「Java EE开发指南」如何使用Visual JSF编辑器设计JSP?(二)

Visual JSF Designer的目标是使创建JSF应用程序的特定于组件的工作更容易可视化,在本教程中,您将使用可视化设计器设计JSF登录页面,将学习如何:
- 创建一个JSF项目
- 创建一个新的JSF页面
- 设计JSF页面
该功能在MyEclipse中可用。
在上文中(点击这里回顾>>),我们主要为大家介绍了如何用JSF Facet创建一个Web项目、如何创建JSF页面等,本文将继续介绍如何设计登录表单页面。
三、设计登录表单
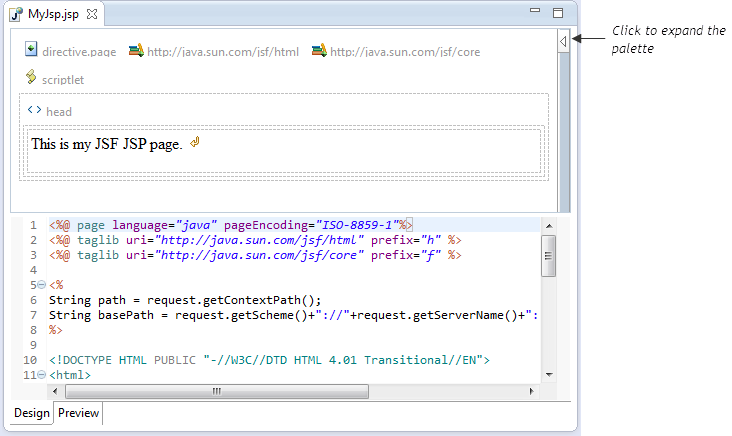
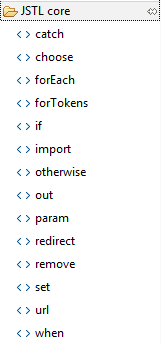
1. 单击Expand按钮打开Visual Designer中的工具调色板,调色板从构建路径读取标记库并加载它们,这样您就可以使用拖放特性来构建页面。

展开工具面板
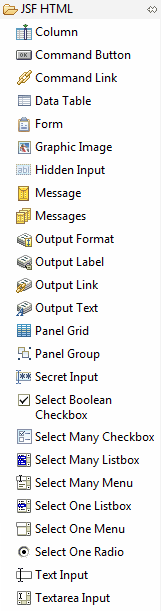
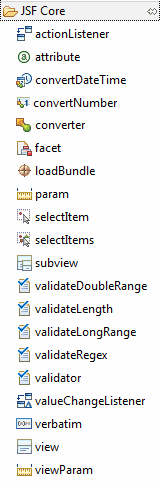
需要注意的一些重要标签组如下所示。在设计页面时,有一些最常用的标签集,使用这些项可将登录表单拖放到页面上。



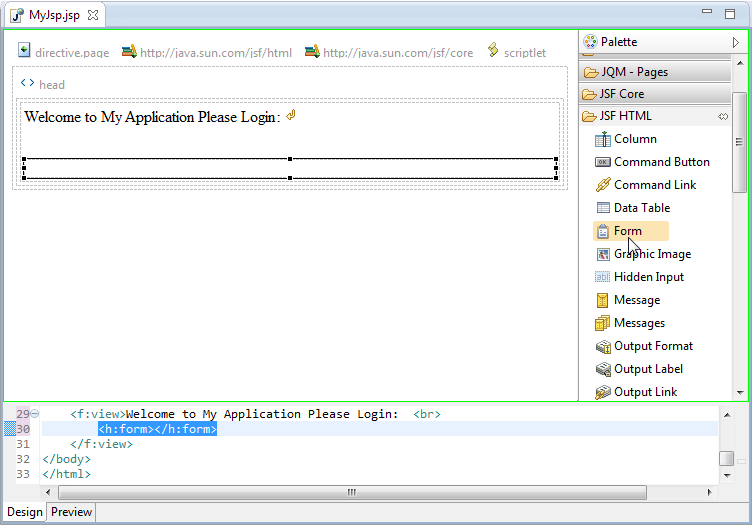
2. 选择默认文本并将其更改为Welcome to My Application. Please Login:
3. 在调色板中展开JSF HTML,并将Form拖到文本下面的页面上。

添加表单和编辑文本
典型登录表单的布局由用户名、密码和登录按钮组成,为了很好地布局这些项,似乎需要一个3×2表,但是如果希望为登录错误消息提供空间,则可以使用3×3表,Panel Grid组件以表格形式布局内容。
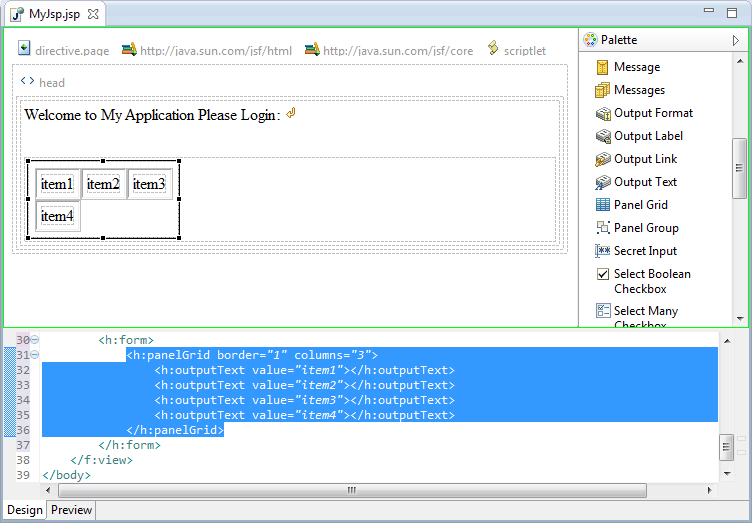
将Panel Grid拖到表单中,并在Properties视图的Columns字段中键入3。面板网格包含四个示例项目,当您添加/删除项目时,布局将进行调整。
4. 当Panel Grid(面板网格)添加到页面时,设计器会自动向其添加四个示例组件。

添加面板网格
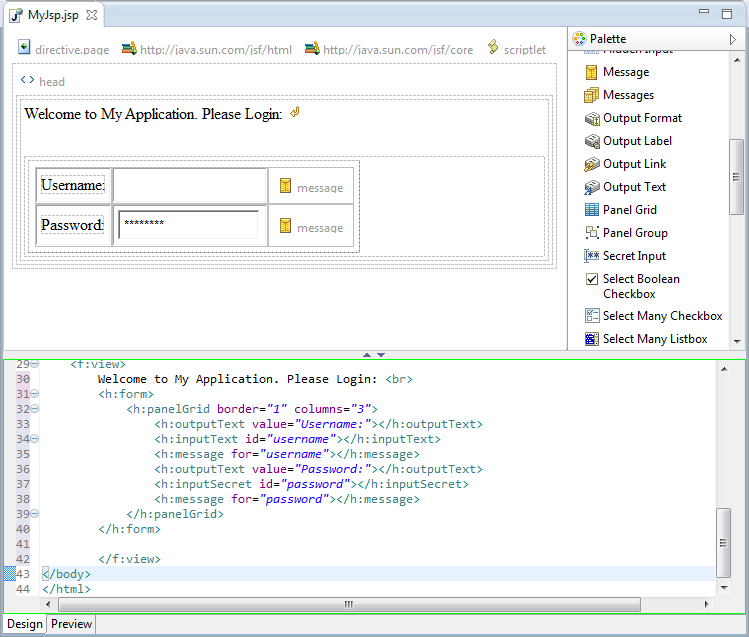
5. 将Output Text组件从工具栏拖到第一列、第一行,并在Properties视图的Value字段中输入Username: 。
6. 将Text Input组件从工具栏拖到第二列第一行,并在Properties视图的ID字段中键入 username 。
7. 将Message组件从工具栏拖到第三列第一行,并在For字段中输入username。
8. 将Output Text组件从工具栏拖到第一列第二行,并在Properties视图的Value字段中输入Password:。
9. 将Secret Input组件从工具栏拖到第二列第二行,并在Properties视图的ID字段中输入password。
10. 将Message组件从工具栏拖到第三列第二行,并在For字段中输入password。
11. 从网格中删除示例项目。
按钮还没有添加,但到目前为止,表单看起来是这样的:

渲染没有按钮的登录页面
注意:message组件只有在具有要显示的消息时才会呈现。
给定登录表单的布局,您可能希望将输入框下的按钮左对齐,来使表单看起来更美观。如果您在每个单元格中放置一个按钮(一个在密码下,一个在秘密输入下),它们将不均匀间隔。然而,Panel Grid接受直接添加到它的组件,并将它们逐个单元格地放在一个表中。要将两个按钮组合在一起并将它们放置在输入字段下,需要使用panelGroup。
首先,在Password标签下需要一个空组件。其次,您需要在输入字段下添加一个panelGroup,然后在panelGroup中添加两个按钮。
12. 将Output Text组件拖到密码标签下面的单元格中,并删除Properties视图中Value字段的内容,这将创建一个空单元格。
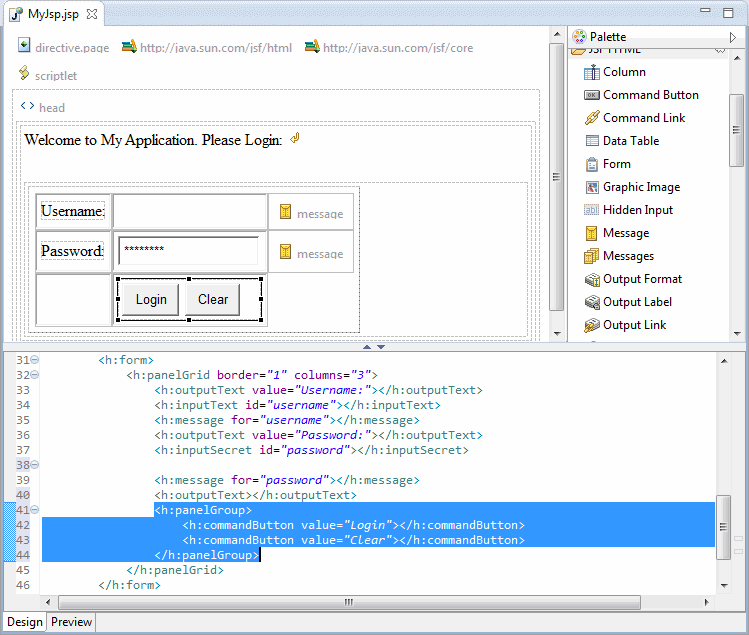
13. 将Panel Group组件拖到输入字段下面的单元格中,将两个Command Button组件拖到Panel Group中,并在Properties面板中各自的Value字段中输入Login和Clear。

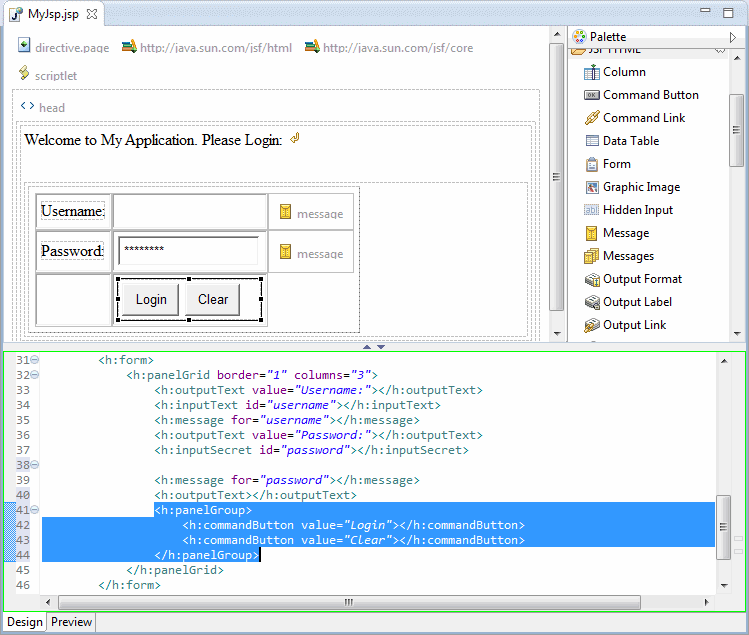
添加面板组和按钮
注意:没有必要在message组件下添加空组件。
页面的设计部分已经完成,并且让您对设计器的工作方式有了一个很好的了解。当然,如果您正在构建一个完整的JSF应用程序,则需要将操作处理程序分配给按钮,并将值绑定分配给输入字段,以确保托管bean正确地支持本页上的值。
四、资源
原文地址:https://blog.csdn.net/AABBbaby/article/details/144023164
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
