vue常用指令(v-show)
一、v-show 指令
- 作用:
- 根据真假值,切换元素的显示状态
二、代码演示
1、v-show 绑定判断条件后,根据布尔值决定是否显示图片
-
不显示图片 代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- 根据布尔值判断是否显示图片 --> <img v-show="isShow" src="./img/测试图片.jpeg" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { // 定义显示状态 isShow: false, }, methods: {}, }); </script> </html> -
显示图片 代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- 根据布尔值判断是否显示图片 --> <img v-show="isShow" src="./img/测试图片.jpeg" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { // 定义显示状态 isShow: true, }, methods: {}, }); </script> </html>
2、添加按钮,控制图片的显示状态
-
修改代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- 添加按钮修改状态 --> <input type="button" value="修改图片状态" @click="changeImgShow" /> <!-- 根据布尔值判断是否显示图片 --> <img v-show="isShow" src="./img/测试图片.jpeg" /> <!-- <img v-show="num < 13" src="./img/测试图片.jpeg" /> --> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { // 定义显示状态 isShow: true, num: 10, }, methods: { changeImgShow: function () { //取反 this.isShow = !this.isShow; }, }, }); </script> </html> -
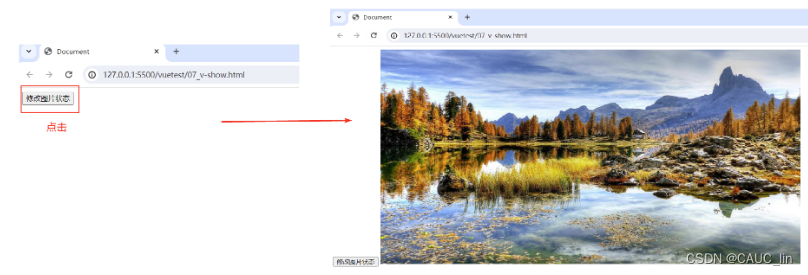
测试结果

3、直接在 v-show 后跟上条件判断句
-
代码修改
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div id="app"> <!-- 添加按钮修改状态 --> <!-- <input type="button" value="修改图片状态" @click="changeImgShow" /> --> <!-- 根据布尔值判断是否显示图片 --> <!-- <img v-show="isShow" src="./img/测试图片.jpeg" /> --> <img v-show="num < 13" src="./img/测试图片.jpeg" /> </div> </body> <script src="js/vue.min.js"></script> <script> var Vm = new Vue({ el: "#app", data: { // 定义显示状态 isShow: true, num: 10, }, methods: { changeImgShow: function () { //取反 this.isShow = !this.isShow; }, }, }); </script> </html>
4、原理分析
使用示例中的按钮点击事件,当点击按钮 查看浏览器代码显示的变化:
-
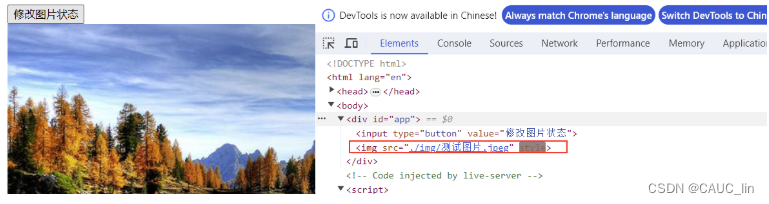
图片显示:

-
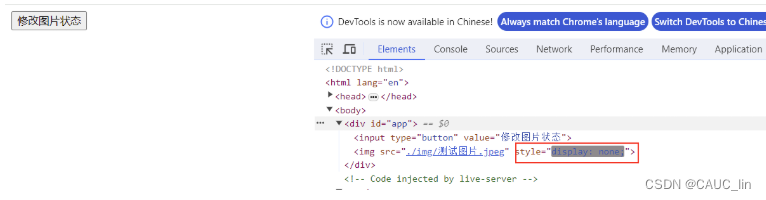
图片消失:

对比可以看出,vue在底层修改了img的属性实现这一功能。
原文地址:https://blog.csdn.net/CAUC_lin/article/details/135836747
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
