javascrip页面交互
元素的三大系列
offset系列
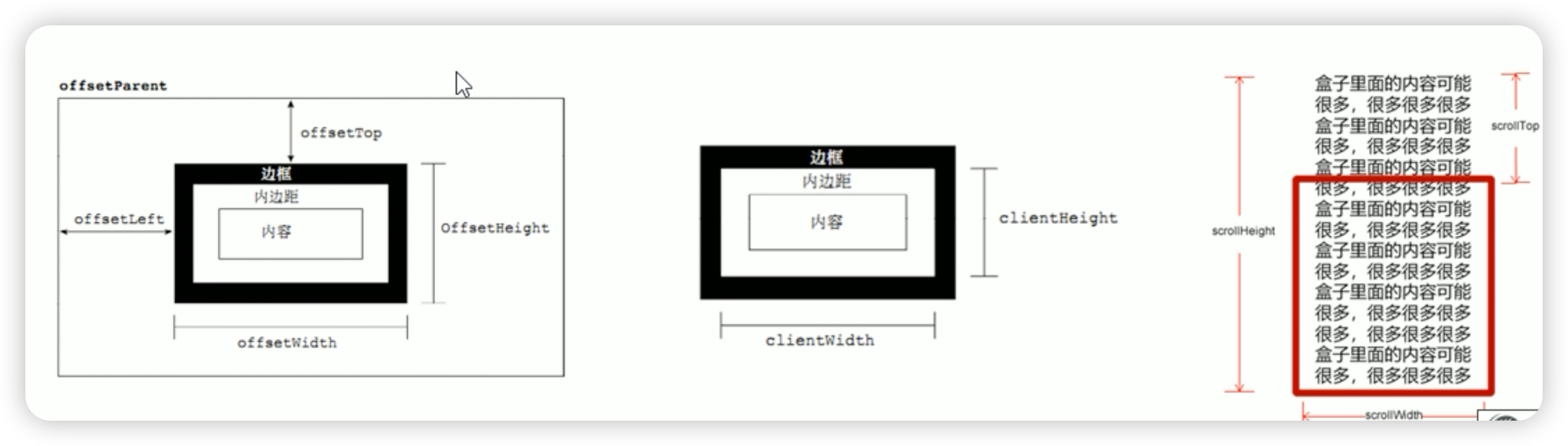
offset初相识
| offset系列属性 | 作用 |
| element.offsetParent | 返回作为该元素带有定位的父级元素,如果父级没有定位,则返回body |
| element.offsetTop | 返回元素相对于有定位父元素上方的偏移量 |
| element.offsetLeft | 返回元素相对于有定位父元素左方的偏移量 |
| element.offsetWidth | 返回自身包括padding、边框、内容区的宽度、返回数值不带单位 |
| element.offsetHeight | 返回自身包括padding、边框、内容区的高度、返回数值不带单位 |
| client系列属性 | 作用 |
| element.clientTop | 返回元素上边框的大小 |
| element.clientLeft | 返回元素左边框的大小 |
| element.clientWidth | 返回自身包括padding,内容区宽度,不含边框,返回数值不带单位 |
| element.clientHeight | 返回自身包括padding,内容区高度,不含边框,返回数值不带单位 |
| scroll系列属性 | 作用 |
| element.scrollTop | 返回被卷去的上侧距离,返回数值不带单位 |
| element.scrollLeft | 返回被卷去的左侧距离,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度(实际内容的宽度),不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际的高度(实际内容的宽度),不含边框,返回数值不带单位 |
| 三大系列大小对比 | 作用 |
| element.offsetWidth | 返回自身包括padding,边框,内容区的宽度,返回数值不带单位 |
| element.clientWidth | 返回自身包括padding,内容区宽度,不含边框,返回数值不带单位 |
| element.scrollWidth | 返回自身实际宽度,不含边框,返回数值不带单位 |
使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等
获得元素距离带有定位祖先元素的位置
获得元素自身的大小(宽度高度)
注意:返回的数值都不带单位
offset系列常用属性
offset与style区别
| offset | style |
| offset可以得到任意样式表中的样式值(行内,内部) | style只能得到行内样式表中的样式值 |
| offset系列获得的数值时没有单位的 | style.width获得的是带有单位的字符串 |
| offsetWidth包含padding+border+width | style.width获得不包含padding和border的值 |
| offsetWidth等属性时只读属性,只能获取不能赋值 | style.width是可读写属性,可以获取也可以赋值 |
| 我们想要获取元素大小为止,用offset更合适 | 要给元素更改值,则需要用style改变 |
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
border: 1px solid red;
margin: 50px auto;
position: relative;
}
.box1 {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
</div>
<div class="box2" style="width: 50px; height: 50px; background-color: red; border: 10px solid green"></div>
<script>
var box = document.querySelector(".box");
var box1 = document.querySelector(".box1");
var box2 = document.querySelector(".box2");
// 一、 通过offset获取值
// 1、获取该元素带有定位的父级元素,如果父级没有定位,则返回body
// console.log(box1.offsetParent, "offsetParent");
// 2、返回元素相对于定位父元素上方的偏移量
// console.log(box1.offsetTop, "offsetTop");
// 3、返回元素相对于定位父元素左方的偏移量
// console.log(box1.offsetLeft, "offsetLeft");
// 4、返回自身的宽度(包括内容区,边框,padding)
// console.log(box.offsetWidth, "offsetWidth");
// 5、返回自身的高度(包括内容区,边框,padding)
// console.log(box.offsetHeight, "offsetHeight");
// 二、通过style获取值
// 1、style只能获取行内样式表中的样式值
// 不包括padding和border
// console.log(box2.style.width); //50px
//2、 可读可写
// box2.style.width = "200px";
</script>client系列
client初相识
使用client系列的相关属性来获取元素可视区的相关信息,可以动态的得到该元素的边框大小,元素大小等
| client系列属性 | 作用 |
| element.clientTop | 返回元素上边框的大小 |
| element.clientLeft | 返回元素左边框的大小 |
| element.clientWidth | 返回自身包括padding,内容区宽度,不含边框,返回数值不带单位 |
| element.clientHeight | 返回自身包括padding,内容区高度,不含边框,返回数值不带单位 |
<head>
<meta charset="UTF-8" />
<title>client</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
border: 10px solid orange;
padding: 20px;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
var box = document.querySelector(".box");
// 1、返回元素上边框大小
//console.log(box.clientTop); //10
// 2、返回元素左边框大小
//console.log(box.clientLeft); //10
// 3、返回自身的宽度,包括padding,内容区,不含边框
// console.log(box.clientWidth); //140
// 3、返回自身的高度,包括padding,内容区,不含边框
// console.log(box.clientHeight); //140
</script>
</body>client的应用-flexible.js解析
// 立即执行函数 传入window,document参数
(function flexible(window, document) {
// 获取html根标签 我们是通过更改html根标签的大小来改变页面大小的
var docEl = document.documentElement;
// 获取物理像素比,window.devicePixelRatio获取当前的dpr值,如果没有就是1
var dpr = window.devicePixelRatio || 1;
// adjust body font size
//设置body字体大小
function setBodyFontSize() {
// 如果页面中有body这个元素,就设置body的字体大小
if (document.body) {
document.body.style.fontSize = 12 * dpr + "px";
} else {
// 如果页面中没有body这个元素,则等着我们页面主要dom元素加载完后,设置页面字体大小
document.addEventListener("DOMContentLoaded", setBodyFontSize);
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10
// 设置html元素的文字大小
function setRemUnit() {
// 将页面的大小平均划分为10等份,为整个页面的大小
// 设置html根字体大小的变化
var rem = docEl.clientWidth / 10;
docEl.style.fontSize = rem + "px";
}
setRemUnit();
// reset rem unit on page resize
// 如果页面尺寸大小发生了变化,要重新设置rem大小
window.addEventListener("resize", setRemUnit);
// pageshow 是我们重新加载页面触发的事件
window.addEventListener("pageshow", function (e) {
// 如果是从缓存取过来的页面,也需要重新计算rem大小,为了兼容浏览器的
if (e.persisted) {
setRemUnit();
}
});
// detect 0.5px supports
// 有些移动端浏览器不支持0.5像素的写法, 通过一下代码,进行兼容
if (dpr >= 2) {
// 创建一个假的body元素,用于临时添加测试元素以检测某些样式效果
var fakeBody = document.createElement("body");
// 创建一个测试用的div元素
var testElement = document.createElement("div");
// 设置测试元素的边框样式,目的是检测在当前环境下边框的实际渲染高度
testElement.style.border = ".5px solid transparent";
// 将测试元素添加到假body中
fakeBody.appendChild(testElement);
// 将假body添加到文档的body元素中,以便在当前页面环境中渲染测试元素
docEl.appendChild(fakeBody);
// 检测测试元素的渲染高度是否为1,这可以用来判断设备的像素比或浏览器的渲染特性
if (testElement.offsetHeight === 1) {
// 如果测试元素的高度为1,表明可能存在高像素比屏幕或其他渲染特性
// 在这种情况下,为docEl添加类名"hairlines",以便通过CSS提供更合适的样式
docEl.classList.add("hairlines");
}
// 清理测试元素,移除假body,以避免对页面其他部分造成潜在影响
docEl.removeChild(fakeBody);
}
})(window, document);scroll系列
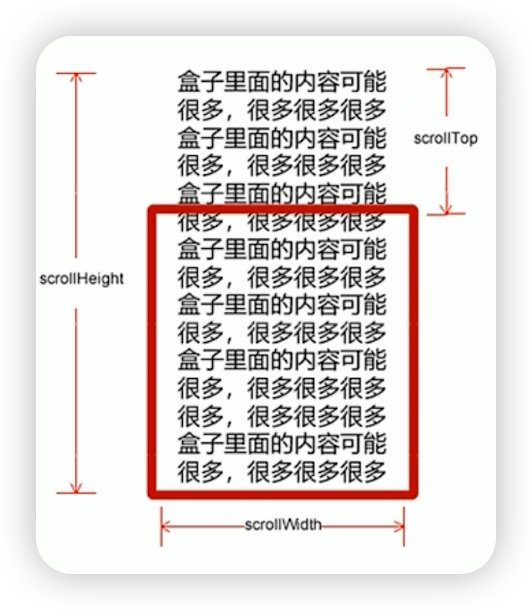
scroll初相识
利用scroll系列的相关属性可以动态的得到该元素的大小,滚动距离等

小结

offset系列进行用于获得元素位置 offsetLeft offsetTop
client经常用于获取元素大小 clientWidth clientHeight
sroll经常用于获取滚动距离 scrollTop
事件对象的相关大小:

动画函数封装
简单动画实现
核心原理:通过定时器setInterval()不断移动盒子位置
实现步骤:
获得盒子当前位置、
让盒子在当前位置上加上1个移动距离、
利用定时器不断重复这个操作、
加一个结束定时器的条件
需要给元素加定位,利用left值变化改变元素的位置
<!-- 需求:小盒子从左向右移动,移动到500px的地方,停下 -->
<script>
var box = document.querySelector("div");
var timer = setInterval(function () {
if (box.offsetLeft === 500) {
clearInterval(timer);
return;
}
box.style.left = box.offsetLeft + 10 + "px";
}, 30);
</script>简单动画函数封装
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>02.封装简单动画函数</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 100px;
height: 100px;
background-color: #bfa;
position: relative;
left: 0;
}
span {
background-color: pink;
position: relative;
left: 0;
}
</style>
</head>
<body>
<div>动画1</div>
<span>动画2</span>
<!-- 封装函数,传入不同的对象,目标停止值,都可以调用动画 -->
<script>
function animation(obj, target) {
var timer = setInterval(function () {
if (obj.offsetLeft === target) {
clearInterval(timer);
return;
}
obj.style.left = obj.offsetLeft + 10 + "px";
}, 30);
}
var box = document.querySelector("div");
var s1 = document.querySelector("span");
animation(box, 500);
animation(s1, 300);
</script>
</body>
</html>
优化动画函数
动画函数给不同的元素记录不同定时器
如果多个元素都使用这个动画函数,每次都要var 声明定时器,我们可以给不同元素使用不同的定时器(自己用自己的定时器)
核心原理:利用js是一门动态语言,可以很方便的给当前对象添加属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>03.优化动画函数</title>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 100px;
height: 100px;
background-color: #bfa;
position: relative;
left: 0;
}
span {
background-color: pink;
position: relative;
left: 0;
}
</style>
</head>
<body>
<div>动画1</div>
<br />
<button>点击按钮,执行动画函数</button><br />
<span>动画2</span>
<!-- 优化1:根据传入的不同对象,将timer作为属性添加给不同的对象,减少开辟的空间 -->
<!-- 优化2:保证只有一个定时器在执行 -->
<script>
function animation(obj, target) {
//在开启动画前,先关闭前一个定时器,保证只有一个定时器在执行
clearInterval(obj.timer);
obj.timer = setInterval(function () {
if (obj.offsetLeft >= target) {
clearInterval(obj.timer);
//优化3:当达到目标值后,再点击也不会执行了
return;
}
obj.style.left = obj.offsetLeft + 10 + "px";
}, 30);
}
var box = document.querySelector("div");
var s1 = document.querySelector("span");
var btn = document.querySelector("button");
btn.addEventListener("click", function () {
animation(s1, 300);
});
animation(box, 500);
</script>
</body>
</html>缓动效果原理
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来
思路:
让盒子每次移动的距离慢慢变小,速度就会慢慢落下来
核心算法:(目标值-现在的位置)/10 作为每次移动的距离步长
停止的条件是:让当前盒子位置等于目标位置就停止定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>04.缓动画实现</title>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 100px;
height: 100px;
background-color: pink;
position: relative;
left: 0;
}
</style>
</head>
<body>
<button>点击按钮,执行动画函数</button><br />
<div>动画2</div>
<script>
function animation(obj, target) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 定义step,来代表每次移动的距离值,(目标值-现在的位置)/10
var step = (target - obj.offsetLeft) / 10;
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
return;
}
obj.style.left = obj.offsetLeft + step + "px";
}, 30);
}
var s1 = document.querySelector("div");
var btn = document.querySelector("button");
btn.addEventListener("click", function () {
animation(s1, 500);
});
</script>
</body>
</html>
动画函数优化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>05.优化缓动动画动画函数</title>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
left: 0;
}
</style>
</head>
<body>
<button id="btn01">点击按钮,执行动画函数 500</button><br />
<button id="btn02">点击按钮,执行动画函数 800</button><br />
<div>丹洋其</div>
<script>
//优化三 加回调函数,可以在执行动画后,再执行其他内容
function animation(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
// 定义step,来代表每次移动的距离值
// 优化一:对于step会涉及到小数,将小数向上取整
// var step = Math.ceil((target - obj.offsetLeft) / 10);
// 优化二:动画还是会涉及到往回走,如果往回走,则step会是负值,要向小取整
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
// 如果传入了回调,则执行回调,否则,就不执行
if (callback) {
callback();
}
} else {
// console.log(222);
obj.style.left = obj.offsetLeft + step + "px";
}
}, 15);
}
var s1 = document.querySelector("div");
var btn01 = document.querySelector("#btn01");
var btn02 = document.querySelector("#btn02");
btn01.addEventListener("click", function () {
animation(s1, 500);
});
btn02.addEventListener("click", function () {
animation(s1, 800, function () {
alert("111");
});
});
</script>
</body>
</html>
animation.js文件并使用
animation.js
简单使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.nav {
width: 30px;
height: 30px;
background-color: blueviolet;
position: fixed;
text-align: center;
line-height: 30px;
right: 0px;
top: 40%;
}
.con {
position: absolute;
left: 0px;
top: 0;
width: 200px;
height: 30px;
background-color: blueviolet;
z-index: -1;
}
</style>
<script src="./animation.js"></script>
</head>
<body>
<div class="nav">
<span>⬅️</span>
<div class="con">移入弹出</div>
</div>
<script>
var s1 = document.querySelector("span");
var nav = document.querySelector(".nav");
var con = document.querySelector(".con");
nav.addEventListener("mouseenter", function () {
animation(con, -170, function () {
s1.innerHTML = "➡️";
});
});
nav.addEventListener("mouseleave", function () {
animation(con, 0, function () {
s1.innerHTML = "⬅️";
});
});
</script>
</body>
</html>JSON数据
本地存储
localstorage、Sessionstorage是Web Storage,H5的本地存储机制。是本地存储,存储在客户端,以键/值对的形式存储的,通常以字符串存储。
是针对HTML4中 Cookie 存储机制的一个改善,由于Cookie存储机制有很多缺点,HTML5不再使用它,转而使用改良后的 Web Storage 存储机制。
Cookie
(1)、定义
Cookie实际上是一小段的文本信息,是服务器发送到用户浏览器并保存在本地的一小块数据。
客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端会把Cookie保存起来。当浏览器下次向同一服务器再发起请求时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。

(2)、作用
保存用户登录状态
跟踪用户行为
定制页面
创建购物车:使用cookie来记录用户需要购买的商品,再结帐的时候可以统一提交。(淘宝网就是使用cookie记录了用户曾经浏览过的商品,方便随时进行比较)
window.sessionStorage
生命周期为关闭浏览器窗口
在同一个窗口(页面)下数据可以共享
存储空间相对较小
以键值对的形式存储使用
sessionStorage.setItem(key,value); //存储数据
sessionStorage.getItem(key);//获取数据
sessionStorage.removeItem(key);//删除数据
sessionStorage.clear();//清除数据window.localStorage
生命周期永久生效,除非手动删除,否则关闭页面也会存在
可以多窗口(页面)共享(同一个浏览器可以共享)
存储空间较大
以健值对的形式存储使用
localStorage.setItem(key,value); //存储数据
localStorage.getItem(key);//获取数据
localStorage.removeItem(key);//删除数据
localStorage.clear();//清除数据记住用户名案例
如果勾选记住用户名,下次用户打开浏览器,就在文本框里自动显示上次登录的用户名
<body>
<input type="text" id="username" />
<input type="checkbox" id="checkbox" />记住用户名
<script>
var userInt = document.getElementById("username");
var checkbox = document.getElementById("checkbox");
// 判断本地是否存储了username,存了就取出来赋值给input,并勾选复选框
if (localStorage.getItem("username")) {
userInt.value = localStorage.getItem("username");
checkbox.checked = true;
}
checkbox.addEventListener("change", function () {
if (this.checked) {
localStorage.setItem("username", userInt.value);
} else {
localStorage.removeItem("username");
}
});
</script>
</body>原文地址:https://blog.csdn.net/S_3440183297_/article/details/143893367
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
