每天40分玩转Django:简介和环境搭建
Django简介和环境搭建
一、课程概述
| 学习项目 | 具体内容 | 预计用时 |
|---|---|---|
| Django概念 | Django框架介绍、MVC/MTV模式、Django特点 | 60分钟 |
| 环境搭建 | Python安装、pip配置、Django安装、IDE选择 | 45分钟 |
| 创建项目 | 项目结构、基本配置、运行测试 | 75分钟 |
| 实战练习 | 创建个人博客项目框架 | 60分钟 |
二、Django框架介绍
2.1 什么是Django?
Django是一个高级的Python Web框架,它鼓励快速开发和清晰、实用的设计。由经验丰富的开发人员构建,它解决了Web开发中的许多麻烦,因此你可以专注于编写应用程序,而无需重新发明轮子。最重要的是,它是免费和开源的。
2.2 Django的主要特点
- 快速开发:Django的设计目标之一就是帮助开发者快速从概念到完成应用
- 安全可靠:内置防御跨站请求伪造、SQL注入、跨站脚本等攻击手段
- 扩展性强:可以使用"应用"的概念将项目分割成多个应用
- 丰富的功能:包含ORM、Admin后台、Forms表单等常用功能
- 完善的文档:拥有完善的在线文档和开发社区
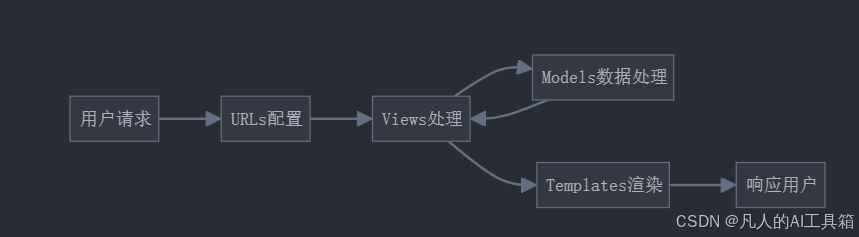
2.3 MVC与MTV模式
Django使用MTV模式,这是MVC的Django实现:
| MVC模式 | MTV模式 | 说明 |
|---|---|---|
| Model | Model | 数据库表的设计和操作 |
| View | Template | 页面的设计和展示 |
| Controller | View | 业务逻辑的处理 |

三、环境搭建
3.1 Python安装
- 访问Python官网下载Python 3.x版本(推荐3.8以上)
- 安装时勾选"Add Python to PATH"
- 验证安装:打开命令行输入
python --version
3.2 pip配置(Python包管理工具)
- pip通常随Python一起安装
- 验证pip安装:
pip --version
- 配置国内镜像源(可选,但推荐):
pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple
3.3 Django安装
pip install django
验证Django安装:
import django
print(django.get_version())
四、创建第一个Django项目
4.1 创建项目
django-admin startproject mysite
4.2 项目结构说明
mysite/
├── manage.py # 项目管理文件
└── mysite/
├── __init__.py # 空文件,表明该目录是一个Python包
├── settings.py # 项目设置文件
├── urls.py # URL声明文件
├── asgi.py # ASGI兼容的Web服务器的入口
└── wsgi.py # WSGI兼容的Web服务器的入口
4.3 基本配置(settings.py)
# mysite/settings.py
# 数据库配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
# 语言和时区设置
LANGUAGE_CODE = 'zh-hans' # 设置语言为中文
TIME_ZONE = 'Asia/Shanghai' # 设置时区为中国时区
USE_I18N = True
USE_L10N = True
USE_TZ = True
# 静态文件设置
STATIC_URL = '/static/'
4.4 创建应用
python manage.py startapp blog
应用结构:
blog/
├── __init__.py
├── admin.py
├── apps.py
├── migrations/
├── models.py
├── tests.py
└── views.py
4.5 注册应用
# mysite/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog.apps.BlogConfig', # 添加新创建的应用
]
五、实战练习:创建个人博客项目
5.1 创建视图(blog/views.py)
from django.http import HttpResponse
from django.shortcuts import render
def index(request):
return HttpResponse("欢迎访问我的博客!")
def post_list(request):
context = {
'title': '博客文章列表',
'posts': [
{
'title': '第一篇博客',
'content': '这是我的第一篇博客内容...',
'date': '2024-01-01'
},
{
'title': '第二篇博客',
'content': '这是我的第二篇博客内容...',
'date': '2024-01-02'
}
]
}
return render(request, 'blog/post_list.html', context)
5.2 创建URL配置(blog/urls.py)
from django.urls import path
from . import views
app_name = 'blog'
urlpatterns = [
path('', views.index, name='index'),
path('posts/', views.post_list, name='post_list'),
]
5.3 主URL配置(mysite/urls.py)
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('blog/', include('blog.urls')),
]
5.4 创建模板
- 在blog应用目录下创建templates文件夹
- 在templates下创建blog文件夹
- 创建post_list.html模板:
<!-- blog/templates/blog/post_list.html -->
<!DOCTYPE html>
<html>
<head>
<title>{{ title }}</title>
</head>
<body>
<h1>{{ title }}</h1>
{% for post in posts %}
<article>
<h2>{{ post.title }}</h2>
<p>{{ post.content }}</p>
<p>发布日期:{{ post.date }}</p>
</article>
<hr>
{% endfor %}
</body>
</html>
5.5 运行开发服务器
python manage.py runserver
访问以下URL测试:
- http://127.0.0.1:8000/blog/
- http://127.0.0.1:8000/blog/posts/
六、调试和开发工具
6.1 推荐的IDE
-
PyCharm Professional(推荐):
- 内置Django支持
- 智能代码补全
- 调试工具
- 数据库工具
-
Visual Studio Code + Python插件:
- 轻量级
- 免费开源
- 丰富的插件生态
6.2 Django Debug Toolbar
安装Debug Toolbar:
pip install django-debug-toolbar
配置settings.py:
INSTALLED_APPS = [
...
'debug_toolbar',
]
MIDDLEWARE = [
...
'debug_toolbar.middleware.DebugToolbarMiddleware',
]
INTERNAL_IPS = [
'127.0.0.1',
]
七、常见问题和解决方案
- 数据库迁移问题:
python manage.py makemigrations
python manage.py migrate
- 静态文件不显示:
# settings.py
STATIC_URL = '/static/'
STATICFILES_DIRS = [
BASE_DIR / "static",
]
- 模板找不到:
检查TEMPLATES设置:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'],
'APP_DIRS': True,
...
},
]
八、学习成果检验
完成以下任务来检验今天的学习效果:
- 创建一个新的Django项目
- 添加一个新的应用
- 创建一个简单的视图和模板
- 配置URL路由
- 运行项目并访问创建的页面
九、进阶任务
- 尝试使用Django的模板继承
- 添加静态文件(CSS、JavaScript)
- 实现一个简单的表单处理
- 配置Django Admin后台
记住:学习Django是一个循序渐进的过程,今天的内容是为后续的学习打下基础。确保完全理解今天的每个概念,这将有助于更好地理解接下来的高级主题。
建议:
- 动手实践每个示例代码
- 记录遇到的问题和解决方案
- 尝试修改示例代码,观察结果变化
- 查看Django官方文档深入学习
怎么样今天的内容还满意吗?再次感谢朋友们的观看,关注GZH:凡人的AI工具箱,回复666,送您价值199的AI大礼包。最后,祝您早日实现财务自由,还请给个赞,谢谢!
原文地址:https://blog.csdn.net/weixin_40780178/article/details/144419969
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
