测试人员--如何区分前端BUG和后端BUG
在软件测试中,发现一个BUG并不算难,但准确定位它的来源却常常让测试人员头疼。是前端页面的问题?还是后台服务的异常?如果搞错了方向,开发人员之间的沟通效率会大大降低,甚至导致问题久拖不决。
那么,如何区分前端BUG和后台BUG呢?有哪些清晰的判断依据和实践技巧能帮助我们快速锁定问题所在?
从实际案例看,一次用户提交表单失败的问题,可能是前端表单校验逻辑有误,也可能是后台接口未正确处理提交数据。如果你发现表单无法提交,但页面没有任何提示信息,可以初步判断是前端BUG;如果提交后报了服务器错误(如500),则很可能是后台的问题。
测试工程师不只是负责发现问题,除了发现问题这种基本功外,定位问题,提出解决方案,提出预防方案也是要掌握的技能。这里先说定位问题的要求,定位问题要向深入,前提当然是对功能、产品的流程、开发方案、开发人员非常熟悉了,以我们部门为例,定位bug至少要到下面这种程度。

首先确定是界面显示问题还是功能问题
-
如果是界面问题,如贴图错误,文字错误,样式错误,则需要截图。
-
如果是功能问题,控制台的问题至少定位到:www的问题还是数据库问题,如果是www问题至少要定位到是前端还是后端问题;如果是数据库问题至少要定位到是服务端接口问题还是中间件问题。
-
客户端的问题至少定位到:哪个dll模块或者逻辑出的问题
-
服务端的问题至少定位到:什么接口出的问题,导致数据库哪里不对
另外,
1)测试时不要全按照用例走,要多发散思维
2)测试时要尽量考虑得更全面,把一些多用户多终端或其他极端的情况都考虑到。
最后,跟进重点问题的修改进度和方案,询问开发时如何修改的,反思开发的修改方案是否存在漏洞。

为何要学会区分前端和后台BUG?
如果是一个多人开发的系统,不能明确定位到这个bug是谁造成的,容易提交给错误的开发人员,于是bug会像皮球一样被开发踢来踢去,耽误开发解决bug的时间。
即便提交给对的开发,开发也未必能查到bug产生的原因和代码有问题的地方,因此不一定能修复bug,往往修改了自己认为可能有问题的地方,然后测试发现还有问题,继续发回给开发,开发继续查,来来回回耽误解决bug的时间。
再退一步来说,如果开发水平很高,没有1和2的问题,对于测试来说也很容易提交重复的bug,因为可能很多bug都是由于一个地方引起的,只是表现出问题不一样,但本质却是一样的,这样也是耽误了测试时间。
当然能遇到的远远不止以上3种情况,所以对于测试来说仅仅提交bug是不够的,无论对于测试自身的提高积累,还是对于项目进度推进都是非常重要的。
要怎么样才能定位bug呢?
当bug出现时,一般来说分大致3种情况,
数据库层面的:可能少某个字段,或者字段值为空等等,这些可能在设计数据库时就埋下了错误的种子,导致程序调用数据库错误的数据产生bug,这一类问题不算普遍,但也是最容易忽视的一种情况,有时候从数据库入手定位bug说不定还能发现数据库的设计缺陷呢。
网络层面的:通常这种都是网络情况较差的时候产生的,比如手机的移动网络信号不好,又或是公司网络不稳定,导致js/css未加载完全或者请求超时等等,这种问题其实非程序bug造成的,可以不用提交bug,也不用让开发毫无头绪的去查代码的问题。当然如果可以的话也可以当优化建议提给开发,让他优化代码,比如压缩js/css,增加超时时间,超时后的重试机制。
代码层面的:普遍的bug基本都是代码有问题造成的,排除掉1和2剩下后就可以确定是程序bug了。对于了解网络架构的人来说,其实程序也分前端和后端的,一般对于界面显示有问题直接可以判断是前端的问题,比如系统兼容性,浏览器兼容性。
而对于数据或者逻辑上的问题,则需要(检查接口)前端和后台之间是通过接口文件相互联系的,通过抓包工具来进行分析 :
1)请求未返回数据,可能是client(客户端)请求数据错误,可能是server端处理错误。
2)请求返回错误的数据,那就是server端(服务器端)处理错误。
3)请求返回正确的数据,那就是前端处理server端(服务器端)返回数据有错误
定位bug就像这样抽丝剥茧一层层排除,从而把最后剩下的可能性给找出来,说难其实也不难,但需要有足够的逻辑思维能力来推断,也需要足够的耐心去寻找bug的根源。
什么是前端和后台?
常常说到的一个IT项目,包括前端开发,后台开发,软件测试,架构,项目经理,产品需求。那么对于一位优秀的软件测试工程师来说,需要区分前端和后台的工作就显得尤为重要。
简而言之,前端一般是指界面的设计居多,他们往往需要调用后台的一个接口,进行一个HTTP请求,根据后台反馈回来的数据,渲染到页面上。从而实现按钮(如果前端只是画了页面,接口未调试,点击页面按钮是无反应的),数据显示的正常。
测试工程师如何区分前端和后台的BUG----------- 前台的bug通常是功能、界面和兼容性等有关;后台的bug与逻辑、性能和安全性有关。与数据相关的错误、排序问题大多是后台问题,对于APP页面toast提示可能是后台给的,可能是APP给的
1、检查接口
前端和后台之间是通过接口文件相互联系的,同样,测试人员也是可以看到这个一接口文件,很多人以为,这一点都不重要,那你大错特错了。因为这是区分前端和后台bug的关键。
2、情况分析
a、检查请求的数据是什么,反馈的数据又是什么
可以通过抓包工具来进行抓包分析。
大多数的浏览器都有自带的抓包插件,如FireFox的FireBug插件,Chrome、360急速模式、搜狗高速模式自带的DevelopTools插件,F12开启抓包后,在NetWork中可以看到当前页面发送的每一个http请求。
通常情况下,我们可以通过请求接口、传参和响应三部分来判断Bug,另外,也可以在浏览器的控制台进行代码调试定位。
(1)请求接口URL是否正确
如果请求接口URL不正确,为前端Bug;
(2)http请求中的参数是否正确
如果http请求中的参数不正确,为前端Bug;
(3)如果接口URL和参数都正确,查看响应内容是否正确
如果这种情况下响应内容不正确,则为后端Bug。
(4)如果JS基础比较好的话,也可以在浏览器的控制台中输入JS代码进行调试
HTTP请求中,如果是get请求,那么表单参数以name=value&name1=value1的形式附到url的后面,如果是post请求,那么表单参数是在请求体中,也是以name=value&name1=value1的形式在请求体中。通过chrome的开发者工具可以看到如下(这里是可读的形式,不是真正的HTTP请求协议的请求格式):
get请求:
RequestURL:http://127.0.0.1:8080/test/test.do?name=mikan&address=street -------请求参数
Request Method:GET
Status Code:200 OK
Request Headers
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding:gzip,deflate,sdch
Accept-Language:zh-CN,zh;q=0.8,en;q=0.6
AlexaToolbar-ALX_NS_PH:AlexaToolbar/alxg-3.2
Connection:keep-alive
Cookie:JSESSIONID=74AC93F9F572980B6FC10474CD8EDD8D
Host:127.0.0.1:8080
Referer:http://127.0.0.1:8080/test/index.jsp
User-Agent:Mozilla/5.0 (Windows NT 6.1)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/33.0.1750.149 Safari/537.36
Query String Parameters
name:mikan
address:street
Response Headers
Content-Length:2
Date:Sun, 11 May 2014 10:42:38 GMT
Server:Apache-Coyote/1.1
post 请求:
RequestURL:http://127.0.0.1:8080/test/test.do
Request Method:POST
Status Code:200 OK
Request Headers
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding:gzip,deflate,sdch
Accept-Language:zh-CN,zh;q=0.8,en;q=0.6
AlexaToolbar-ALX_NS_PH:AlexaToolbar/alxg-3.2
Cache-Control:max-age=0
Connection:keep-alive
Content-Length:25
Content-Type:application/x-www-form-urlencoded
Cookie:JSESSIONID=74AC93F9F572980B6FC10474CD8EDD8D
Host:127.0.0.1:8080
Origin:http://127.0.0.1:8080
Referer:http://127.0.0.1:8080/test/index.jsp
User-Agent:Mozilla/5.0 (Windows NT 6.1)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/33.0.1750.149 Safari/537.36
Form Data--------其中显示请求的参数
name:mikan
address:street
Response Headers
Content-Length:2
Date:Sun, 11 May 2014 11:05:33 GMT
Server:Apache-Coyote/1.1
这里要注意post请求的Content-Type为application/x-www-form-urlencoded,参数是在请求体中,即上面请求中的Form Data。
通过chrome的开发者工具看到请求头如下:
RequestURL:http://127.0.0.1:8080/test/test.do
Request Method:POST
Status Code:200 OK
Request Headers
Accept:*/*
Accept-Encoding:gzip,deflate,sdch
Accept-Language:zh-CN,zh;q=0.8,en;q=0.6
AlexaToolbar-ALX_NS_PH:AlexaToolbar/alxg-3.2
Connection:keep-alive
Content-Length:28
Content-Type:text/plain;charset=UTF-8
Cookie:JSESSIONID=C40C7823648E952E7C6F7D2E687A0A89
Host:127.0.0.1:8080
Origin:http://127.0.0.1:8080
Referer:http://127.0.0.1:8080/test/index.jsp
User-Agent:Mozilla/5.0 (Windows NT 6.1)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/33.0.1750.149 Safari/537.36
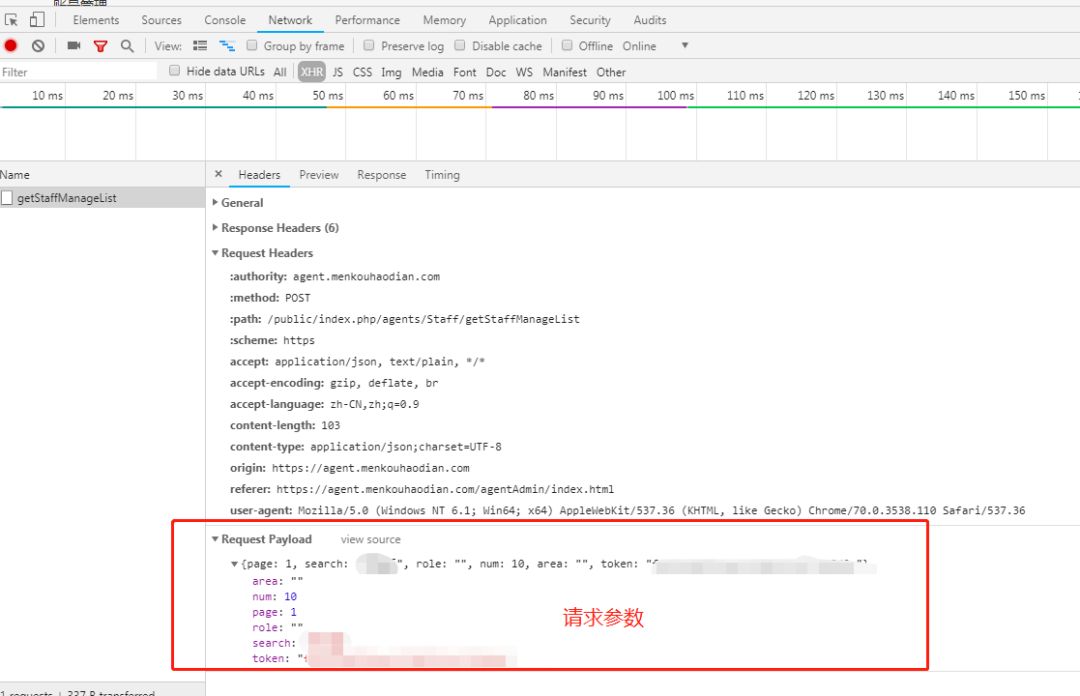
Request Payload-------其中显示参数
name=mikan&address=street
Response Headers
Content-Length:2
Date:Sun, 11 May 2014 11:49:23 GMT
Server:Apache-Coyote/1.1
注意请求的Content-Type为text/plain;charset=UTF-8,而请求表单参数在RequestPayload中。

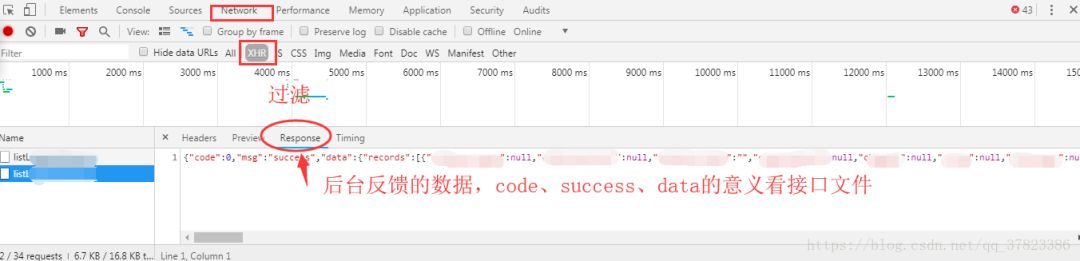
下面是后台响应参数,

b、根据接口的文件,检查数据是否正确,至于如何分析,这个就看个人的基础了,如果发送的数据是正确的,但是后台反馈的数据是不符合需求的,那就是后台的问题;如果前端没有请求接口,或者请求的时候发送数据与需求不符,那这个时候就是前端的问题了。总而言之,这种情况很多,需要各位自己多多总结经验。一位优秀的测试开发工程师,当然也离不开好的编程基础。
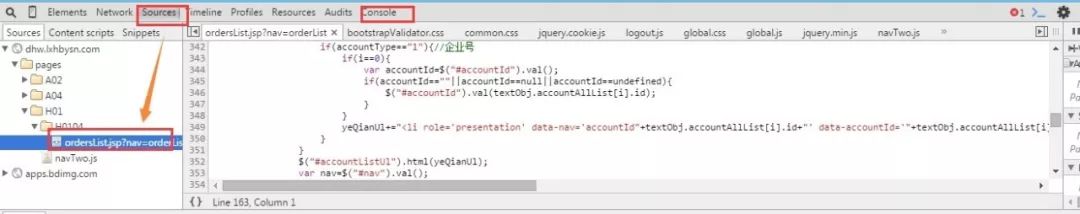
前台bug定位:按F12在console中查看报错信息,对于出错的js可以在Sources下查看对应报错的资源文件,写入禅道提交给开发即可。

2.后端的Bug,如何准确的定位问题在哪里,如何精准的描述Bug?
(1)查看报错日志
查看报错日志,通过日志分析,需要有一定的经验,并且有一定的代码基础,才能更好地定位问题。
(2)查看数据库的数据
了解所测功能的数据表结构,测试过程中,查看数据库的数据,确认数据的正确性。
(3)查看缓存(如Memcache、apc、redis等缓存)是否正确
分析bug是前台还是后台
case1:文本框输入不合法的内容,点击提交按钮, 如果不合法的内容提交成功, 那应该是前后台没有做校验, 前后台都有这个bug
case2:文本框输入合法的内容,点击提交按钮, 查看数据库中的数据和输入的内容不一致, 这个时候需要看前台传的数据是否正确,使用fiddler抓包, 查看请求头里面的数据是否和输入一致,如果一致就是后台的问题, 如果不一致,就是前台的bug
case3:界面展示不友好, 重复提交 这些都是前台的bug
前台定位方法
前台bug定位:按F12在console中查看报错信息,对于出错的js可以在Sources下查看对应报错的资源文件,写入禅道提交给开发即可
前台bug注意以下三个方面:
(1)网站前台的权限控制:没有权限的用户是不能直接输入url的方式来进行访问的,必须进行登录。以后涉及到权限的测试,一定不能漏掉url的方式也需要验证一下。而在单个页面进行W3C测试时则需要去掉该权限控制。
(2)网站前台的title,对于这个也很容易忽视。进入到不同的功能页面,title显示应该是有,并且要和你进入的页面一致。title就是在浏览器最左上角看到的那些文字
(3)http和https的注意点:https是一种安全链接,它是需要证书的,而http就是普通链接,所以在你的系统中客户会要求某些关键的地方希望加上这种安全连接,那么此时你需要注意的是,对于不需要的安全链接的地方千万也要去重点测试,有些开发会很容易忽略这一点。
你要打开HTTPS开头的网站,前提是该网站安装了SSL证书,只有安装了SSL证书的网站,并且开启了443端口,你才可以通过HTTPS加密协议无访问。如果没有则不能访问。
你可要测试,比如在某个网站http协议后面加个s去访问,看能否访问成功,能成功,会显示绿色安全小锁,否则就不能访问。给你举几个安装了ssl证书,可要https访问的网站,1号店,天猫,淘宝,支付宝,百度,沃通CA,工信部网站等等
前端bug主要分为3个类别:HTML,CSS,Javascript三类问题
给个最大的区别方式方法
-
出现样式的问题基本都是CSS的bug
-
出现文本的问题基本都是html的bug
-
出现交互类的问题基本都是Javascript的bug
-
现在以淘宝的前端人员工作为例进行相关bug定位的剖析
我们在分析一个系统bug来自于前端还是后台时,最有用的两个是调试器提供的两个标签,这两个标签底下都记录了一些数据,一个是控制台,一个网络。
![]()
控制台
![]()
记录了前端js执行的情况,以及前端向服务器发出去的所有http请求信息。
如果有js错误可以在控制台下看到,同样如果发送到后台的某个http请求没有得到服务器正常响应,也能看到他的状态信息。
![]()
网络
![]()
记录了前端往服务器发的所有的http请求信息,而且每个请求发送了什么数据,服务器是否正常响应了请求。
如果响应了,响应回来的状态码是什么,响应数据是什么都可以在“网络”标签下看到。
![]()
▲▲▲判断前后台问题的区分方法▲▲▲
F12, 打开错误控制台console
区分前后台交互:查看网络请求
a、 Html中如果有链接,有相应的情况下,基本可以定位到是属于前端的问题
b、 如果为空,或者有出现error错误信息,我们就可以定位到属于后台开发的问题
TMS对应的VM模板,出现的一些截断控制,转换功能都属于前端的问题。
现代软件开发中,前后端分离的架构使得前端与后台之间的交互变得复杂。用户体验的提升也让前端逻辑愈发庞大,容易埋下问题的种子。因此,准确区分BUG来源,不仅需要测试人员的专业知识,更需要团队间高效的协作。
区分前端BUG和后台BUG,不仅是一项技术活,更是对测试人员逻辑思维和沟通能力的综合考验。学会利用工具,结合实际场景分析问题,你会发现问题定位变得简单而高效。
BUG来源看似复杂,但任何问题都逃不过科学分析与理性判断的法眼。找到源头,解决问题,才是测试的真正价值所在。

原文地址:https://blog.csdn.net/m0_58552717/article/details/143893703
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
