HTML基础与实践
目录
HTML 结构
认识 HTML 标签
HTML 代码是由 "标签" 构成的.形如:
<body>hello</body> 双标签
1. 标签名 (body) 放到 < > 中
2. 大部分标签成对出现. <body> 为开始标签, </body> 为结束标签.
3. 少数标签只有开始标签, 称为 "单标签".
4. 开始标签和结束标签之间, 写的是标签的内容. (hello)
5. 开始标签中可能会带有 "属性". id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<body id="myId">hello</body>
HTML 文件基本结构
<html>
<head>
<title>第一个页面</title>
</head>
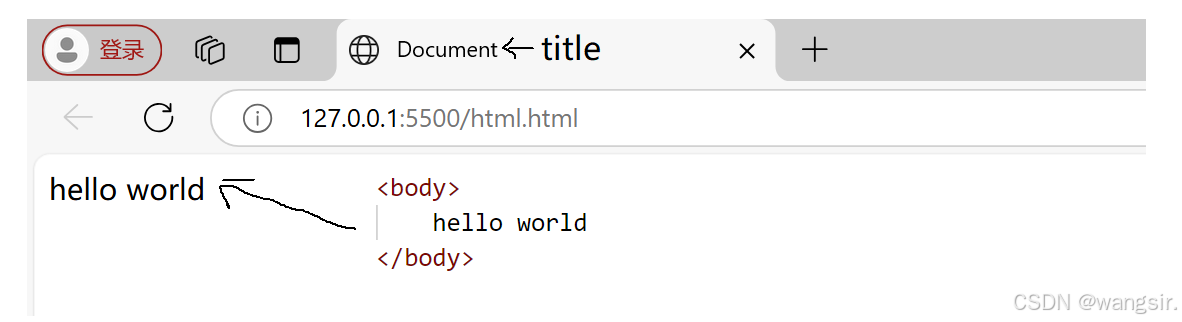
<body>
hello world
</body>
</html>1. html 标签是整个 html 文件的根标签(最顶层标签)
2. head 标签中写页面的属性.
3. body 标签中写的是页面上显示的内容
4. title 标签中写的是页面的标题.

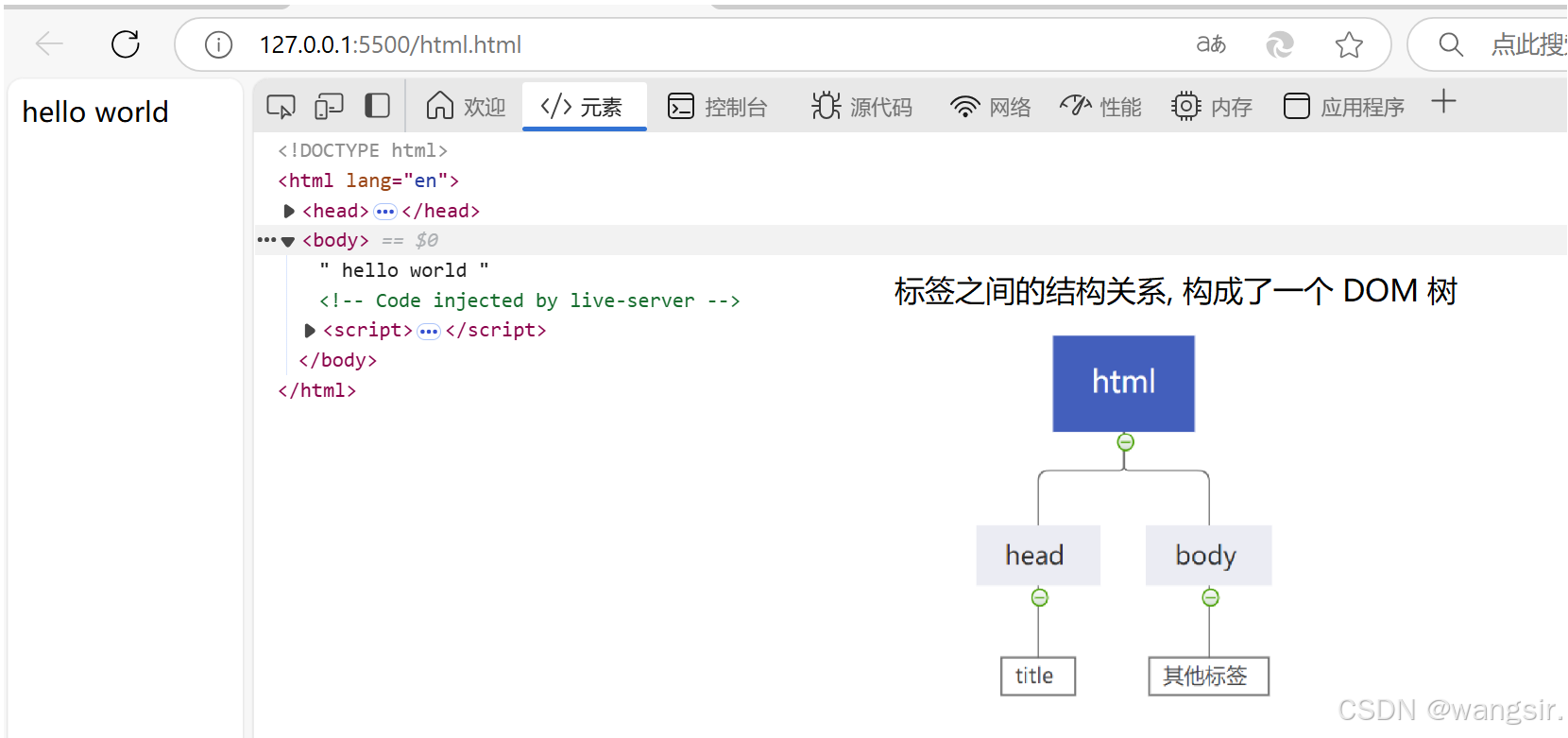
标签层次结构
父子关系和兄弟关系
<html>
<head>
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签) title 是 head 的子标签. head 是 title 的父标签. head 和 body 之间是兄弟关系.
可以使用 chrome 的开发者工具查看页面的结构.
F12 或者右键审查元素, 开启开发者工具, 切换到 Elements 标签, 就可以看到页面结构细节.

快速生成代码框架
在 VSCODE 中创建文件 xxx.html , 直接输入 ! , 按 tab 键, 此时能自动生成代码的主体框架.
HTML 常见标签
注释标签
注释不会显示在界面上. 目的是提高代码的可读性.(ctrl + / 快捷键可以快速进行注释/取消注释. )
<!-- 我是注释 -->
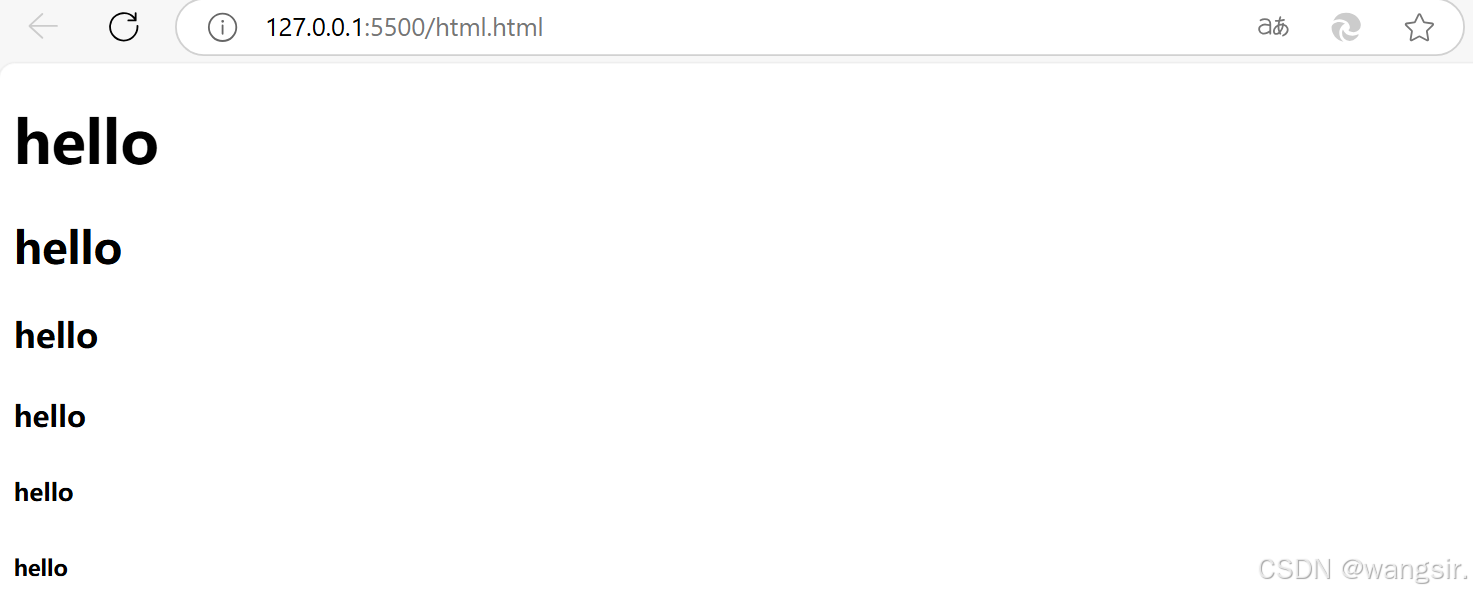
标题标签: h1-h6
有六个, 从 h1 - h6. 数字越大, 则字体越小.
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>

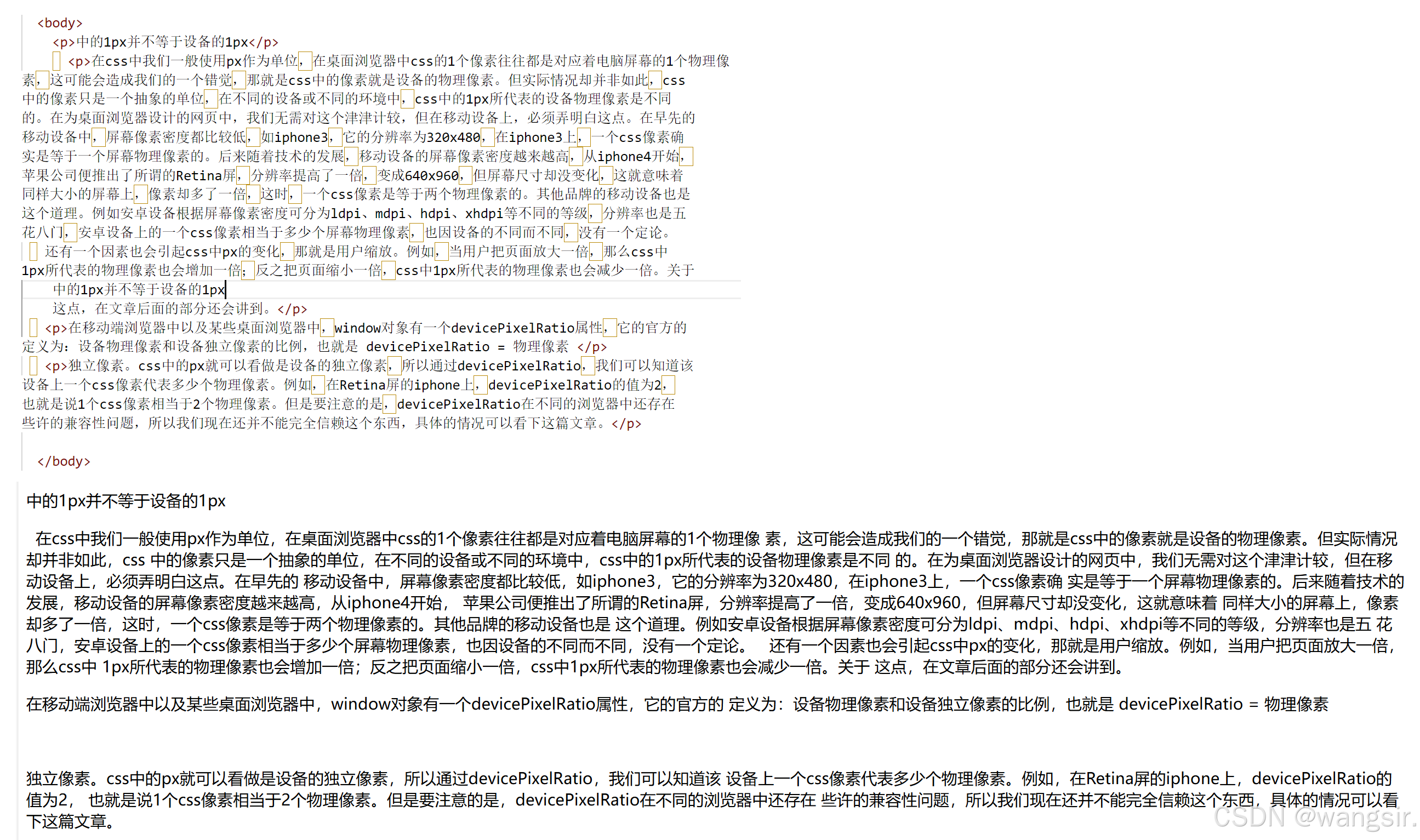
段落标签: p
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落
<p>这是一个段落</p>

1. p 标签之间存在一个空隙
2. 当前的 p 标签描述的段落, 前面还没有缩进. (可以学CSS )
3. 自动根据浏览器宽度来决定排版.
4. html 内容首尾处的换行, 空格均无效.
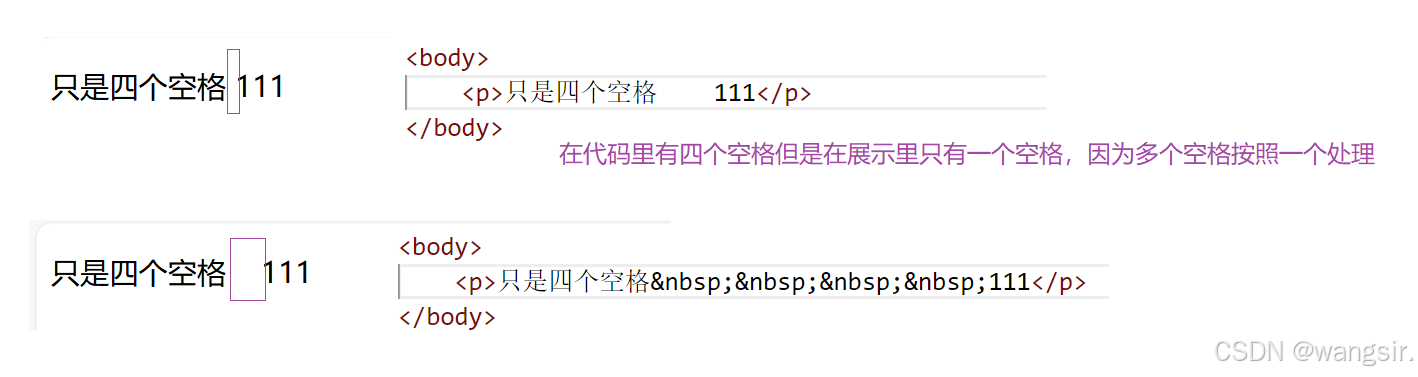
5. 在 html 中文字之间输入的多个空格只相当于一个空格.
6. html 中直接输入换行不会真的换行, 而是相当于一个空格.
换行标签: br
br 是一个单标签(不需要结束标签) ;br 标签不像 p 标签那样带有一个很大的空隙;<br/> 是规范写法. 不建议写成 <br>

格式化标签
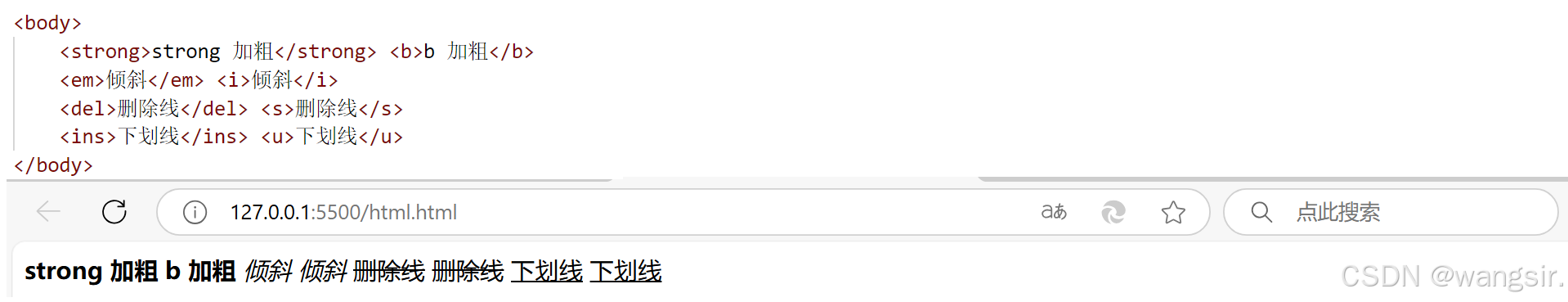
1. 加粗: strong 标签 和 b 标签 <strong>strong 加粗</strong> <b>b 加粗</b>
2. 倾斜: em 标签 和 i 标签 <em>倾斜</em> <i>倾斜</i>
3. 删除线: del 标签 和 s 标签 <del>删除线</del> <s>删除线</s>
4.下划线: ins 标签 和 u 标签 <ins>下划线</ins> <u>下划线</u>

图片标签: img
img 标签必须带有 src 属性. 表示图片的路径.(相对和绝对路径)
<img src="rose.jpg"> 此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中.
img 标签的其他属性:
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片 失衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
失败加载图片: 成功加载图片:
成功加载图片:
1.属性可以有多个, 不能写到标签之前
2. 属性之间用空格分割, 可以是多个空格, 也可以是换行.
3.属性之间不分先后顺序
4. 属性使用 "键值对" 的格式来表示.
超链接标签: a
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com">百度</a>
 链接的几种形式:
链接的几种形式:
外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
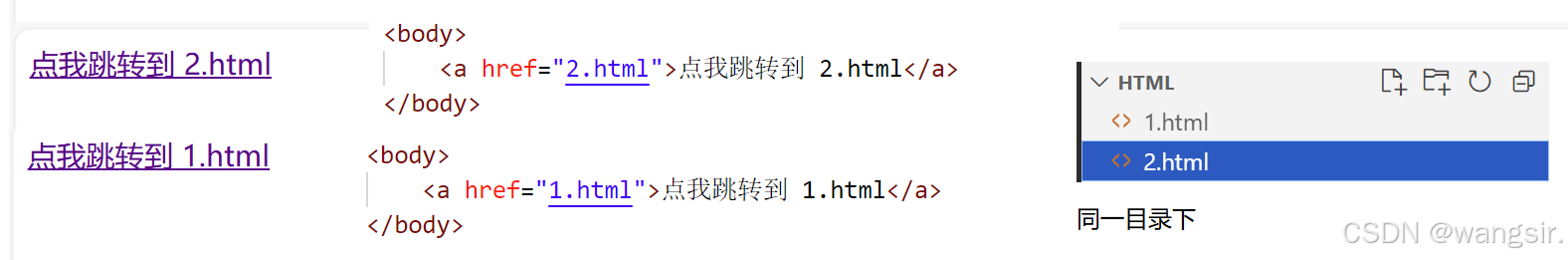
内部链接: 网站内部页面之间的链接. 写相对路径即可.

空链接: 使用 # 在 href 中占位.
<a href="#">空链接</a> 跳转当前界面
 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com"><img src="./35d8bbb72563fe3871fe6d8c7891d47.jpg" alt="666" width="100px" /> </a>
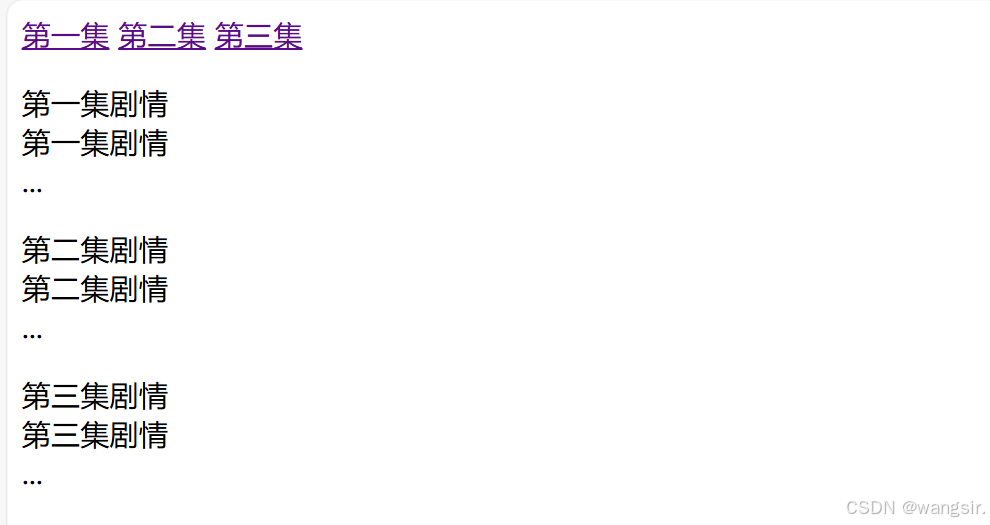
 锚点链接: 可以快速定位到页面中的某个位置
锚点链接: 可以快速定位到页面中的某个位置
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>
表格标签
基本使用
1. table 标签: 表示整个表格 (table 包含 tr , tr 包含 td 或者 th)
2. tr: 表示表格的一行
3. td: 表示一个单元格
4. th: 表示表头单元格. 会居中加粗
5. thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
6. tbody: 表格得到主体区域.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
1. align是表格相对于周围元素的对齐方式. align="center/left/right" (不是内部元素的对齐方式)
2. border 表示边框. 1 表示有边框(数字越大, 边框越粗), "0" 表示没边框.
3. cellpadding: 内容距离边框的距离, 默认 1 像素
4. cellspacing: 单元格之间的距离. 默认为 2 像素
5. width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
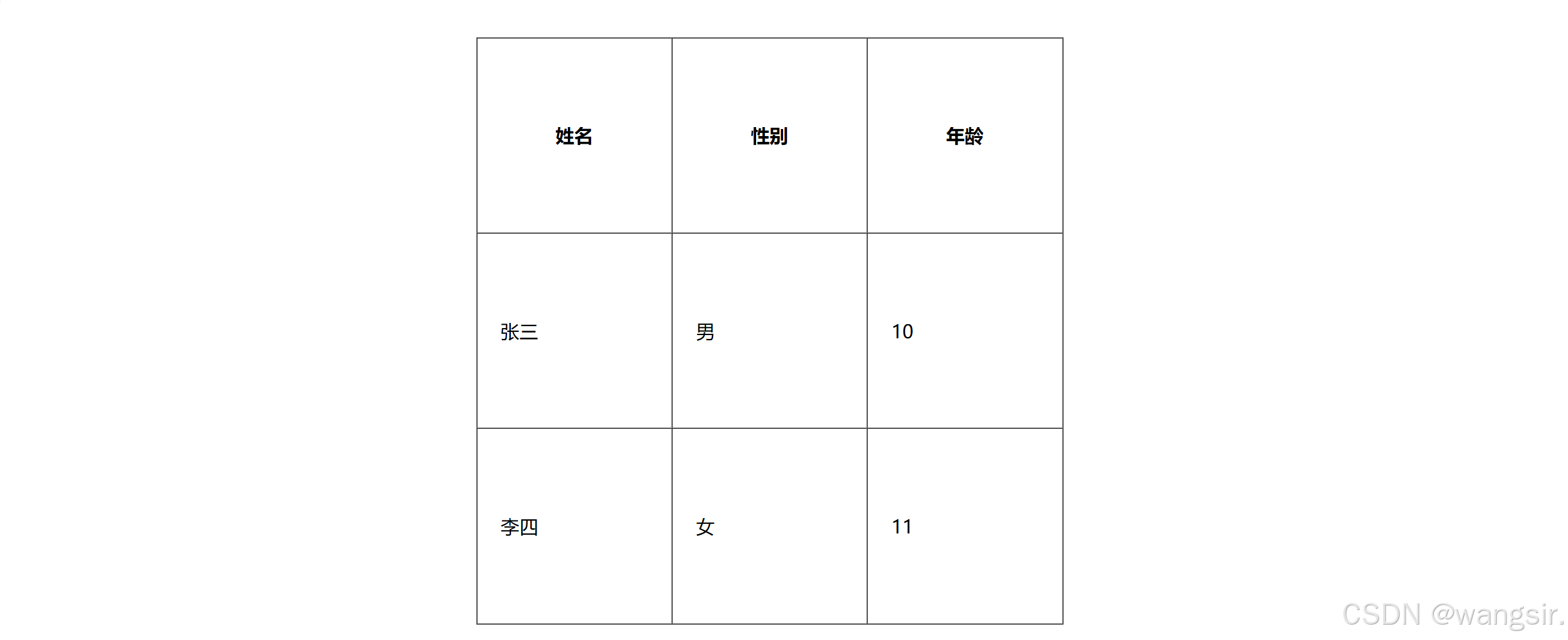
<table align="center" border="1" cellpadding="20" cellspacing="2" width="500"
height="500">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>
合并单元格
跨行合并: rowspan="n" 跨列合并: colspan="n"
步骤
1. 先确定跨行还是跨列
2. 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
3. 删除的多余的单元格
跨行合并:
跨列合并 :
列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
注意
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)

表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
form 标签
标签用于创建 HTML 表单,允许用户输入数据并提交给服务器。 描述了要把数据按照什么方式, 提交到哪个页面中.
描述了要把数据按照什么方式, 提交到哪个页面中.
input 标签
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度
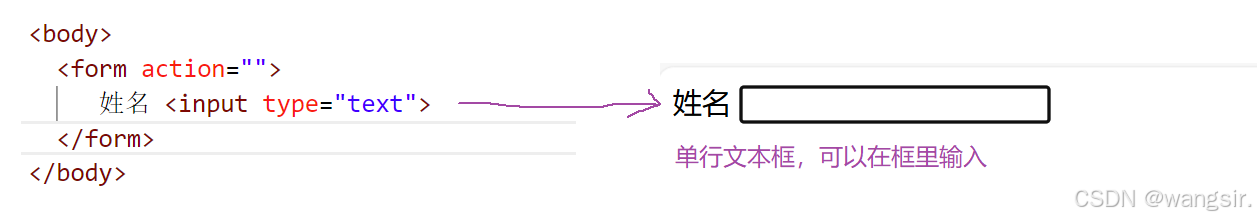
文本框:

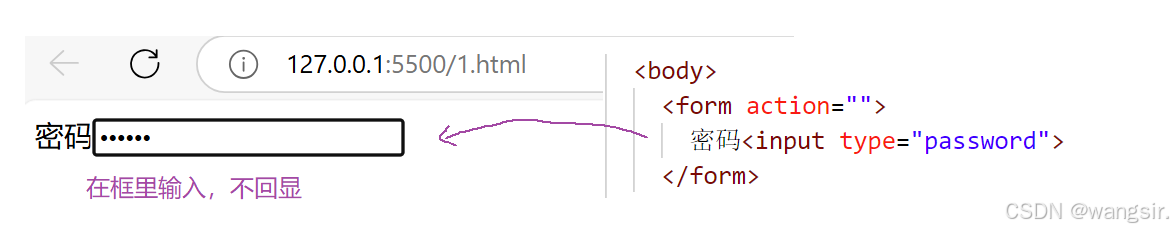
密码框 :

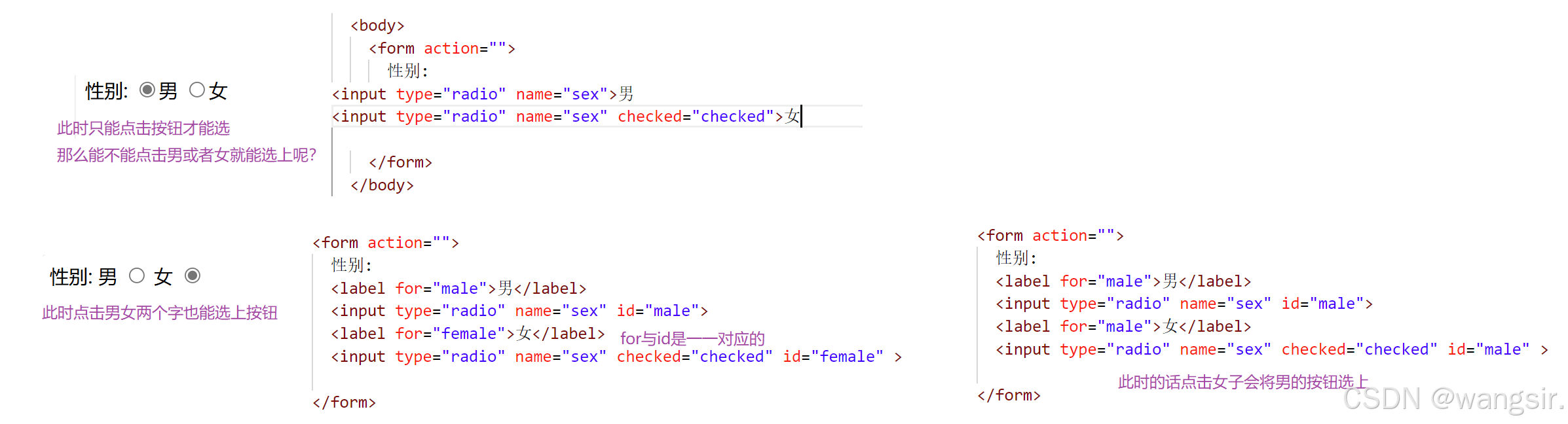
单选框 :注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果.
复选框:
普通按钮 :
当前点击了没有反应. 需要搭配 JS 使用
 提交按钮:将用户在前端提交的数据交给服务器
提交按钮:将用户在前端提交的数据交给服务器
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
清空按钮:
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
选择文件: 
name与value:
name:表单字段的名称,用于标识和提交表单数据。所有表单字段都需要有 name 属性,否则其值不会被提交。当表单提交时,表单数据会根据每个字段的 name 属性来生成键值对,其中键是 name 属性的值,值是该字段的内容。
value:定义字段的默认值或选中的值,决定表单提交时传递的值。对于表单控件(如输入框、单选框、复选框等),value 是可选的,但对于提交按钮等,它是必填的。
label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)

select 标签
- option 中定义 selected="selected" 表示默认选中



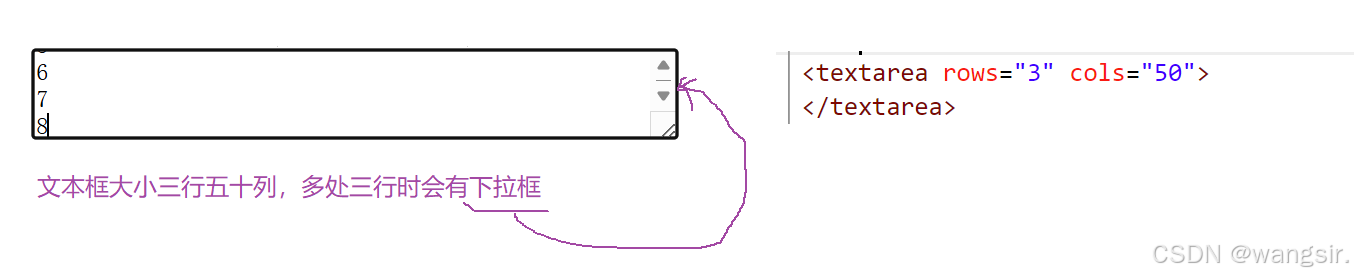
textarea 标签

文本域中的内容, 就是默认内容, 注意, 空格也会有影响.
r o w s 和 c ols 也 都 不 会 直 接 使 用 , 都 是 用 c s s 来 改 的
无语义标签 : div&span
div 标 签 , division的缩写 , 含义是分割span标 签 , 含义是跨度
就 是 两 个 盒 子. 用 于 网 页 布 局
- div 是 独 占 一 行 的 , 是 一 个 大 盒 子.
- s p a n 不 独 占 一 行 , 是 一 个 小 盒 子.
每个 <div> 标签包含了多个 <span> 标签,每个 <span> 标签都包裹着一段文本。
无语义标签没有固定的用途,啥都可以干
<p> 标签不能包含内联元素。其实,<p> 可以包含内联元素,如 <span>、<a>、<strong> 等。
<p> 标签内不能直接包含其他块级元素(如 <div>)。<p><div>这个是错误的</div></p>块级元素应该放在块级容器(如 <div>)中,而不是像 <p> 这样的段落标签内。
HTML 特殊字符
有些特殊的字符在 html 文件中是不能直接表示的,例如:
- 空格:
- 小于号: <
- 大于号: >
- 按位与: &

html 标签就是用 < > 表示的. 因此内容里如果存在 < > , 就会发生混淆. 

综合案例 : 展示简历信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=<device-width>, initial-scale=1.0" />
<title>简历</title>
</head>
<h1>xxx</h1>
<!-- 基本信息 -->
<div>
<h2>基本信息</h2>
<img src="./35d8bbb72563fe3871fe6d8c7891d47.jpg" alt="加载失败本人信息" titl="本人信息" width="150px">
<p>求职意向: <span>C++工程师</span></p>
<p>联系电话: <span>1234567896</span></p>
<p>邮箱: <span>11111111@163.com</span></p>
<p><a href="https://gitee.com/" target="_blank">我的gitee</a></p>
<p><a href="https://www.csdn.net/?spm=1001.2101.3001.4476" target="_blank">我的博客</a></p>
</div>
<!-- 教育背景 -->
<div>
<h2>教育背景</h2>
<ol>
<li>小学</li>
<li>初中</li>
<li>高中</li>
<li>大学</li>
</ol>
</div>
<!-- 专业技能 -->
<div>
<h2>专业技能</h2>
<ul>
<li>c++语法掌握</li>
<li>常见的数据结构</li>
<li>熟识计算机网络知识</li>
<li>掌握WEB开发</li>
</ul>
</div>
<!-- 项目 -->
<div>
<h2>项目</h2>
<ol>
<li>
<h3>留言墙</h3>
<p>开发时间: 2020.1.1-2021.1.1</p>
<p>功能介绍:
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul></p>
</li>
<li>
<h3>学习助手</h3>
<p>开发时间: 2020.1.1-2021.1.1</p>
<p>功能介绍:
<ul>
<li>支持难题发布</li>
<li>支持学生留言</li>
</ul></p>
</li>
</ol>
</div>
<!-- 个人评价 -->
<div>
<h2>个人评价</h2>
<!-- <textarea name="" id="" rows="4" cols="50"></textarea> -->
<p>在校期间努力学习</p>
</div>
</body>
</html>

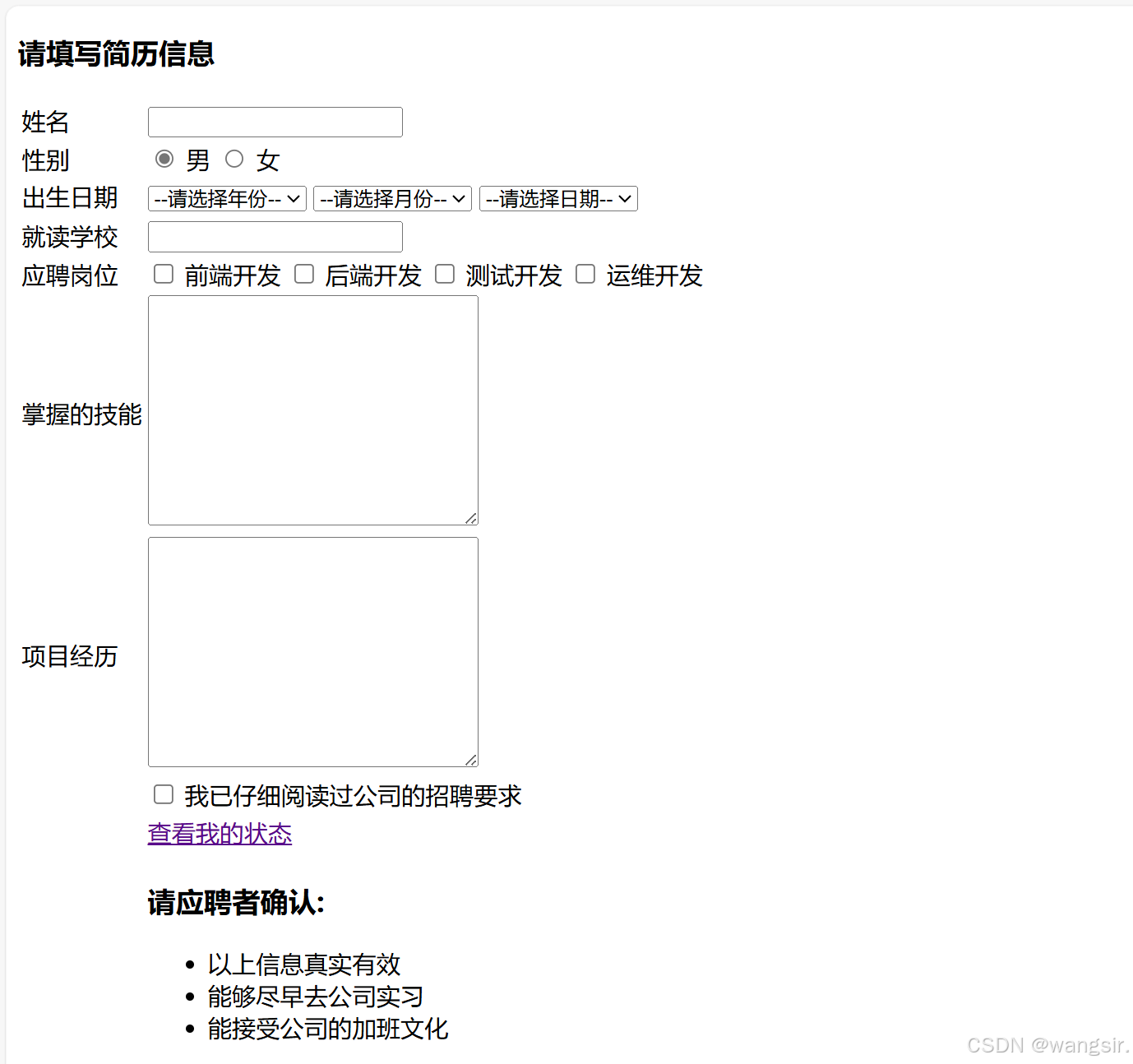
综合案例 : 填写简历信息
提示:
- 使用表格进行整体布局
- 使用各种 input 标签 + textarea 实现页面中的输入控件
- input 标签搭配合适的 label 提升用户体验.
- 针对下拉框这种选项较多的, 使用 Emmet 快捷键提高输入效率.
- 图标图片可以去 https://www.iconfont.cn/ 找
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="0">
<thead>
<h3>请填写简历信息</h3>
</thead>
<tbody>
<tr>
<td>
<label for="name">姓名</label>
</td>
<td>
<input type="text" id="name" name="username">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="male" checked="checked">
<label for="male"><img src="./image/男.png" alt="" width="20px">男</label>
<input type="radio" name="sex" id="female">
<label for="female"><img src="./image/女.png" alt="" width="20px">女</label>
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select name="year">
<option>--请选择年份--</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
</select>
<select name="month">
<option>--请选择月份--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
<select name="day">
<option>--请选择日期--</option>
<!-- Repeat options for days 1-31 -->
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>
</td>
</tr>
<tr>
<td>就读学校</td>
<td>
<input type="text" name="school">
</td>
</tr>
<tr>
<td>应聘岗位</td>
<td>
<input type="checkbox" id="frontend" name="position">
<label for="frontend">前端开发</label>
<input type="checkbox" id="backend" name="position">
<label for="backend">后端开发</label>
<input type="checkbox" id="qa" name="position">
<label for="qa">测试开发</label>
<input type="checkbox" id="op" name="position">
<label for="op">运维开发</label>
</td>
</tr>
<tr>
<td>掌握的技能</td>
<td>
<textarea name="skills" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td>项目经历</td>
<td>
<textarea name="projects" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" id="lisence" name="lisence">
<label for="lisence">我已仔细阅读过公司的招聘要求</label>
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">查看我的状态</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>请应聘者确认:</h3>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实习</li>
<li>能接受公司的加班文化</li>
</ul>
</td>
</tr>
</tbody>
</table>
</body>
</html>

原文地址:https://blog.csdn.net/yiqizhuashuimub/article/details/145144747
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!

