软件测试 —— 自动化测试(Selenium)
软件测试 —— 自动化测试(Selenium)
在测试过程当中,尤其是对web页面的测试中,有很多的步骤是重复且繁琐的,这些步骤耗时耗力,效率还非常低下。所以就有了自动化测试把人们从繁琐复杂的步骤中解放出来,把这些工作交给代码。这里我们要介绍的Selenium就是用于web自动化测试:
什么是Selenium
Selenium 是一个用于自动化Web浏览器操作的工具,它允许你通过编写代码来控制浏览器执行一系列动作,比如点击按钮、填写表单、导航页面等。Selenium 主要用于网页测试,但它也可以被用来进行其他类型的网络爬虫或者自动化任务。
Selenium 支持多种编程语言,包括 Java、C#、Python、Ruby、JavaScript (Node.js) 和 PHP。你可以使用这些语言中的任意一种来编写 Selenium 测试脚本或程序。
以下是 Selenium 的几个关键组件:
- Selenium WebDriver: 这是 Selenium 项目的核心部分,提供了面向对象的 API 来控制不同的浏览器(如 Chrome、Firefox、Edge 等)。WebDriver 与浏览器直接交互,可以模拟真实用户的操作。
- Selenium IDE: 这是一个记录和回放工具,主要用于快速创建简单的测试用例。它作为一个浏览器插件提供,支持 Firefox 和 Chrome。
- Selenium Grid: 它允许你在多个机器上并行运行测试,从而大大缩短了测试时间。Grid 特别适合需要在不同环境(操作系统和浏览器组合)下测试的应用。
使用 Selenium 自动化 Web 应用时,通常需要做以下几件事:
- 安装相应的浏览器驱动,例如 ChromeDriver 对于 Google Chrome。
- 编写测试脚本,选择你喜欢的编程语言,并利用 WebDriver API 编写代码。
- 执行测试,这可以通过命令行、集成开发环境(IDE),或者是持续集成系统来完成。
Python安装Selenium
1.安装webdirver-manager
首先,我们的浏览器有很多种,像IE,谷歌,火狐等等,如果我们想操作不同的浏览器,就要安装不同的驱动,而且还要驱动还要符合相应的版本,这是一个很麻烦的工作,所以我们可以下载一个webdriver-manager,这样无论我们是什么类型或者什么版本的浏览器,他都会帮我们管理好,省去了我们下驱动的时间。
Python安装webdriver-manager,直接pip安装就行:
pip install webdriver-manager

2.安装Selenium
接下来就是pip安装selenium了,这里我们安装4.0版本的库:
pip install selenium==4.0.0

这样我们就安装好了selenium
写一个简单用例
打开Pychram,创建一个新项目,写下这几段代码
import time
# 导入所需的 Selenium 模块
from selenium import webdriver
from selenium.webdriver.firefox.service import Service as FirefoxService # 创建Firefox WebDriver服务
from selenium.webdriver.common.by import By # 用于选择元素的定位策略
from webdriver_manager.firefox import GeckoDriverManager # 管理并自动下载适合的 GeckoDriver
# 创建驱动对象(即启动浏览器)
# 使用 GeckoDriverManager 自动安装或更新与当前系统匹配的 GeckoDriver,并获取其路径。
firefox_driver_path = GeckoDriverManager().install()
# 创建一个 FirefoxService 对象,指定使用的 GeckoDriver 路径。
service = FirefoxService(firefox_driver_path)
# 使用创建的服务对象实例化一个 Firefox WebDriver 实例,从而打开一个新的 Firefox 浏览器窗口。
driver = webdriver.Firefox(service=service)
# 发送URL(即导航到目标网页)
# 访问 bilibili 网站。
driver.get("https://www.bilibili.com/")
# 找到搜索框,输入关键词 "小潮院长"
# 使用 CSS_SELECTOR 定位页面上的搜索输入框,并向其中发送字符串 "小潮院长"。
search_input = driver.find_element(By.CSS_SELECTOR, ".nav-search-input")
search_input.send_keys("小潮院长") # 输入搜索关键字
time.sleep(3) # 等待几秒以确保页面和元素加载完成
# 点击搜索按钮
# 使用 CSS_SELECTOR 定位搜索按钮,并模拟点击操作。
search_button = driver.find_element(By.CSS_SELECTOR, ".nav-search-btn > svg:nth-child(1)")
search_button.click() # 执行点击动作
time.sleep(3) # 等待几秒以确保搜索结果加载
# 关闭浏览器
# 结束会话,关闭所有由 WebDriver 打开的浏览器窗口。
driver.quit()
# 注意:在实际使用中,应该考虑添加异常处理机制,例如 try-except 块来捕获可能出现的错误,
# 并且可能需要更智能的方法来等待元素加载,比如使用显式等待(WebDriverWait)而不是简单的 sleep。

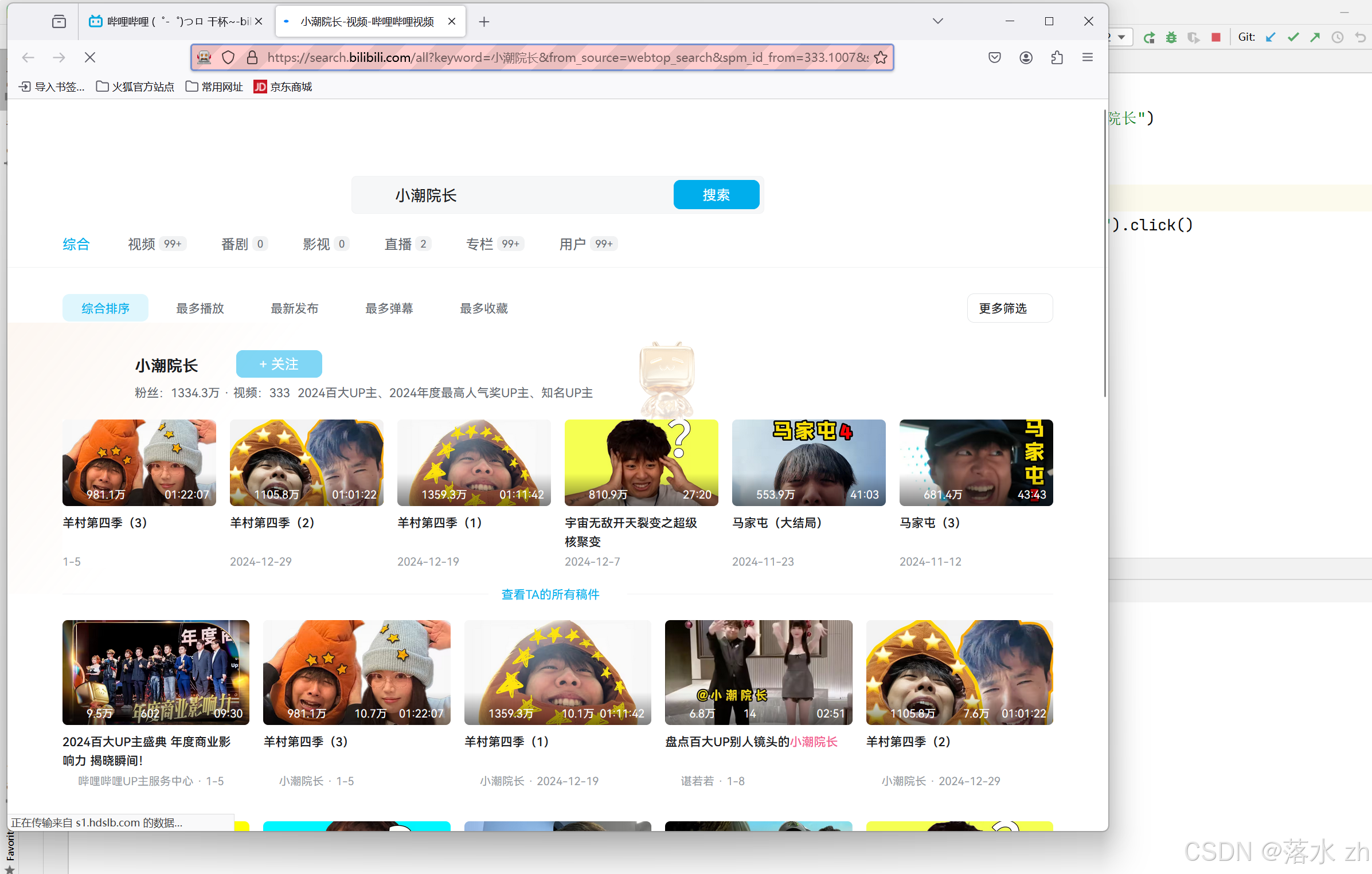
这里我用的是火狐,大家可以试试其他的浏览器。
CSS_SELECTOR和XPATH
在我们定位页面元素的时候,我们可以用两种方式CSS_SELECTOR和XPATH
import time
from selenium import webdriver
from selenium.webdriver.firefox.service import Service
from selenium.webdriver.common.by import By
from webdriver_manager.firefox import GeckoDriverManager
# 创建驱动对象
FirefoxIns = GeckoDriverManager().install()
driver = webdriver.Firefox(service=Service(FirefoxIns))
# 发送url
driver.get("https://www.bilibili.com/")
# 找到搜索框,输入小潮院长
driver.find_element(By.CSS_SELECTOR,".nav-search-input").send_keys("小潮院长")
time.sleep(3)
# 点击搜索键
driver.find_element(By.CSS_SELECTOR,".nav-search-btn > svg:nth-child(1)").click()
driver.find_element(By.XPATH,"/html//body/div[2]/div[2]/div[1]/div[1]/div/div/form/div[2]/svg").click()
time.sleep(3)
# 关闭浏览器
driver.quit()
这里的话,XPATH大家了解一下,我测试了一下,用XPATH可能会找不到页面元素。
浏览器快速定位页面元素
现在我们知道了代码咋写,但是我们怎么样知道元素在页面中的位置呢?这里要用到浏览器的开发者工具,快键键一般是F12。
假设我现在在b站的页面要定位搜索键的位置:
 点击F12,进入开发者界面:
点击F12,进入开发者界面:
 点击左上角的小框:
点击左上角的小框:
 点完之后,把鼠标挪到搜索图标就会自动定位这个图标的代码:
点完之后,把鼠标挪到搜索图标就会自动定位这个图标的代码:


右击,点击复制,选择CSS选择器:
 这样我们就可以得到在CSS选择器下,图标的代码是多少。
这样我们就可以得到在CSS选择器下,图标的代码是多少。
原文地址:https://blog.csdn.net/qq_67693066/article/details/145137163
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
