js中的dom和bom
目录
知识星球 | 深度连接铁杆粉丝,运营高品质社群,知识变现的工具
JavaScript 中的 BOM(Browser Object Model,浏览器对象模型)是一组允许 JavaScript 与浏览器进行交互的对象和接口。BOM 使得开发者能够控制浏览器窗口、访问浏览器信息以及执行与浏览器相关的操作。以下是 BOM 的一些核心组成部分和它们的功能:
-
Window 对象:
-
Window 对象是 BOM 的核心,代表浏览器窗口或标签页。它提供了许多方法和属性,用于控制浏览器窗口的行为和属性,如打开新窗口、关闭当前窗口、弹出对话框等。
-
窗口控制:可以使用
window.open()方法打开新的浏览器窗口,使用window.close()方法关闭当前窗口。 -
窗口属性:可以获取窗口的大小、位置等信息,如
window.innerWidth和window.innerHeight分别返回窗口的内部高度和宽度,window.screenX和window.screenY返回窗口相对于屏幕的坐标。 -
窗口导航:提供了导航功能,可以用于在浏览器中加载不同的 URL,如
window.location.href可以获取或设置当前页面的 URL。
-
-
Location 对象:
-
Location 对象代表当前窗口的 URL 地址。它允许开发者读取和修改当前页面的 URL,进行页面重定向或重新加载。
-
读取 URL:可以使用
location.href获取完整的 URL,location.protocol获取协议部分,location.host获取主机名和端口号,location.pathname获取路径部分等。 -
URL 操作:可以使用
location.assign()方法加载新的文档,location.reload()重新加载当前文档。
-
-
Navigator 对象:
-
Navigator 对象包含了关于浏览器的信息,如浏览器名称、版本号等。可以通过 Navigator 对象获取浏览器的相关信息,用于实现一些基于浏览器的特定功能或检测。
-
-
Screen 对象:
-
Screen 对象提供了有关用户屏幕的信息,如分辨率、色彩深度等。
-
-
History 对象:
-
History 对象提供了访问浏览器历史的功能,如前进、后退等。
-
BOM 允许开发者在网页中与浏览器进行交互,包括打开新窗口、获取浏览器窗口的大小、处理浏览器的导航等。由于 BOM 缺乏官方标准,不同浏览器对 BOM 的实现可能存在细微差异,尤其是早期的 IE 浏览器与现代浏览器之间的差异较为明显。
window
window 对象在 JavaScript 中代表浏览器窗口,它是全局对象,意味着在 JavaScript 中定义的所有变量、函数和对象都是它的属性。window 对象提供了许多与浏览器窗口交互的方法和属性,以下是一些关键点:
属性
-
window.location:-
包含有关当前 URL 的信息,允许你读取和修改它。
-
-
window.document:-
引用与当前窗口关联的文档,允许你访问和操作 DOM。
-
-
window.history:-
提供了访问浏览器会话历史的接口。
-
-
window.navigator:-
提供了有关浏览器的信息,如浏览器名称、版本和用户代理字符串。
-
-
window.screen:-
提供了有关用户屏幕的信息,如分辨率和颜色深度。
-
-
window.innerWidth和window.innerHeight:-
返回窗口的内部宽度和高度,不包括工具栏和滚动条。
-
-
window.outerWidth和window.outerHeight:-
返回整个浏览器窗口的尺寸,包括工具栏和滚动条。
-
方法
-
window.alert():-
显示一个带有消息和确定按钮的模态对话框。
-
-
window.confirm():-
显示一个带有消息和两个按钮(确定和取消)的模态对话框,并返回用户的选择。
-
-
window.prompt():-
显示一个带有消息、输入框和两个按钮(确定和取消)的模态对话框,并返回用户输入的值。
-
-
window.open():-
打开一个新的浏览器窗口或标签页。
-
-
window.close():-
关闭当前窗口。出于安全考虑,只能关闭由脚本打开的窗口。
-
-
window.focus():-
将窗口带到前台并使其获得焦点。
-
-
window.blur():-
移除窗口的焦点。
-
-
window.scrollTo()和window.scrollBy():-
控制窗口的滚动位置。
-
-
window.setTimeout()和window.setInterval():-
分别用于设置延时执行和重复执行的函数。
-
-
window.clearTimeout()和window.clearInterval():-
取消由
setTimeout()和setInterval()设置的定时器。
-
事件
-
window.onload:-
当页面完全加载后触发。
-
-
window.onunload:-
当页面即将卸载时触发。
-
-
window.onresize:-
当窗口大小改变时触发。
-
-
window.onerror:-
当脚本运行时发生错误时触发。
-
window 对象是 JavaScript 中最核心的对象之一,它不仅提供了访问和操作浏览器窗口的能力,还因为它是全局对象,使得在全局作用域中定义的所有变量和函数都成为其属性。这意味着在全局作用域中定义的 var myVar = 10; 实际上等同于 window.myVar = 10;。了解 window 对象对于前端开发至关重要,因为它涉及到页面的加载、用户交互和浏览器窗口的管理。
navigator
navigator 对象是 JavaScript 中浏览器对象模型(BOM)的重要组成部分,它提供了关于用户浏览器的详细信息,并且可以帮助开发者获取用户的地理位置信息、硬件信息、网络状态等。以下是 navigator 对象的一些核心属性和功能:
-
浏览器信息:
-
navigator.userAgent:返回浏览器的用户代理字符串,包含浏览器的名称、版本以及操作系统等信息。 -
navigator.appName:返回浏览器的官方名称。 -
navigator.appVersion:返回浏览器的平台和版本信息。 -
navigator.platform:返回浏览器运行的操作系统平台。 -
navigator.language:返回用户的首选语言。
-
-
网络状态:
-
navigator.onLine:返回一个布尔值,表示浏览器是否在线。
-
-
地理位置信息:
-
navigator.geolocation:提供地理定位的功能,可以获取用户的地理位置信息(如果浏览器支持并且用户授权)。
-
-
媒体设备访问:
-
navigator.mediaDevices:允许开发者访问用户的摄像头、麦克风等媒体设备,并使用这些设备进行视频或音频捕捉。
-
-
剪贴板访问:
-
navigator.clipboard:提供了复制、粘贴和剪切功能,允许开发者直接操作用户的剪贴板数据。
-
-
传感器访问:
-
navigator.permissions:允许检查应用是否具有访问用户敏感信息的权限,例如地理位置、摄像头、麦克风等。
-
-
其他功能:
-
navigator.cookieEnabled:返回true如果浏览器支持并启用了 cookie。 -
navigator.javaEnabled():返回true如果浏览器支持 Java Applet 小程序。 -
navigator.sendBeacon():允许异步传输少量数据到服务器。
-
navigator 对象在前端开发中提供了丰富的功能,帮助开发者获取用户的设备和网络信息,并允许访问用户的地理位置和媒体设备。通过合理地使用这些功能,开发者可以为用户提供更智能和个性化的体验。在实际应用中,应考虑兼容性和隐私问题,以确保功能的稳定性和安全性。
location
location 对象是 JavaScript 中浏览器对象模型(BOM)的一部分,它提供了当前文档的 URL 信息以及与之相关的一些方法。通过 location 对象,你可以获取当前页面的 URL,也可以改变浏览器地址栏中的 URL,或者重定向到新的页面。以下是 location 对象的一些常用属性和方法:
属性
-
location.href:-
获取或设置当前页面的完整 URL。例如,
location.href = 'https://www.example.com'会将浏览器重定向到指定的 URL。
-
-
location.protocol:-
返回当前 URL 的协议部分,例如
"http:"或"https:"。
-
-
location.host:-
返回主机名和端口号(如果有),例如
"www.example.com:8080"。
-
-
location.hostname:-
返回当前 URL 的主机名部分,例如
"www.example.com"。
-
-
location.port:-
返回当前 URL 的端口号部分,如果没有指定端口,则返回空字符串。
-
-
location.pathname:-
返回当前 URL 的路径部分,例如
"/path/to/page"。
-
-
location.search:-
返回当前 URL 的查询字符串部分(问号
?之后的部分),例如"?query=123"。
-
-
location.hash:-
返回当前 URL 的锚点部分(井号
#之后的部分),例如"#section1"。
-
方法
-
location.assign(url):-
加载一个新的文档,与设置
location.href相同。
-
-
location.replace(url):-
加载一个新的文档,但不会留下历史记录,因此用户不能使用浏览器的后退按钮回到之前的页面。
-
-
location.reload():-
重新加载当前页面。可以通过传递一个布尔参数来控制是否强制从服务器重新加载页面,而不是从缓存中加载。
-
-
location.toString():-
返回当前 URL 的字符串表示,与
location.href相同。
-
使用场景
-
页面跳转:通过修改
location.href或使用location.assign()方法,可以实现页面跳转。 -
防止页面跳转:通过返回
false来阻止表单提交后的页面跳转。 -
获取当前页面信息:通过读取
location对象的属性,可以获取当前页面的 URL 信息。 -
页面刷新:使用
location.reload()方法可以刷新当前页面。
location 对象是前端开发中常用的一个接口,它使得开发者能够控制浏览器的导航行为,实现页面跳转、页面刷新等功能。在使用时,需要注意与 history 对象的区别,后者也提供了页面导航的功能,但更多地用于浏览器历史记录的管理。
history
history 对象是 JavaScript 的一部分,属于浏览器对象模型(BOM)。它提供了与浏览器历史记录交互的方法,允许开发者控制浏览器会话历史,而无需用户直接操作浏览器的前进和后退按钮。以下是 history 对象的一些常用属性和方法:
属性
-
history.length:-
返回浏览器历史记录中的条目数量,即用户回退到之前页面的次数。
-
方法
-
history.go(x):-
加载会话历史中的某个特定页面。
x是一个整数,表示要前进或后退的页面数。例如,history.go(1)会加载浏览器历史记录中的下一个页面,而history.go(-1)会加载上一个页面。
-
-
history.back():-
与
history.go(-1)相同,后退到历史记录中的上一个页面。
-
-
history.forward():-
与
history.go(1)相同,前进到历史记录中的下一个页面。
-
-
history.pushState(state, title, url):-
向浏览器历史记录添加一个新的记录。
state是一个与新历史记录条目关联的状态对象,title是新页面的标题(大多数浏览器忽略这个参数),url是新页面的 URL。这个 URL 不会导致页面刷新,它只是被添加到历史记录中。
-
-
history.replaceState(state, title, url):-
修改当前历史记录条目。与
pushState类似,但是它替换当前的历史记录条目而不是添加一个新的条目。
-
-
history.scrollRestoration:-
控制页面滚动行为。可以设置为
auto(浏览器决定)或manual(开发者控制滚动位置)。
-
事件监听器
-
popstate事件:-
当活动历史记录条目更改时触发,例如用户点击浏览器的后退或前进按钮,或者
history.back()、history.forward()、history.go()方法被调用。
-
使用场景
-
单页应用(SPA)导航:在单页应用中,可以使用
history.pushState和history.replaceState来模拟页面跳转,而不需要重新加载页面。 -
历史记录管理:可以监听
popstate事件来响应用户对浏览器历史记录的操作,例如在用户后退时更新页面内容。 -
无刷新更新:通过
history对象,可以在不刷新页面的情况下更新浏览器地址栏的 URL。
注意事项
-
使用
history.pushState和history.replaceState不会导致页面刷新,它们只是操作浏览器的历史记录。 -
history.length只返回当前会话历史记录的长度,不包括会话之前的页面。 -
在使用
history.pushState和history.replaceState时,需要确保服务器配置了适当的重定向规则,以便直接访问新 URL 时能够正确加载页面。
history 对象为开发者提供了一种在不离开当前页面的情况下操作浏览器历史记录的方法,这在开发现代 Web 应用时非常有用。
screen
screen 对象是 JavaScript 的一部分,属于浏览器对象模型(BOM)。它提供了关于用户屏幕的信息,包括屏幕的尺寸、分辨率和色彩深度等。以下是 screen 对象的一些常用属性:
属性
-
screen.width:-
返回屏幕的宽度,以像素为单位。
-
-
screen.height:-
返回屏幕的高度,以像素为单位。
-
-
screen.availWidth:-
返回屏幕的可用宽度,不包括操作系统界面元素(如任务栏)所占用的空间。
-
-
screen.availHeight:-
返回屏幕的可用高度,不包括操作系统界面元素所占用的空间。
-
-
screen.colorDepth:-
返回屏幕的颜色深度,以位为单位。
-
-
screen.pixelDepth:-
返回屏幕的像素深度,通常与
colorDepth相同。
-
-
screen.orientation:-
返回一个包含设备方向信息的对象,例如设备是横向还是纵向。
-
使用场景
-
自适应设计:根据屏幕的尺寸和分辨率调整网页布局和元素大小。
-
全屏应用:检测屏幕的可用尺寸,以便在全屏模式下更好地利用空间。
-
性能优化:根据屏幕的颜色深度优化图像和视频的质量。
示例代码
// 获取屏幕的宽度和高度
var screenWidth = screen.width;
var screenHeight = screen.height;
// 获取屏幕的可用尺寸
var screenAvailWidth = screen.availWidth;
var screenAvailHeight = screen.availHeight;
// 获取屏幕的颜色深度
var colorDepth = screen.colorDepth;
console.log('Screen Width: ' + screenWidth);
console.log('Screen Height: ' + screenHeight);
console.log('Available Width: ' + screenAvailWidth);
console.log('Available Height: ' + screenAvailHeight);
console.log('Color Depth: ' + colorDepth);注意事项
-
screen.width和screen.height返回的是整个屏幕的尺寸,而不是浏览器窗口的尺寸。 -
screen.availWidth和screen.availHeight返回的是屏幕的可用尺寸,这在多显示器设置或操作系统界面元素占用部分屏幕空间的情况下非常有用。 -
screen.colorDepth和screen.pixelDepth通常返回相同的值,但在某些情况下,它们可能有所不同。
screen 对象提供了一种获取用户屏幕信息的方法,这对于开发响应式网页和优化用户体验非常有用。通过了解屏幕的尺寸和分辨率,开发者可以更好地设计和优化网页内容。
document
document 对象是浏览器对象模型(BOM)的一部分,代表了整个 HTML 页面,并且是 window 对象的属性。它提供了访问和操作页面内容的方法和属性,是 DOM(文档对象模型)的核心。以下是 document 对象的一些关键属性和方法,以及它们的使用示例。
属性
-
document.title:-
获取或设置当前文档的标题。
-
-
document.URL或document.location:-
获取当前文档的 URL。
-
-
document.body:-
获取文档的
<body>元素。
-
-
document.head:-
获取文档的
<head>元素。
-
-
document.documentElement:-
获取文档的根元素,通常是
<html>。
-
方法
-
document.getElementById(id):-
通过元素的 ID 获取元素。
var header = document.getElementById('header'); -
-
document.getElementsByTagName(name):-
通过标签名获取元素的集合。
var paragraphs = document.getElementsByTagName('p'); -
-
document.getElementsByClassName(name):-
通过类名获取元素的集合。
var specialElements = document.getElementsByClassName('special'); -
-
document.querySelector(selector):-
通过 CSS 选择器获取文档中匹配的第一个元素。
var firstDiv = document.querySelector('div'); -
-
document.querySelectorAll(selector):-
通过 CSS 选择器获取文档中匹配的所有元素的集合。
var allDivs = document.querySelectorAll('div'); -
-
document.createElement(tagName):-
创建一个新的元素节点。
var newDiv = document.createElement('div'); document.body.appendChild(newDiv); -
-
document.createTextNode(data):-
创建一个新的文本节点。
var textNode = document.createTextNode('Hello, World!'); newDiv.appendChild(textNode); -
-
document.appendChild(node):-
将一个节点添加到
document的子节点中。
document.body.appendChild(newDiv); -
-
document.removeChild(node):-
从
document中移除一个子节点。
document.body.removeChild(oldNode); -
-
document.write(content):-
向文档中写入内容。通常在文档加载时使用。
document.write('<p>Hello, World!</p>'); -
-
document.addEventListener(event, listener):-
为文档添加一个事件监听器。
document.addEventListener('click', function(e) { console.log('Document clicked!'); }); -
操作 DOM
以下是一些常见的 DOM 操作示例:
-
修改元素内容:
var header = document.getElementById('header'); header.innerHTML = 'New Header Content'; -
添加和删除类:
var element = document.getElementById('myElement'); element.classList.add('new-class'); element.classList.remove('old-class'); -
修改元素样式:
var element = document.getElementById('myElement'); element.style.color = 'red'; -
事件委托:
document.getElementById('myList').addEventListener('click', function(e) { if (e.target.tagName === 'LI') { console.log('List item clicked:', e.target.textContent); } }); -
表单操作:
var form = document.getElementById('myForm'); form.addEventListener('submit', function(e) { e.preventDefault(); var formData = new FormData(form); // 处理表单数据 });
document 对象是与 HTML 文档交互的桥梁,它不仅允许你访问页面的内容,还允许你修改它。通过 document 对象,你可以创建、修改、删除和查询页面的元素,以及绑定事件处理程序来响应用户的操作。掌握 document 对象的使用是前端开发的基础。
document.creatElement
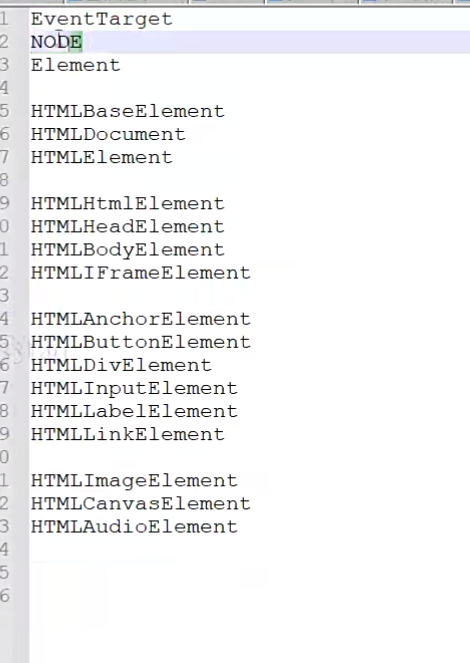
在 Web 开发中,HTMLxxxElement 是指一系列继承自 HTMLElement 的接口,它们代表了 HTML 中特定的元素类型。每个 HTML 元素类型都有一个对应的 HTMLxxxElement 接口,例如 HTMLDivElement 代表 <div> 元素,HTMLAnchorElement 代表 <a> 元素等。这些接口提供了除了 HTMLElement 共有属性和方法之外的一些特定属性和方法。
以下是一些常见的 HTMLxxxElement 接口及其特有的属性和方法:
-
HTMLAnchorElement(<a>元素):-
href:链接的目标 URL。 -
target:指定在何处打开链接文档。 -
download:指定下载链接资源而不是导航到它。 -
rel:指定链接和当前文档之间的关系。 -
hreflang:指定链接资源的语言。
-
-
HTMLAreaElement(<area>元素):-
alt:图像的替代文本。 -
coords:定义形状的坐标。 -
shape:定义形状(矩形、圆形、多边形)。
-
-
HTMLAudioElement(<audio>元素):-
src:音频文件的 URL。 -
controls:显示控件以允许用户控制音频播放。 -
autoplay:音频是否应该在页面加载后自动播放。 -
loop:音频是否应该在结束时重新开始。
-
-
HTMLButtonElement(<button>元素):-
type:按钮的类型(提交、重置、按钮或菜单)。 -
form:关联的表单元素。 -
formAction:表单提交时的目标 URL。
-
-
HTMLCanvasElement(<canvas>元素):-
width和height:画布的尺寸。 -
getContext():获取绘图上下文,用于绘制图形。
-
-
HTMLDivElement(<div>元素):-
没有特有属性,通常用于文档布局。
-
-
HTMLImageElement(<img>元素):-
src:图像文件的 URL。 -
alt:图像的替代文本。 -
crossOrigin:处理跨域图像。 -
naturalWidth和naturalHeight:图像的原始尺寸。
-
-
HTMLInputElement(<input>元素):-
type:输入字段的类型(文本、密码、电子邮件等)。 -
value:输入字段的值。 -
placeholder:输入字段的提示文本。 -
checked:是否被选中(对于复选框和单选按钮)。
-
-
HTMLLIElement(<li>元素):-
value:列表项的值。 -
type:列表项前的标记类型。
-
-
HTMLLinkElement(<link>元素):-
href:链接的目标 URL。 -
rel:指定链接和当前文档之间的关系。 -
media:指定样式表的媒体类型。
-
-
HTMLScriptElement(<script>元素):-
src:脚本文件的 URL。 -
type:脚本的 MIME 类型。 -
async:脚本是否应该异步加载。
-
-
HTMLSelectElement(<select>元素):-
options:下拉列表中的选项集合。 -
selectedIndex:当前选中的选项索引。 -
value:当前选中的选项值。
-
-
HTMLTableElement(<table>元素):-
caption:表格的标题。 -
tHead:表格的头部。 -
tFoot:表格的底部。 -
rows:表格中的行集合。
-
这些接口提供了对 HTML 元素的更细粒度的控制,允许开发者通过 JavaScript 访问和修改元素的特定属性和行为。通过这些接口,开发者可以创建动态的、交互式的 Web 页面,响应用户的操作和输入。
常常需要补的环境


原文地址:https://blog.csdn.net/yanminghe66666/article/details/143648646
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
