七,作用域及预解析
1、作用域
1.1、作用域定义
通常来说,一段程序代码中所用到的名字(变量名和函数名)并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
简单理解:就是代码名字(变量)在某个范围内起作用和效果
作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突
js作用域(es6)之前:全局作用域 局部(函数)作用域,es6后有块级作用域
1.2、全局作用域
● 直接编写在script标签中或者一个单独的js文件内的Js代码
● 全局作用域在页面打开时创建,在页面关闭时销毁
● 在全局作用域中有一个全局对象window,它代表的是一个浏览器的窗口,它由浏览器创建,我们可以直接使用它
● 在全局作用域中:创建的变量都会作为window对象的属性保存;创建的函数都会作为window对象的方法保存
● 全局作用域中的变量都是全局变量;在页面的任意部分都可以访问的到
var a=10;
var b=10;
// var c="hello";
console.log(window.c);//加window.,如果没有找到变量c,会undefined,不加的话,会报错
function fun(){
console.log("我是fun函数");
}
window.fun();//创建的函数都会作为window对象的方法保存
1.3、局部作用域(函数作用域)
●在函数内部就是局部作用域。这个变量只在函数内部起作用
●调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁
●每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的
●在函数作用域中可以访问到全局作用域的变量, 在全局作用域中无法访问到函数作用域的变量
●在函数中如果要访问全局变量,可以使用window对象
//说出以下代码的执行结果
//第一题
var a=123;
function fun(){
console.log(a);
}
fun();
//第二题:
var a=123;
function fun(){
alert(a);
var a=456;
}
fun();
alert(a);
//第三题
var a=123;
function fun(){
alert(a);
a=456;
}
fun();
alert(a);
//第四题
var a=123;
function fun(a){//形参相当于声明了,没赋值
alert(a);
a=456;
}
fun();
alert(a);
//第五题
var a=123;
function fun(a){
alert(a);
a=456;
}
fun(123);
alert(a);
//第六题
f1()
console.log(c)
console.log(b)
console.log(a)
function f1(){
var a=b=c=9 //var a=9;b=9;c=9
console.log(a)
console.log(b)
console.log(c)
}
2、变量作用域
在JS中,根据作用域的不同,变量可以分为两种:
2.1、全局变量:
在全局作用域下的变量,在全局下都可以使用;
如果在函数内部,不使用var声明的变量,直接赋值的,也属于全局变量
2.2、局部变量:
在函数作用域下的变量;函数中定义形参就相当于在函数作用域中声明了变量
2.3、注意点:
从执行效率来看全局变量和局部变量
全局变量只有浏览器关闭的时候才会销毁,比较占内存资源
局部变量,当我们程序执行完毕就会销毁,比较节约内存资源
3、作用域链
只要是代码,就至少有一个作用域
写在函数内部的局部作用域
如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
当在函数作用域中操作一个变量时,它会先在自身作用域中寻找,如果有,就直接使用,如果没有,就去它上一级作用域去寻找, 如果全局作用域中依然没找到,则会报错,根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称做是作用域链
4、执行上下文与执行上下文栈
4.1、变量提升与函数提升
(1)、JS代码是由浏览器中的JS解析器来执行的,JS解析器在运行JS代码的时候分为两步:先预解析再代码执行
预解析:js引擎会把js里面所有的var 还有function提升到当前作用域的最前面
代码执行:按照代码书写的顺序从上往下执行
(2)、预解析分为变量预解析(变量提升)和函数预解析(函数提升)
○变量提升 就是把所有var的变量声明提升到当前的作用域最前面,不提升赋值操作
○函数提升 就是把所有的函数声明提升到当前作用域最前面,不调用函数
//说出以下代码的执行结果
//第一题
var a=123;
function fun(){
console.log(a);
}
fun();
//第二题:
var a=123;
function fun(){
alert(a);
var a=456;
}
fun();
alert(a);
//第三题
var a=123;
function fun(){
alert(a);
a=456;
}
fun();
alert(a);
//第四题
var a=123;
function fun(a){//形参相当于声明了,没赋值
alert(a);
a=456;
}
fun();
alert(a);
//第五题
var a=123;
function fun(a){
alert(a);
a=456;
}
fun(123);
alert(a);
//第六题
f1()
console.log(c)
console.log(b)
console.log(a)
function f1(){
var a=b=c=9 //var a=9;b=9;c=9
console.log(a)
console.log(b)
console.log(c)
}4.2、执行上下文
(1). 代码分类(位置)
* 全局代码
* 函数代码
(2). 全局执行上下文
* 在执行全局代码前将window确定为全局执行上下文
* 对全局数据进行预处理
* var定义的全局变量==>undefined, 添加为window的属性
* function声明的全局函数==>赋值(fun), 添加为window的方法
* this==>赋值(window)
* 开始执行全局代码
console.log(a1);//undefined
console.log(a2);//undefined
console.log(a3);//函数
// console.log(a4)
console.log(this);//window
var a1 = 3;
var a2 = function () {
console.log("a2()");
};
function a3() {
console.log("a3()");
}
(3). 函数执行上下文
● * 在调用函数, 准备执行函数体之前, 创建对应的函数执行上下文对象
● * 对局部数据进行预处理
○ * 形参变量==>赋值(实参)==>添加为执行上下文的属性
○ * arguments==>赋值(实参列表), 添加为执行上下文的属性
○ * var定义的局部变量==>undefined, 添加为执行上下文的属性
○ * function声明的函数 ==>赋值(fun), 添加为执行上下文的方法
○ * this==>赋值(调用函数的对象)
● * 开始执行函数体代码
function fn(x, y) {
console.log(x, y); //undefined
console.log(b1); //undefined
console.log(b2); //函数
console.log(arguments); //内容
console.log(this); //window
// console.log(b3)//报错
var b1 = 5;
function b2() {}
b3 = 6;
}
fn();
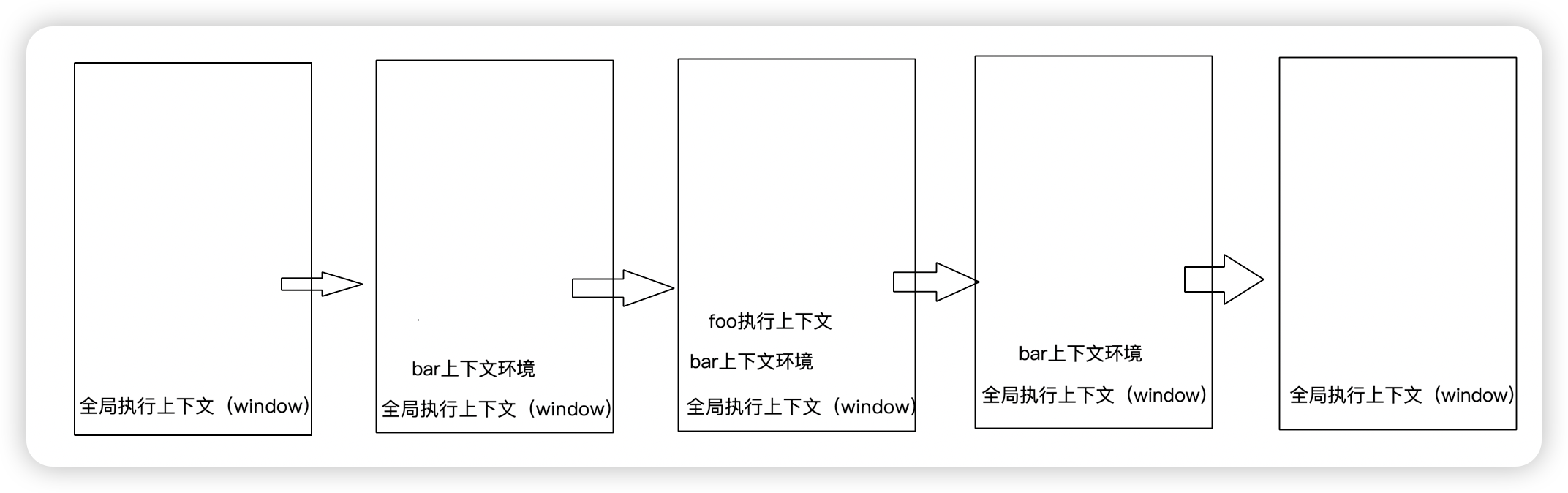
4.3、执行上下文栈
1. 在全局代码执行前, JS引擎就会创建一个栈来存储管理所有的执行上下文对象
2. 在全局执行上下文(window)确定后, 将其添加到栈中(压栈)
3. 在函数执行上下文创建后, 将其添加到栈中(压栈)
4. 在当前函数执行完后,将栈顶的对象移除(出栈)
5. 当所有的代码执行完后, 栈中只剩下window
<script type="text/javascript">
//1. 进入全局执行上下文
var a = 10;
var bar = function (x) {
var b = 5;
foo(x + b); //3. 进入foo执行上下文
};
var foo = function (y) {
var c = 5;
console.log(a + c + y);
};
bar(10); //2. 进入bar函数执行上下文
</script>
<body>
<!--
1. 依次输出什么? 123 321 1
2. 整个过程中产生了几个执行上下文?
-->
<script type="text/javascript">
console.log("global begin: " + i); //undefined
var i = 1;
foo(1);
function foo(i) {
if (i == 4) {
return;
}
console.log("foo() begin:" + i); //1,2,3
foo(i + 1);
console.log("foo() end:" + i); //3,2,1
}
console.log("global end: " + i); //1
</script>
</body>原文地址:https://blog.csdn.net/weixin_59152833/article/details/143439028
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
