【PPTist】添加PPT模版
前言:这篇文章来探索一下如何应用其他的PPT模版,给一个下拉菜单,列出几个项目中内置的模版
PPT模版数据
(一)增加菜单项
首先在下面这个菜单中增加一个“切换模版”的菜单项,点击之后在弹出框中显示所有的模版

- 在 src/views/Editor/EditorHeader/index.vue 文件中,增加一个菜单项 “切换模版”
- 增加 src/views/Editor/EditorHeader/TemplateSelect.vue 组件,用于模版切换的弹出框
<PopoverMenuItem @click="templateSelectVisible = true; mainMenuVisible = false">
切换模版
</PopoverMenuItem>
<!-- 放在模版的最后 -->
<TemplateSelect v-model:visible="templateSelectVisible" />
<script lang="ts" setup>
import TemplateSelect from './TemplateSelect.vue'
</script>
src/views/Editor/EditorHeader/TemplateSelect.vue
<template>
<Modal
:visible="visible"
:width="800"
title="选择模版"
@close="$emit('update:visible', false)"
>
<div class="template-list">
<div
class="template-item"
v-for="template in templates"
:key="template.id"
@click="handleSelectTemplate(template)"
>
<div class="template-cover">
<img :src="template.cover" :alt="template.name">
</div>
<div class="template-name">{{ template.name }}</div>
</div>
</div>
</Modal>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import Modal from '@/components/Modal.vue'
interface Template {
id: string
name: string
cover: string
slides: any[] // 这里根据实际的幻灯片数据结构定义类型
}
// 这里模拟一些模版数据,实际使用时可以从配置文件或API获取
const templates = ref<Template[]>([
{
id: '1',
name: '商务简约',
cover: '/path/to/cover1.jpg',
slides: []
},
{
id: '2',
name: '创意设计',
cover: '/path/to/cover2.jpg',
slides: []
},
// 可以添加更多模版...
])
const emit = defineEmits(['update:visible'])
defineProps<{
visible: boolean
}>()
const handleSelectTemplate = (template: Template) => {
// 这里处理模版选择逻辑
console.log('选择模版:', template)
emit('update:visible', false)
}
</script>
<style lang="scss" scoped>
.template-list {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
padding: 20px;
}
.template-item {
cursor: pointer;
border-radius: 4px;
overflow: hidden;
transition: all 0.2s;
&:hover {
transform: translateY(-2px);
box-shadow: 0 2px 12px rgba(0, 0, 0, 0.1);
}
}
.template-cover {
width: 100%;
aspect-ratio: 16 / 9;
overflow: hidden;
img {
width: 100%;
height: 100%;
object-fit: cover;
}
}
.template-name {
padding: 8px;
text-align: center;
font-size: 14px;
color: #666;
}
</style>
弹出框效果:

(二)下载资源,展示图片
将资源放在下面目录中,assets 目录一般用来保存静态资源文件
把预览图放在一个文件夹中,便于批量导入

然后在 src/views/Editor/EditorHeader/TemplateSelect.vue 中导入批量导入并处理对应关系
// 批量导入模版数据
const templateModules = import.meta.glob('@/assets/templates/*.json', { eager: true })
// 批量导入预览图
const coverModules = import.meta.glob('@/assets/templates/covers/*.jpg', { eager: true })
const templates = ref<Template[]>([])
onMounted(() => {
// 处理模版数据
const templateList: Template[] = []
Object.entries(templateModules).forEach(([path, module]) => {
const fileName = path.split('/').pop()?.replace('.json', '') || ''
const coverPath = Object.keys(coverModules).find(path => path.includes(fileName))
if (coverPath) {
templateList.push({
id: fileName,
name: fileName.replace('PPT模板', '').replace('PPT模版', ''),
cover: (coverModules[coverPath] as { default: string }).default,
slides: (module as { default: any[] }).default
})
}
})
templates.value = templateList
})

(三)应用ppt模版
幻灯片相关的操作都在 src/store/slides.ts 文件中,其中的 setSlides 方法就是设置幻灯片的,所以在点击某一个封面的时候,调用这个方法即可
const handleSelectTemplate = (template: Template) => {
slidesStore.setSlides(template.slides)
emit('update:visible', false)
}
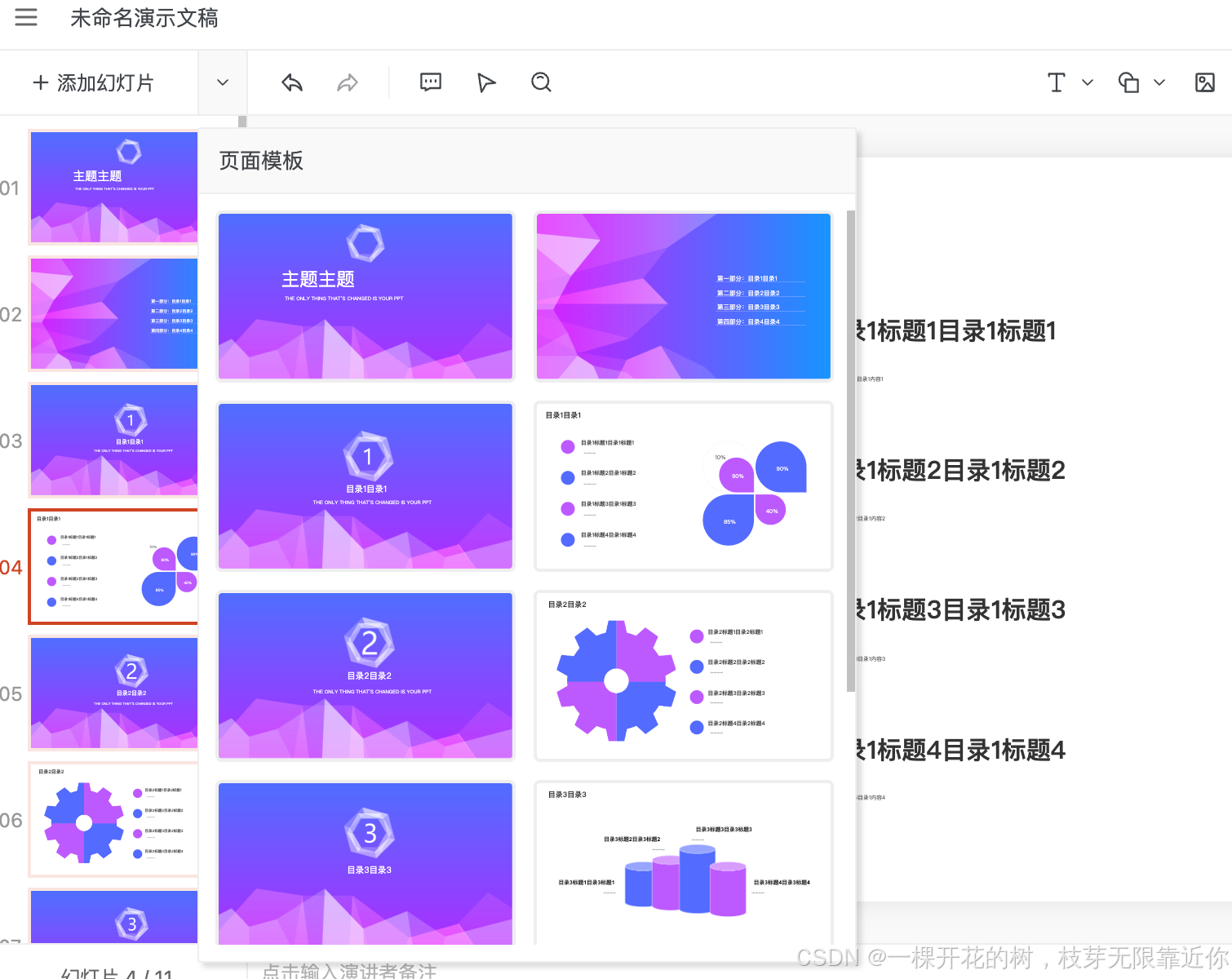
效果:
(四)同步更新页面模版
可以看到,虽然模版已经成功的应用上了,但是页面模板下拉框中的数据没有同步变化

这个下拉框组件是 src/views/Editor/Thumbnails/LayoutPool.vue
其中的数据的定义是这个文件 src/mocks/layout.ts,定义死的数据。这里我们可以修改一下,使用 store 中的 slides 数据即可
// 将 layouts 改为 slides
let { slides } = storeToRefs(slidesStore)

原文地址:https://blog.csdn.net/weixin_45855469/article/details/143962238
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
