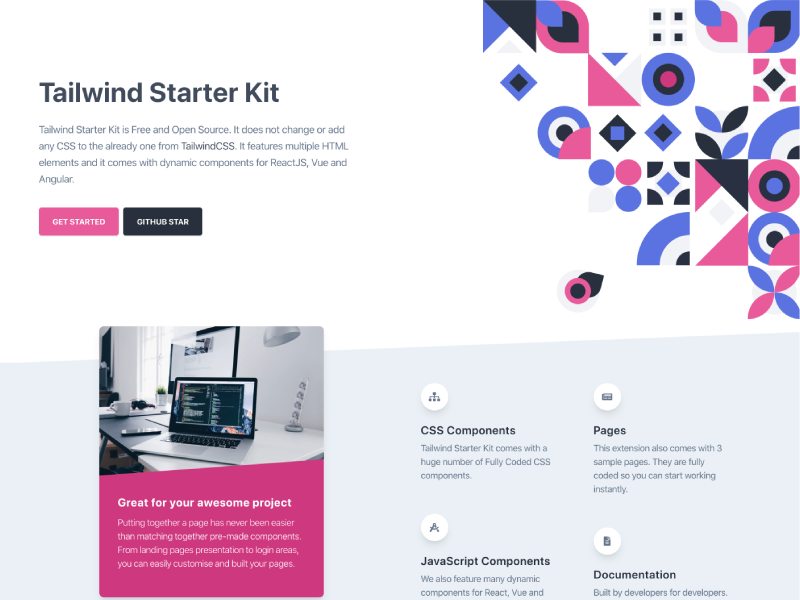
Tailwind Starter Kit 一款极简的前端快速启动模板
Tailwind Starter Kit 是基于TailwindCSS实现的一款开源的、使用简单的极简模板扩展。会用Tailwincss就可以快速入手使用。Tailwind Starter Kit 是免费开源的。它不会在原始的TailwindCSS框架中更改或添加任何CSS。它具有多个HTML元素,并附带了ReactJS、Vue和Angular的动态组件。

支持
Tailwind Starter Kit提供多个类型的模块帮助我们快速构建页面:
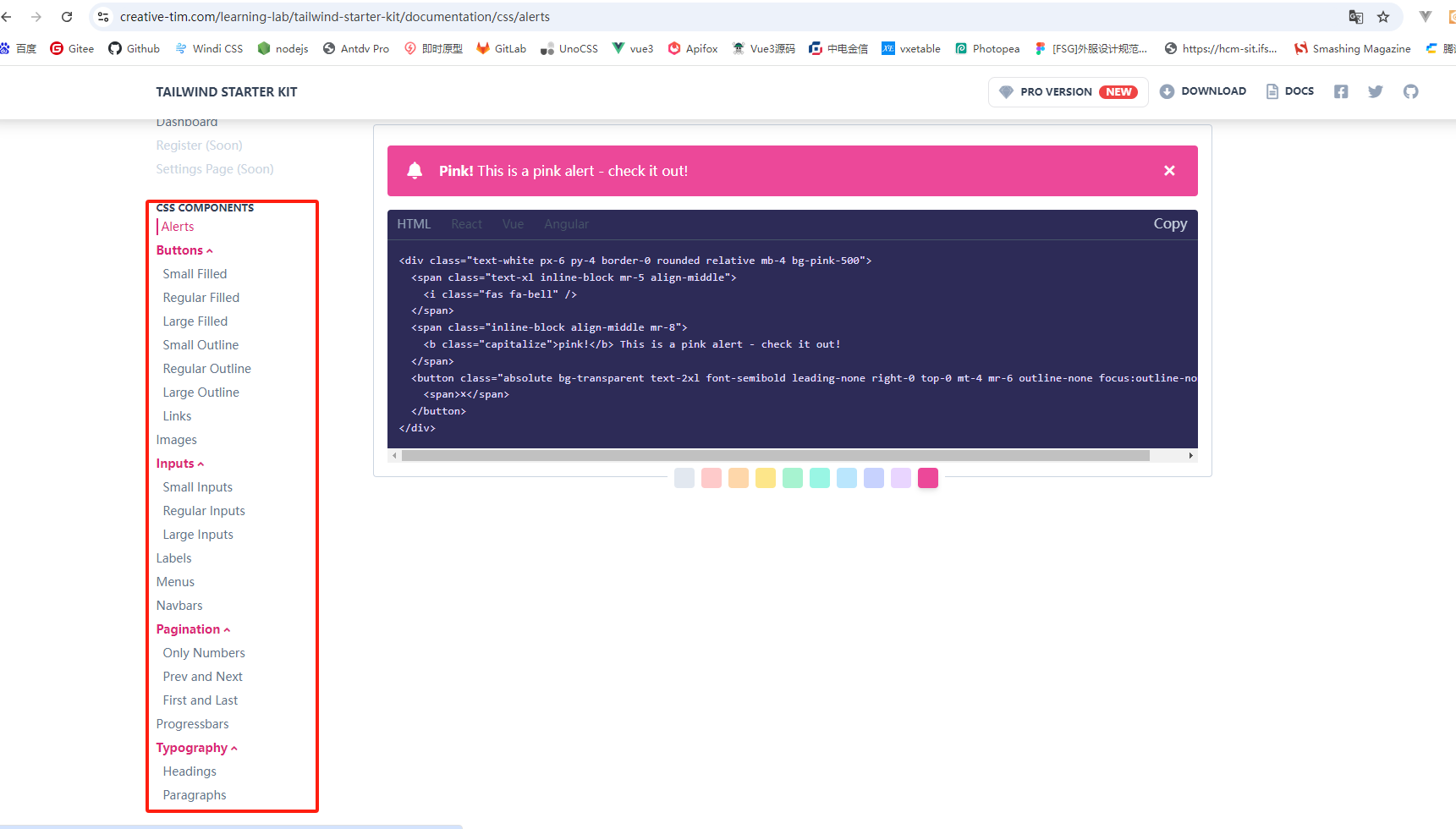
- CSS组件
Tailwind Starter Kit提供了120预定义CSS类。

- 页面
提供四个页面模块,辅助快速进行页面样式构建,我们也可以基于这个工具的基础上进行自定义页面模板的开发,以扩展更为丰富的页面模版文件。
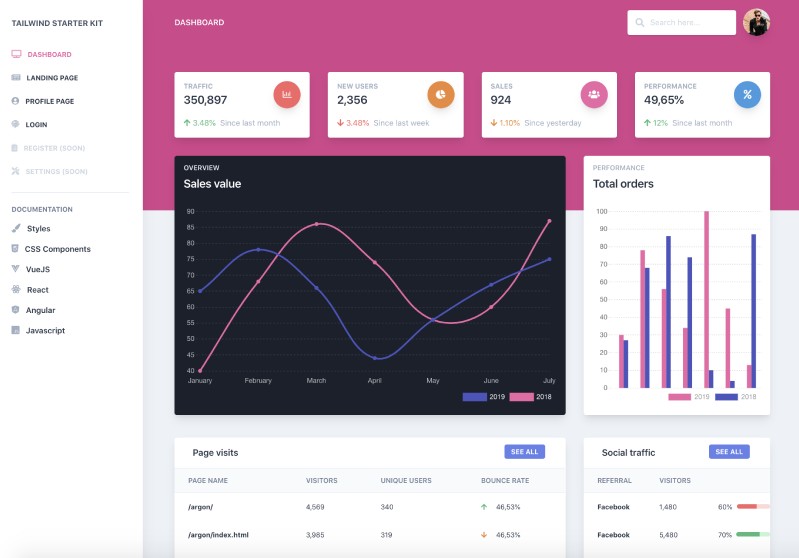
- Dashboard 页面模板

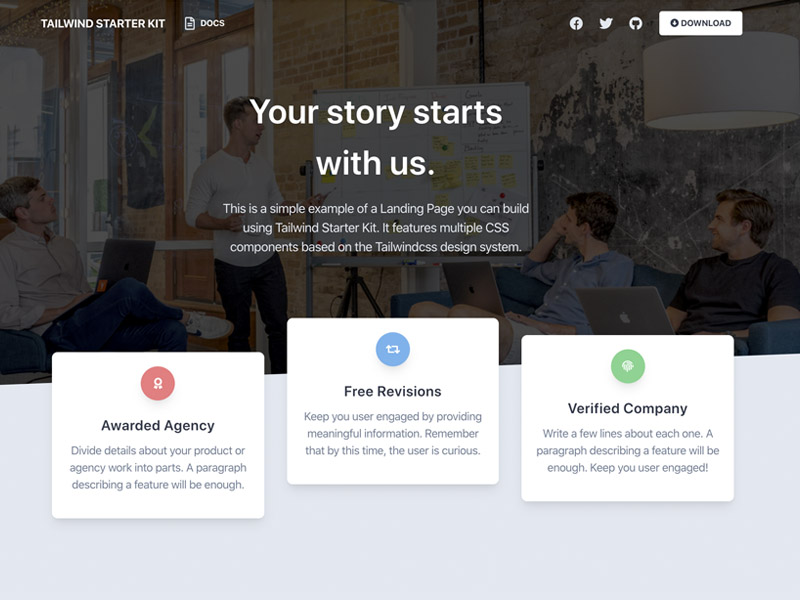
- Landing 页面模板

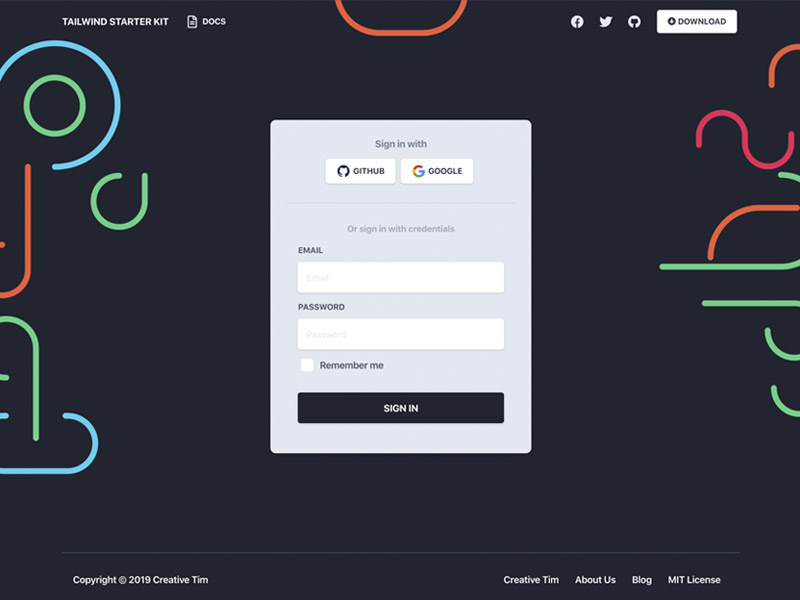
- Login 页面模板

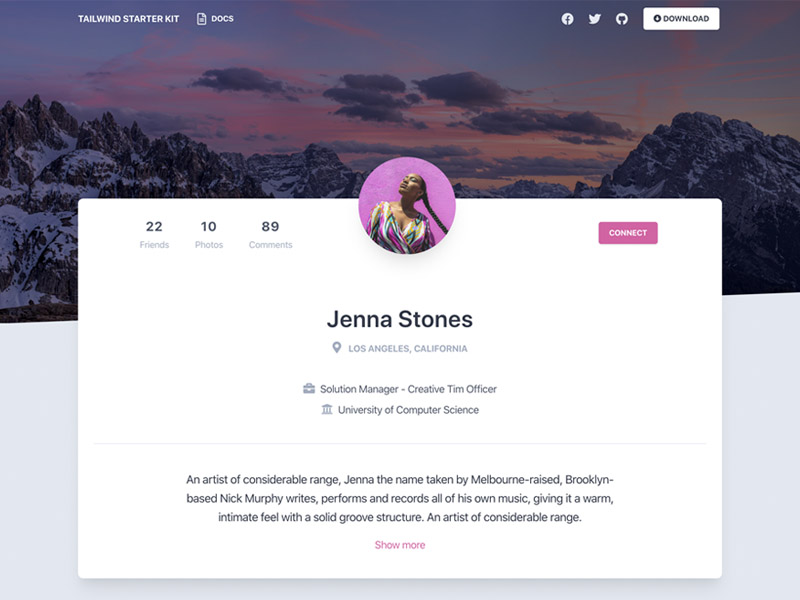
- Profile 页面模板

- JS组件
JS组件可以通过开发指南根据使用的开发框架类型不同选择使用,文档地址:https://www.creative-tim.com/learning-lab/tailwind-starter-kit/documentation 。支持开发框架:
- VueJS
- React
- Angular
- Javascript
总结
Tailwind Starter Kit 因为小而灵活,较为适合追求简约、快速、高效开发的开发者。而且我们可以在其基础上对齐进行补充、定制从而形成一整套适合于你自己的开发套件。在我看来,Tailwind Starter Kit 并不追求大而全,万金油式的框架,它提供的就是一个基础工具和一个套件思想,更方便与我们自己去往里面添加属于你自己的东西。特别适合哪些长期进行同质化开发的团队,容易通过不断的积累产生价值。
原文地址:https://blog.csdn.net/chf1142152101/article/details/143014520
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
