《Vue零基础入门教程》第五课:挂载
1) 基本语法
一个应用实例必须在调用了 .mount() 方法后才会渲染
- 传入参数: 可以是一个 CSS 选择器字符串(常用) 或者 一个实际的 DOM 元素
- 返回值: 根组件实例
// 挂载应用, 返回根组件实例
const instance = app.mount('#app')
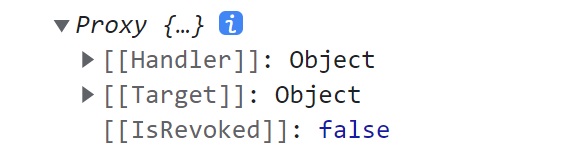
console.log(instance)
分析结果. 可知
- instance是一个Proxy对象
- 在选项中定义的内容会被挂载到instance对象上
2) 根组件实例
之前, 我们通过调试工具改变data中的定义的状态时, 视图会响应变化.
如何通过代码实现同样的功能呢?
示例
setTimeout(() => {
instance.msg = 'world'
}, 1000)在data中定义的状态会被代理到instance上.
当改变代理对象的状态值时, 可以拦截到set操作, 从而自定义set操作.
在自定义的set操作中更新DOM
3) 响应式原理初步
示例
<script>
const data = {
msg: 'hello',
}
const pData = new Proxy(data, {
get: function (target, key) {
return target[key]
},
set: function (target, key, value) {
target[key] = value
console.log('更新DOM')
document.querySelector('#app').innerHTML = value
},
})
setTimeout(() => {
pData.msg = 'world'
}, 1000)
console.log(data, pData)
</script>data模拟原始数据pData模拟代理数据
初次渲染时, 从data中获取数据, 后续修改代理对象的值, 会被拦截到, 并且更新DOM
4) 注意点
- 如果不调用.mount(), 不会解析模板
- mount()方法应该在应用配置的最后被调用
原文地址:https://blog.csdn.net/2401_84715637/article/details/144022350
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
