《Openlayers零基础教程》第六课:地图控件
往期推荐:
《Openlayers零基础教程》第三课:Openlayers的核心概念
本篇教程主要介绍以下地图控件:
●视图跳转控件
●放大缩小控件
●全屏控件

2.实现步骤:
2.1初始化地图
上一篇已经介绍了,这一篇直接跳过该步骤。
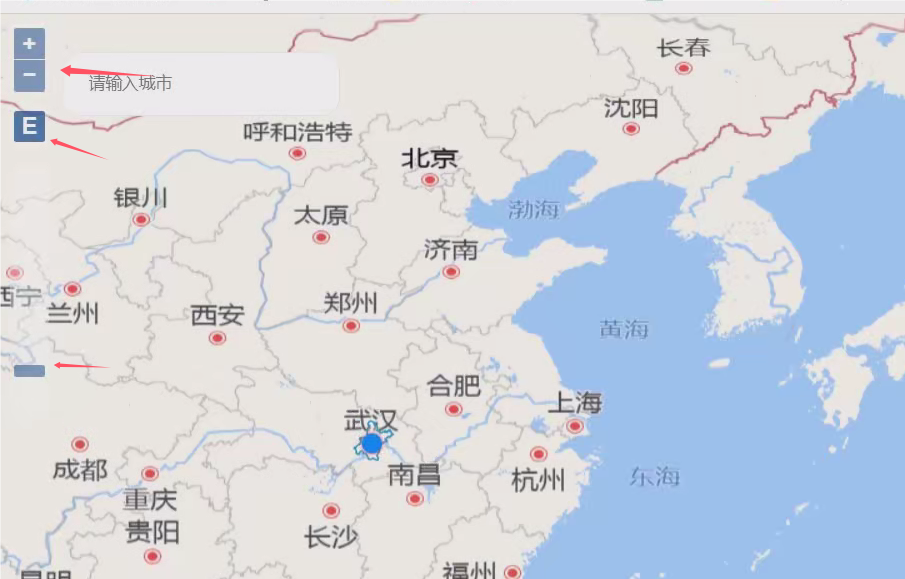
2.2视图跳转控件
/* 视图跳转控件 */
const ZoomToExtent = new ol.control.ZoomToExtent({
extent: [110, 30, 160, 30]
});
map.addControl(ZoomToExtent);2.3. 放大缩小控件
/* 放大缩小控件 */
const zoomslider = new ol.control.ZoomSlider();
map.addControl(zoomslider);
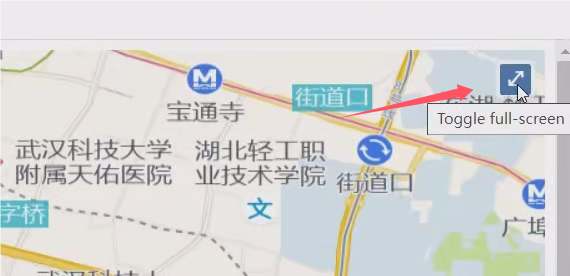
2.4. 全屏控件
//全屏控件
const fullScreen = new ol.control.FullScreen();
map.addControl(fullScreen) 
代码示例:
/* 视图跳转控件 */
const ZoomToExtent = new ol.control.ZoomToExtent({
extent: [110, 30, 160, 30],
})
map.addControl(ZoomToExtent)
/* 放大缩小控件 */
const zoomslider = new ol.control.ZoomSlider();
map.addControl(zoomslider)
//全屏控件
const fullScreen = new ol.control.FullScreen();
map.addControl(fullScreen) 3. 总结:
通过本篇教程的学习,我们主要实现视图跳转、放大缩小和全屏控制三个控件,openlayers中还有很多控件,本篇主要介绍到这里,下一章我们开始学习矢量图形绘制。
原文地址:https://blog.csdn.net/2401_84715637/article/details/145115572
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
