Element UI样式修改之NavMenu导航菜单箭头样式修改
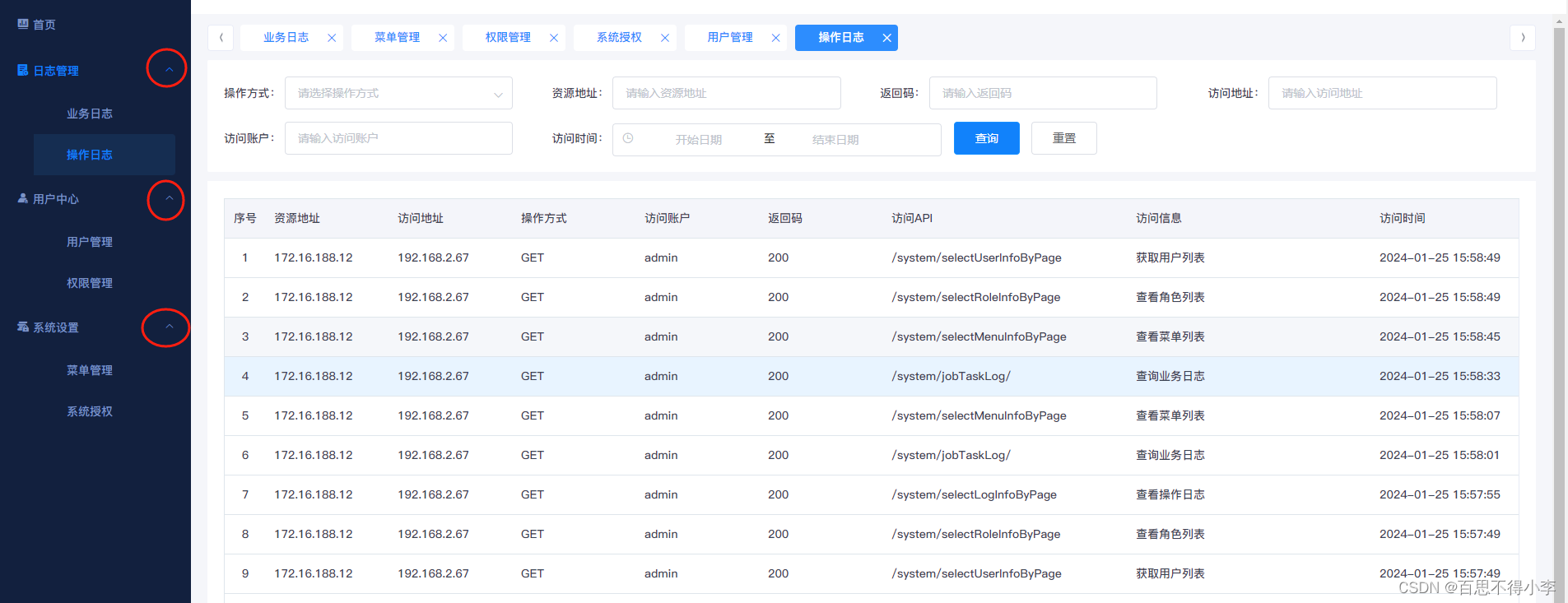
UI设计稿给的菜单箭头样式可能与我们饿了么组件NavMenu的菜单箭头样式不一致,目前我们侧边导航菜单的上下翻转箭头如下所示:

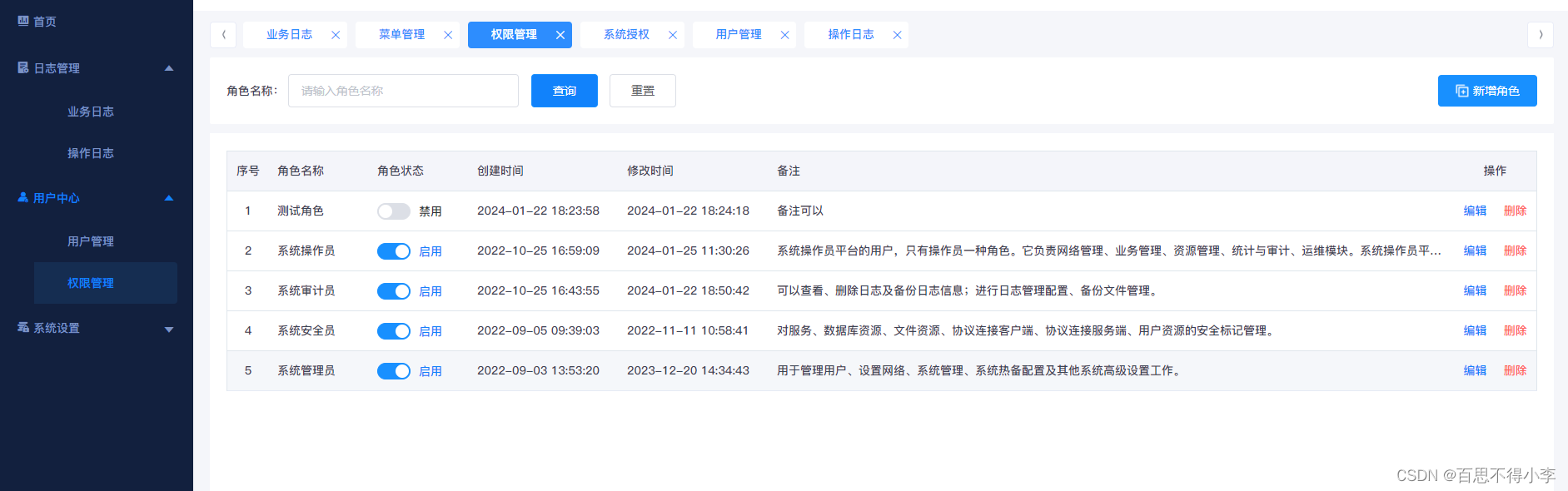
希望得到如下的结果:

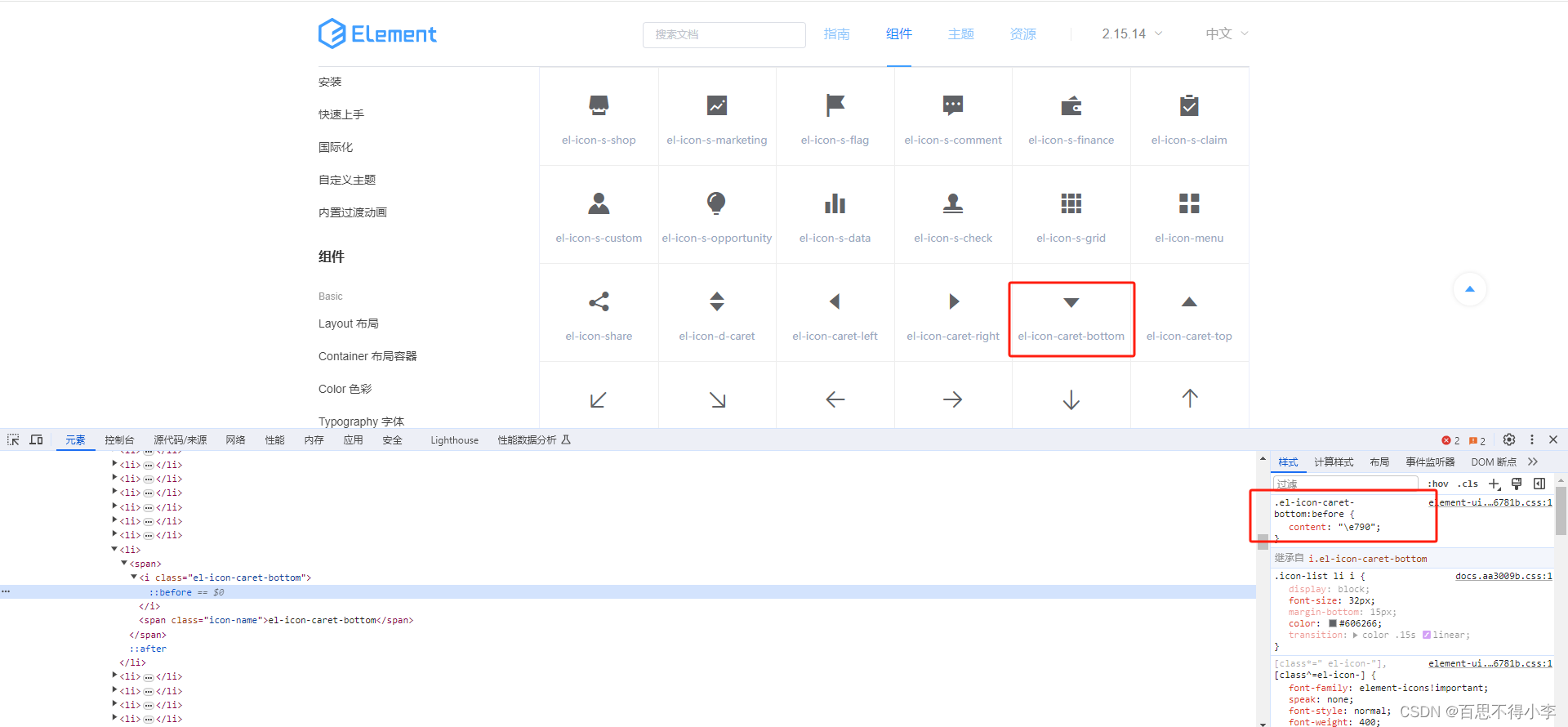
找到饿了么Icon里我们想要向下箭头,F12后复制content内容content: “\e790”;
content: "\e790";

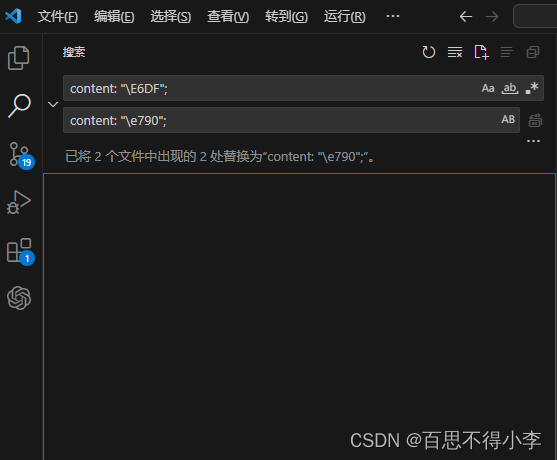
然后将默认的content: “\E6DF”;替换成content: “\e790”;就好了,在vscode里搜索替换即可

最后在侧边栏菜单组件里的style中,添加以下穿透样式代码,即可达到我们想要的效果:
原文地址:https://blog.csdn.net/qq_37635012/article/details/135847822
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
