58. Three.js案例-创建一个带有红蓝配置的半球光源的场景
58. Three.js案例-创建一个带有红蓝配置的半球光源的场景
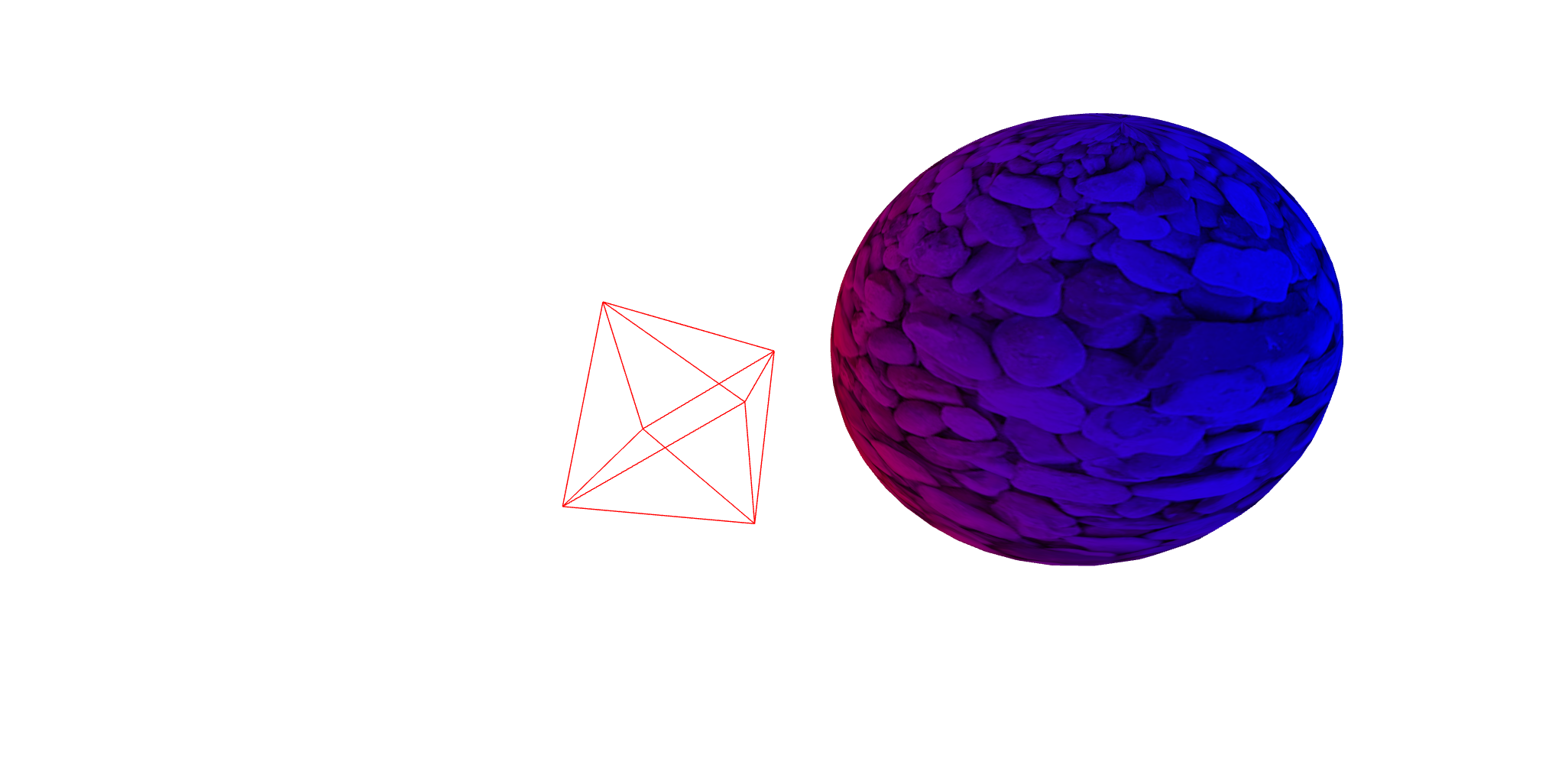
实现效果
本案例展示了如何使用Three.js创建一个带有红蓝配置的半球光源的场景,并在其中添加一个旋转的球体。通过设置不同的光照参数,可以观察到球体表面材质的变化。

知识点
WebGLRenderer (WebGL渲染器)
WebGLRenderer是Three.js中最常用的渲染器之一,用于将3D场景渲染到网页上。
构造器
WebGLRenderer(parameters : Object)
| 参数 | 类型 | 描述 |
|---|---|---|
| antialias | Boolean | 是否开启抗锯齿,默认为false |
Scene (场景)
Scene是所有可见对象的容器,它定义了场景中的物体、灯光等元素。
方法
add(object : Object3D):向场景中添加对象。background:设置场景的背景颜色或纹理。
PerspectiveCamera (透视相机)
PerspectiveCamera模拟人眼的视角,提供更真实的视觉效果。
构造器
PerspectiveCamera(fov : Float, aspect : Float, near : Float, far : Float)
| 参数 | 类型 | 描述 |
|---|---|---|
| fov | Float | 视野角度 |
| aspect | Float | 宽高比 |
| near | Float | 近裁剪面距离 |
| far | Float | 远裁剪面距离 |
方法
position.set(x : Float, y : Float, z : Float):设置相机的位置。lookAt(vector : Vector3):设置相机朝向。
HemisphereLight (半球光源)
HemisphereLight模拟天空和地面之间的自然光,通常用于环境照明。
构造器
HemisphereLight(skyColor : Color, groundColor : Color, intensity : Float)
| 参数 | 类型 | 描述 |
|---|---|---|
| skyColor | Color | 天空颜色 |
| groundColor | Color | 地面颜色 |
| intensity | Float | 光源强度 |
属性
position:光源位置。
HemisphereLightHelper (半球光源辅助线)
HemisphereLightHelper用于可视化半球光源的影响范围。
构造器
HemisphereLightHelper(light : HemisphereLight, size : Float, color : Color)
| 参数 | 类型 | 描述 |
|---|---|---|
| light | HemisphereLight | 半球光源实例 |
| size | Float | 辅助线大小 |
| color | Color | 辅助线颜色 |
SphereGeometry (球体几何体)
SphereGeometry用于创建球体模型。
构造器
SphereGeometry(radius : Float, widthSegments : Integer, heightSegments : Integer)
| 参数 | 类型 | 描述 |
|---|---|---|
| radius | Float | 球体半径 |
| widthSegments | Integer | 经度分段数 |
| heightSegments | Integer | 纬度分段数 |
MeshPhongMaterial (网格Phong材质)
MeshPhongMaterial基于Phong光照模型,适用于光滑表面的材质。
构造器
MeshPhongMaterial(parameters : Object)
| 参数 | 类型 | 描述 |
|---|---|---|
| map | Texture | 环境贴图 |
Mesh (网格)
Mesh将几何体和材质组合在一起,形成可渲染的对象。
构造器
Mesh(geometry : Geometry, material : Material)
| 参数 | 类型 | 描述 |
|---|---|---|
| geometry | Geometry | 几何体 |
| material | Material | 材质 |
方法
position.set(x : Float, y : Float, z : Float):设置网格位置。rotation.x/y/z += value:绕轴旋转。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="ThreeJS/three.js"></script>
<script src="ThreeJS/jquery.js"></script>
</head>
<body>
<div id="myContainer"></div>
<script>
// 创建渲染器,并开启抗锯齿处理
const myRenderer = new THREE.WebGLRenderer({antialias: true});
// 设置渲染器的大小为窗口的宽度和高度
myRenderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器的DOM元素添加到ID为"myContainer"的HTML元素中
$("#myContainer").append(myRenderer.domElement);
// 创建一个新的Three.js场景
const myScene = new THREE.Scene();
// 设置场景的背景颜色为白色
myScene.background = new THREE.Color('white');
// 创建一个透视相机,设置其视野角度、长宽比、近裁剪面和远裁剪面
const myCamera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
// 设置相机的位置
myCamera.position.set(-131.98, 189.53, 119.55);
// 设置相机朝向
myCamera.lookAt(new THREE.Vector3(0, 0, 0));
// 创建并添加红蓝配置的半球光源
const myHemisphereLight = new THREE.HemisphereLight('red', 'blue', 1);
myHemisphereLight.position.set(0, -100, -100);
myScene.add(myHemisphereLight);
// 绘制半球光源辅助线
const myHemisphereLightHelper = new THREE.HemisphereLightHelper(myHemisphereLight, 100, 'red');
myScene.add(myHemisphereLightHelper);
// 创建球体
const myGeometry = new THREE.SphereGeometry(60, 40, 40);
const myMap = THREE.ImageUtils.loadTexture("images/img007.jpg");
const myMaterial = new THREE.MeshPhongMaterial({map: myMap});
const myMesh = new THREE.Mesh(myGeometry, myMaterial);
myMesh.position.set(0, 90, 100);
myScene.add(myMesh);
// 渲染图形
animate();
function animate() {
requestAnimationFrame(animate);
myMesh.rotation.x += 0.01;
myMesh.rotation.y += 0.01;
myMesh.rotation.z += 0.01;
myRenderer.render(myScene, myCamera);
}
</script>
</body>
</html>
演示链接
原文地址:https://blog.csdn.net/m0_51180924/article/details/144999814
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
