AWTK VSCode 实时预览插件端口冲突的解决办法


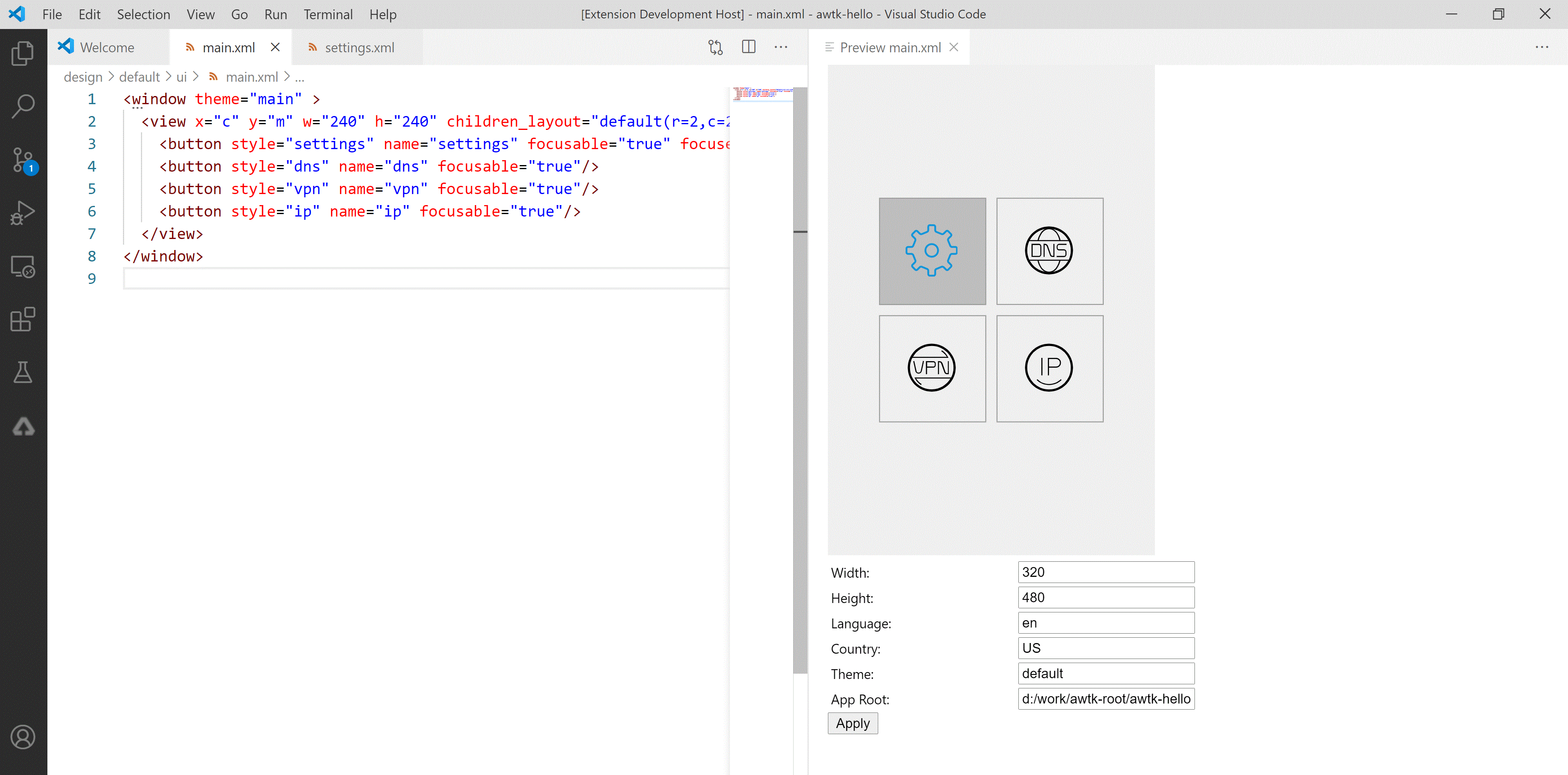
AWTK XML UI 预览插件:在 vscode 中实时预览 AWTK XML UI 文件,在 Copilot 的帮助下,可以大幅提高界面的开发效率。
主要特色:
- 真实的 UI 效果。
- 可以设置主题,方便查看在不同主题下界面的效果。
- 可以设置语言,方便查看在不同语言环境下界面的效果。
- 可以设置屏幕大小,方便查看在不同屏幕大小下界面的效果。
awtk-previewer 默认使用 8000 端口,有时可能和其它应用程序冲突。最简单的解决办法就是停掉其它服务,如果不行,可以使用下面的办法修改端口:
-
- 在 awtk-previewer 中,把 src/app/window_main.c 里的 8000 换成其它端口,并重新编译。
-
- 修改安装之后的插件:将 ~/.vscode/extensions/awtk-team.awtk-preview-completion-0.0.1/media/main.js 里的 8000 换成其它端口。
~ 表示用户目录。
原文地址:https://blog.csdn.net/absurd/article/details/143862607
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
