CSS学习记录10
CSS图标
向HTML页面添加图标的最简单方法是使用图标库,例如Bootstrap。将指定的图标类的名称添加到任何行内HTML元素(如<i> 或 <span>)。下面的图标库中的所有图标都是可缩放矢量,可以使用CSS进行自定义(大小、颜色、阴影等)。
Bootstrap图标
如需使用Bootstrap glyphicons,请在HTML页面的<head>部分添加这行:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
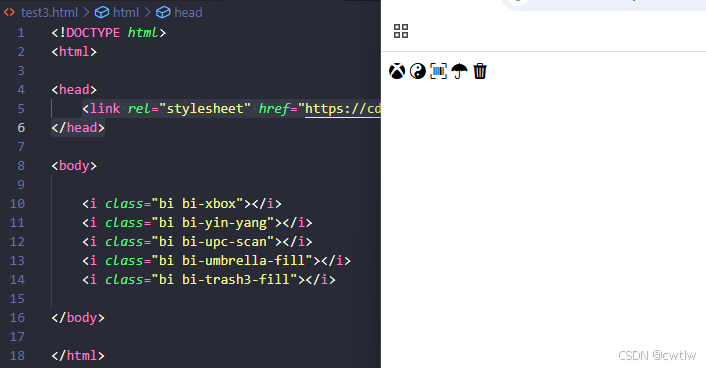
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
</head>
<body>
<i class="bi bi-xbox"></i>
<i class="bi bi-yin-yang"></i>
<i class="bi bi-upc-scan"></i>
<i class="bi bi-umbrella-fill"></i>
<i class="bi bi-trash3-fill"></i>
</body>
</html>

Google图标
如需使用Google图标,请在HTML页面的<head>部分中添加以下行:
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"><!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
<body>
<i class="material-icons">cloud</i>
<i class="material-icons">favorite</i>
<i class="material-icons">attachment</i>
<i class="material-icons">computer</i>
<i class="material-icons">traffic</i>
</body>
</html>阿里巴巴矢量图标库
官网地址:iconfont-阿里巴巴矢量图标库

点击图标库,选择您喜欢的图标,将其添加入库。

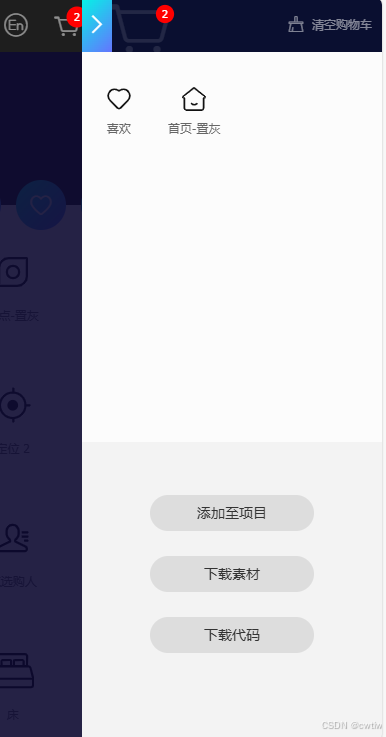
找到购物车图标,选择添加至项目。

您添加到库中图标都会在此,选择下载至本地,会下载该项目库的压缩包。

里面的文件包括这些,将整个压缩包添加到您的项目资源下。
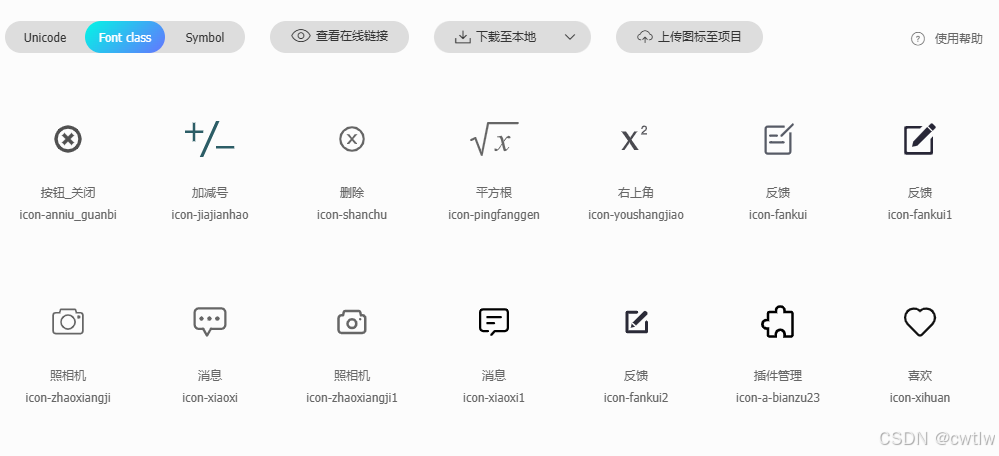
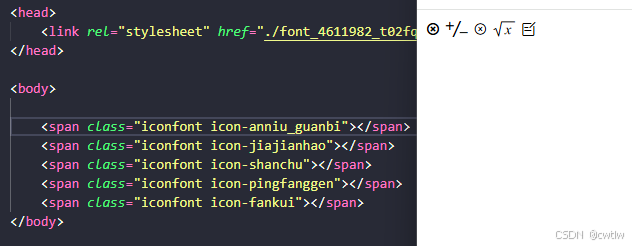
 样式表引入iconfont.css文件。点击复制代码可以获得该图标的类名,在标签的类中粘贴,并在前面加上iconfont即可使用。
样式表引入iconfont.css文件。点击复制代码可以获得该图标的类名,在标签的类中粘贴,并在前面加上iconfont即可使用。


CSS链接
通过CSS,可以使用不同的方式设置链接的样式。
设置链接样式
链接可以使用任何CSS属性(例如color、font-family、background等)来设置样式。
a {
color: hotpink;
}此外,可以根据链接处于什么状态来设置链接的不同样式。
四种链接状态分别是:
a:link - 正常的,未访问过的链接。
a:visited - 用户访问过的链接。
a:hover - 用户将鼠标悬停在链接上
a:active - 链接被点击时
/* 未被访问的链接 */
a:link {
color: red;
}
/* 已被访问的链接 */
a:visited {
color: green;
}
/* 将鼠标悬停在链接上 */
a:hover {
color: hotpink;
}
/* 被选择的链接 */
a:active {
color: blue;
}如果为多个链接设置样式,请遵循如下顺序规则:
- a:hover 必须a:link 和 a:visited 之后
- a:active 必须在 a:hover 之后
文本装饰
text-decoration 属性主要用于从链接中删除下划线:
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}背景色
background-color 属性可用于指定链接的背景色:
a:link {
background-color: yellow;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: lightgreen;
}
a:active {
background-color: hotpink;
} 链接按钮
本例演示了一个更高级的例子,其中组合了多个CSS属性,将链接显示为框/按钮:
a:link, a:visited {
background-color: #f44336;
color: white;
padding: 14px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
}
a:hover, a:active {
background-color: red;
}
CSS列表
HTML列表和CSS列表属性
在HTML中,列表主要有两种类型:
- 无序列表(<ul>) - 列表项用的是项目符号标记
- 有序列表(<ol>) - 列表项用的是数字或字母标记
CSS列表属性使您可以:
- 为有序列表设置不同的列表项标记
- 为无序列表设置不同的列表项标记
- 将图像设置为列表项标记
- 为列表和列表项添加背景色
不同的列表项目标记
list-style-type 属性指定列表项标记的类型。下列展示了一些可用的列表项标记:有些值用于无需列表,而有些值用于有序列表。
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
图像作为列表项标记
list-style-image 属性将图像指定为列表项标记:
ul {
list-style-image: url('sqpurple.gif');
}定位列表项标记
list-style-position 属性指定列表项标记(项目符号)的位置。
"list-style-position:outside;" 表示项目符号点将在列表项之外。列表项每行的开头将垂直对齐。这是默认的:

“list-style-position:inside;" 表示项目符号在列表项内。由于它是列表项的一部分,因此它将成为文本的一部分,并在开头推开文本:

ul.a {
list-style-position: outside;
}
ul.b {
list-style-position: inside;
}
删除默认设置
list-style-type:none 属性也可以用于删除标记/项目符号。请注意,列表还拥有默认的外边距和内边距。要删除此内容,请在<ul> 或 <ol> 中添加margin:0 和 padding: 0;
ul {
list-style-type: none;
margin: 0;
padding: 0;
}列表-简写属性
list-style 属性是一种简写属性。它用于在一条声明中设置所有列表属性。在使用简写属性时,属性值的顺序为:
- list-style-type(如果制定了list-style-image,那么在由于某种原因而无法显示图像时,会显示这个属性的值)
- list-style-position(指定列表项标记应显示在内容流的内部还是外部)
- list-style-image (将图像指定为列表项标记)
如果缺少上述属性值之一,则将插入缺失属性的默认值(如果有)。
ul {
list-style: square inside url("sqpurple.gif");
}设置列表的颜色样式
我们还可以使用颜色设置列表样式,使它们看起来更有趣。
添加到<ol>或<ul>标记的任何样式都会影响整个列表,而添加到<li>标记的属性将影响各个列表项:
ol {
background: #ff9999;
padding: 20px;
}
ul {
background: #3399ff;
padding: 20px;
}
ol li {
background: #ffe5e5;
padding: 5px;
margin-left: 35px;
}
ul li {
background: #cce5ff;
margin: 5px;
}
所有CSS列表属性
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。在一条声明中设置列表的所有属性。 |
| list-style-image | 指定图像作为列表项标记。 |
| list-style-position | 规定列表项标记(项目符号)的位置。 |
| list-style-type | 规定列表项标记的类型。 |
CSS表格
使用CSS可以极大地改善HTML表格的外观:
表格边框:
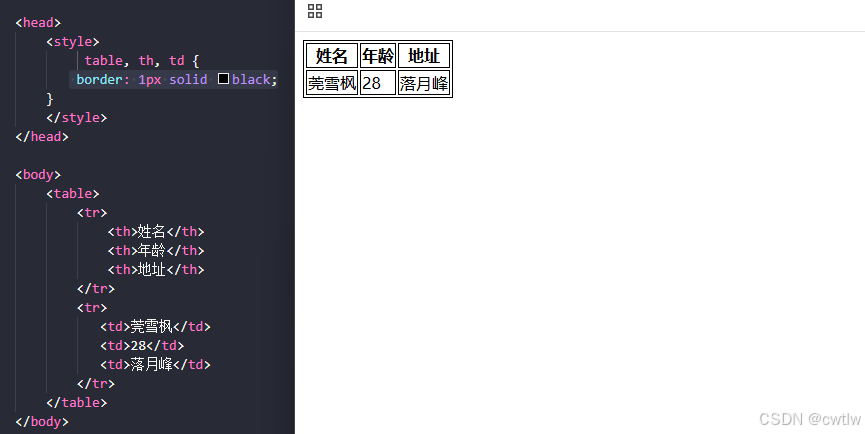
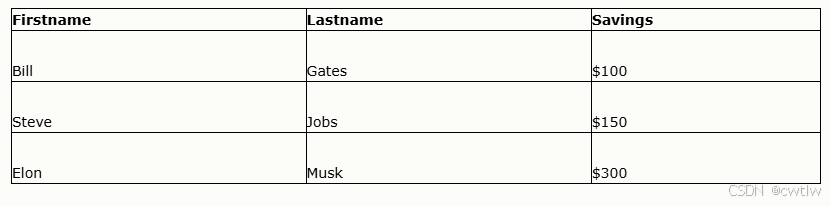
如需在CSS中设置表格边框,请使用border属性。
table, th, td {
border: 1px solid black;
}
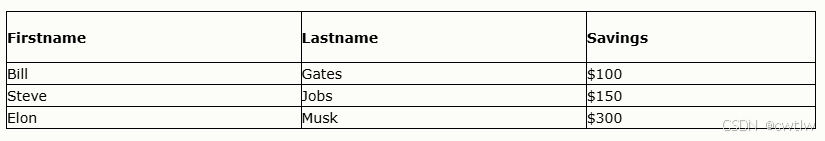
全宽表格
在某些情况下,上表显得很小。如果您需要一个可以覆盖整个屏幕(全宽)的表格,请为<table>元素添加width:100%;
table {
width: 100%;
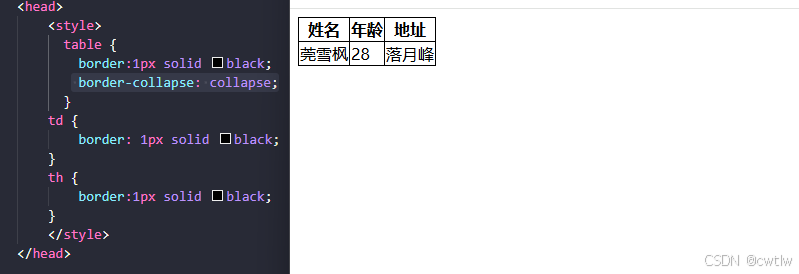
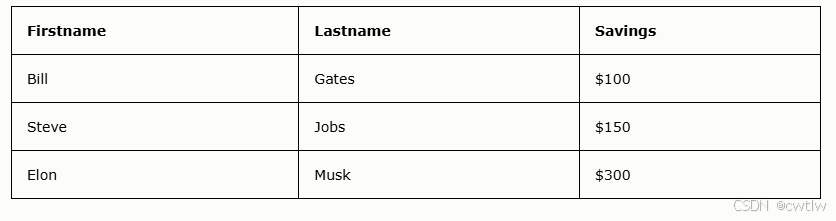
}合并表格边框
border-collapse 属性设置是否将表格边框折叠为单一边框:
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
如果只希望表格周围有边框,则仅需为<table>指定border属性:
table {
border: 1px solid black;
}表格宽度和高度
表格的宽度和高度由width和height属性定义。
下列将表的宽度设置为100%,将<th>元素的高度设置为50px:
table {
width: 100%;
}
th {
height: 50px;
}
水平对齐
text-align 属性设置<th> 或 <td> 中内容的水平对齐方式(左、右或居中)。
默认情况下,<th>元素的内容居中对齐,而<td>元素的内容左对齐。
th {
text-align: center;
}
垂直对齐
vertical-align 属性设置<th> 或 <td> 中内容的垂直对齐方式(上、下或居中)。默认情况下,表中内容的垂直对齐是居中(<th> 和 <td> 元素都是)。下例将<td>元素的垂直文本对齐方式设置为下对齐:
td {
height: 50px;
vertical-align: bottom;
}
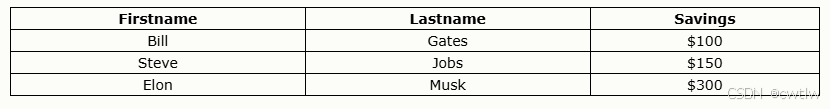
表格内边距
如需控制边框和表格内容之间的间距,请在<td> 和 <th> 元素上使用padding属性:
th, td {
padding: 15px;
text-align: left;
}
水平分隔线
向 <th> 和 <td> 添加 border-bottom 属性,以实现水平分隔线:
th, td {
border-bottom: 1px solid #ddd;
}
可悬停表格
在<tr> 元素上使用:hover选择器,以突出显示鼠标悬停时的表格行:
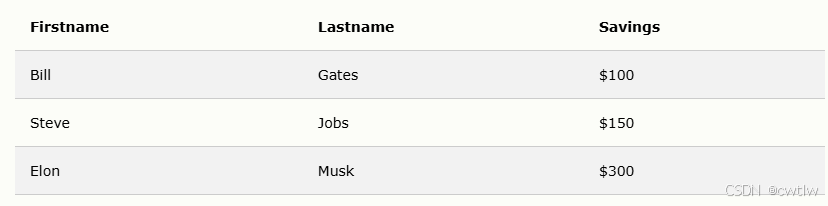
tr:hover {background-color: #f5f5f5;}条状表格
为了实现斑马纹表格效果,请使用nth-child()选择器,并为所有偶数(或奇数)表行添加background-color:
tr:nth-child(even) {background-color: #f2f2f2;}
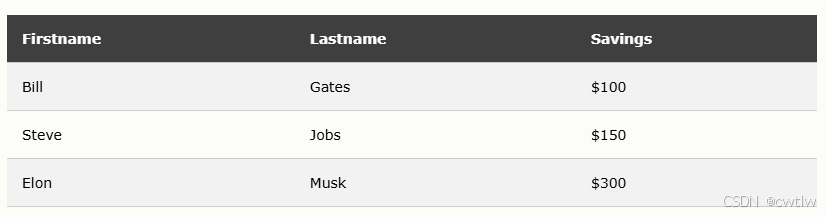
表格颜色
下例指定了<th>元素的背景颜色和文本颜色:
th {
background-color: #4CAF50;
color: white;
}
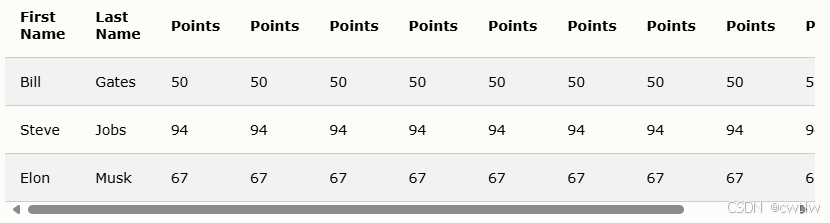
响应式表格
如果屏幕太小而无法显示全部内容,则响应式表格会显示水平滚动条:
在<table> 元素周围添加overflow-x:auto 的容器元素(例如<div>),以实现响应式效果:

<div style="overflow-x:auto;">
<table>
... table content ...
</table>
</div>CSS表格属性
| 属性 | 描述 |
|---|---|
| border | 简写属性。在一条声明中设置所有边框属性。 |
| border-collapse | 规定是否应折叠表格边框。 |
| border-spacing | 规定相邻单元格之间的边框的距离。 |
| caption-side | 规定表格标题的位置。 |
| empty-cells | 规定是否在表格中的空白单元格上显示边框和背景。 |
| table-layout | 设置用于表格的布局算法。 |
CSS border-spacing属性
border-spacing 属性设置相邻单元格的边框间的距离(仅用于”边框分离“模式)。
说明:该属性指定分隔边框模型中单元格边界之间的距离。在指定的两个长度值中,第一个是水平间隔,第二个是垂直间隔。除非border-collapse 被设置为separate,否则将忽略这个属性。尽管这个属性只应用于表,不过它可以由表中的所有元素继承。
table
{
border-collapse:separate;
border-spacing:10px 50px;
}CSS caption-side属性
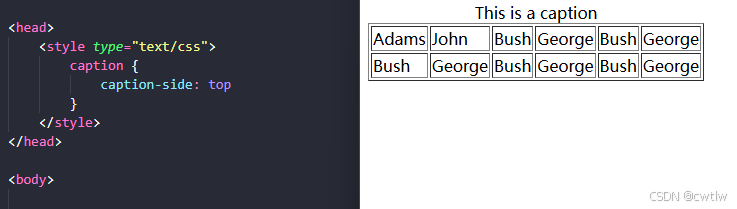
caption-side 属性设置表格标题的位置。该属性指定了表标题相对于表框的放置位置。表标题显示为好像它是表之前(或之后)的一个块级元素。
caption-side: top|bottom|initial|inherit;caption
{
caption-side:top;
}
CSS empty-cells 属性
empty-cells 属性设置是否显示表格中的空单元格(仅用于”分离边框“模式)。该属性定义了不包含任何内容的表单元格如何表示。如果显示,就会绘制出单元格的边框和背景。除非border-collapse设置为separate,否则将忽略这个属性。
empty-cells: show|hide|initial|inherit;隐藏表格中空单元格上的边框和背景 :
table
{
border-collapse:separate;
empty-cells:hide;
}原文地址:https://blog.csdn.net/cwtlw/article/details/144380269
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
