server

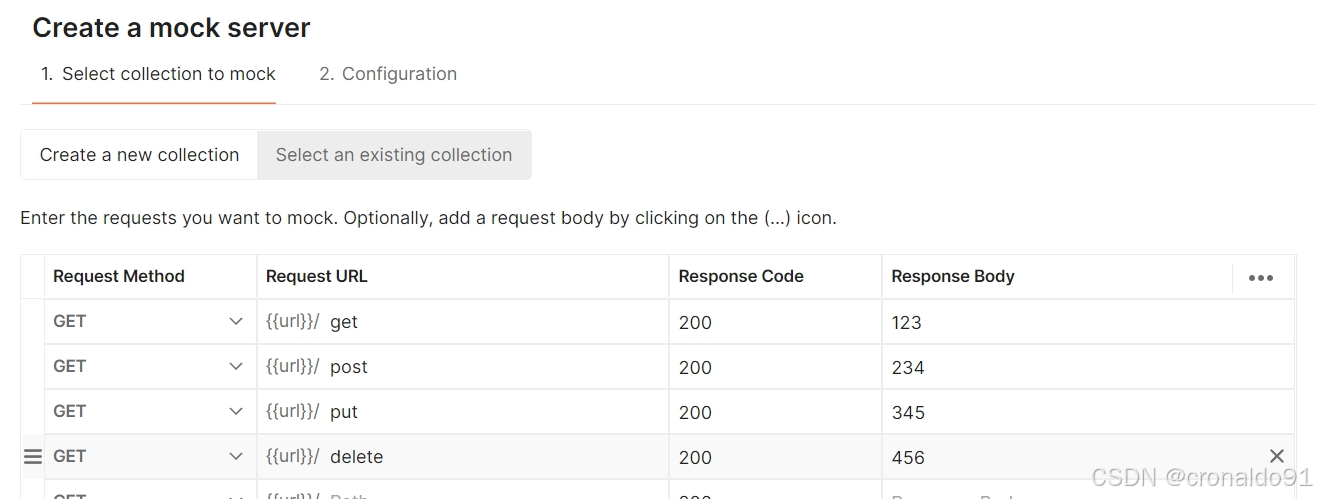
(4)选择 Create a new collection 选项
根据界面提示输入内容后点击 Next
(如果有一个请求集合,就可选择Selecxt an existing collection 选项)

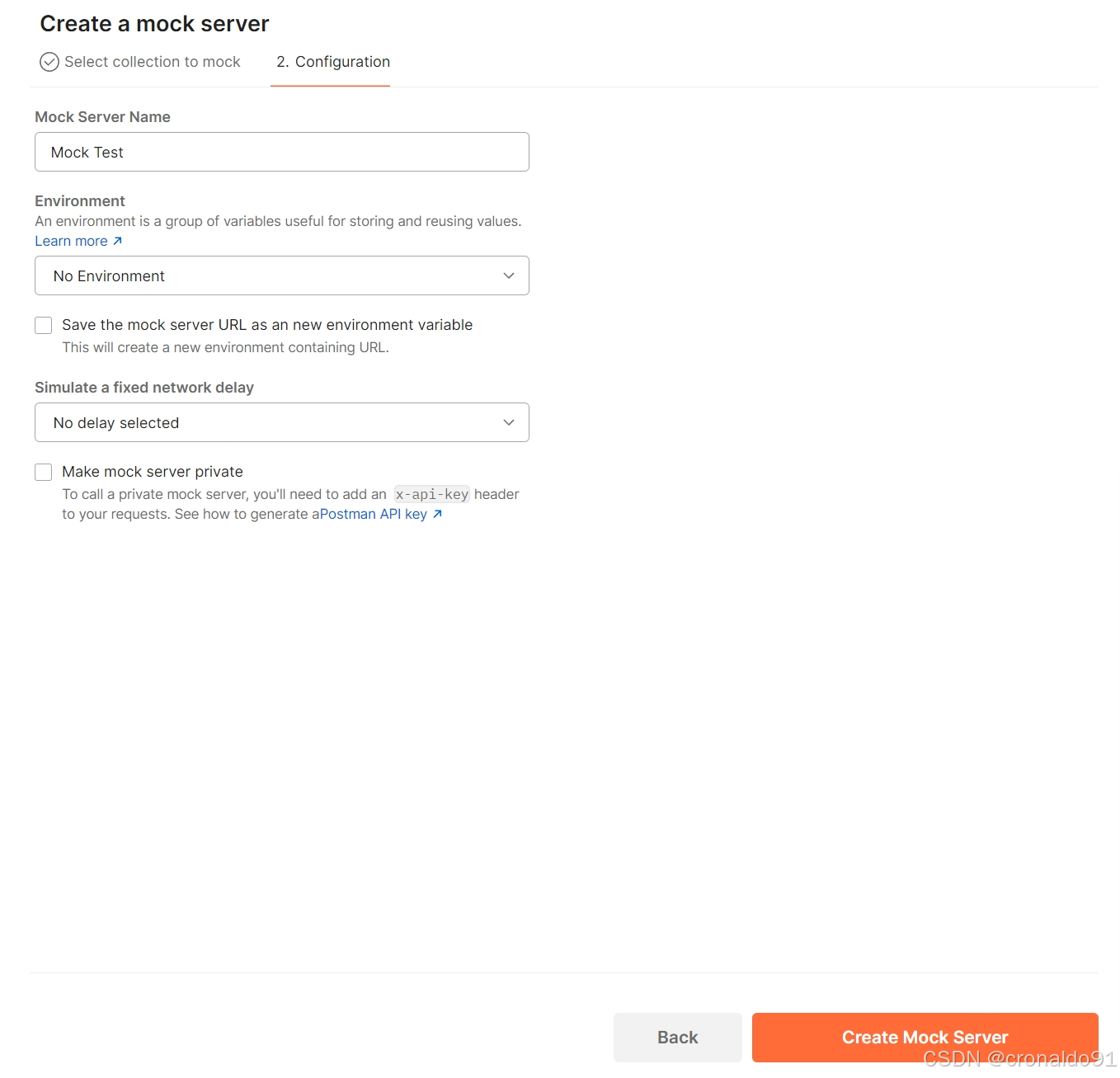
(5)输入一个 mock 服务器的名称
如果想只有自己能访问这个 mock 服务器,则再勾选 Make mock server private 选项,然后点击 Create Mock Server 按钮

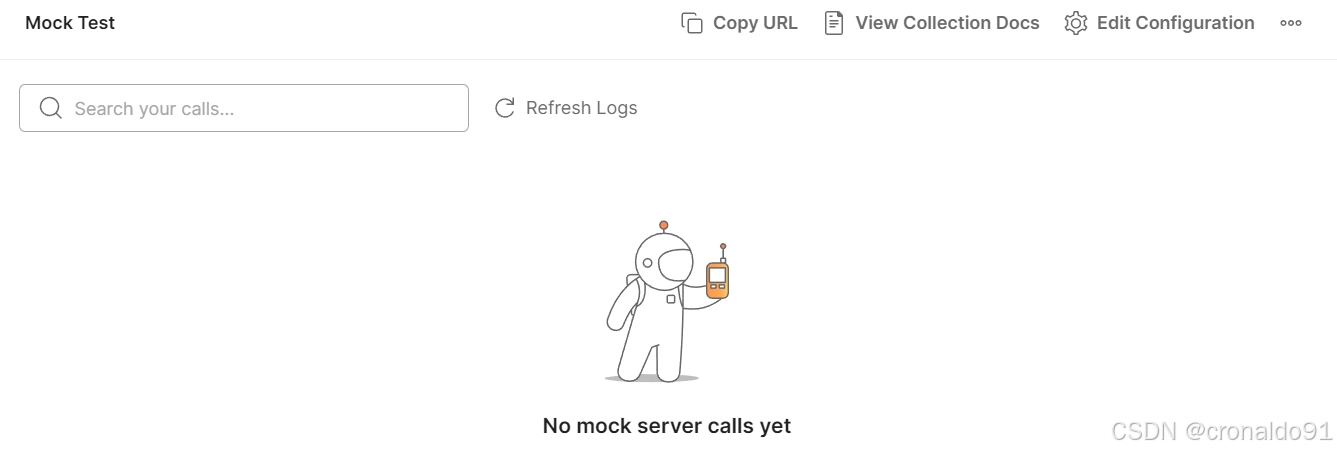
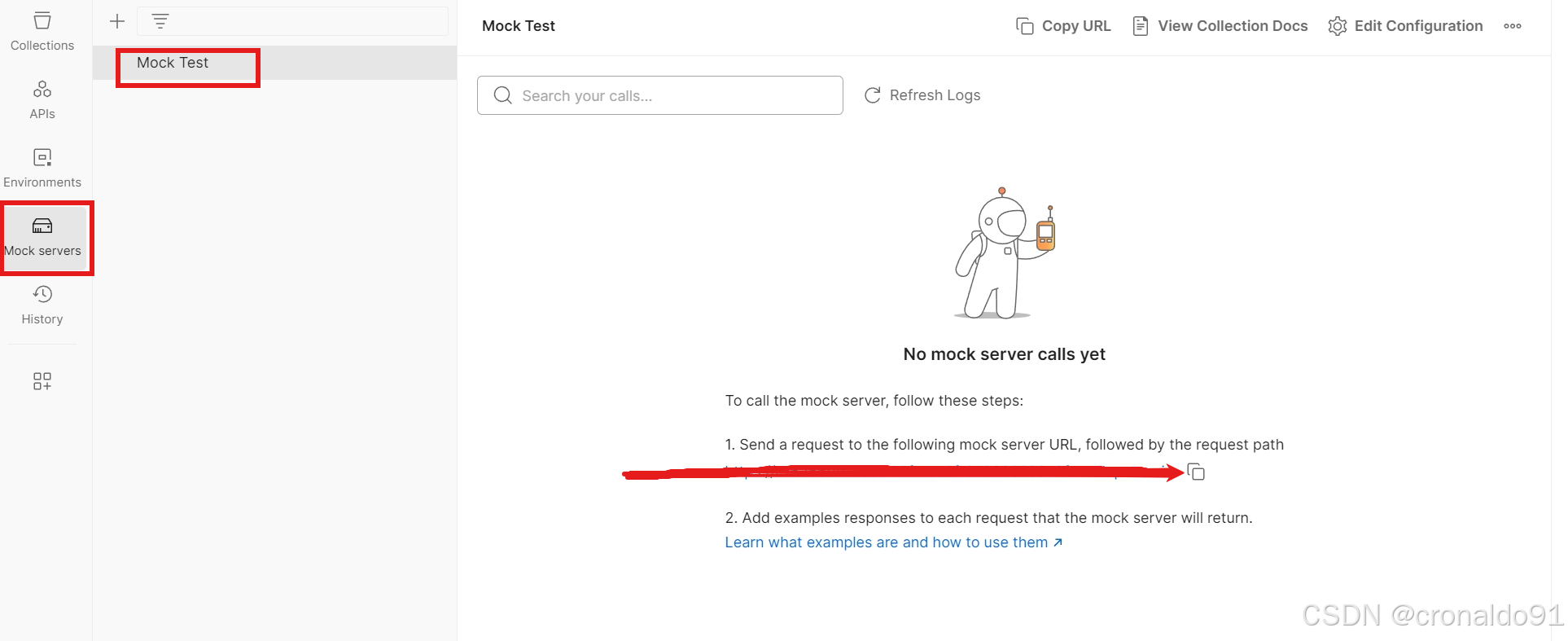
(6)查看
创建好了一个 mock 服务器

同时,也会在 Collections 中,得到一个刚刚在创建 mock 服务同时创建的请求集合

(7)添加 mock 请求信息
在上一个步骤中选择的 mock 服务关联 collection 中,选择一个请求,下拉展开后可以看到请求下的示例。这个示例也是在创建 mock 服务器时创建生成的

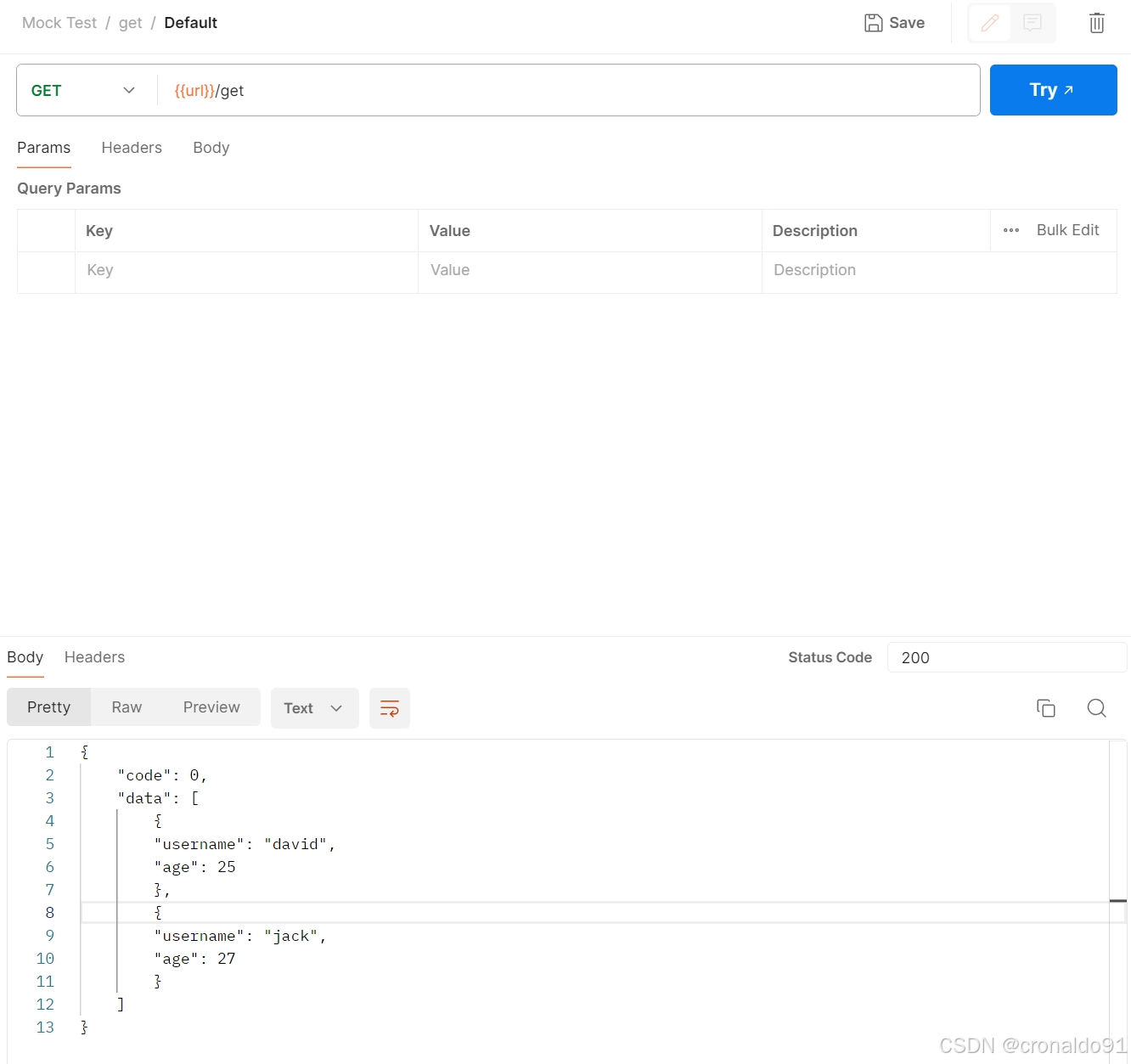
(8)可以修改里面的响应内容,修改完成后点击保存。
{
"code": 0,
"data": [
{
"username": "david",
"age": 25
},
{
"username": "jack",
"age": 27
}
]
}
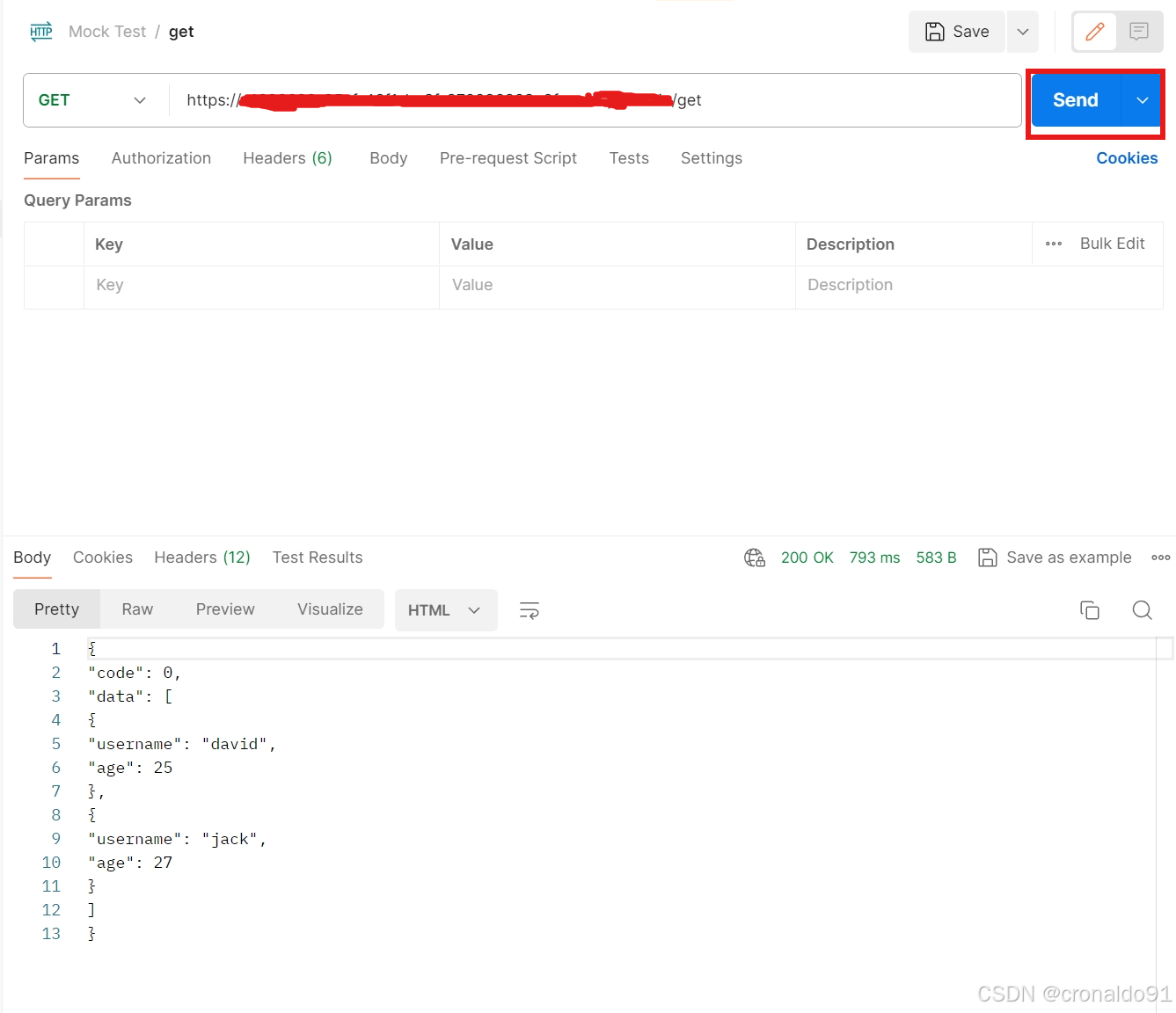
(9)使用 mock 服务器进行测试
在之前创建好的 mock 服务器页面,复制 mock 服务器 URL

(10)复制URL
选择其中一个有示例的请求,并点击 Send 按钮。

6.发送get请求
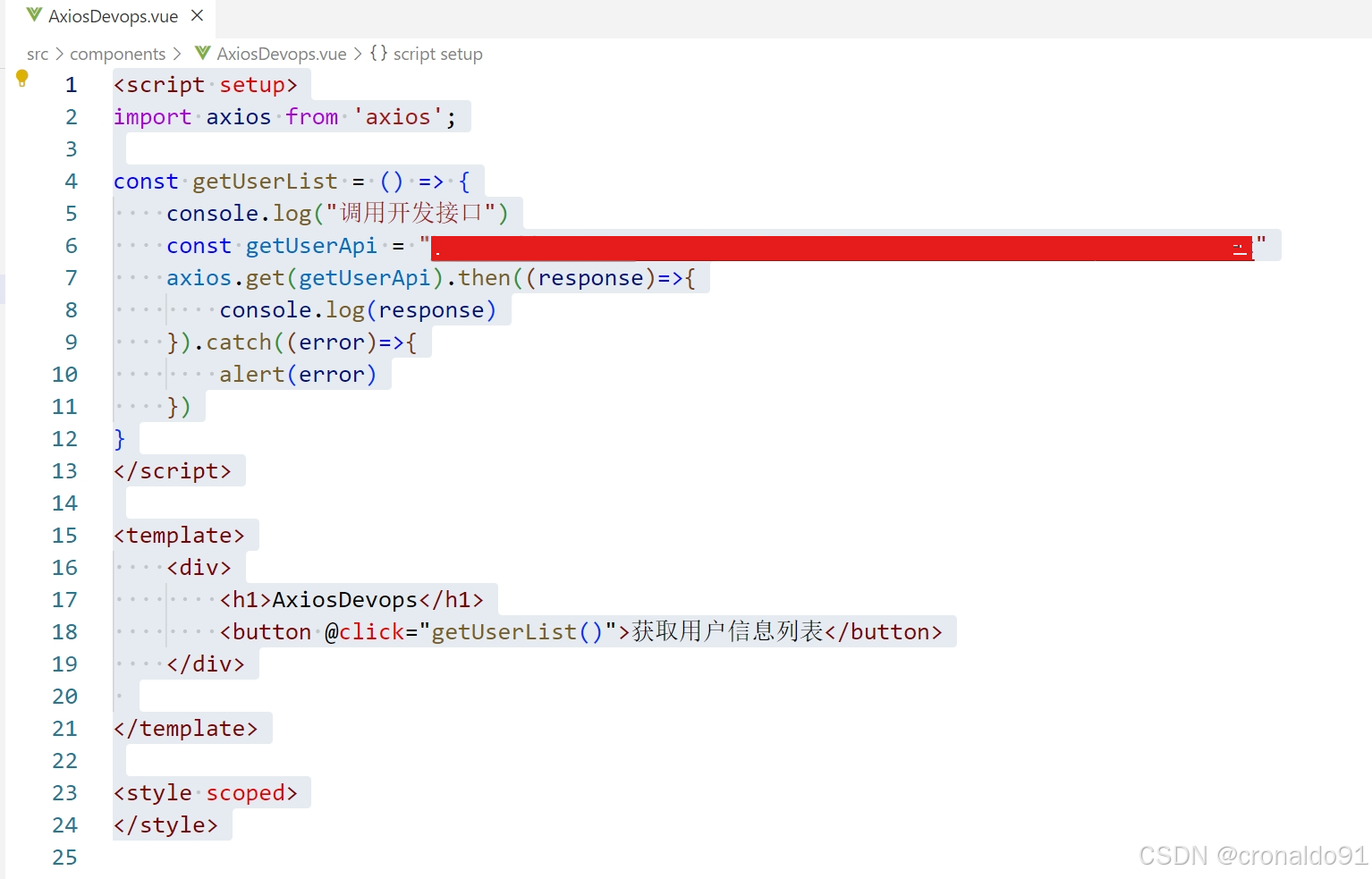
(1)定义调用接口函数
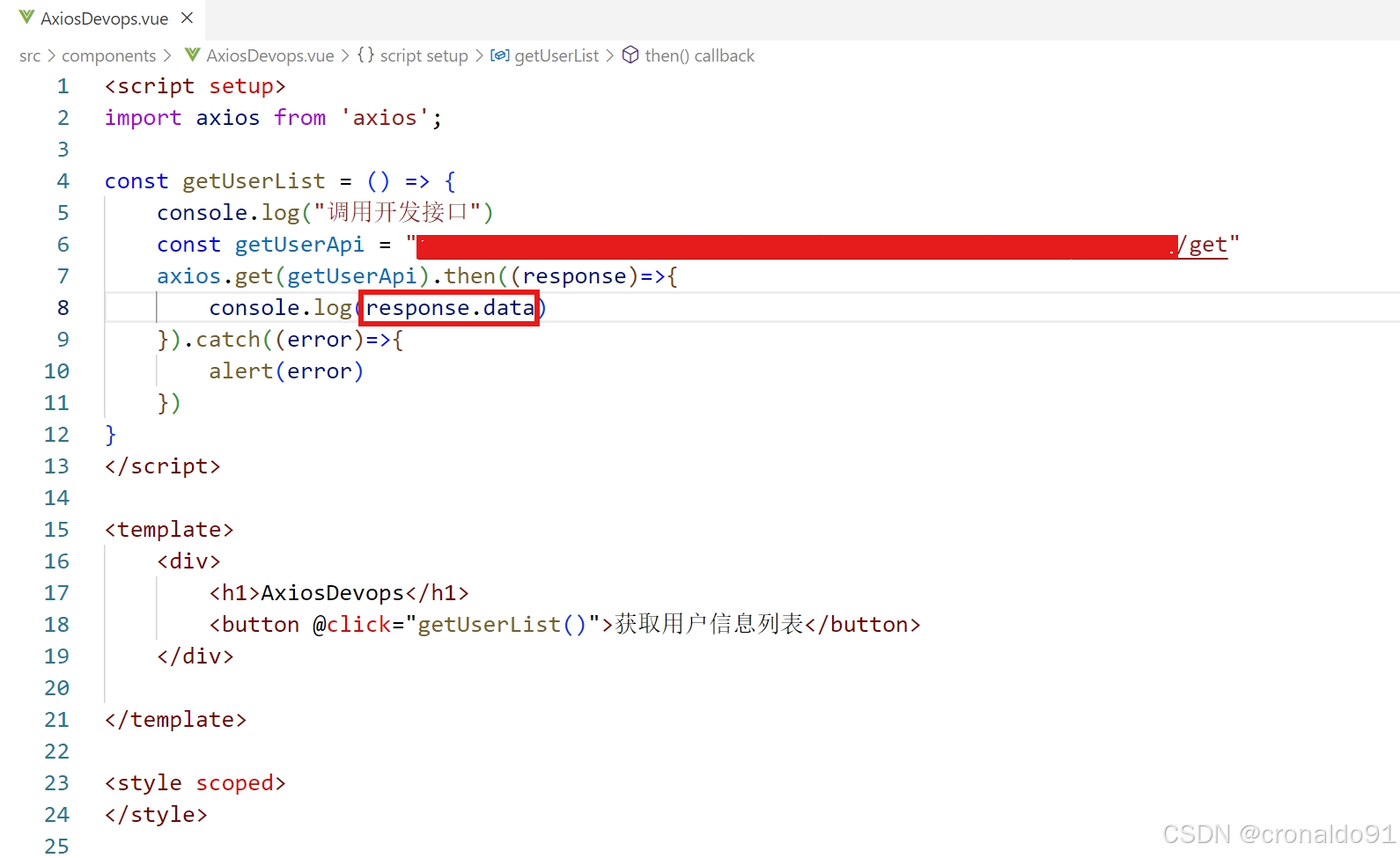
修改AxiosDevops.vue,XXX为之前的 mock 服务器 URL
<script setup>
import axios from 'axios';
const getUserList = () => {
console.log("调用开发接口")
const getUserApi = "XXX"
axios.get(getUserApi).then((response)=>{
console.log(response)
}).catch((error)=>{
alert(error)
})
}
</script>
<template>
<div>
<h1>AxiosDevops</h1>
<button @click="getUserList()">获取用户信息列表</button>
</div>
</template>
<style scoped>
</style>

(2) 刷新页面并发点击按钮
http://localhost:5173/
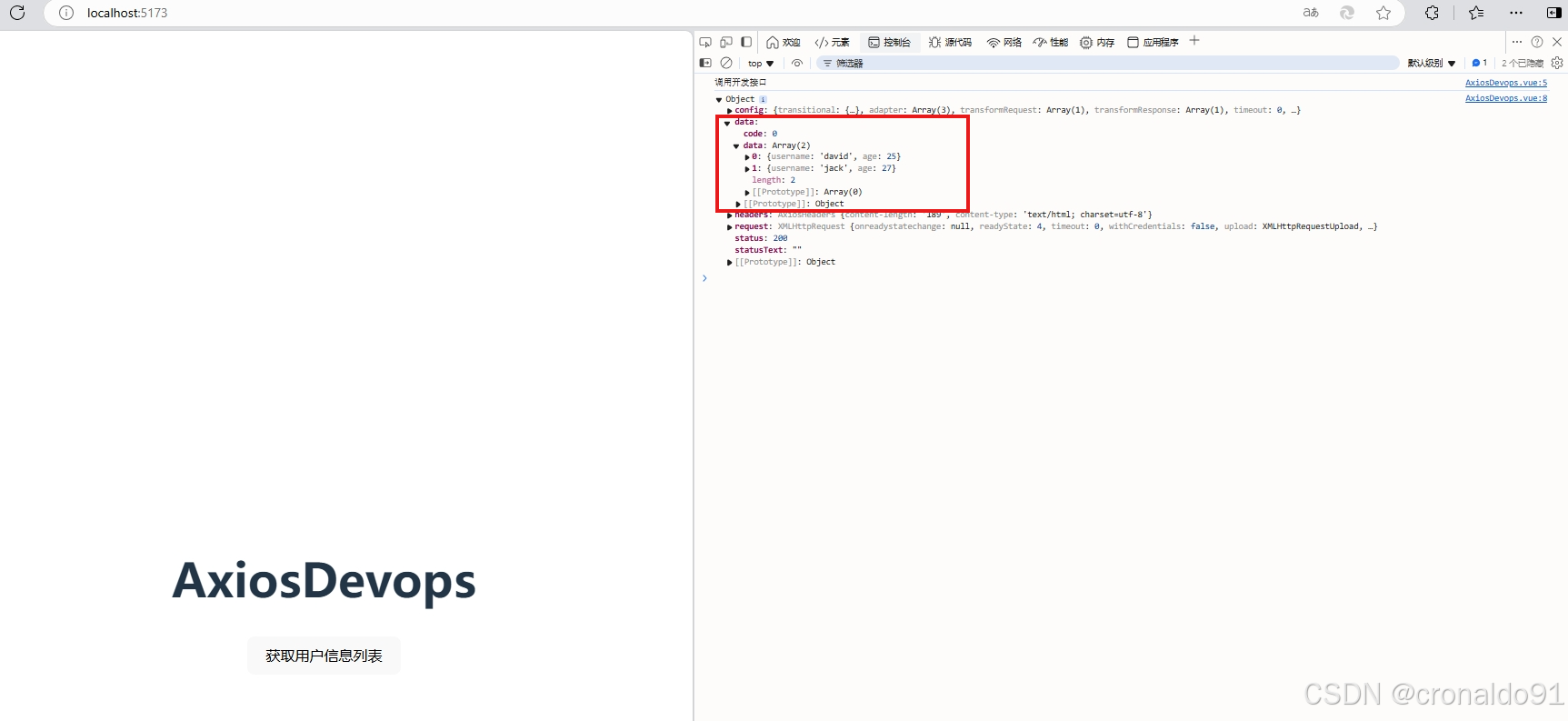
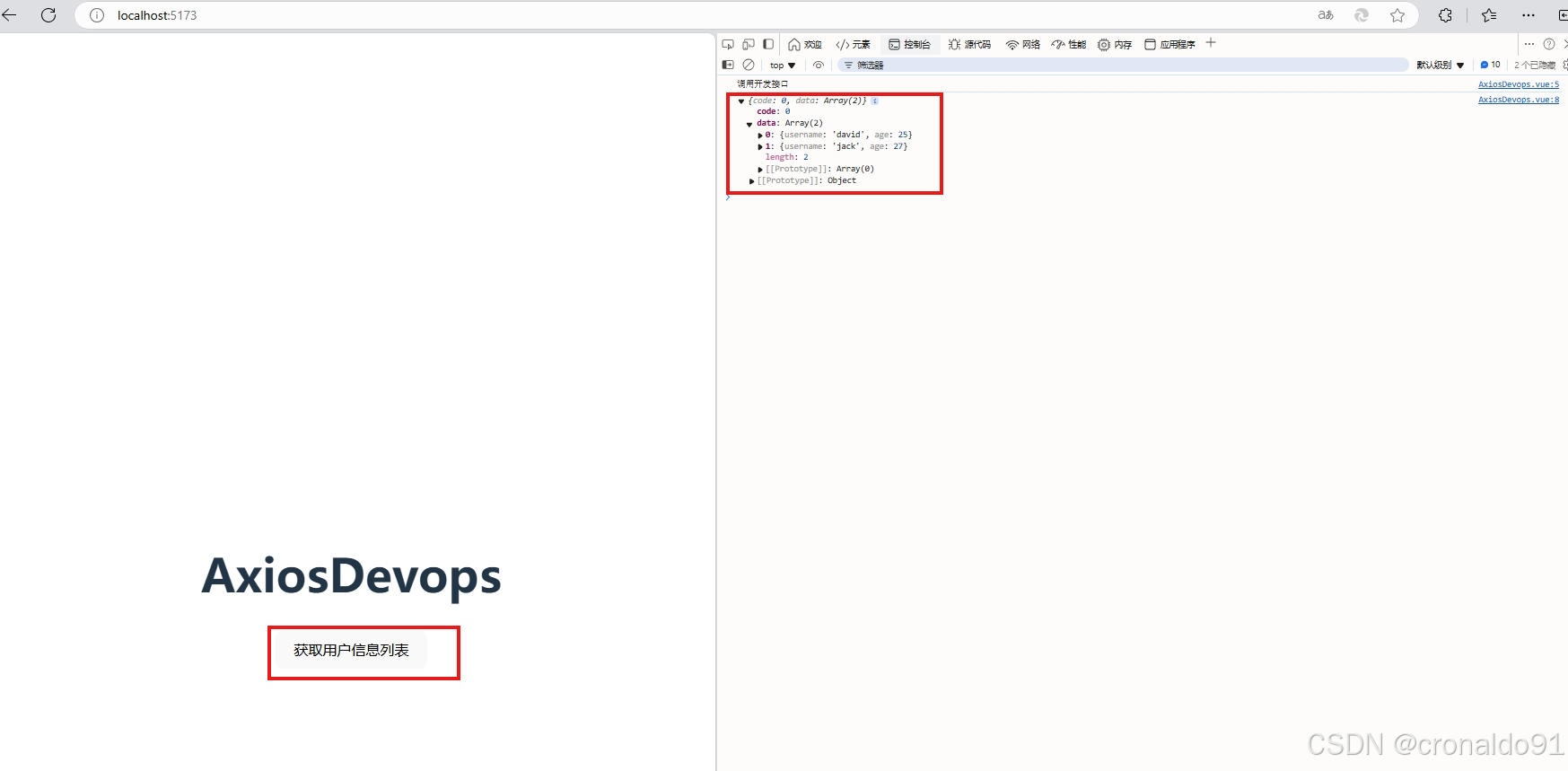
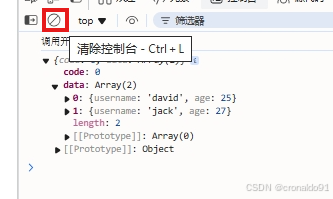
(3)控制台查看
浏览器F12 调用开发接口,response对象中data属性是真实的后端返回数据

(4)修改AxiosDevops.vue
console.log(response.data)
(5) 刷新页面并发点击按钮
http://localhost:5173/获取后端真实数据data

7.Axios 添加请求参数
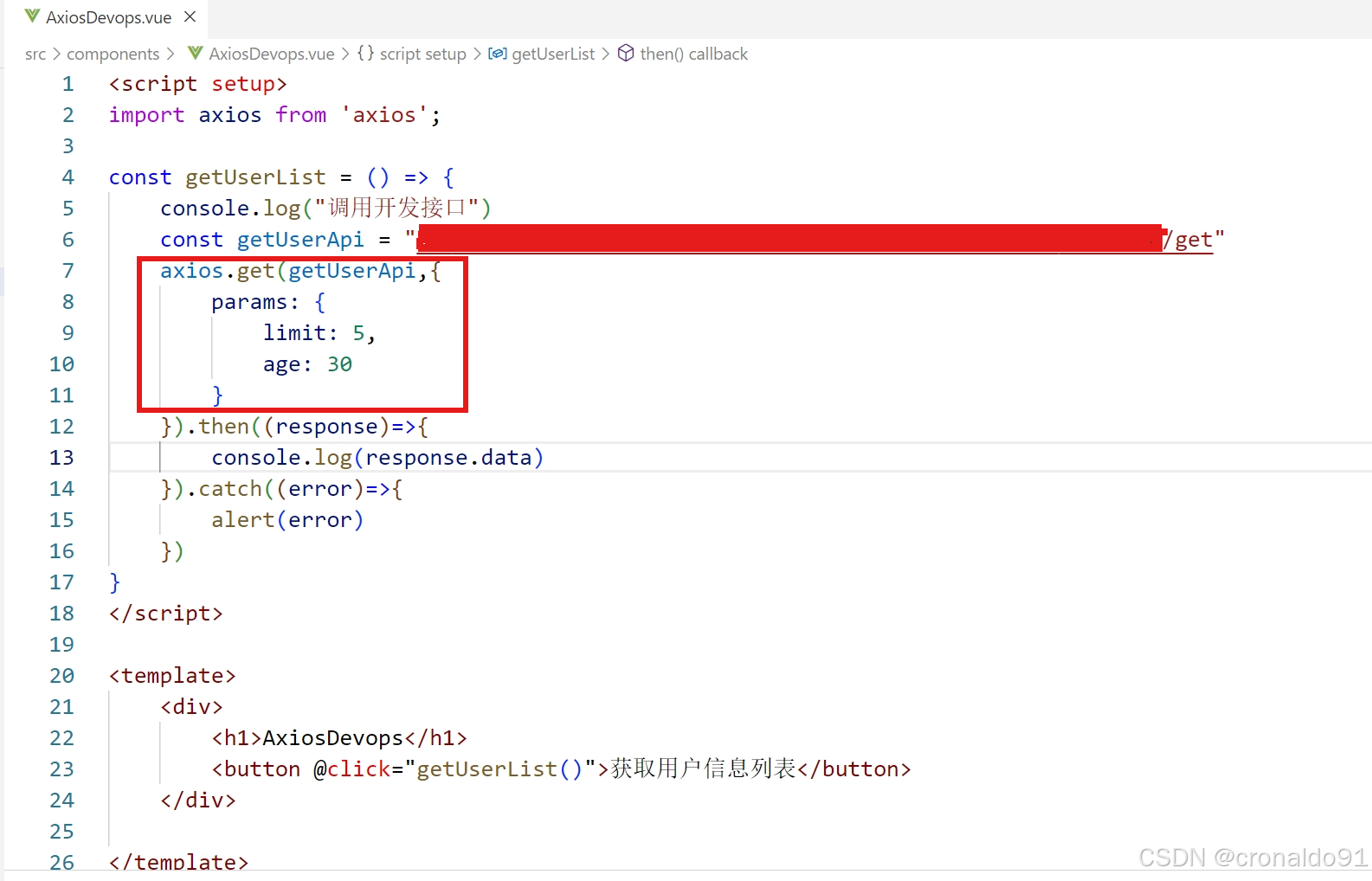
(1)修改AxiosDevops.vue
添加参数
axios.get(getUserApi,{
params: {
limit: 5,
age: 30
}
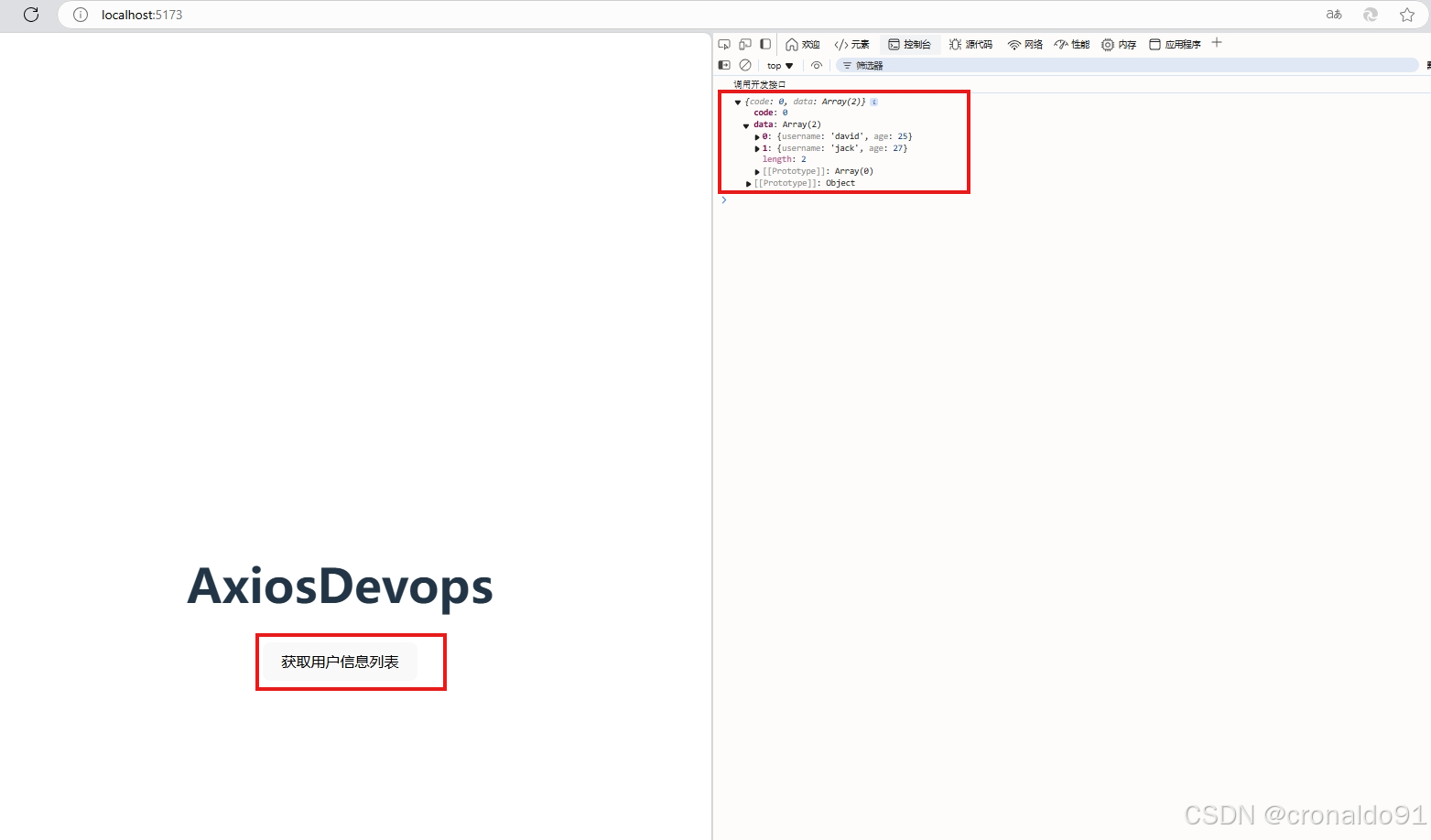
(2) 刷新页面并发点击按钮
http://localhost:5173/数据没有变化

(3)清空控制台

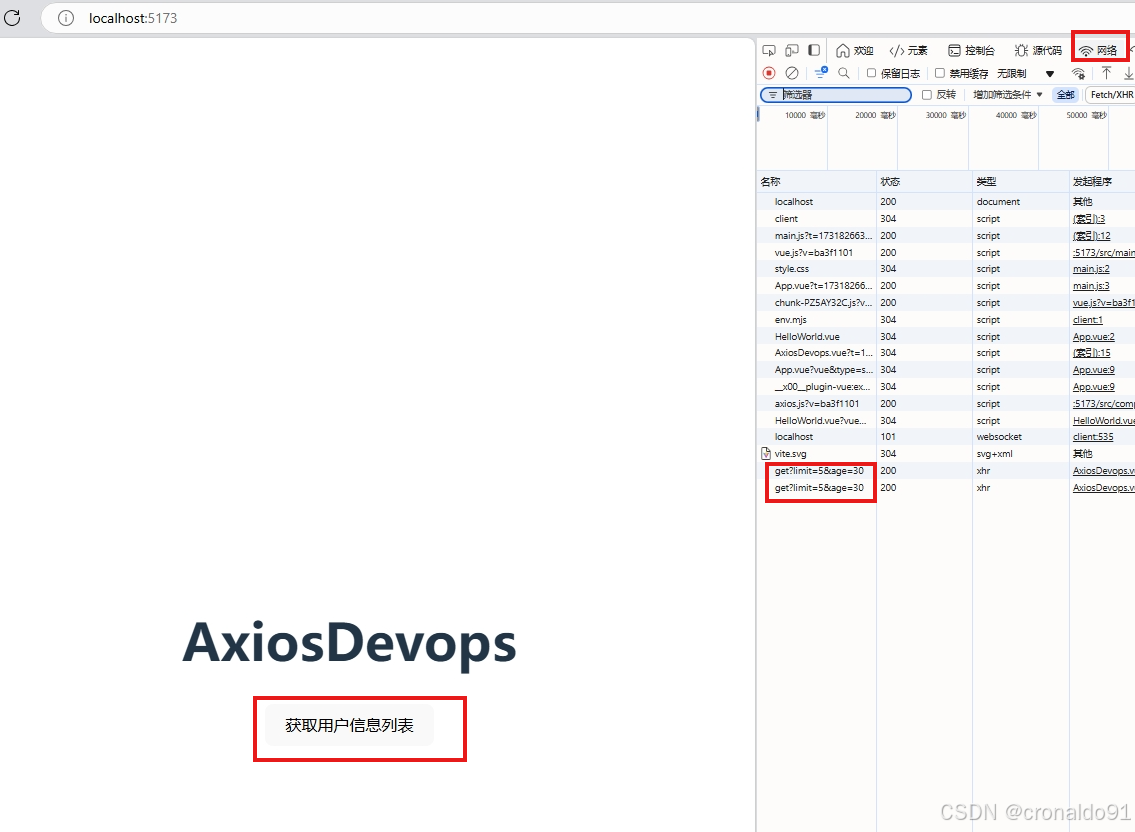
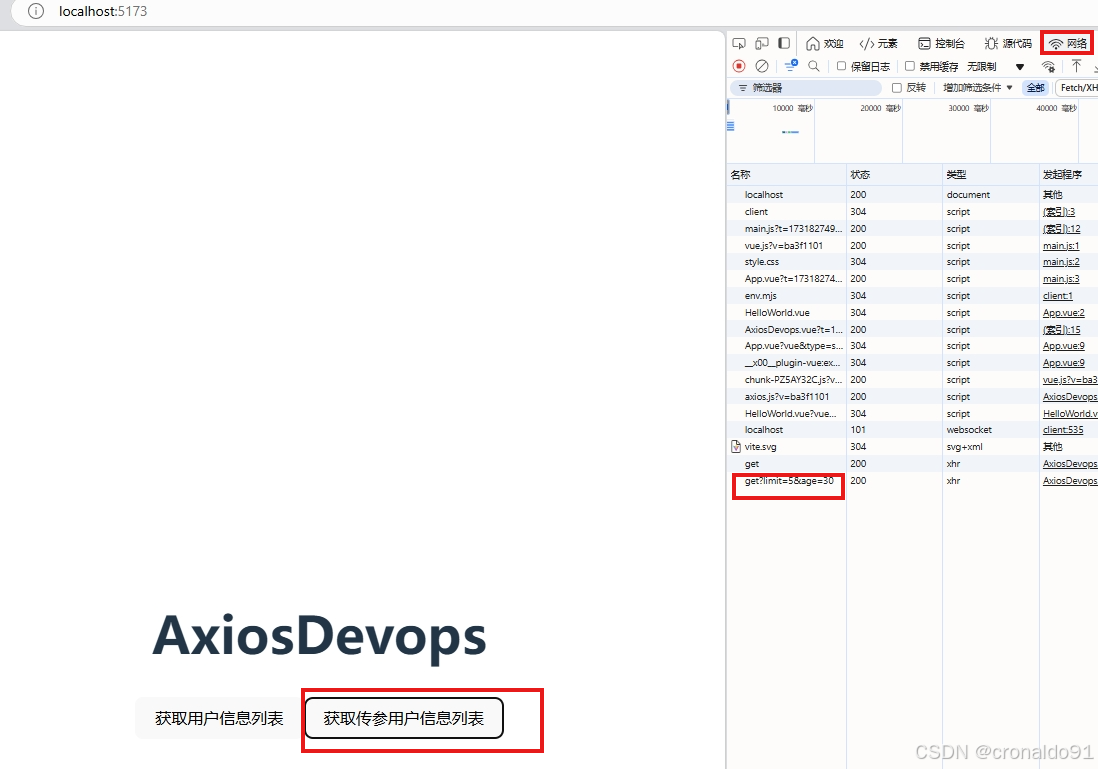
(4)切换到网络
再次点击按钮查看

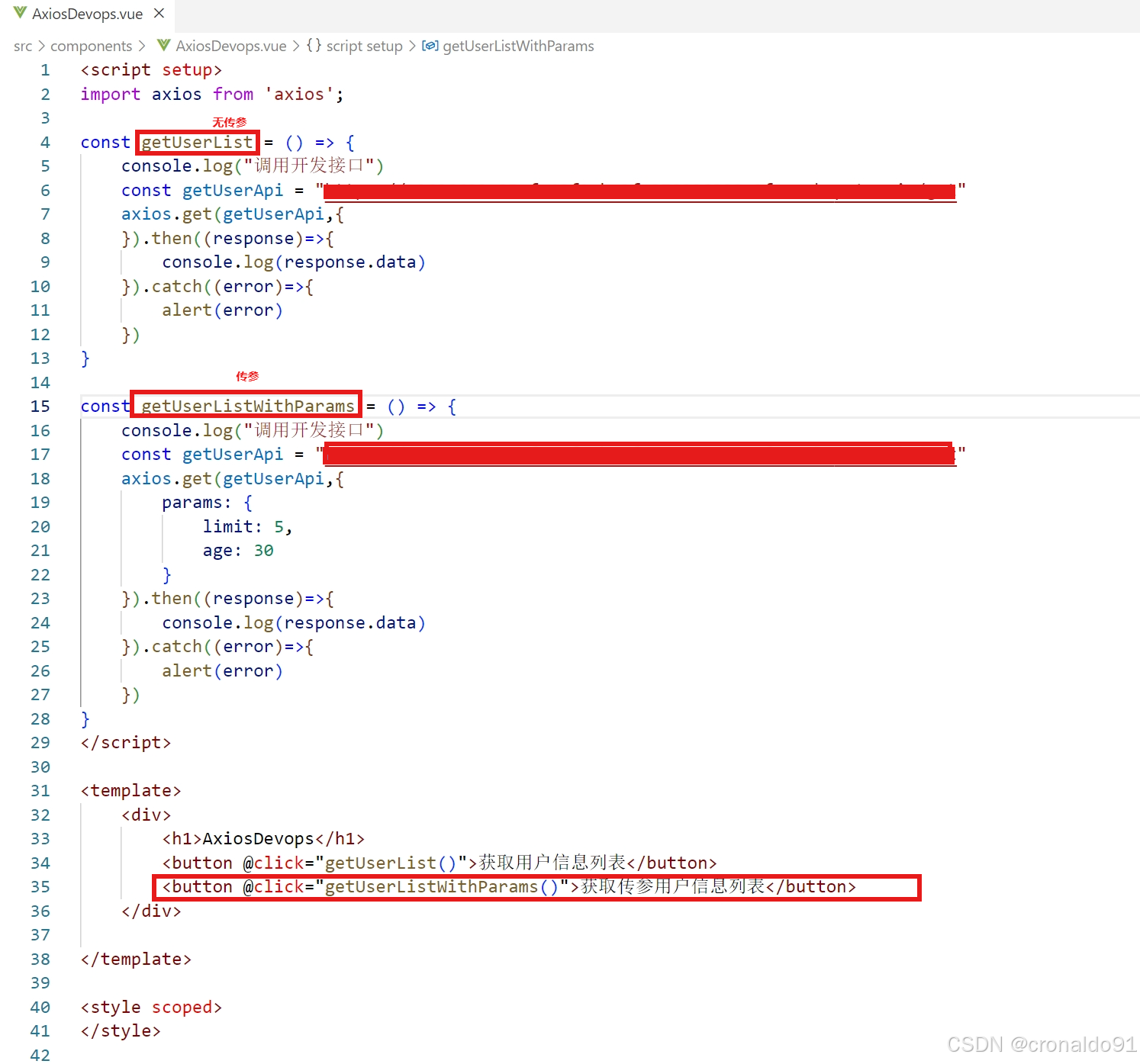
(5)新建函数进行对比
修改AxiosDevops.vue,一个无传参的函数,一个传参函数
<script setup>
import axios from 'axios';
const getUserList = () => {
console.log("调用开发接口")
const getUserApi = "XXX"
axios.get(getUserApi,{
}).then((response)=>{
console.log(response.data)
}).catch((error)=>{
alert(error)
})
}
const getUserListWithParams = () => {
console.log("调用开发接口")
const getUserApi = "XXX"
axios.get(getUserApi,{
params: {
limit: 5,
age: 30
}
}).then((response)=>{
console.log(response.data)
}).catch((error)=>{
alert(error)
})
}
</script>
<template>
<div>
<h1>AxiosDevops</h1>
<button @click="getUserList()">获取用户信息列表</button>
<button @click="getUserListWithParams()">获取传参用户信息列表</button>
</div>
</template>
<style scoped>
</style>
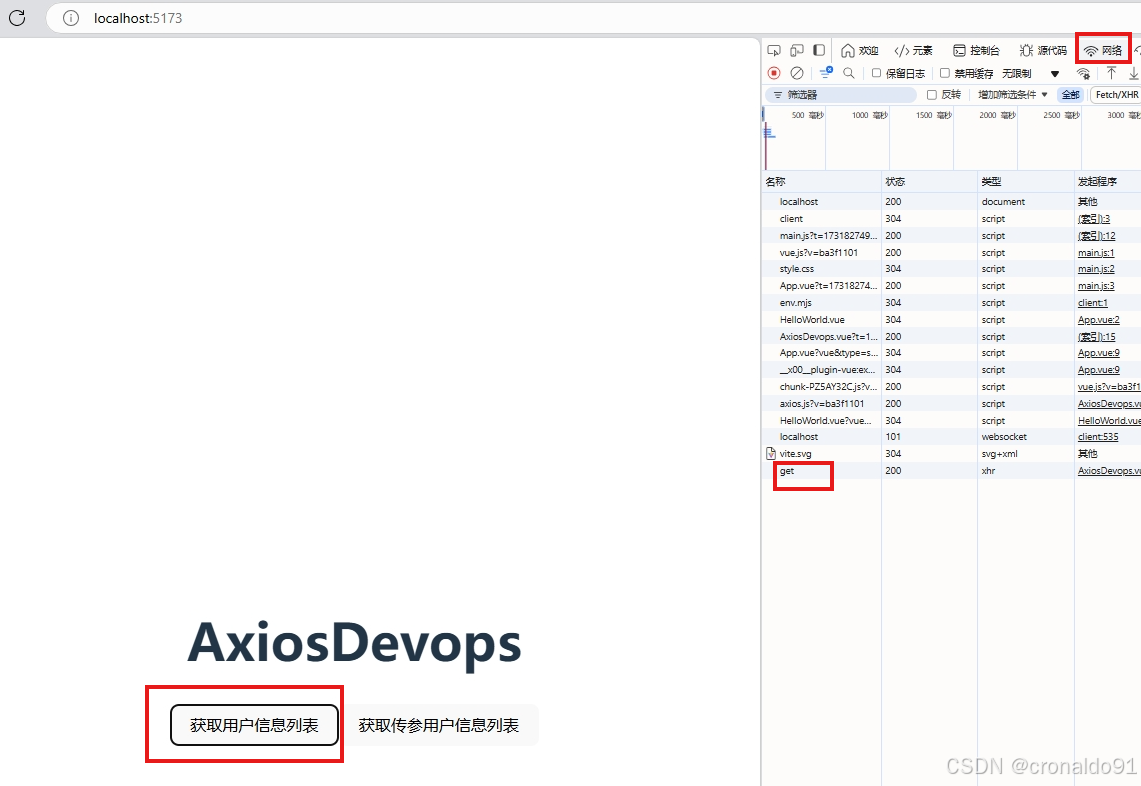
(6) 刷新页面并发点击按钮
http://localhost:5173/清空控制台,然后点击第一个按钮

点击第二个按钮

8.Vite 使用 Axios 实现数据双向绑定
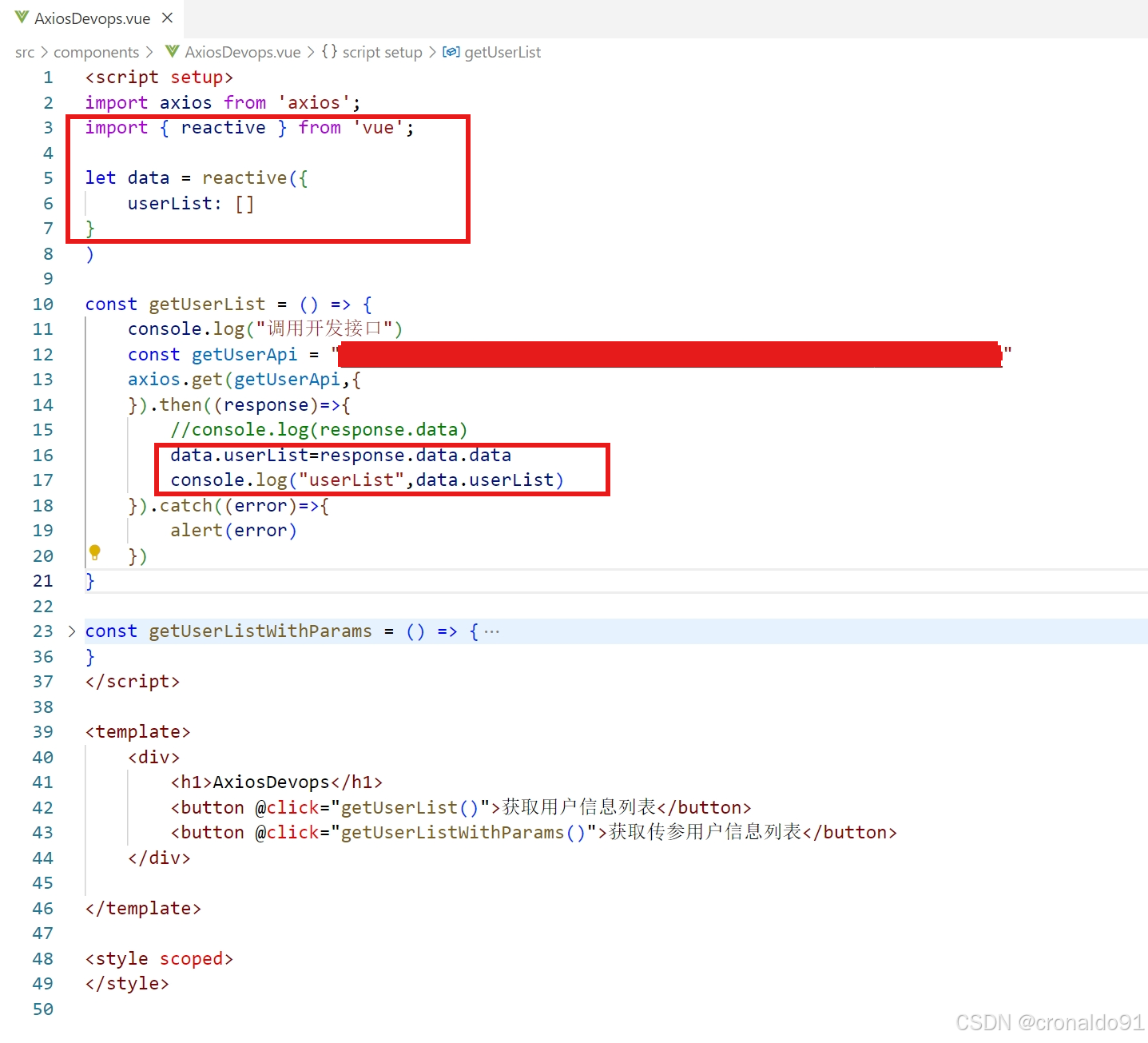
(1)修改AxiosDevops.vue
定义reactive数据类型,并打印输出
import { reactive } from 'vue';
let data = reactive({
userList: []
}
const getUserList = () => {
console.log("调用开发接口")
const getUserApi = "XXX"
axios.get(getUserApi,{
}).then((response)=>{
//console.log(response.data)
data.userList=response.data.data
console.log("userList",data.userList)
}).catch((error)=>{
alert(error)
})
}
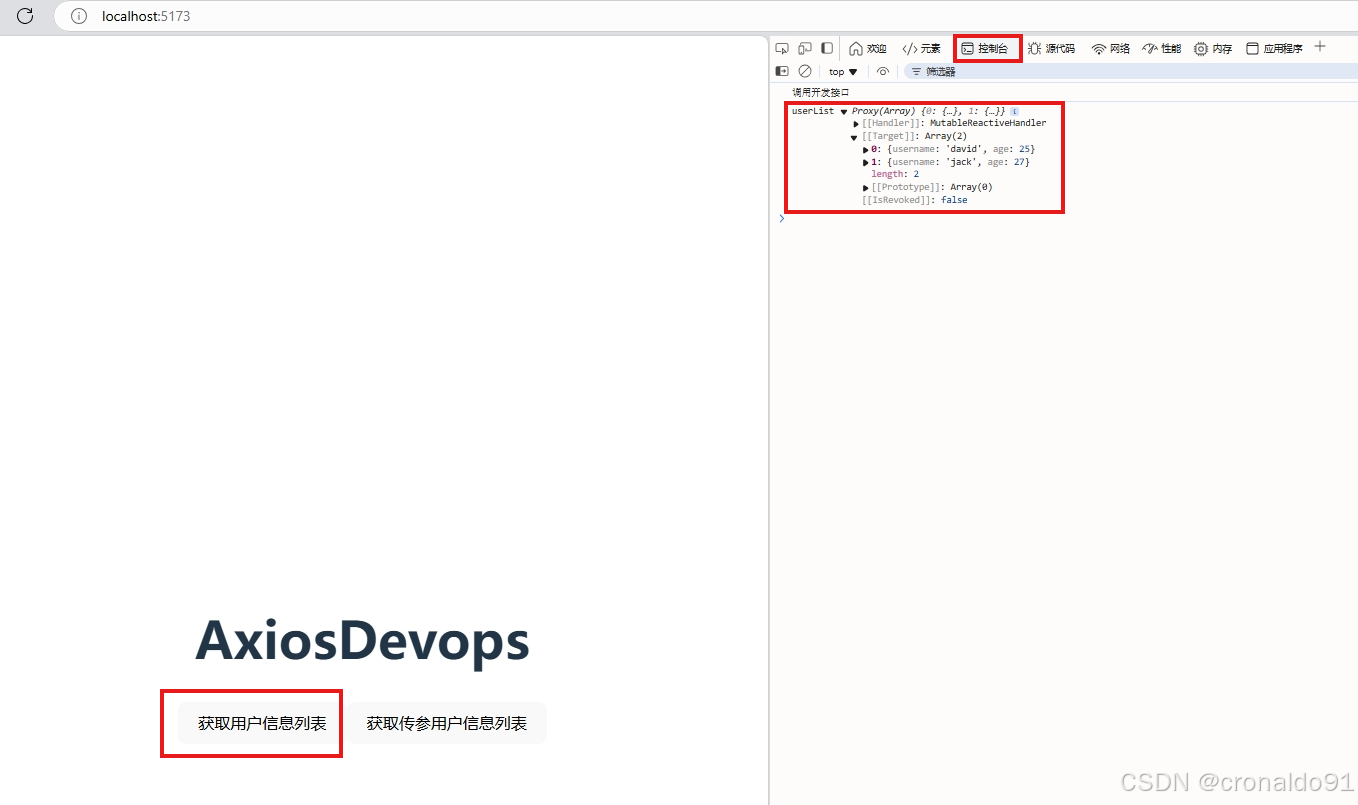
(2) 刷新页面并发点击按钮
http://localhost:5173/获取到了数据

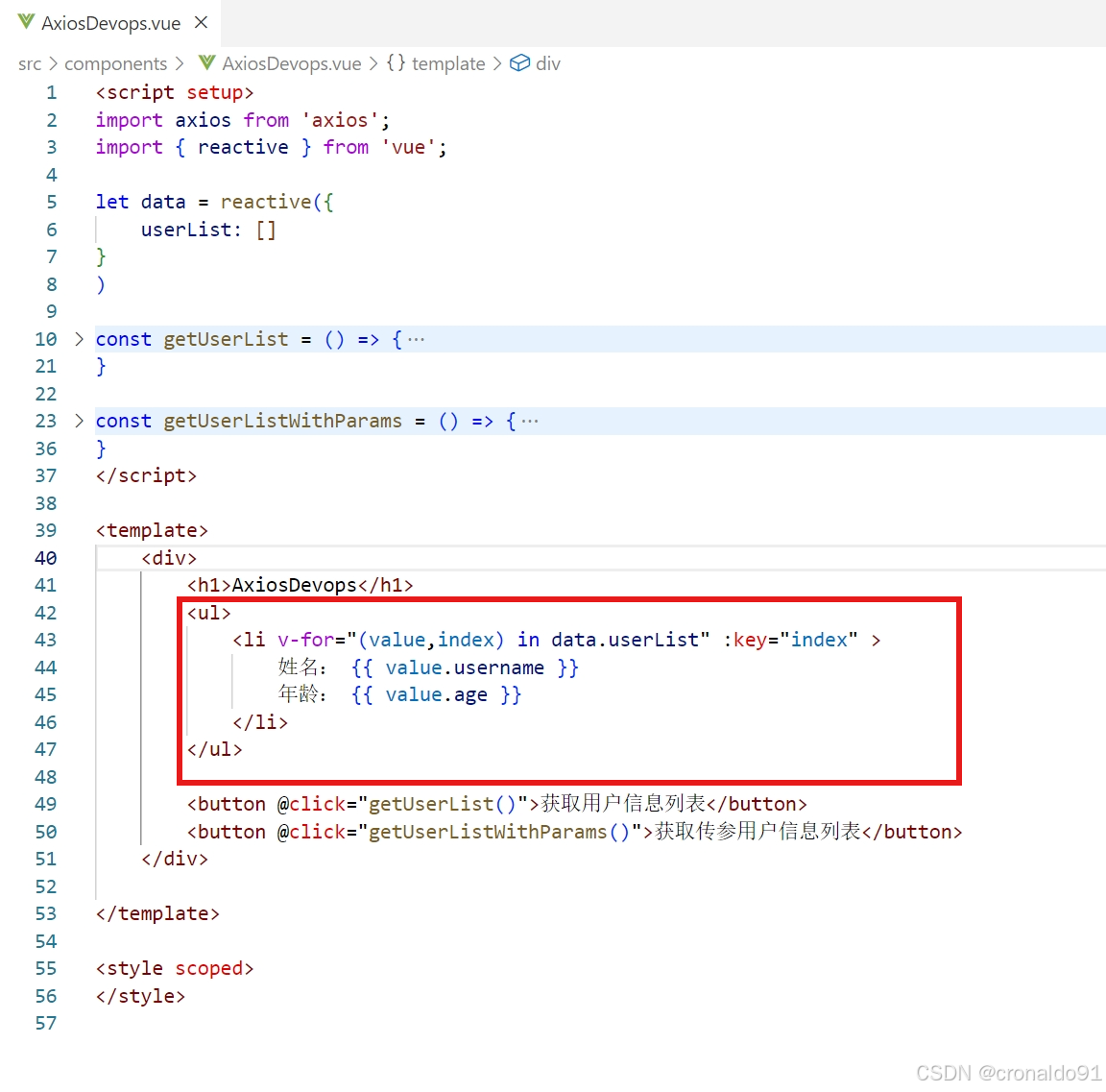
(3)将数组中的数据渲染到页面中
使用v-for遍历输出
<ul>
<li v-for="(value,index) in data.userList" :key="index" >
姓名: {{ value.username }}
年龄: {{ value.age }}
</li>
</ul>
(4)刷新页面并发点击按钮
http://localhost:5173/数据已成功渲染到页面中

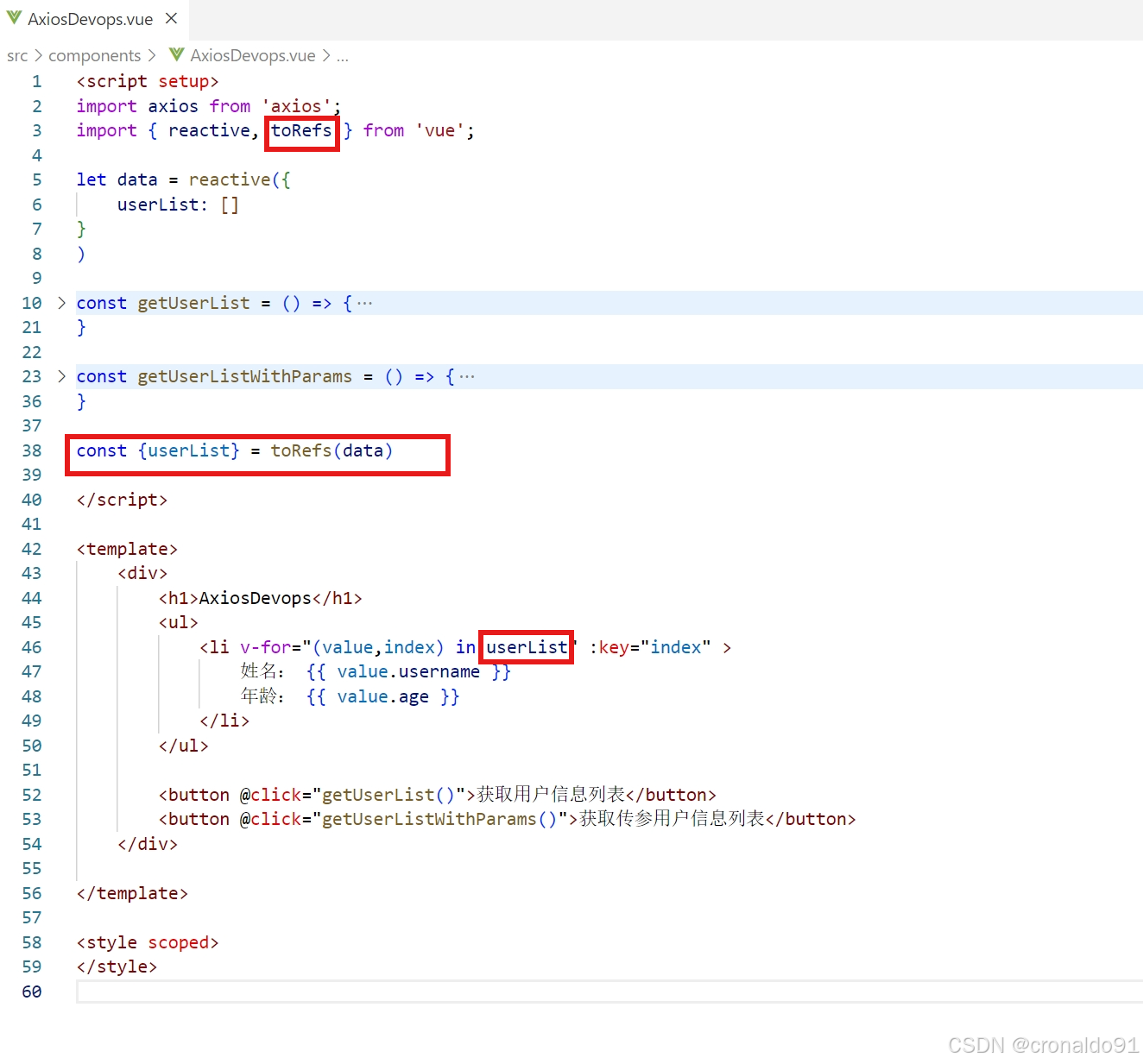
(4)将template使用的数据导出
userList从总的data数据中解构出来
import { reactive, toRefs } from 'vue';
……
const {userList} = toRefs(data)
……
<template>
<div>
<h1>AxiosDevops</h1>
<ul>
<li v-for="(value,index) in userList" :key="index" >
姓名: {{ value.username }}
年龄: {{ value.age }}
</li>
</ul>
<button @click="getUserList()">获取用户信息列表</button>
<button @click="getUserListWithParams()">获取传参用户信息列表</button>
</div>
</template>
……
(5)刷新页面并发点击按钮
http://localhost:5173/数据仍然成功渲染到页面中

原文地址:https://blog.csdn.net/cronaldo91/article/details/143829234
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!

