【Qt 学习笔记】Qt常用控件 | 输入类控件 | Slider的使用及说明
- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 输入类控件 | Slider的使用及说明
文章编号:Qt 学习笔记 / 34
文章目录
一、QSlider介绍
1. 简介
QSlider是Qt框架中的一个控件,用于实现滑动条的功能。滑动条是用户界面中的常用控件之一,可以通过拖动滑块来选择一个值,或者通过点击滑条上的位置来快速定位。

2. 核心属性
| 属性 | 说明 |
|---|---|
| value | 持有的数值. |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| singleStep | 按下⽅向键的时候改变的步⻓. |
| pageStep | 按下 pageUp / pageDown 的时候改变的步⻓. |
| sliderPosition | 滑动条显⽰的 初始位置 |
| tracking | 外观是否会跟踪数值变化. 默认值为 true. ⼀般不需要修改. |
| orientation | 滑动条的⽅向是⽔平还是垂直 |
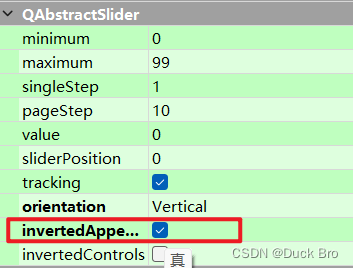
| invertedAppearance | 是否要翻转滑动条的⽅向 |
| tickPosition | 刻度的位置. |
| tickInterval | 刻度的密集程度. |
3. 核心信号
| 属性 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发 |
二、QSlider的使用(代码示例)
1. 调整窗口大小
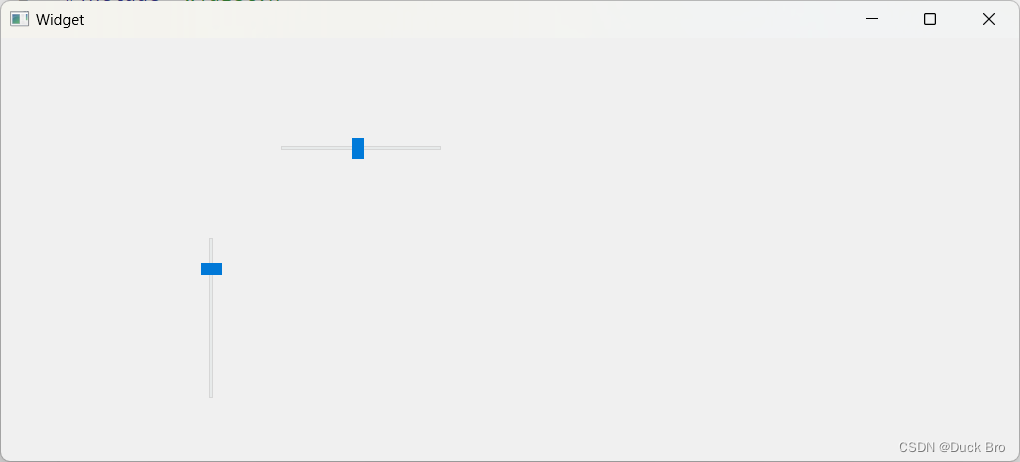
- 在界面中创建两个滑动条,一个是水平的一个垂直的

- 将垂直的滑动条勾选

- 在构造函数中编写两个滑动条的初始化
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->horizontalSlider->setMinimum(100);
ui->horizontalSlider->setMaximum(2000);
ui->horizontalSlider->setValue(800);
ui->horizontalSlider->setSingleStep(50);
ui->verticalSlider->setMinimum(100);
ui->verticalSlider->setMaximum(2000);
ui->verticalSlider->setValue(800);
ui->verticalSlider->setSingleStep(50);
}
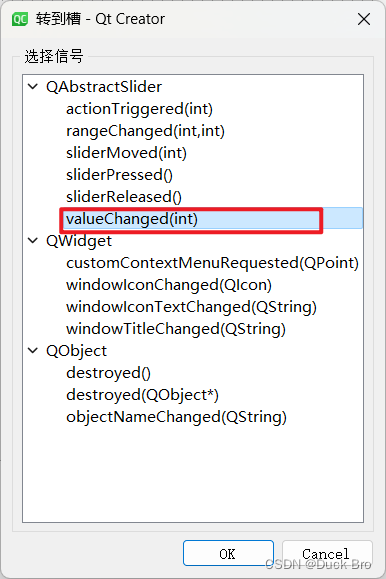
- 点击滚动条生成槽函数,选择如下图所示

- 编写上述槽函数
void Widget::on_horizontalSlider_valueChanged(int value)
{
//获取界面的坐标
const QRect& rect = this->geometry();
//设置界面随滚动条变化
this->setGeometry(rect.x(),rect.y(),value,rect.height());
}
void Widget::on_verticalSlider_valueChanged(int value)
{
const QRect& rect = this->geometry();
this->setGeometry(rect.x(),rect.y(),rect.width(),value);
}
- 运行代码,查看结果,随着滑动条的滚动窗口随着改变

2. 自定义快捷键调整滑动条位置
设置"-“减小value,设置”+"增加value
默认情况下滑动条可以通过 方向键 或者 pageUp / pageDown 调整大小
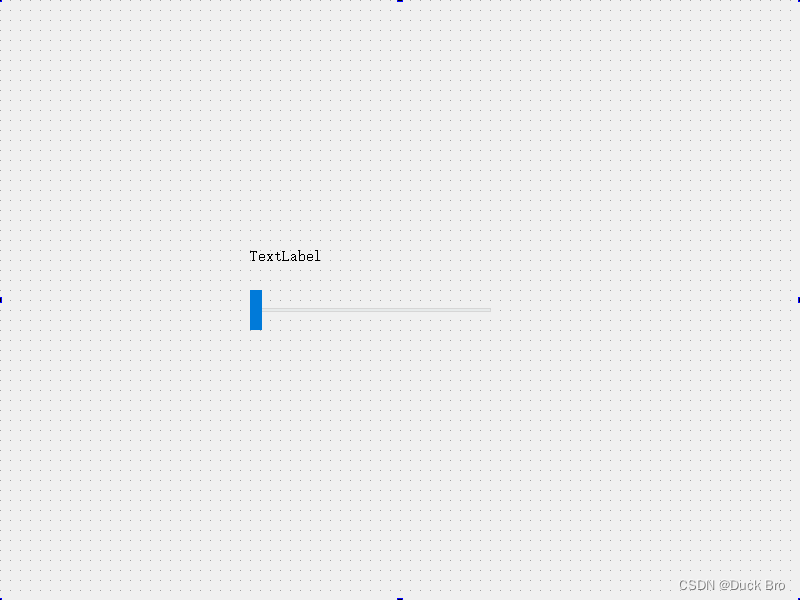
1.在界面上创建滑动条和label

2. 在构造函数中初始化滑动条
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->label->setText("");
ui->horizontalSlider->setMinimum(0);
ui->horizontalSlider->setMaximum(100);
ui->horizontalSlider->setSingleStep(10);
ui->horizontalSlider->setValue(0);
}
- 创建滑动条槽函数,随着改变把当前值打印到label上
void Widget::on_horizontalSlider_valueChanged(int value)
{
ui->label->setText("当前值:"+QString::number(value));
}
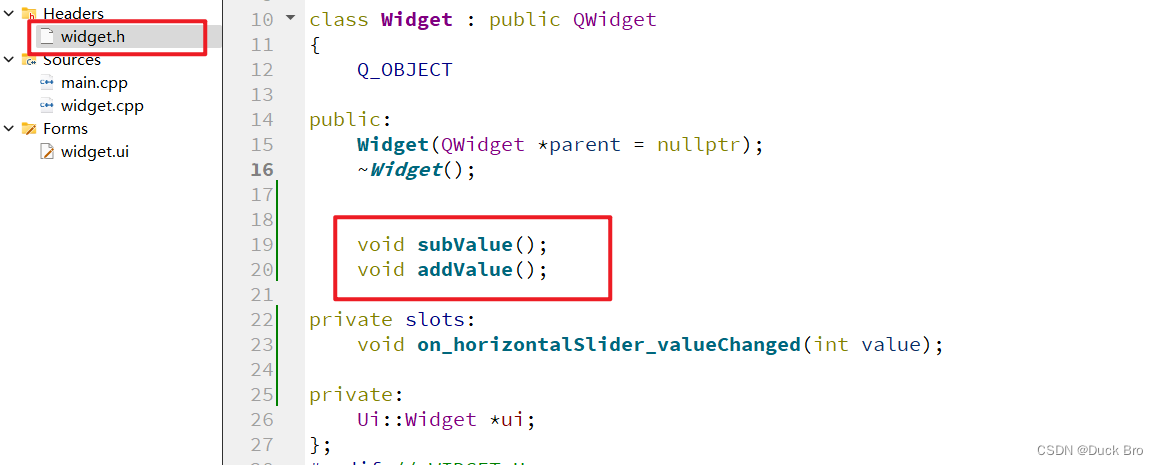
- 增加快捷键,使用QShortCut类设置快捷键快捷键触发时, 会发出 QShortcut::activated 信号, 连接到自定义的槽函数

Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->label->setText("当前值:0");
ui->horizontalSlider->setMinimum(0);
ui->horizontalSlider->setMaximum(100);
ui->horizontalSlider->setSingleStep(5);
ui->horizontalSlider->setValue(0);
//使用快捷键,要用到QShortcut类
//需要两个快捷键,-减少+增加(=和+是同一个)
QShortcut* shortcut1=new QShortcut(this);
shortcut1->setKey(QKeySequence("-"));
QShortcut* shortcut2=new QShortcut(this);
shortcut2->setKey(QKeySequence("="));
//使用信号槽,感知快捷键被按下
connect(shortcut1,&QShortcut::activated,this,&Widget::subValue);
connect(shortcut2,&QShortcut::activated,this,&Widget::addValue);
}
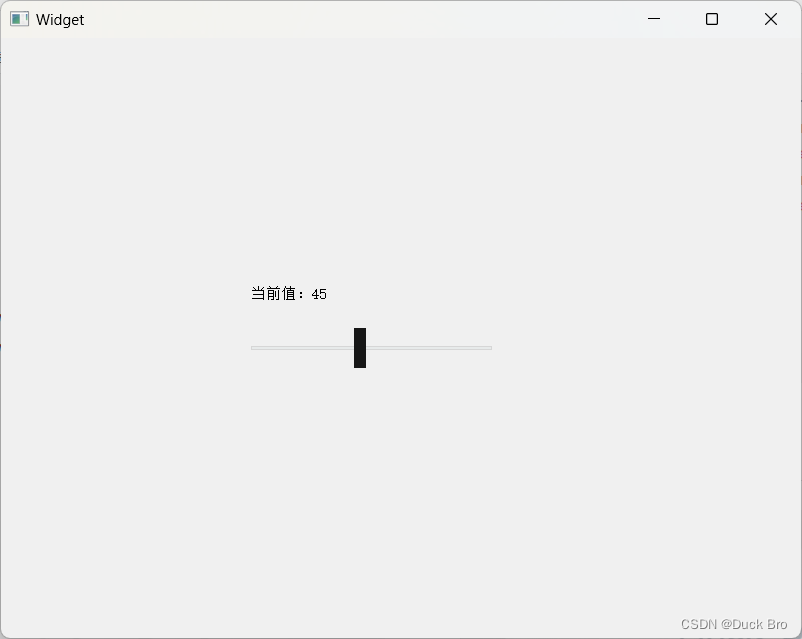
- 运行代码,查看结果


原文地址:https://blog.csdn.net/m0_74014525/article/details/138577906
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
