ChatUI使用.引导<基于react使用><全网唯一>
ChatUI对于我们项目中需要快速实现一些类似于网页访客端、聊天窗口的场景,可以辅助我们进行快速的搭建,里面内置了系列详细的api,消息的发送,处理,ws的推送响应,工具栏,快捷短语等相关配置,都有比较完善的api
且可以通过浏览器的缩放或者实际的页面比例进行相应的判断,从而达到pc && 移动端的适配
后续的内容需要有一定的react基础,同时需要熟悉一点Ant-Design-Mobile
官方ChatUI可以参考:ChatUI
官方Ant-design-mobile可以参考:Ant Design Mobile - Ant Design Mobile
写这篇文章的主要意义为帮助大家第一次接触进行引导,如果有不合理地方还望大家能够指正,
文章内容有点长,为方便大家参考,可结合文档菜单进行浏览
1 加载ChatUI
下方CahtUI的使用是基于react的项目进行的阐述,如果有对react项目初始化过程比较疑惑的可移步<http://t.csdnimg.cn/1cBtx>进行参阅
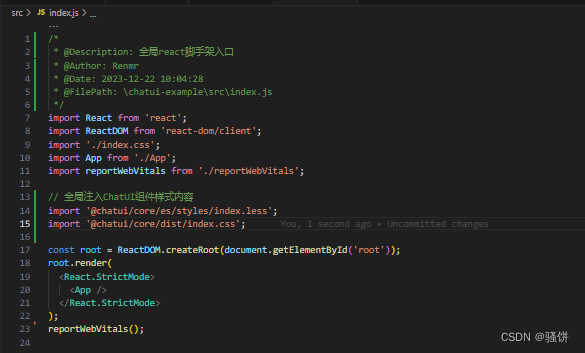
全局注入样式
于/src/index.js中进行全局灌入,如下:
// 全局注入ChatUI组件样式内容
import '@chatui/core/es/styles/index.less';
import '@chatui/core/dist/index.css';
加载聊天窗口组件
我们单独封装一个/src/components/ChatWindow/index.jsx的组件,作为聊天窗口的主入口,在App.js中进行引入,加载
下方为狠单纯的一个初始化入口,后续的所有内容,皆基于该入口进行拓展
import React from 'react';
import Chat from '@chatui/core';
export default function ChatWindow() {
return (
<Chat
navbar={{ title: '智能助理' }}
/>
);
} 
2 初始化Chat窗口配置
配置菜单下的所有内容,仅针对Chat视图中的配置项进行介绍,不报事件交互逻辑
此处的new ChatSDK()的方法,后续皆是于/src/componts/ChatWindow/index.jsx中进行调用
new ChatSDK({
//后续ChatUI项目中的所有配置内容,均在该对象内容中进行初始化配置
//以及部分事件联动,比如推送消息,快捷短语等动作触发监听等
})2.1 navbarChat窗口title配置
new ChatSDK({
config:{
navbar:{
logo:'',//这里可以填写线上的图片资源地址,或者本地的资源图片内容
title:''//此处的文字内容对应的为左侧右上角的logo旁边的名称
}
}
})2.2 头像配置
2.3 快捷短语配置
快捷短语的配置过程中,需要针对type类型的值进行注意:
除了设置官方指定的部分类型以外,如过设置一些自定义的类型,则会走requests中的send方法进行发送
new ChatSDK({
config:{
quickReplies:[{
name:'',//快捷短语展示label
text:'',//点击该快捷短语时,需要发送的实际文本内容,比如知识库等场景,展示的和发送的非同步内容场景
isHighlight:true,//是否高亮当前的快捷短语内容
isNew:'',//是否需要展示红点内容
//<type参考值:text,url,card,cmd>
type:'',//当前快捷短语对应的事件类型 <详细可看下方对应的配置项>
url:'',//为type=url,为外部跳转连接
card:{code:'card-name',data:{}},//为type=card,其中code为实际配置需要展示的卡片消息内容,data为自定义参数内容,后续组件中可以通过组件内置参数data进行接收
cmd:{code:'agent_join'}//为type=cmd,其中code为实际需要进行联动的命令动作,该命令为ChatUI提供的内部命令,非自定义
}]
}
})2.4 动态生成快捷短语
动态生成快捷短语需要结合使用ChatUI提供的消息处理事件<官方api:appendMessage>方法进行添加,详细内容可以参阅3 官方事件api简介
const bot = new ChatSDK({})
bot.ctx().appendMessage({
type: 'quick-replies',//这里的类型为固定的默认类型,不可以自定义
content: {
list: [{
// ... 这里的配置内容与上述的快捷短语配置内容完全一直
}]
}
})2.5 加号扩展配置
pc端可以理解为工具栏的内容,类似于微信pc端发送表情,文件等区域的相关功能
移动端会默认按照消息窗口右侧的 + 号进行隐藏,故而为加号扩展
pc端仅展示图标,文字为鼠标划过展示移动端为图标文字一起展示
new ChatSDK({
config:{
toolbar:[{
type:'',//为后续点击该标签时对应的事件类型,后续事件捕获可参考:<事件处理-工具栏事件.加号扩展>
icon:'',//对应标签展示时对应的图标内容<与下面的 img 二选一即可><icon || img二选一即可>
img:'',//替换图标的图片内容<推荐用 56x56 的图,会覆盖 icon><icon || img二选一即可>
title:''//展示的文字内容<pc为tooltip的形式,移动端为文字图标一起展示>
}]
}
})2.6 动态生成加号扩展
动态生成扩展相关的内容,比如我们需要进行动态配置的情况下<从接口获取进行渲染>,我们可以通过ChatSDK的实例上绑定的方法setConfig方法进行绑定配置
这里的动态生成的配置数组中的每个对象的内容,与上述的加号扩展配置项的内容完全一直
const bot = new ChatSDK({})
bot.setConfig('toolbar', [{
type:'',
icon:'',
title:''
}]);2.7 侧边栏配置
2.8 卡片组件配置
卡片组件为后续消息推送等重要场景中都会涉及的动作,该组件为默认初始化于ChatUI中,进行全局注册,后续可以通过消息的推送code进行调用
//需要先引入所需的组件内容,该组件为自定义组件自行开发定义
import EmojiPicker from '../components/EmojiPicker';
new ChatSDK({
components:{
'emoji-picker':EmojiPicker,//此处采用key value的形式进行注册,后续的使用为 {code:'emoji-picker'}的形式进行调用
}
})2.9 联想输入配置
3 官方事件api简介<核心>
官网中提供的文档对应为API:ctx,虽然这一菜单的内容看着有点多余,但是对于第一次上手来说,看的也会比较盲目,可以通过这样的引导来达到实际使用中的一些小疑解惑
主要针对消息的推送,更新,删除进行阐述<能满足常规使用的内容>结合ChatUI提供的appendMessage postMessage updateMessage deleteMessage来完成消息的推送更新删除等动作
4 事件处理
4.1 快捷短语事件
快捷短语由于默认配置过程中所对应指定的类型内容<type>,所以在实际的点击过程中,会走默认的事件,根据相关的配置内容type类型进行推送;言外之意,send等方法无法对齐进行拦截
4.2 加号扩展.工具栏事件
4.2.1 自定义拓展表情包选项
表情包选项区分pc && 移动端,两种场景需要对应不同的展现方式
4.3 消息推送<核心>
消息推送根据实际场景会区分为常规的普通文本,命令,卡片消息,机器人消息
4.3.1 默认消息推送
<postMessage>
4.3.2 普通文本
<appendMessage>
4.3.2 命令消息
<appendMessage>
4.3.3 卡片消息
<appendMessage>
4.3.4 语音消息
<appendMessage>
4.3.5 更新消息
<updateMessage >
4.3.6 删除消息
<deleteMessage>
原文地址:https://blog.csdn.net/qq_36798133/article/details/135122708
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
