JS的DOM操作和事件监听综合练习 (具备三种功能的轮播图案例)
下面是是对dom操作的一个综合练习
下面代码是html的基本骨架(没有任何的功能):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片自动切换(轮播图效果)</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.carousel-container {
position: relative;
width: 25%;
height: 40%; /* 根据需要设置高度 */
border: 4px red solid;
background-color: gray;
}
.carousel-image {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div class="carousel-container">
<img src="./img_src/p1.jpg" class="carousel-image" id="img1">
</div>
<div class="change-image">
<p class="button" id="p1">第1张</p>
<p class="button" id="p2">第2张</p>
<p class="button" id="p3">第3张</p>
<p class="button" id="p4">第4张</p>
</div>
<script>
</script>
</body>
</html>
运行截图:

第一种功能是让4张图片实现自动轮播
一共可以有两种方式可以实现让它自动轮播的效果:
第一种:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片自动切换(轮播图效果)</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.carousel-container {
position: relative;
width: 25%;
height: 40%; /* 根据需要设置高度 */
border: 4px red solid;
background-color: gray;
}
.carousel-container .carousel-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 1; /* 不透明度0-1 */
}
</style>
</head>
<body>
<div class="carousel-container">
<img src="./img_src/p1.jpg" class="carousel-image" id="img1">
</div>
<div class="clear_ele change-image">
<p class="button" id="p1">第1张</p>
<p class="button" id="p2">第2张</p>
<p class="button" id="p3">第3张</p>
<p class="button" id="p4">第4张</p>
</div>
<script>
// 【实现自动轮播】
const imgElement = document.getElementById("img1");
var i = 1;
// 修改img标签的图片路径
function showNextImage1() {
if(i>4){
i = 1;
}else{
imgElement.src = `./img_src/p${i}.jpg`;
i = i + 1;
}
}
// 每1秒切换一次图片 (无限循环)
setInterval(showNextImage1, 1500);
</script>
</body>
</html>
第二种(把上面红色代码替换就行):
//【实现自动轮播】直接改整个父节点下节点(innerHTML实现)
const divElement = document.getElementsByClassName("carousel-container")[0];
var i = 1;
function showNextImage2() {
if(i>4){
i = 1;
}else{
divElement.innerHTML = `<img src="./img_src/p${i}.jpg" class="carousel-image active" id="img1">`
i = i + 1;
}
}
运行截图(因作者个人技术原因,上传不去录屏,用截图代替):




第二种功能是实现四个按钮切换图片,以下为该功能代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片自动切换(轮播图效果)</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.carousel-container {
position: relative;
width: 25%;
height: 40%; /* 根据需要设置高度 */
border: 4px red solid;
background-color: gray;
}
.carousel-container .carousel-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 1; /* 不透明度0-1 */
}
.change-image{
width: 15%;
height: 3%;
/* border: 1px purple solid; */
position: absolute;
top: 30%;
left: 5%;
}
.change-image .button{
width: 60px;
height: 30px;
color: white;
text-align: center;
background-color: red;
border-radius: 10px;
margin-left: 9px;
float: left;
}
.clear_ele::after{
content: ""; /* 这个伪元素的内容属性必须有 */
display: block;
/* border: 6px purple dashed; */
clear: both;
}
</style>
</head>
<body>
<div class="carousel-container">
<img src="./img_src/p1.jpg" class="carousel-image" id="img1">
</div>
<div class="clear_ele change-image">
<p class="button" id="p1">第1张</p>
<p class="button" id="p2">第2张</p>
<p class="button" id="p3">第3张</p>
<p class="button" id="p4">第4张</p>
</div>
<script>
// 【实现自动轮播】
const imgElement = document.getElementById("img1");
var i = 1;
// 修改img标签的图片路径
function showNextImage1() {
if(i>4){
i = 1;
}else{
imgElement.src = `./img_src/p${i}.jpg`;
i = i + 1;
}
}
// 每1秒切换一次图片 (无限循环)
setInterval(showNextImage1, 1500);
// 【实现四个按钮切换图片】
const p = document.getElementsByTagName("p");
p[0].addEventListener("click",
function(){
i = 1;
imgElement.src = `./img_src/p${i}.jpg`;
}
)
p[1].addEventListener("click",
function(){
i = 2;
imgElement.src = `./img_src/p${i}.jpg`;
}
)
p[2].addEventListener("click",
function(){
i = 3;
imgElement.src = `./img_src/p${i}.jpg`;
}
)
p[3].addEventListener("click",
function(){
i = 4;
imgElement.src = `./img_src/p${i}.jpg`;
}
)
</script>
</body>
</html>
运行结果(点想看的张数可直接跳转到第几张):

第三种功能是实现回车键控制轮播,以下为该功能代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片自动切换(轮播图效果)</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.carousel-container {
position: relative;
width: 25%;
height: 40%; /* 根据需要设置高度 */
border: 4px red solid;
background-color: gray;
}
.carousel-container .carousel-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 1; /* 不透明度0-1 */
}
.change-image{
width: 15%;
height: 3%;
/* border: 1px purple solid; */
position: absolute;
top: 30%;
left: 5%;
}
.change-image .button{
width: 60px;
height: 30px;
color: white;
text-align: center;
background-color: red;
border-radius: 10px;
margin-left: 9px;
float: left;
}
#output {
color: white;
background-color: red;
text-align: center;
width: 15%;
height: 3%;
margin-top: 1%;
position: relative;
left: 5%;
border-radius: 10px;
}
.clear_ele::after{
content: ""; /* 这个伪元素的内容属性必须有 */
display: block;
/* border: 6px purple dashed; */
clear: both;
}
</style>
</head>
<body>
<div class="carousel-container">
<img src="./img_src/p1.jpg" class="carousel-image" id="img1">
</div>
<div class="clear_ele change-image">
<p class="button" id="p1">第1张</p>
<p class="button" id="p2">第2张</p>
<p class="button" id="p3">第3张</p>
<p class="button" id="p4">第4张</p>
</div>
<div id="output">图片轮播关闭......(按Enter键开启轮播)</div>
<script>
// 【实现自动轮播】
const imgElement = document.getElementById("img1");
var i = 1;
var scroll_img = false;
function showNextImage1() {
if(scroll_img){
if(i>4){
i = 1;
}else{
imgElement.src = `./img_src/p${i}.jpg`;
i = i + 1;
}
}
}
// 每1秒切换一次图片 (无限循环)
setInterval(showNextImage1, 1500);
// 【实现四个按钮切换图片】
const p = document.getElementsByTagName("p");
p[0].addEventListener("click",
function(){
i = 1;
imgElement.src = `./img_src/p${i}.jpg`;
}
)
p[1].addEventListener("click",
function(){
i = 2;
imgElement.src = `./img_src/p${i}.jpg`;
}
)
p[2].addEventListener("click",
function(){
i = 3;
imgElement.src = `./img_src/p${i}.jpg`;
}
)
p[3].addEventListener("click",
function(){
i = 4;
imgElement.src = `./img_src/p${i}.jpg`;
}
)
// 【实现回车键控制轮播是否开启】
// 获取显示按键信息的元素
const outputDiv = document.getElementById('output');
// 监听整个文档的keydown事件
document.addEventListener('keydown',
function(event) {
// 获取按键的代码(包括数字键和特殊键,如箭头键、功能键等)
const keyCode = event.key;
if(keyCode==="Enter"){
scroll_img = !scroll_img;
}
//将提示信息添加到输出区域
if (scroll_img) {
outputDiv.textContent = "图片轮播开启......(按Enter键关闭轮播)";
outputDiv.style.backgroundColor = "green";
} else {
outputDiv.textContent = "图片轮播关闭......(按Enter键开启轮播)";
outputDiv.style.backgroundColor = "red";
}
}
);
</script>
</body>
</html>
运行结果(未按回车键版):

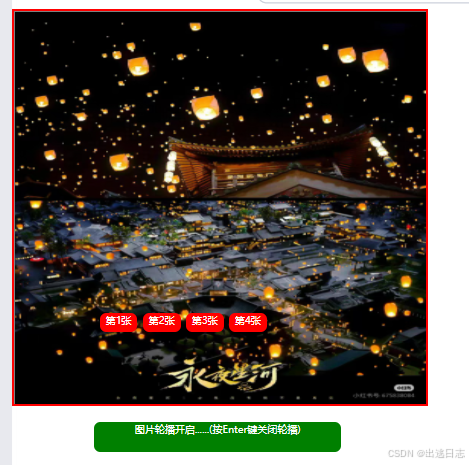
运行结果(已按回车键版):

(注:若有疑问,可发评论,作者看到会回复)
原文地址:https://blog.csdn.net/d7210/article/details/144008329
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
