VSCode 提示或者强制用户安装某些插件?
前言
插件的使用使得VSCode能够满足从前端开发、后端开发到数据科学等多种需求。在团队协同开发中,确保每个开发者都安装了必要的插件,可以极大地提高开发效率和代码一致性。本指南将详细介绍如何在VSCode中提示用户安装特定插件,并确保这些插件得到正确配置。
为什么需要插件?
VSCode本身已经非常强大,但插件可以使其更上一层楼。无论你是前端开发、后端开发,还是数据科学家,你都可以找到适合你的插件。例如,ESLint可以帮助你检测JavaScript代码中的错误,Prettier可以自动格式化你的代码,Python插件可以提供语法高亮和调试支持。
如何在 VSCode 中提示用户安装插件?
有时候,你可能会希望在打开一个项目时,VSCode能自动提示用户安装某些必要的插件。这样可以确保所有开发者都能在相同的环境下工作。以下是实现这一目标的步骤:
1. 创建 extensions.json 文件
每个VSCode项目都可以有一个名为 .vscode 的隐藏文件夹。在这个文件夹中,你可以创建一个名为 extensions.json 的文件,这个文件用于建议用户安装某些插件。
首先,确保你的项目目录中有一个 .vscode 文件夹。如果没有,创建一个:
mkdir .vscode
然后,在 .vscode 文件夹中创建一个名为 extensions.json 的文件:
touch .vscode/extensions.json
2. 编辑 extensions.json 文件
打开 extensions.json 文件,并添加以下内容:
{
"recommendations": [
"ms-python.python",
"esbenp.prettier-vscode",
"dbaeumer.vscode-eslint"
]
}
在这个例子中,我建议安装Python、Prettier和ESLint插件。你可以根据自己的需求添加或删除插件。
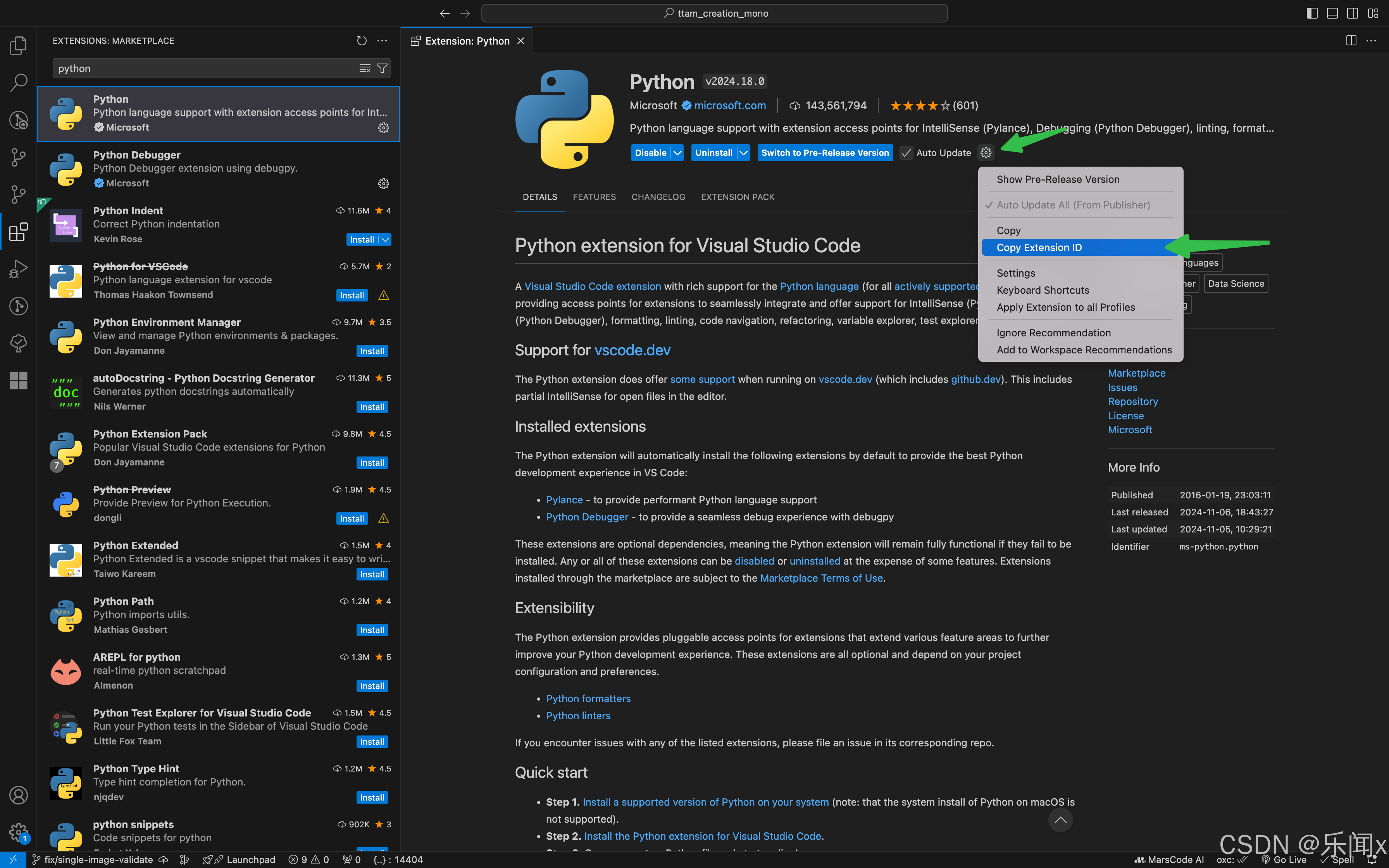
3. 了解插件的标识符 Extension ID
每个插件都有一个唯一的标识符,这个标识符通常是 发布者.插件名 的形式。例如,微软发布的Python插件的标识符是 ms-python.python。你可以在VSCode的扩展市场中找到这些标识符,也可以在Vscode的插件安装面板复制Extension ID.


4. 保存并查看效果
保存 extensions.json 文件后,当其他开发者打开这个项目时,VSCode会自动检测并提示他们安装推荐的插件。这样一来,大家都能在相同的环境中工作,减少了环境配置的差异。

进阶操作
强制安装插件
虽然 extensions.json 可以提示用户安装插件,但有时候你可能希望强制安装某些插件。为此,你可以使用VSCode的命令行工具。
使用命令行工具安装插件
你可以使用VSCode的命令行工具 code 来安装插件。例如,要安装Python插件,可以运行以下命令:
code --install-extension ms-python.python
你可以将这些命令写入一个脚本中,分享给团队成员,让他们一键安装所需的所有插件。
code --install-extension ms-python.python
code --install-extension esbenp.prettier-vscode
code --install-extension dbaeumer.vscode-eslint
保存为 install-extensions.sh,然后运行:
bash install-extensions.sh
为了在打开Vscode的时候能自动执行安装脚本,VSCode 的任务系统允许你定义和运行自定义任务。我们可以配置一个任务,在VSCode启动时自动运行。
1. 创建任务配置文件
在你的项目目录下的 .vscode 文件夹中创建一个 tasks.json 文件(如果文件夹不存在,则创建它)。
mkdir -p .vscode
touch .vscode/tasks.json
2. 编辑 tasks.json
在 tasks.json 中定义一个任务来运行 install-extensions.sh 脚本:
{
"version": "2.0.0",
"tasks": [
{
"label": "Install Extensions",
"type": "shell",
"command": "./install-extensions.sh",
"problemMatcher": [],
"group": {
"kind": "build",
"isDefault": true
},
"runOptions": {
"runOn": "folderOpen"
}
}
]
}
在这里,我们定义了一个名为 “Install Extensions” 的任务,它将在打开文件夹时自动运行。
3. 确保脚本可执行
确保 install-extensions.sh 脚本是可执行的:
chmod +x install-extensions.sh
自动化插件管理
如果你想更自动化地管理插件和配置,可以考虑使用VSCode的API进行定制开发。你可以编写一个VSCode扩展,在启动时自动检查和安装所需插件,甚至应用特定的配置。这需要一定的JavaScript/TypeScript编程技能,但可以实现高度的定制化。
以下是一个简单的示例代码,展示了如何编写一个VSCode扩展,在启动时自动安装指定的插件:
const vscode = require('vscode');
function activate(context) {
const requiredExtensions = [
'ms-python.python',
'esbenp.prettier-vscode',
'dbaeumer.vscode-eslint'
];
requiredExtensions.forEach(extensionId => {
const extension = vscode.extensions.getExtension(extensionId);
if (!extension) {
vscode.window.showInformationMessage(`Installing ${extensionId}...`);
vscode.commands.executeCommand('workbench.extensions.installExtension', extensionId);
}
});
}
exports.activate = activate;
在编写完扩展后,你可以打包并发布到VSCode扩展市场,或在团队内部共享使用。
总结
通过本文介绍的方法,你可以有效地在VSCode中提示用户安装特定的插件,并确保这些插件得到适当的配置。这不仅能够提升开发效率,还能保证团队成员之间的开发环境一致性。无论是通过 extensions.json 文件推荐插件,还是通过命令行工具强制安装插件,亦或是编写自定义VSCode扩展,你都能为你的开发团队提供一个统一、易用的开发环境。
原文地址:https://blog.csdn.net/m0_37890289/article/details/143632743
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
