域名+服务器+Nginx+宝塔使用SSL证书配置HTTPS
前言
在我的前面文章里,有写过一篇文章
在这篇文章,有教学怎么使用宝塔和买的服务器的公网IP,以及教怎么打包vue和springboot去部署不用域名的网站让别人访问
那么,这篇文章将在这个基础上来教大家怎么去搭建通过域名访问的网站
项目展示
在我的项目中,我已经成功的搭建出了https的网站
点开之后正常的访问到我们的项目

以及能够成功的调用后端


这个项目在很长时间内我都会挂载部署,我买的阿里云的域名和服务器,我可以通过电脑端正常的访问该链接,但是手机端不行,问了阿里的客服说是因为网站没有【
备案】导致
准备工作
为了可以正常的搭建出可以访问域名的https协议的网站,我们在正式开始前需要做一些准备工作
服务器
要部署域名的当然需要服务器,可以根据自己需要进行购买即可
域名
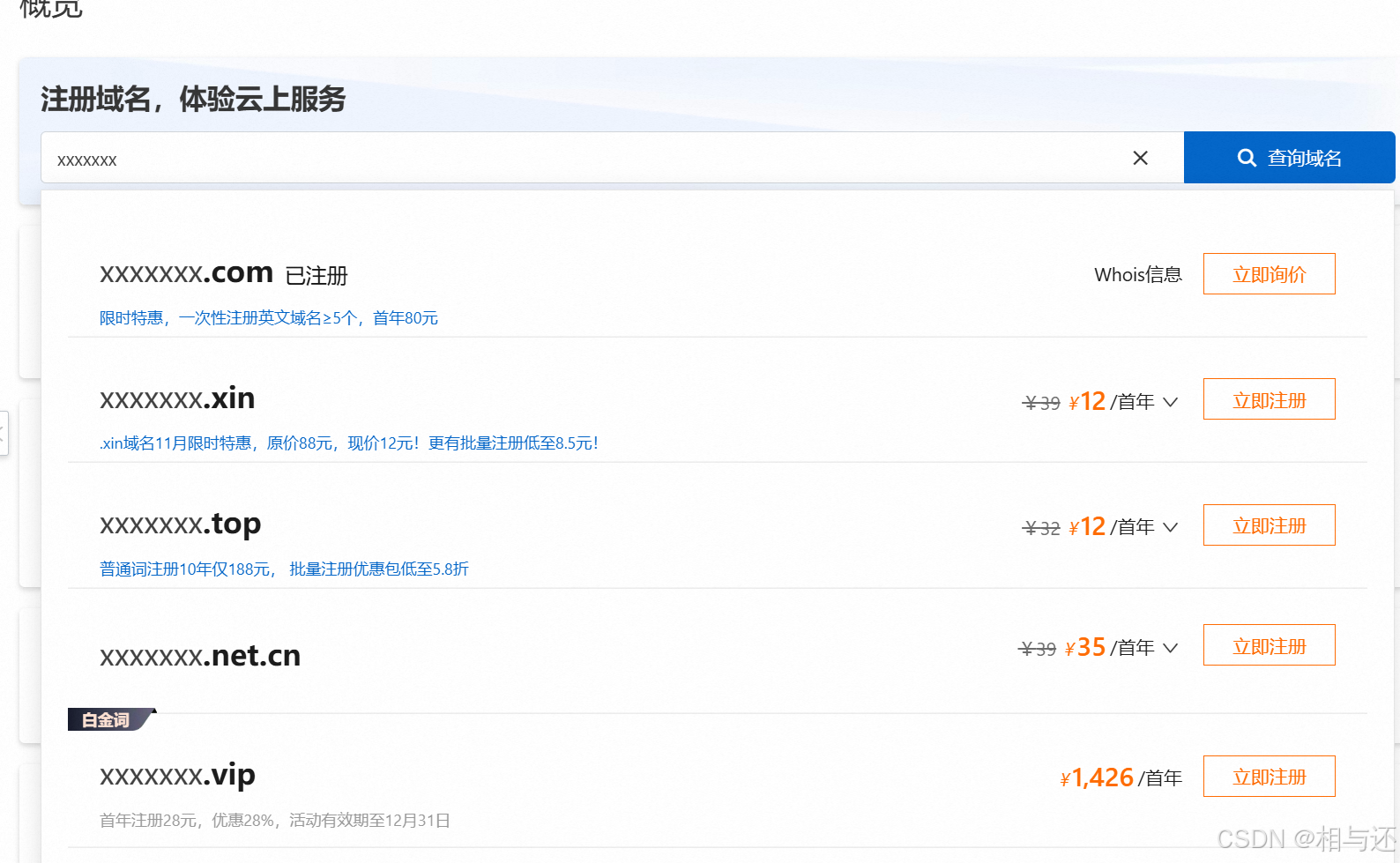
首先你需要买一个域名,由于我的服务器和域名都是在阿里云买的,因此用阿里云进行演示
首先根据自己需要申请一个域名

购买完之后,需要
实名认证,点击【信息模板】进行登记信息


按照自己实际信息填写提交即可
等待认证成功

将你的【信息模板】关联到你的域名即可
域名解析

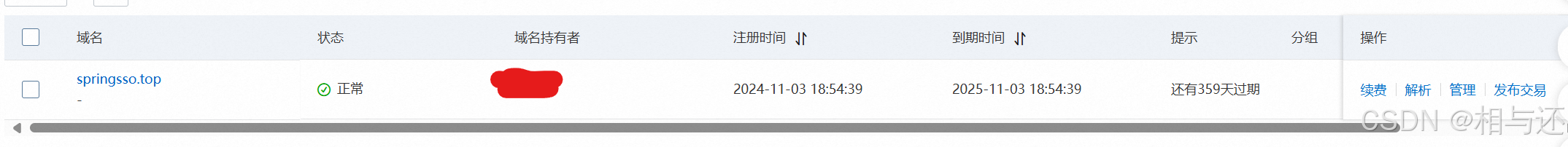
选择你的域名,右边有一个
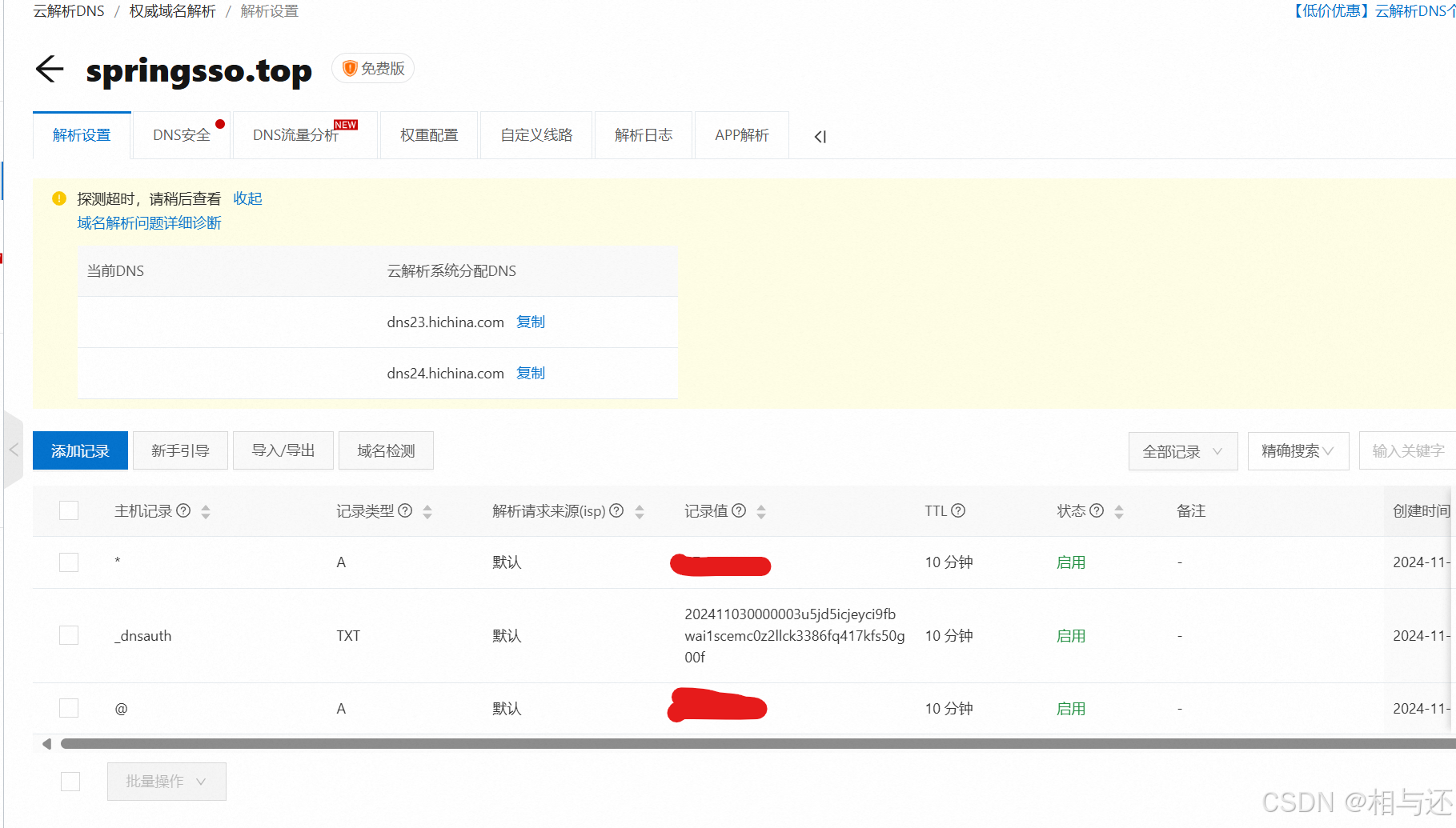
解析按钮,点击之后默认会有一个_dnsauth的解析,这个不用动

然后我们新增一个
泛解析
以我申请的域名springsso.top为例,泛解析的意思是你可以添加任意前缀解析到你的域名,如
chat.springsso.top
student.springsso.top
hotel.springsso.top
…

泛解析
记录类型: A
主机记录: *
记录值: 你服务器的公网IP
TTL:默认10
添加一个公网IP解析

记录类型: @
主机记录: *
记录值: 你服务器的公网IP
TTL:默认10
DNS拨测
同样是这个界面,有一个
生效检测
点击可以跳转到DNS拨测中心验证你的域名解析有没有生效


当你能看到你的域名可以解析到你的
公网IP值,即代表你的域名解析成功!悬停在解析结果IP可以查看解析的IP
SSL
初期我们可以申请免费的SSL证书,搜索
数字证书管理服务

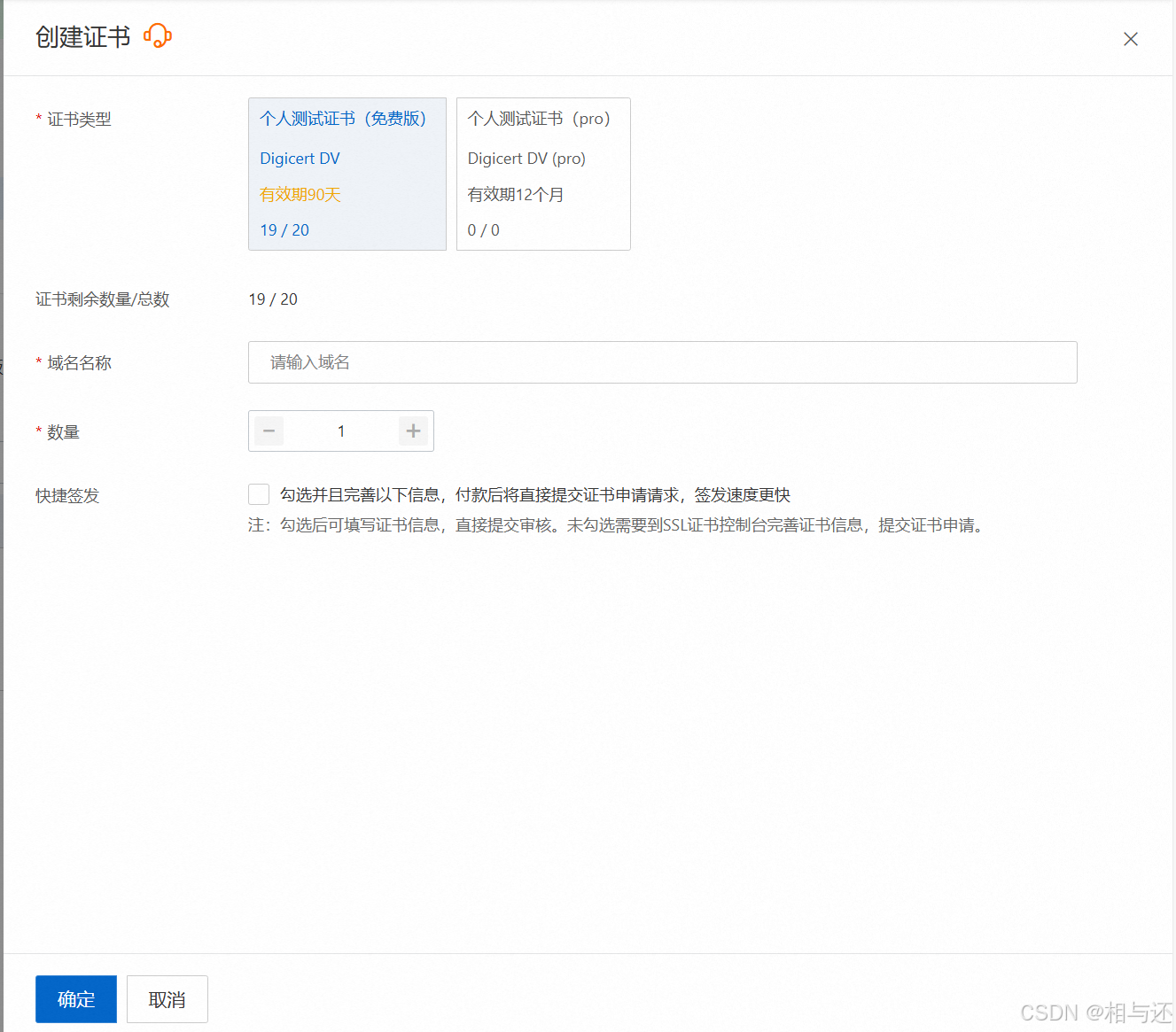
找到【SSL证书管理】下的【个人测试证书(原免费证书)】,点击创建证书

输入你的域名,然后点击确认,一般证书创建下发的话,慢的情况下只需要十多分钟
如果你隔了很久没有生效,请在右边解析一下(刚刚开始需要解析到自己的域名)
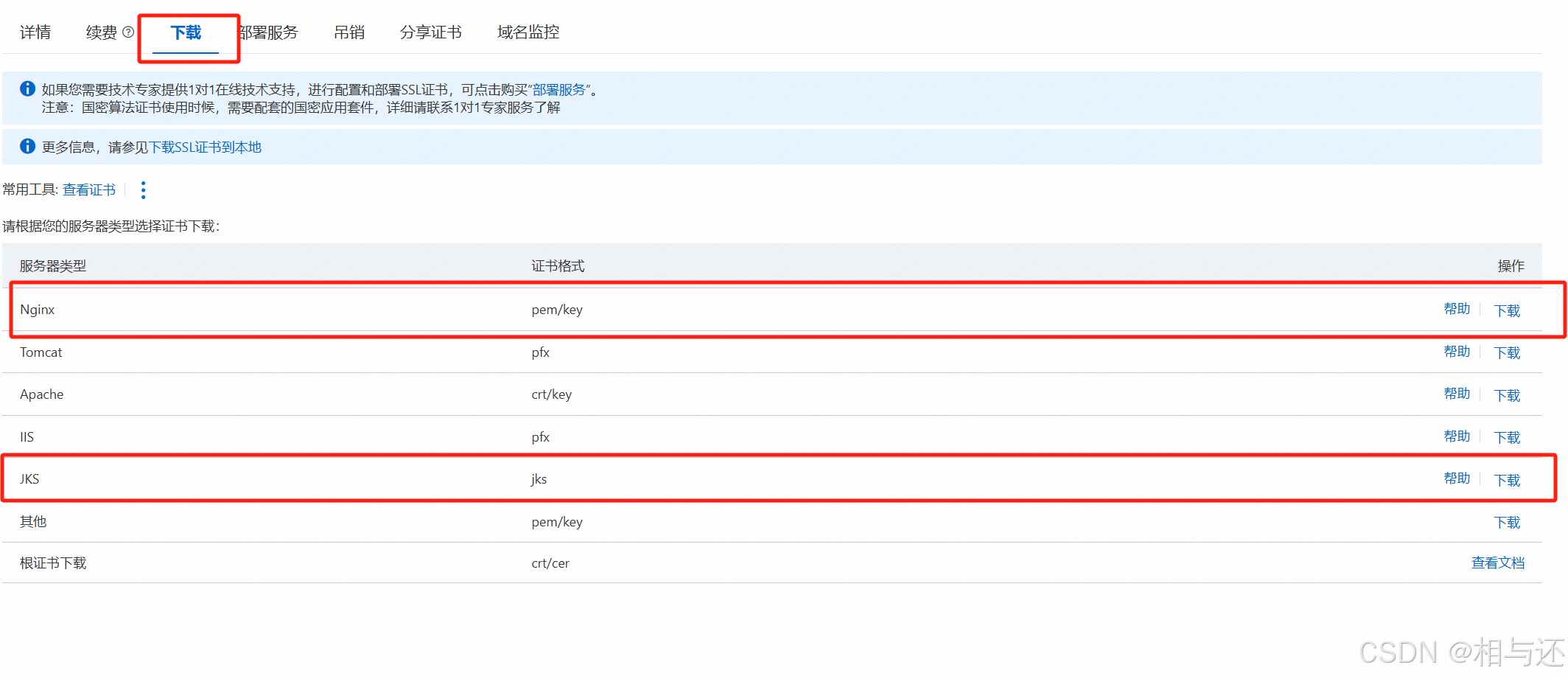
当生效之后,我们点击更多,找到【下载】

我们需要获取到两个证书
Nginx: 用于Nginx部署使用
JKS: 用于后端springboot开启HTTPS使用
安全组和端口
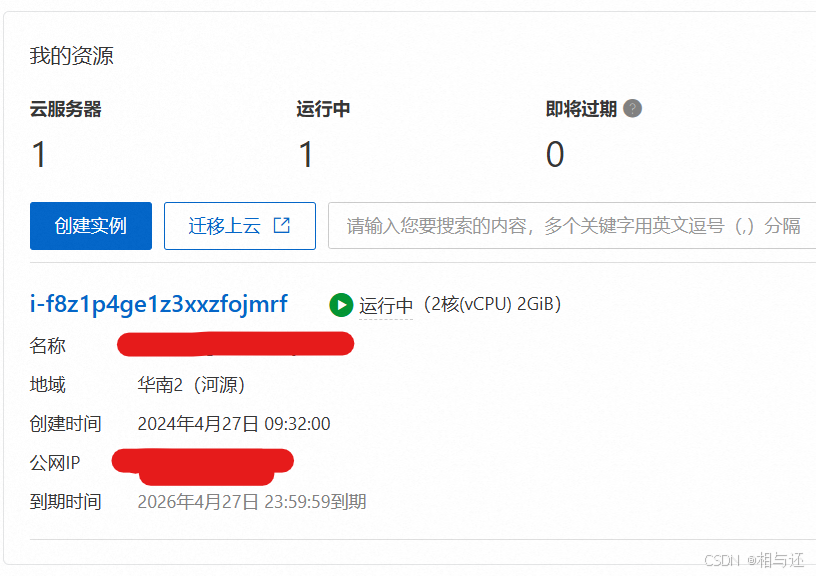
安全组是有需要注意的事项的,我在这一步卡了很久,安全组需要和我们的服务器实例进行地域的关联,如我的实例是:

他的地域是
华南2(河源)
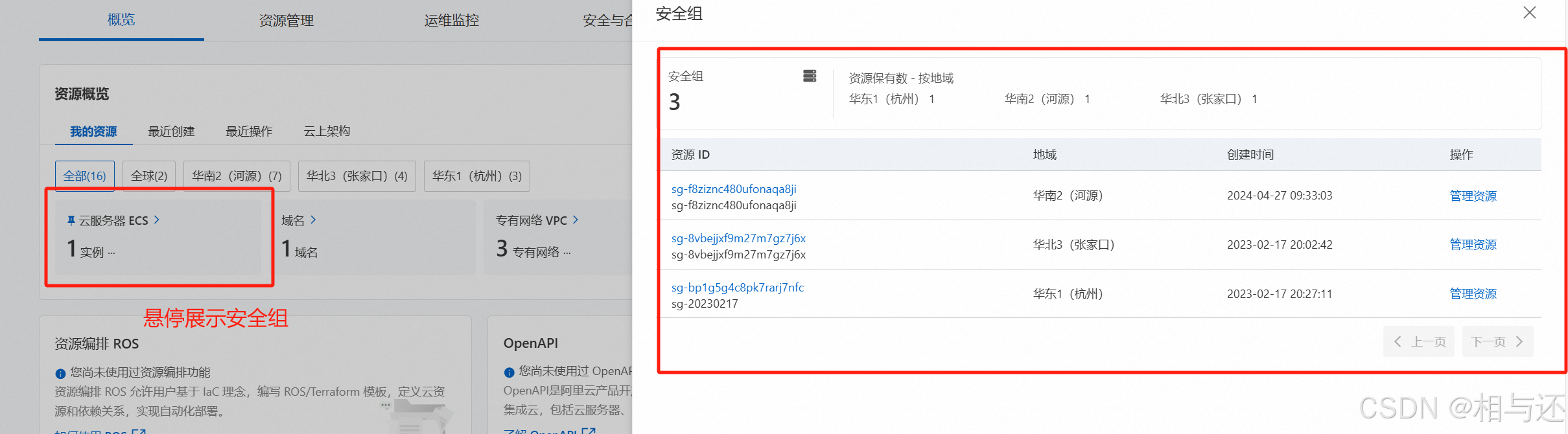
但是在我没有创建任何安全组的情况下,不知道为什么自动给我创建了3个安全组

你只有配置开放了对应地域的安全组的出入站端口,才能生效
针对端口,我们需要开放这么几个端口
❤️你需要部署的后端的端口
❤️开放8080以部署tomcat
❤️开放80端口
❤️开放443端口
❤️如果你用的是宝塔进行部署,宝塔的【安全】的【系统防火墙】也需要开放对应端口
宝塔
怎么按照宝塔不需要多言,可以参考我最上面的文章链接,也可以百度
nginx
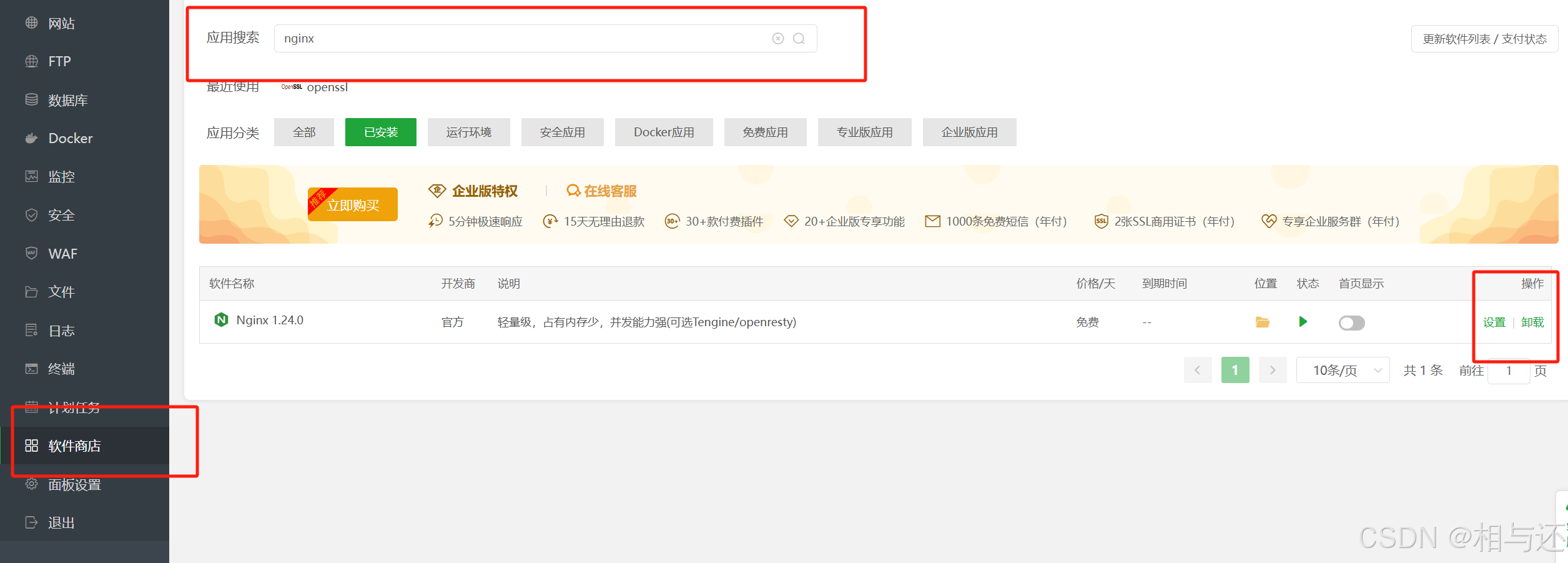
登录到宝塔之后,点击【软件商店】,检索nginx进行下载

tomcat
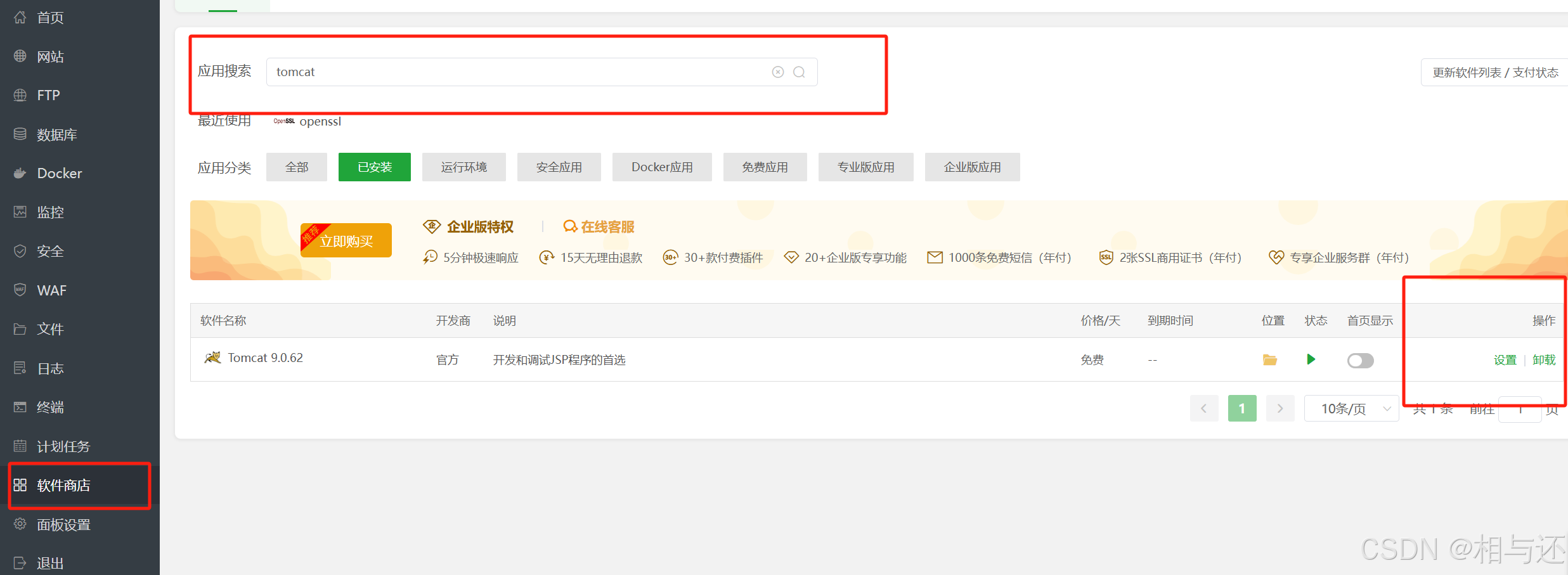
同样在【软件商店】下载tomcat

SpringBoot项目配置
打包方式我们同样可以参考我的上篇文章,或者参考百度即可
然后我们需要拿到下载的
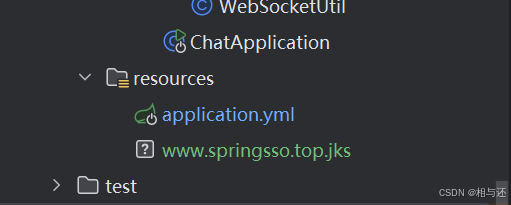
JKS的证书,放到你项目的resources文件夹下

然后在
application.yml新增配置如下:
server:
port: 8082 #端口
servlet:
context-path: /chatEnd # 项目主路由
ssl: #ssl配置
enabled: true # true为开启https
#key-alias: alias-key # 别名(可以不进行配置)
# 保存SSL证书的秘钥库的路径
key-store: classpath:www.springsso.top.jks # ssl证书位置,如果放在resources文件夹下就是这样配置
key-password: 私钥密码
#key-store-password: 证书密码
key-store-type: JKS # 证书类型,选择JKS
上述配置中
key-password是私钥密码
key-store-password是证书密码。
如果这两个密码相同的只配置一个即可,因为tomcat默认先用keyStore的pass去解私钥。
(PS:如果你使用阿里云上的免费SSL证书,下载jks格式的证书的时候,只有一个密码,是证书的密码)
我的项目中证书配置如下(密码看到无所谓,每次证书下载密码会随机):

然后打包成
jar包,上传到服务器,任意位置,记住路径即可
找到【网站】的【java项目】,【添加Java项目】


jar路径即你打包之后的项目文件路径,项目JDK根据自己实际项目进行调整,其他默认即可
这个时候你的项目运行是https的,只能用https进行调用接口
vue前端配置
vue项目,需要映射到我们的域名,也就是我们所有涉及到ip的,全部要替换为域名
如我的axios的封装js
import axios from 'axios'
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
const service = axios.create({
baseURL: 'https://springsso.top/chatEnd',
timeout: 30000
})
service.interceptors.request.use(config => {
return config
},
error => {
return Promise.reject(error)
}
)
service.interceptors.response.use(
res => {
return res
}
);
export default service
config下的index.js
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/': {
target: "https://springsso.top/chatEnd",
changeOrigin: true,
secure: false,
pathRewrite: {
'^/': ''
}
}
},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
},
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}
然后执行
npm run build打包,放置到你tomcat的webapps文件夹下
通过【软件商店】的【已安装】,可以找到tomcat安装位置,其他软件同理


我这里创建了一个
chat文件夹,里面放了前端打包文件,这个时候你已经可以通过tomcat访问到自己的前端项目了,链接为公网ip:8080/chat,但是前后端无法联通
数据库
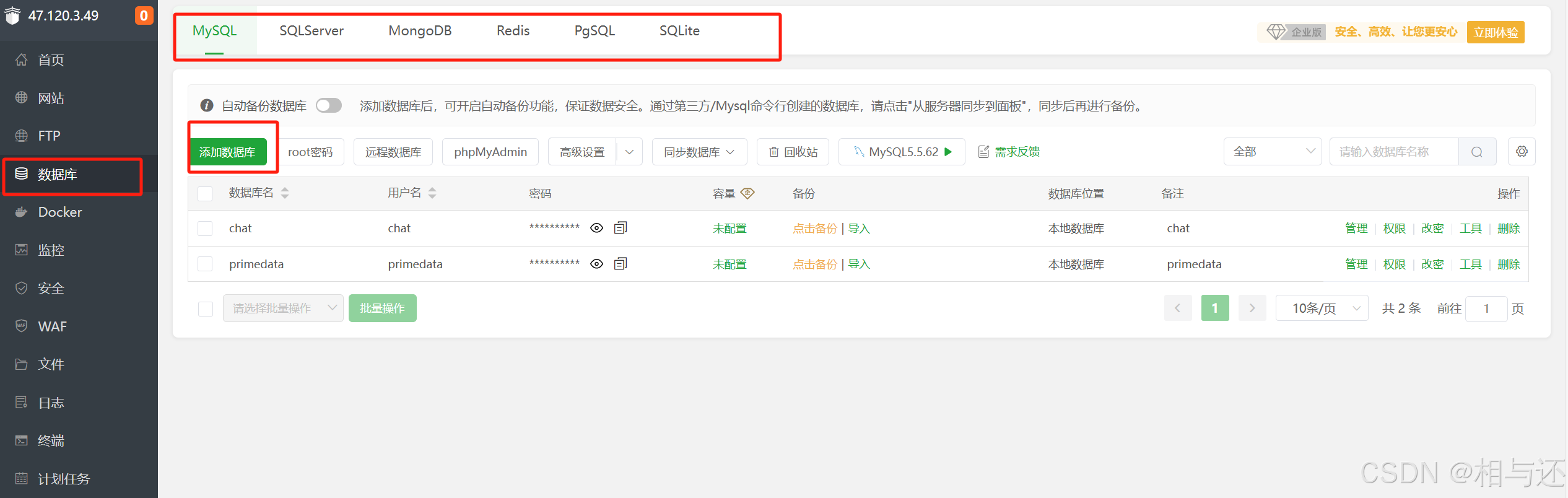
找到【数据库】,根据自己实际的项目创建对应的数据库

我以MySQL为例,点击【添加数据库】

根据自己实际项目填写数据库名和用户名密码
保存之后,在【权限】修改数据库为所有人,这样你也可以自己的电脑用sql工具连接你的数据库编辑建表等

nginx配置
将下载的
nginx版本的SSL证书上传到你的服务器,可以任意位置,记住位置即可
同样在【软件商店】的【已安装】,定位到已经按照的nginx的位置,找到conf文件夹下的nginx.conf文件
我们需要在里面新增server配置
在http{}的结构下新增如下配置
server {
listen 443 ssl;
server_name springsso.top;
root /home/data;
ssl_certificate /www/server/nginx/conf/www.springsso.top.pem;# nginx版本的ssl证书位置,根据实际调整
ssl_certificate_key /www/server/nginx/conf/www.springsso.top.key;# nginx版本的ssl证书位置,根据实际调整
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
location /chat/ {
index index.html;
#需要反代的采集服务,具体的服务器配置在nodes对应的ip服务器中,实际公网IP根据自己项目调整
proxy_pass http://公网ip:8080/chat/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 4g;
client_body_buffer_size 256k;
}
location /chatEnd/ {
proxy_pass https://公网ip:8082/chatEnd/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-NginX-Proxy true;
proxy_ssl_session_reuse off;
proxy_redirect off;
client_max_body_size 4g;
client_body_buffer_size 256k;
# WebSocket 相关配置,如果你的项目有webSocket,需要新增这个
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
该配置实际是利用了反向代理,将在访问域名反向代理访问到启动在tomcat的项目
然后找到【软件商店】的安装的nginx进行重启,你就可以用域名访问到项目了
以我的为例,我可以用https://springsso.top/chat访问到项目
假如你需要使用泛解析,可以使用如下配置:
server {
listen 443 ssl http2;
server_name chat.springsso.top;
root /home/data;
ssl_certificate /www/server/nginx/conf/www.springsso.top.pem;
ssl_certificate_key /www/server/nginx/conf/www.springsso.top.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
ssl_protocols TLSv1.2 TLSv1.3;
location / {
proxy_pass http://47.120.3.49:8080/chat/;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
client_max_body_size 4g;
client_body_buffer_size 256k;
}
}
那么这个配置你可以使用域名:
https://chat.springsso.top进行访问项目,需要注意的是,如果需要使用泛解析,那么你的SSL证书需要配置解析的域名有泛解析的域名,
例:*.springsso.top
结语
以上就是配置域名访问和https可信证书的教程,有遗漏会更新
原文地址:https://blog.csdn.net/xc9711/article/details/143629135
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
