Java前端基础——HTML
一、HTML基础知识
1.1 什么是HTML
HTML即超文本标记语言。
超文本:比文本强大,通过链接和交互方式组织和呈现信息的文本形式。可以包含图片,音频的信息。
标记语言: 由标签构成的语言。
HTML的标签都是提前定义好的,使用不同的标签可以表示不同的内容。
比如:

在浏览器打开后表现为:

1.2 认识HTML标签结构

1. 标签名(body)放到< >中;
2. 大部分标签成对出现,如以<h1>开始,</h1>结束,少数标签只有开始标签,称为“单标签”;
3. 标签内容写在开始标签与结束标签之间,如上图中的hahahaha;
4. 开始标签可以带有属性,如下图id属性相当于给这个标签设置的唯一的标识符(就像身份证号一样)。
1.3 HTML文件基本结构

• html标签是整个html文件的根标签(最顶层标签)
• head标签中写页面的属性.
• body标签中写的是页面上显示的内容
• title标签中写的是页面的标题.
1.4 标签层次结构

标签之间的关系有两种,分别为父子关系和兄弟关系。
比如在上图中,html和head、body为父子关系,head和title为父子关系,head和body为兄弟关系。
二、HTML入门
如何快速生成HTML框架?
在VSCode中创建.html文件后,输入!+ ENTER 即可直接生成HTML主体框架。
2.1 标题标签h1~h6
标题标签有六个,数字越大,字体越小。
2.2 段落标签:p
可以看到,段落之间是有换行的。
注意:
• p标签描述的段落,前面没有缩进.(未来 CSS 会学)
• 自动根据浏览器宽度来决定排版.
• html 内容首尾处的换行,空格均无效.
• 在 html 中文字之间输入的多个空格只相当于⼀个空格.
• html 中直接输入换行不会真的换行,而是相当于⼀个空格.
如果实在想用多个空个,可以使用 来表示:
2.3 换行标签:br
注意:
• br 是一个单标签(不需要结束标签)
• br 标签不像 p 标签那样带有一个很大的空隙.
如:
<p>这是一个段落</p> <p>这是一个段落</p> 这是一个br<br/> 这是一个br<br/>
2.4 图片标签:img
img 标签必须带有 src 属性. 表示图片的路径.

其它属性:
• width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外⼀个会等比例缩放. 否则就会图片失衡.
• border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
如:

当图片路径不存在或者错误时,alt中的文字就会出现,如:

注意:
1.属性可以有多个, 不能写到标签之前
2.属性之间用空格分割,可以是多个空格,也可以是换行.
3.属性之间不分先后顺序
4.属性使用"键值对"的格式来表示
2.5 超链接:a
href:必须存在,表示点击后跳转到哪个页面。
target:打开方式,默认_self,如果是_blank表示用新的标签页打开。
<a href="" target=""></a>_blank与_self的区别:
链接的几种形式:
1.外部链接:href引用其它网站的地址:
<a href="https://www.youdao.com/" target="_blank">有道翻译</a>2.内部链接: 网站内部页面之间的连接,直接用相对路径即可:
<a href="test1.html" target="_blank">test1</a>3.空链接:使用#在herf中占位
<a href="#" target="_blank">test1</a>2.6 表格标签:table
• table 标签: 表示整个表格
• tr: 表示表格的⼀行
• td: 表示⼀个单元格
• thead: 表格的头部区域
• tbody: 表格的主体区域.
table包含tr,tr包含td。
<table border="1px red" style="width: 500px;height: 400px;" cellspacing = "0">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
如果想要合并单元格,可以使用colspan(列合并)或rowspan(行合并)
但是在合并过程中需要将多余的行或列去掉。
!!!如何快速创建一个表格?
以创建一个3行2列的表格为例:输入table>tr*3>td*2 再按ENTER键即可。
2.7 表单标签:form
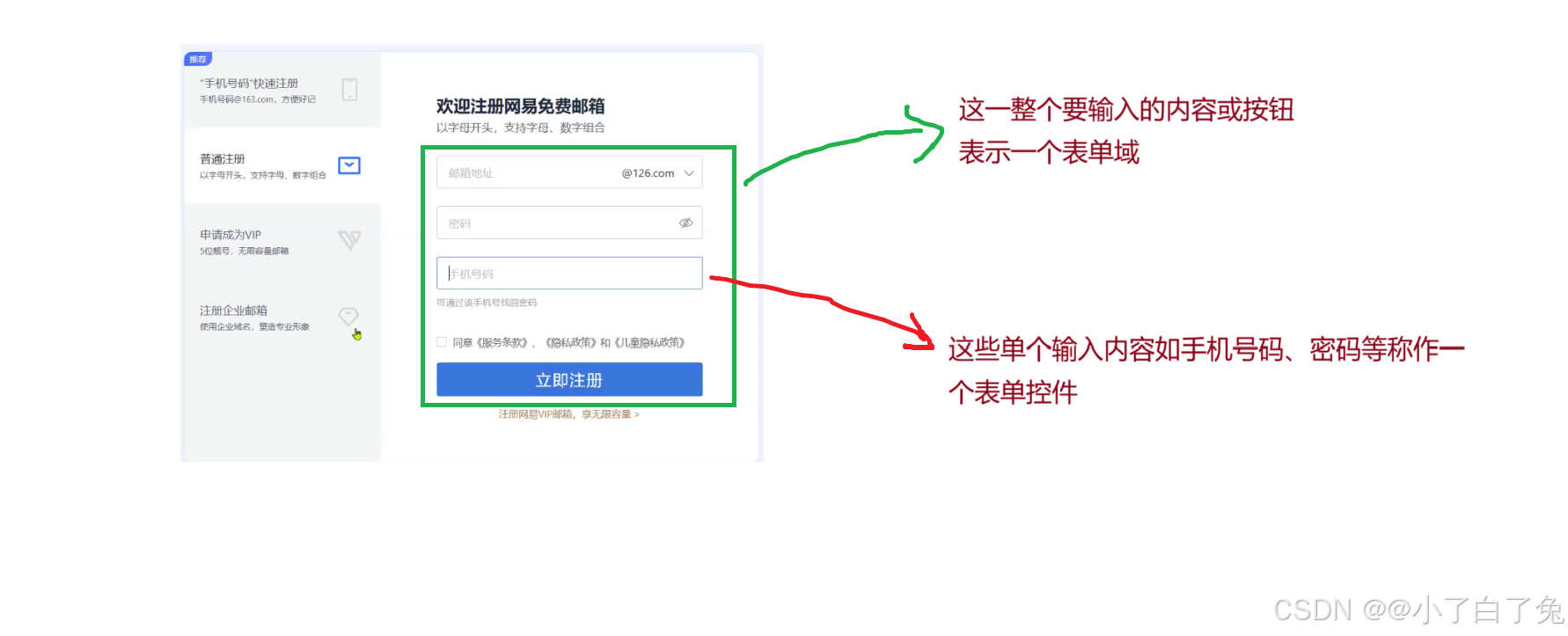
表单标签是用户输入信息的重要途径,分为两个部分:
1. 表单域:即包含表单元素的区域,重点为 form 标签;
2.表单控件:输入框、提交按钮等,重点是 input 标签。

2.7.1 form 标签
<form action="test.html">
... [form 的内容]
</form>!!!其中的属性action表示后续使用提交按钮(submit)提交的时候要将表单域提交给谁。
描述了把数据按照什么方式,提交到那个页面中。(需要结合后端代码理解)
2.7.1 input 标签
各种输入控件,单行文本框、按钮、单选框、复选框
• type(必须有), 取值种类很多, button, checkbox, text, file, image, password, radio 等.
• name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选⼀.
• value: input 中的默认值.
• checked: 默认被选中. (用于单选按钮和多选按钮)
下面介绍input标签中一些常用的类型:
1.文本框
<input type="text">
2.密码框
<input type="password">
3. 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">⼥
但是,上述单选框在点击男/女/保密这几个字时是没有反应的,只有点击他们前面的按钮圆圈才能选择上,为了解决这种情况,我们可以再加一个label标签:
注意!!!: 单选框之间必须具备相同的 name 属性, 才能实现 多选⼀ 效果.
4. 复选框
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input
type="checkbox"> 打游戏
5. 普通按钮:button
<input type="button" value="我是个按钮">点击这按钮是没有反应的,需要搭配JS来使用。
除了这个方法可以生成一个按钮,还有其它方法,如:
<button>这是一个button标签</button>
这个写法的效果和上面的写法是一样的,只是写法上的差异,一个是button作为val值,一个是button作为一个标签。
6.提交按钮:submit
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>!!!submit表示的是将整个表单域提交,因此submit需要搭配form标签使用。
下面我们来提交一段代码:
<form action="test1.html" method="get"> 用户名:<input type="text" size="30"><br/> 密码:<input type="password"><br/> 性别:<input type="radio" name="gender" id="gender1"> <label for="gender1">男</label> <input type="radio" name="gender" id="gender2"> <label for="gender2">女</label> <input type="radio" name="gender" id="gender3"> <label for="gender3">保密</label><br/> 兴趣:<input type="checkbox" name="" id="">篮球 <input type="checkbox" name="" id="">足球 <input type="checkbox" name="" id="">排球 <input type="checkbox" name="" id="">乒乓球<br/> <input type="submit" value="提交"> </form>可以看到,form标签中还有一个属性method,表示以什么方式提交,提交前我们先了解下面一个网址的组成:
接下来我们提交删上述代码:
网址中参数的构成为 参数名 = 参数的值,这个参数名就是上述代码中name的值,也就是说我们需要在上述标签中加入name属性,这样 ?后面才会有参数(上面的代码中radio有name的值但是却没有参数,这是因为我们提交是没有选择按钮)
——对上面的代码做出改变(加上name属性):
<form action="test1.html" method="get"> 用户名:<input type="text" size="30" name="username"><br/> 密码:<input type="password" name="password"><br/> 性别:<input type="radio" name="gender" id="gender1"> <label for="gender1">男</label> <input type="radio" name="gender" id="gender2"> <label for="gender2">女</label> <input type="radio" name="gender" id="gender3"> <label for="gender3">保密</label><br/> 兴趣:<input type="checkbox" name="hobby" id="">篮球 <input type="checkbox" name="hobby" id="">足球 <input type="checkbox" name="hobby" id="">排球 <input type="checkbox" name="hobby" id="">乒乓球<br/> <input type="submit" value="提交"> </form>
继续改变代码(添加一个属性value):
<form action="test1.html" method="get"> 用户名:<input type="text" size="30" name="username"><br/> 密码:<input type="password" name="password"><br/> 性别:<input type="radio" name="gender" id="gender1" value="1"> <label for="gender1">男</label> <input type="radio" name="gender" id="gender2" value="2"> <label for="gender2">女</label> <input type="radio" name="gender" id="gender3" value="0"> <label for="gender3">保密</label><br/> 兴趣:<input type="checkbox" name="hobby" id="" value="1">篮球 <input type="checkbox" name="hobby" id="" value="2">足球 <input type="checkbox" name="hobby" id="" value="3">排球 <input type="checkbox" name="hobby" id="" value="4">乒乓球<br/> <input type="submit" value="提交"> </form>
现在的结果就是正确的了。
2.8 select标签
下拉菜单:
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>!!!selected = "selected" 表示默认选中。
示例:
专业:<select name="" id=""> <option value="">计算机科学与技术</option> <option value="">软件工程</option> <option value="">人工智能</option> </select>
2.9 textarea标签 (文本域)
<textarea rows="3" cols="50">
</textarea>注意:文本域中的空格和换行都是有效的!
2.10 无语义标签:div&span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子,用于网络布局。
• div 是独占一行的, 是⼀个大盒子.
• span 不独占一行, 是⼀个小盒子.
<div> <span>咬⼈猫</span> <span>咬⼈猫</span> <span>咬⼈猫</span> </div> <div> <span>兔总裁</span> <span>兔总裁</span> <span>兔总裁</span> </div> <div> <span>阿叶君</span> <span>阿叶君</span> <span>阿叶君</span> </div>
可以看到,div独占一行,span不独占一行。
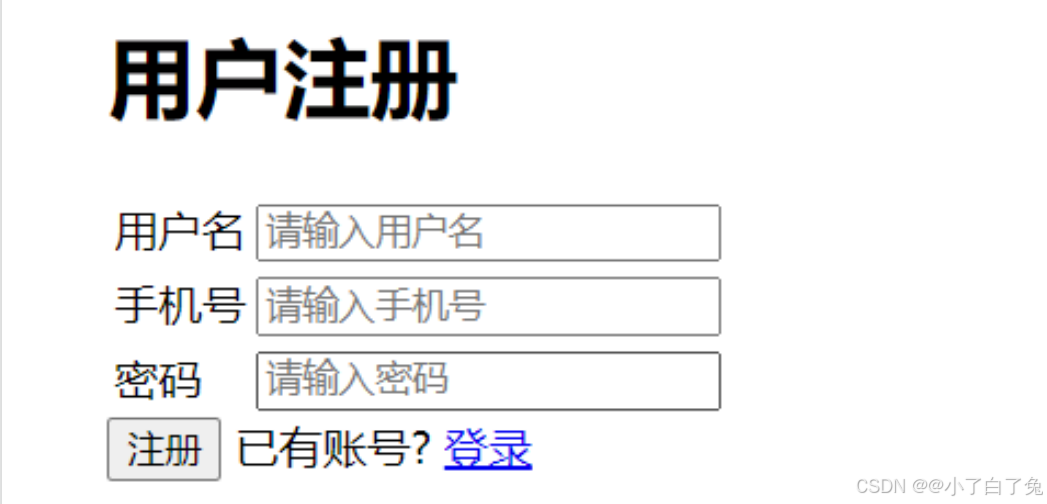
2.11 练习:模拟实现用户注册页面

模拟实现上述界面:
<h1>用户注册</h1>
<table>
<tr>
<td>用户名</td>
<td><input type="text" placeholder="请输入用户名"></td>
</tr>
<tr>
<td>手机号</td>
<td><input type="text" placeholder="请输入手机号"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" placeholder="请输入密码"></td>
</tr>
</table><br/>
<!-- 将下面三个放到一个盒子里,后续若要调整布局方便调整 -->
<div>
<input type="button" value="注册">
<span>已有账号?</span>
<a href="#">登录</a>
</div>
原文地址:https://blog.csdn.net/zhakakqns/article/details/143811865
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!



























