解决uni-app progress控件不显示问题
官方代码:
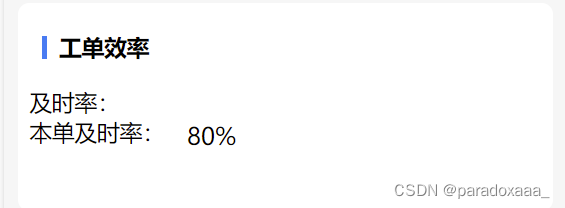
<view class="progress-box">
<progress :percent="80" show-info activeColor="red" stroke-width="10" />
</view>
进度条并不在页面中显示,那么我们需要给进度条加上宽高style="height:10px; width:100%"
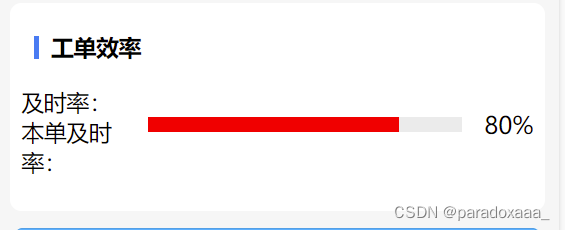
<view class="progress-box">
<progress style="height:10px; width:100%" :percent="80" show-info activeColor="red" stroke-width="10" />
</view>
这样进度条就显示出来了
原文地址:https://blog.csdn.net/paradoxaaa_/article/details/139317138
免责声明:本站文章内容转载自网络资源,如侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
