Vue中Select选择器el-option实现动态多选
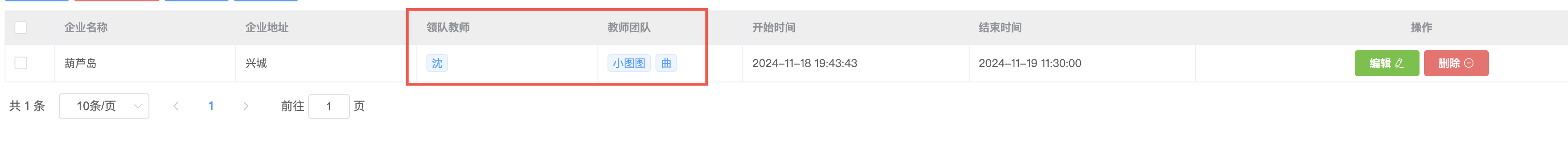
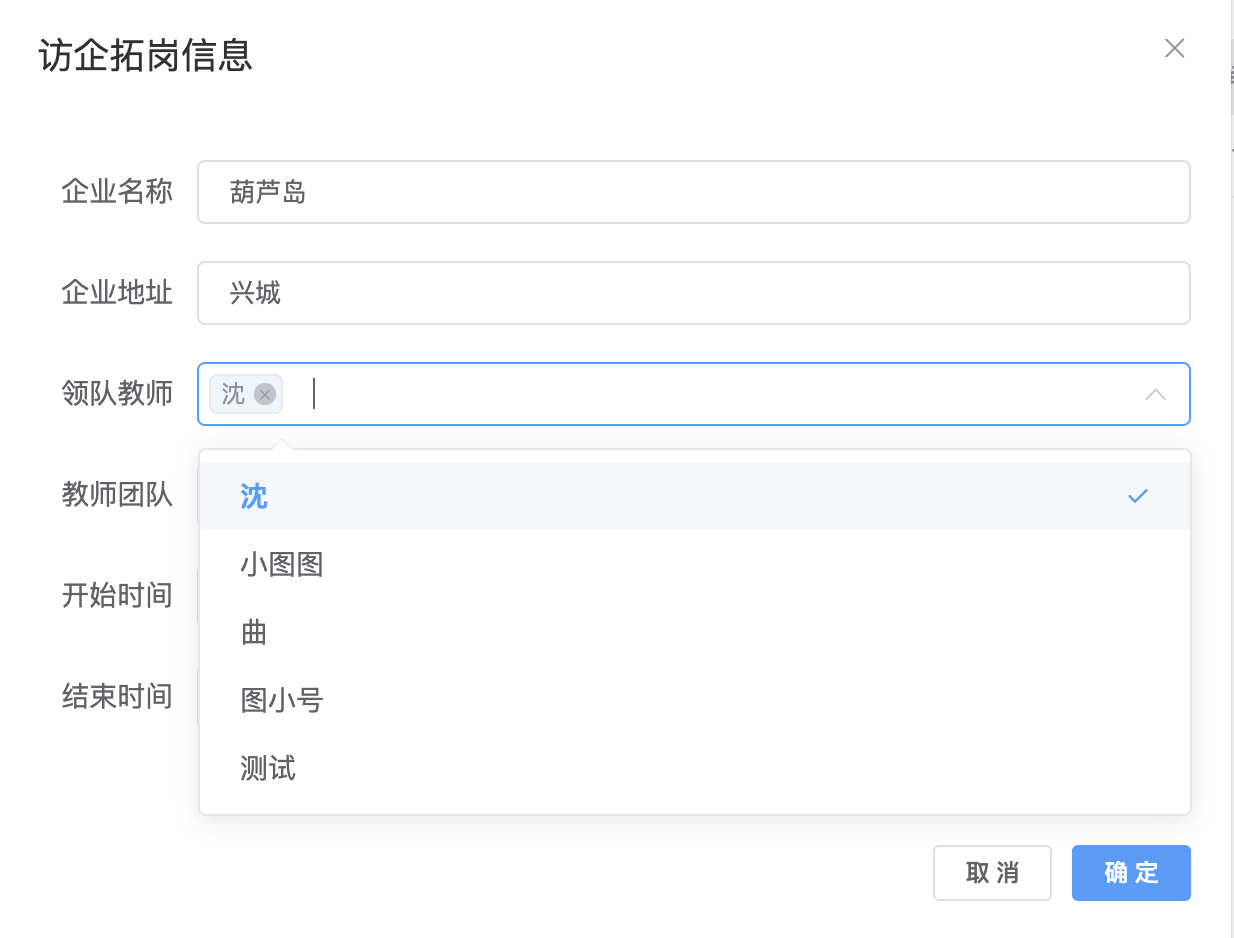
效果如图:



前端列表块显示部分:
<el-table :data="tableData" border stripe :header-cell-class-name="'headerBg'" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column prop="companyName" label="企业名称" width="200"></el-table-column>
<el-table-column prop="companyAddress" label="企业地址" width="200"></el-table-column>
<el-table-column prop="teacherName" label="领队教师" width="200">
<template slot-scope="scope">
<el-tag v-for="item in JSON.parse(scope.row.teacherName|| '[]')" style="margin-right: 5px" >{{item}}</el-tag>
</template>
</el-table-column>
<el-table-column prop="teamMembers" label="教师团队" >
<template slot-scope="scope">
<el-tag v-for="item in JSON.parse(scope.row.teamMembers || '[]')" style="margin-right: 5px" >{{item}}</el-tag>
</template>
</el-table-column>
<el-table-column prop="startTime" label="开始时间" width="250"></el-table-column>
<el-table-column prop="endTime" label="结束时间" width="250"></el-table-column>
<el-table-column label="操作" width="500" align="center">
<template slot-scope="scope">
<el-button type="success" @click="handleEdit(scope.row)">编辑 <i class="el-icon-edit"></i></el-button>
<el-popconfirm
class="ml-5"
confirm-button-text='确定'
cancel-button-text='我再想想'
icon="el-icon-info"
icon-color="red"
title="您确定删除吗?"
@confirm="del(scope.row.id)"
>
<el-button type="danger" slot="reference">删除 <i class="el-icon-remove-outline"></i></el-button>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
新增和编辑弹出的模块核心代码:
<el-form-item label="领队教师" prop="teacherName">
<!--<el-input v-model="form.teacherName" autocomplete="off"></el-input>-->
<el-select
multiple
allow-create
style="width: 100%"
v-model="tagsArr"
filterable
placeholder="请选择"
>
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
</el-form-item>
<el-form-item label="教师团队" prop="teamMembers">
<el-select
multiple
allow-create
style="width: 100%"
v-model="teamsArr"
filterable
placeholder="请选择">
<el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
<!--<el-input v-model="form.teamMembers" autocomplete="off" placeholder="请输入"></el-input>-->
</el-form-item>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
data 部分:
data(){
return {
tagsArr: [],
teamsArr: [],
}
methods 部分代码:(重点部分看注释)
methods: {
load() {
this.request.get("/enterprises/page", {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
companyName: this.companyName,
teacherName: this.teacherName,
}
}).then(res => {
this.tableData = res.data.records
this.total = res.data.total
})
this.request.get("/role").then(res => {
this.roles = res.data
})
// 这个地方调用你的借口,然后获取到你要动态调用的值
this.request.get("/user").then(res => {
this.options = res.data.map(item => {
return {
value: item.nickname,
label: item.nickname
}
})
})
},
save() {
// 这两个部分主要是为了将数组转化成字符串
this.form.teacherName = JSON.stringify(this.tagsArr)
this.form.teamMembers = JSON.stringify(this.teamsArr)
this.request.post("/enterprises", this.form).then(res => {
if (res.code === '200') {
this.$message.success("保存成功")
this.dialogFormVisible = false
this.load()
} else {
this.$message.error("保存失败")
}
})
},
handleAdd() {
this.dialogFormVisible = true
// 重点,新增前置空
this.tagsArr = []
this.teamsArr = []
this.form = {}
},
handleEdit(row) {
this.form = JSON.parse(JSON.stringify(row))
// 这个地方一定要加上,不然刷新页面点击编辑的时候,选择器的值就被清空了
this.tagsArr = JSON.parse(this.form.teacherName || '[]')
this.teamsArr = JSON.parse(this.form.teamMembers || '[]')
this.dialogFormVisible = true
},
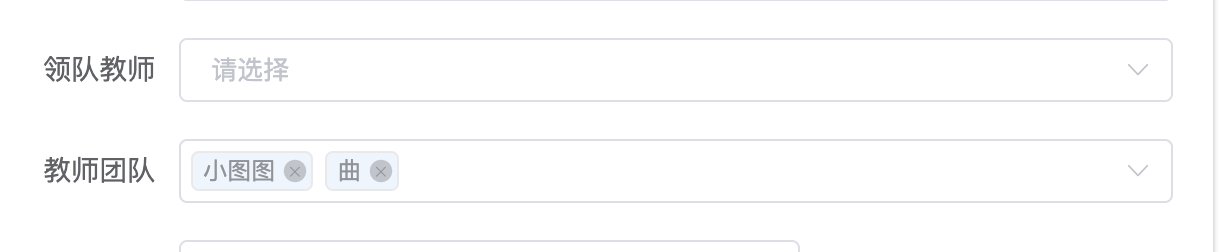
这两句一定要加上,否则会出现下图所示的情况。
handleAdd() {
this.dialogFormVisible = true
// 重点,新增前置空
this.tagsArr = []
this.teamsArr = []
this.form = {}
},
handleEdit(row) {
this.form = JSON.parse(JSON.stringify(row))
// 这个地方一定要加上,不然刷新页面点击编辑的时候,选择器的值就被清空了
this.tagsArr = JSON.parse(this.form.teacherName || '[]')
this.teamsArr = JSON.parse(this.form.teamMembers || '[]')
this.dialogFormVisible = true
},

该文仅供参考,希望对你有帮助。
原文地址:https://blog.csdn.net/qq_43921353/article/details/143865381
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
