Jenkins 中自动化部署 Spring Boot 项目

👨🏻💻 热爱摄影的程序员
👨🏻🎨 喜欢编码的设计师
🧕🏻 擅长设计的剪辑师
🧑🏻🏫 一位高冷无情的全栈工程师
欢迎分享 / 收藏 / 赞 / 在看!
准备工作
本文将介绍如何使用 Jenkins 从仓库中拉取项目,经过打包、构建镜像、运行容器等步骤,最终将 Spring Boot 项目部署到服务器上供用户访问。并且当项目有更新时,自动触发 Jenkins 任务,实现自动化部署。
在开始之前,需要先创建一个 Spring Boot 项目,提供一些测试的接口。在确保项目正常运行的情况下,将项目推送到 Git 远程仓库。
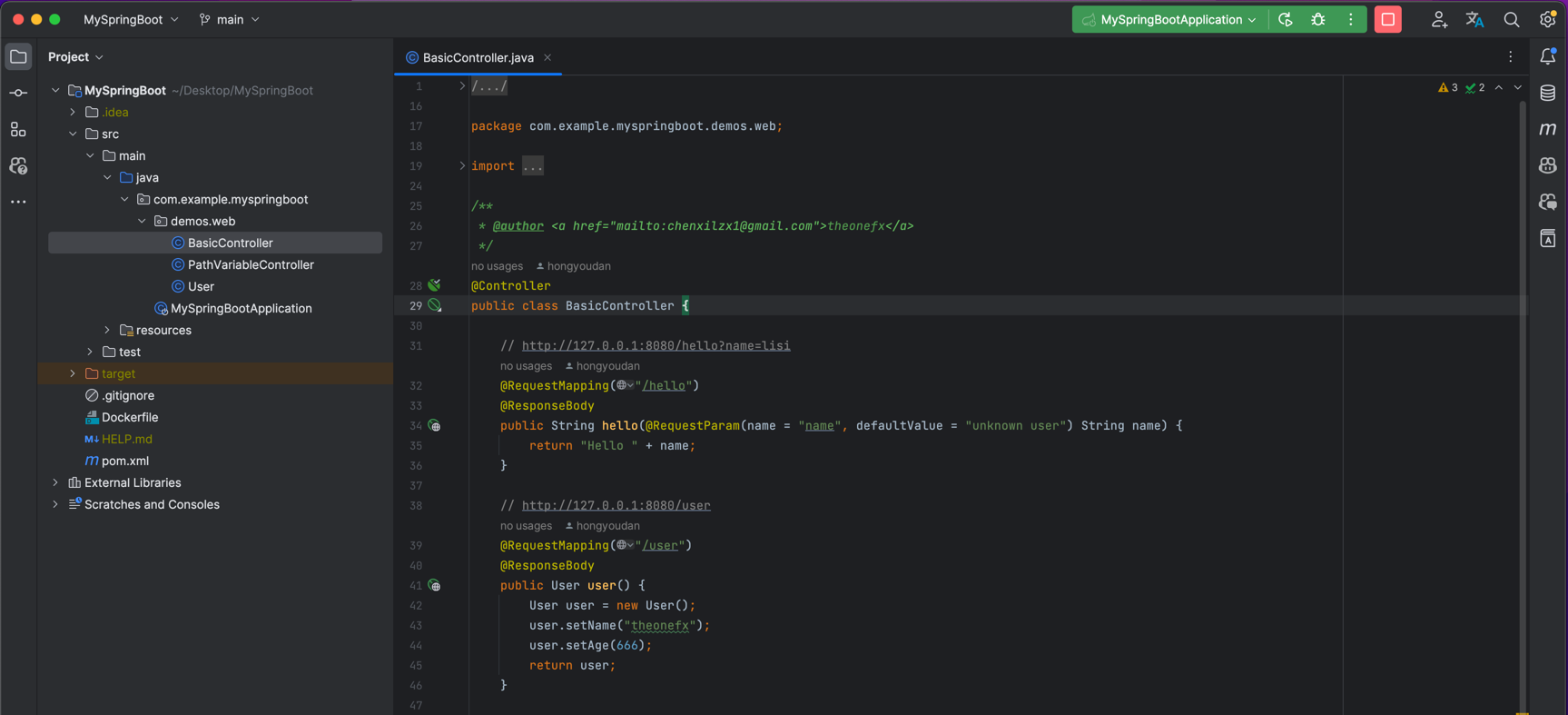
Spring Boot 项目文件目录结构:

Dockerfile 文件内容:
FROM bellsoft/liberica-openjdk-debian:17.0.11-cds
LABEL maintainer="hayden"
RUN mkdir -p /demo/server/logs \
/demo/server/temp
WORKDIR /demo/server
ENV SERVER_PORT=8080 LANG=C.UTF-8 LC_ALL=C.UTF-8 JAVA_OPTS="-Xms512m -Xmx512m"
EXPOSE ${SERVER_PORT}
ADD ./target/demo.jar ./app.jar
ENTRYPOINT java -Djava.security.egd=file:/dev/./urandom -Dserver.port=${SERVER_PORT} \
-XX:+HeapDumpOnOutOfMemoryError -XX:+UseZGC ${JAVA_OPTS} \
-jar app.jar
启动 Jenkins
使用 docker-compose 构建 Jenkins 容器。
文件树结构:
.
├── docker-compose.yml
└── jenkins
├── jenkins_config
└── jenkins_home
docker-compose.yml 文件内容:
version : '3.0.01'
services:
jenkins:
container_name: jenkins
image: jenkins/jenkins:lts-jdk17
restart: unless-stopped
ports:
- "10000:8080"
volumes:
# 数据卷挂载路径设置,将本机目录映射到容器目录 (下面映射可在容器中执行宿主机docker命令)
- "/usr/bin/docker:/usr/bin/docker"
- "/var/run/docker.sock:/var/run/docker.sock"
- "/usr/lib64/libltdl.so.7:/usr/lib/x86_64-linux-gnu/libltdl.so.7"
# - "/usr/local/bin/docker-compose:/usr/local/bin/docker-compose" # 无效
- "./jenkins/jenkins_home:/var/jenkins_home"
# ThinBackup插件备份jenkins配置存储目录
- "./jenkins/jenkins_config:/var/jenkins_config"
# 解决jenkins安装插件报错: An error occurred during installation: No such plugin: cloudbees-folder
# 下载地址 http://ftp.icm.edu.pl/packages/jenkins/plugins/cloudbees-folder/
# - "./jenkins/jenkins_home/war/META-INF/detached-plugins/cloudbees-folder.hpi:/var/jenkins_home/war/META-INF/detached-plugins/cloudbees-folder.hpi"
environment:
TZ: Asia/Shanghai
LANG: en_US.UTF-8
JAVA_OPTS: -Xmx512M -Xms512M -XX:+UseG1GC -XX:MaxGCPauseMillis=200 -XX:MaxNewSize=128m -Djava.util.logging.config.file=/var/jenkins_home/log.properties -Duser.timezone=Asia/Shanghai
user: root # 使用root权限运行容器(docker中通过`-u root`命令)
启动 Jenkins 容器:
docker-compose up -d jenkins
开放 10000 端口,允许外部访问:
firewall-cmd --zone=public --add-port=10000/tcp --permanent
firewall-cmd --reload
配置 Jenkins
在浏览器中输入 http://[ip]:10000 访问 Jenkins。经过一系列设置,完成 Jenkins 的初始化。
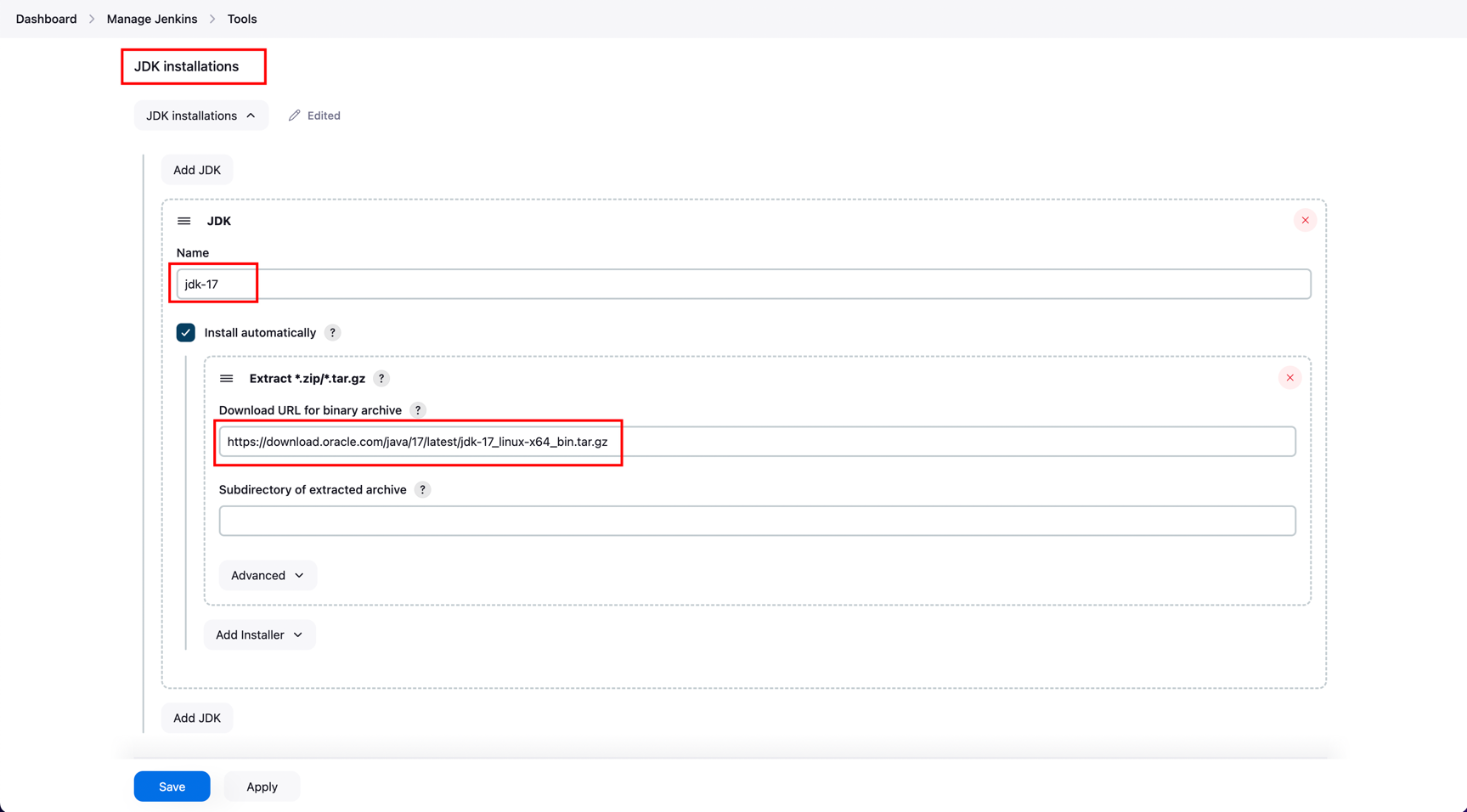
在系统管理->全局工具配置中配置 JDK,以 JDK 17 为例:
安装 URL:https://download.oracle.com/java/17/latest/jdk-17_linux-x64_bin.tar.gz

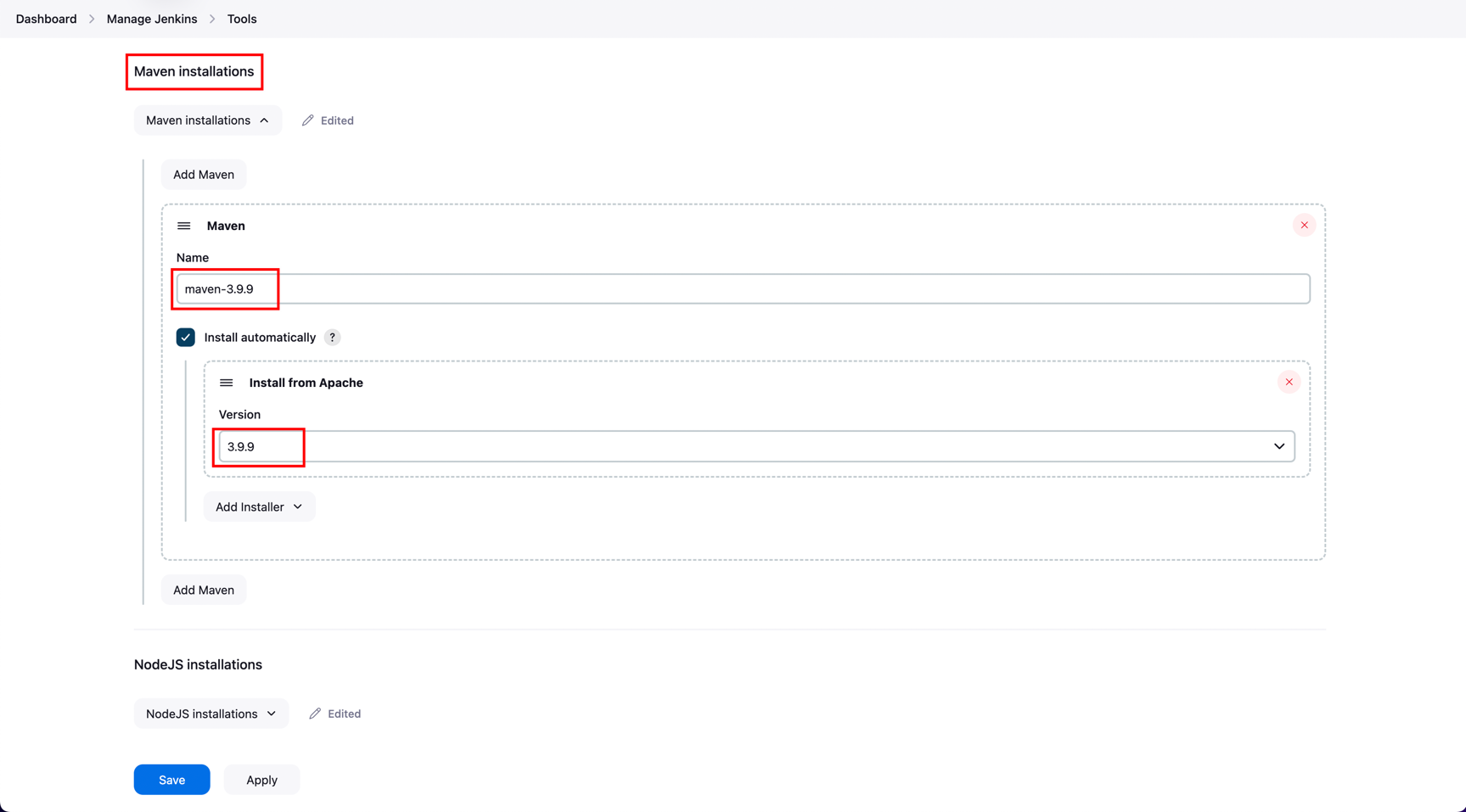
在系统管理->全局工具配置中配置 Maven,以 Maven 3.9 为例:

下载完 Maven 后还需要修改镜像地址,避免出现下载速度过慢的问题:
# 进入 Maven 配置文件目录
cd jenkins/jenkins_home/tools/hudson.tasks.Maven_MavenInstallation/
# 编辑配置文件
vim maven-3.9.9/conf/settings.xml
# 替换原镜像地址
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>https://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
::: tip 注意
使用 Jenkins 的安装方式中,会将软件安装到对应目录的下一层目录,例如 JDK 安装到 jenkins/jenkins_home/tools/hudson.model.JDK/jdk-17/jdk-17.0.12,导致出现找不到 JDK 的问题。
解决方法:来到对应的目录中,将 JDK 的目录移动到上一层目录即可。
cd jenkins/jenkins_home/tools/hudson.model.JDK/jdk-17
mv jdk-17.0.12/* .
rm -rf jdk-17.0.12
:::
创建及配置任务
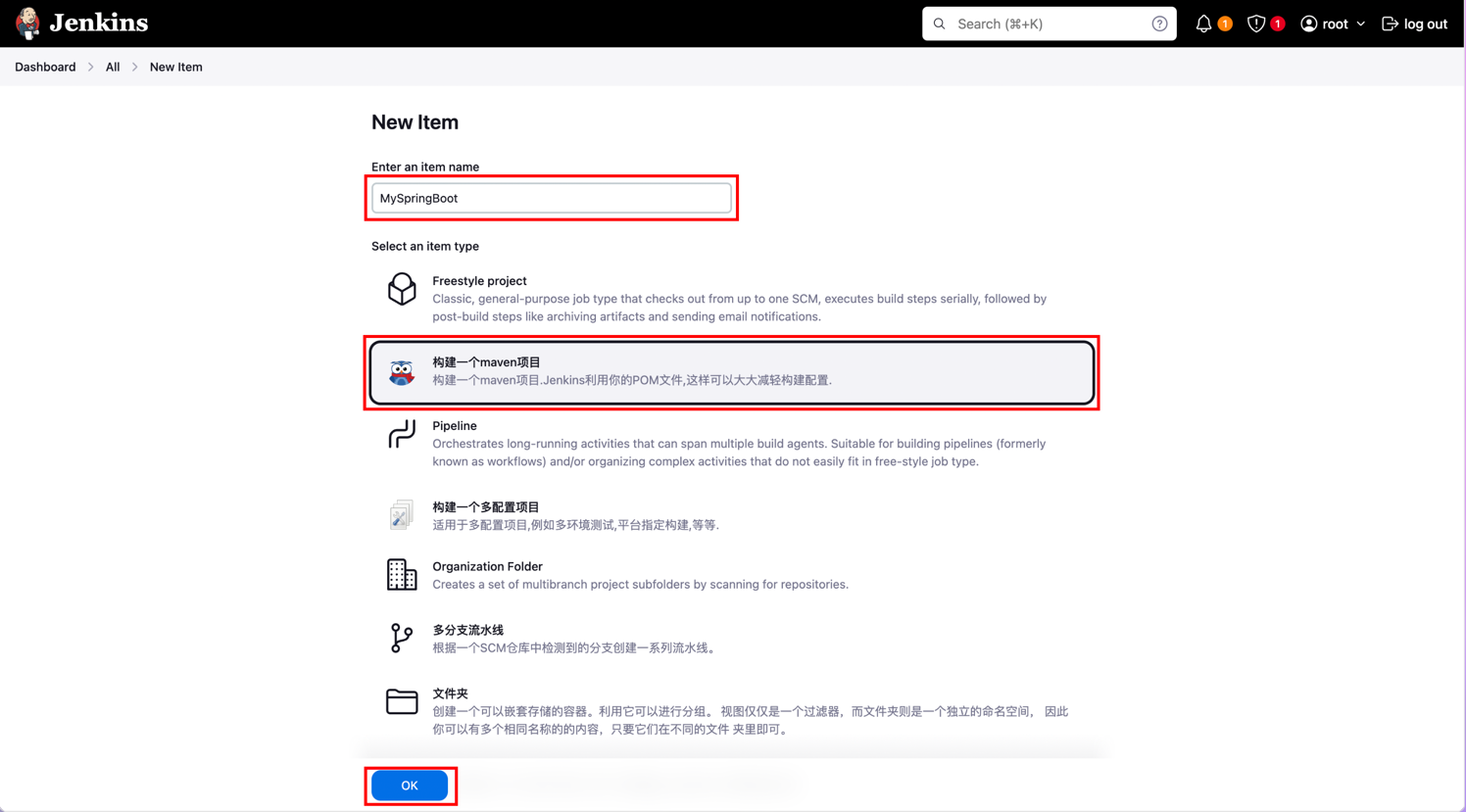
在 Jenkins 主页点击新建任务,选择构建一个 maven 项目,点击确定:

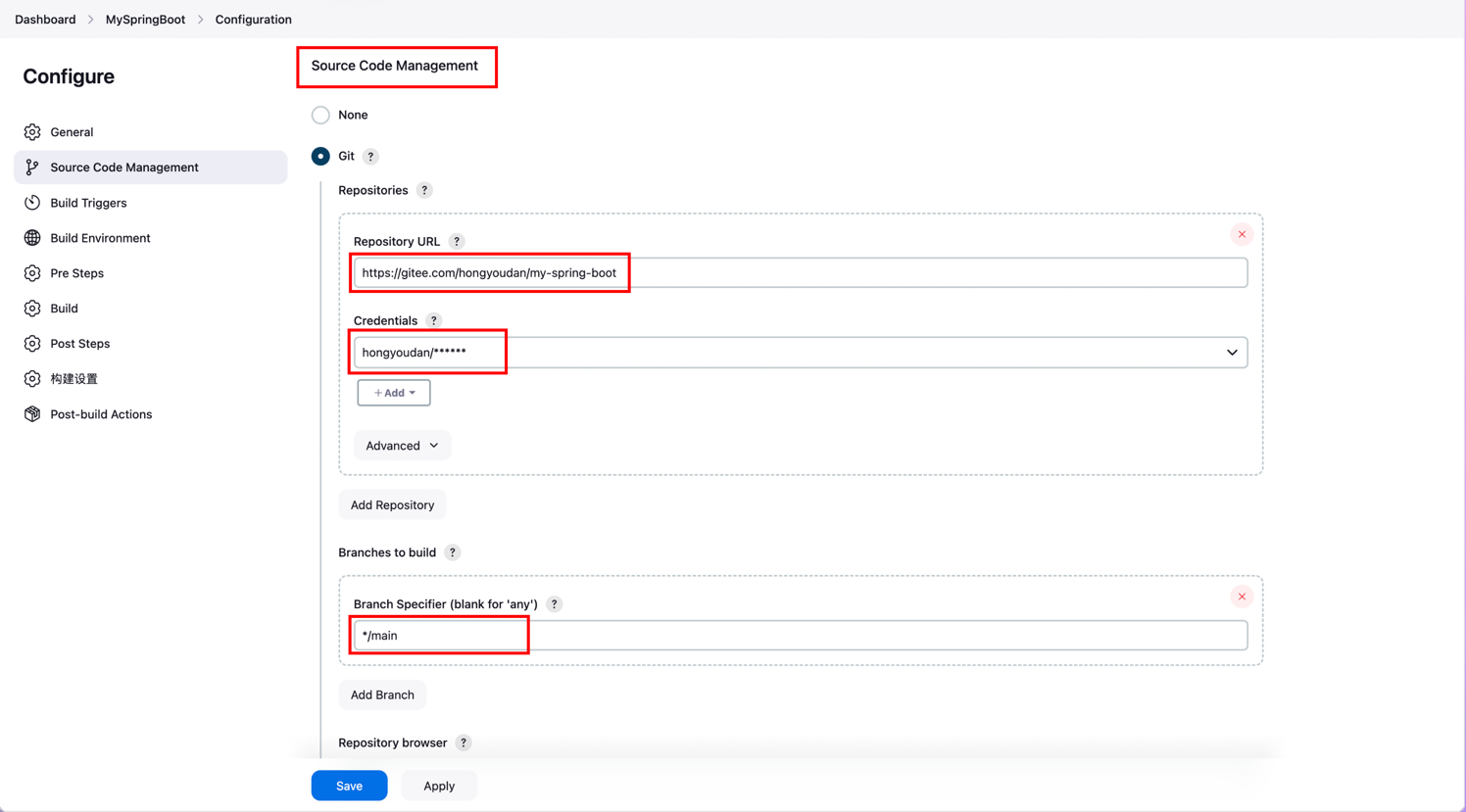
源码管理
在源码管理中选择 Git,填写仓库地址、凭证、分支等信息:

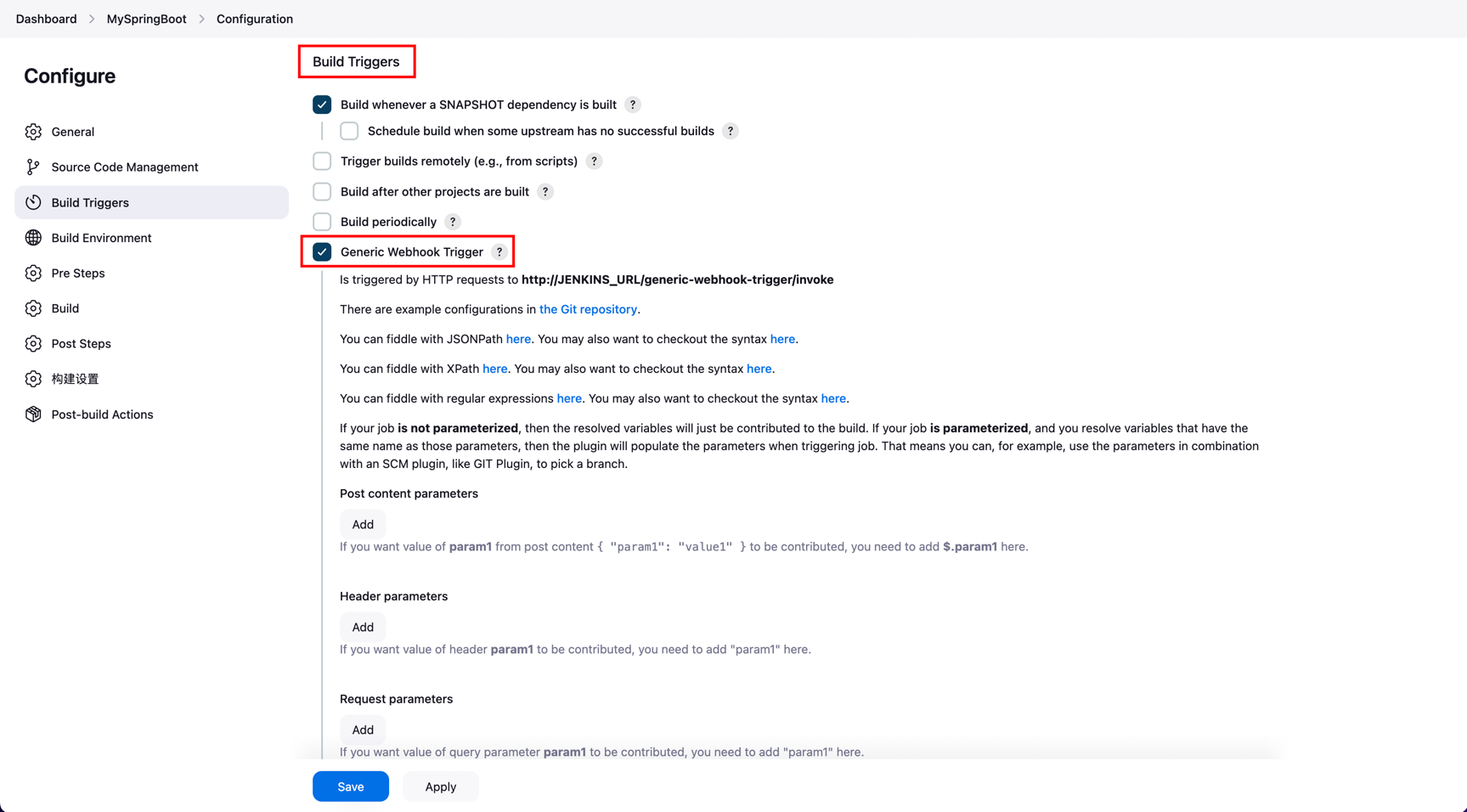
构建触发器
在构建触发器中选择 Generic Webhook Trigger,填写 Token,点击应用:


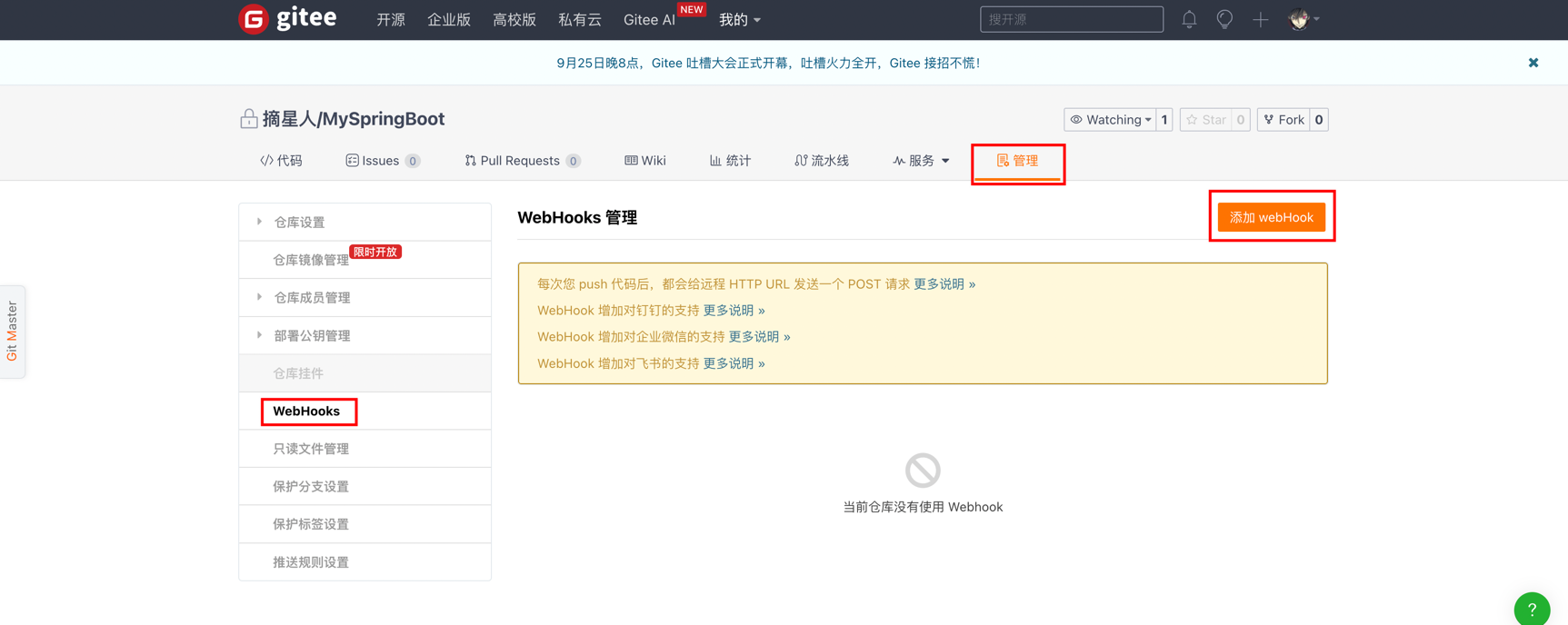
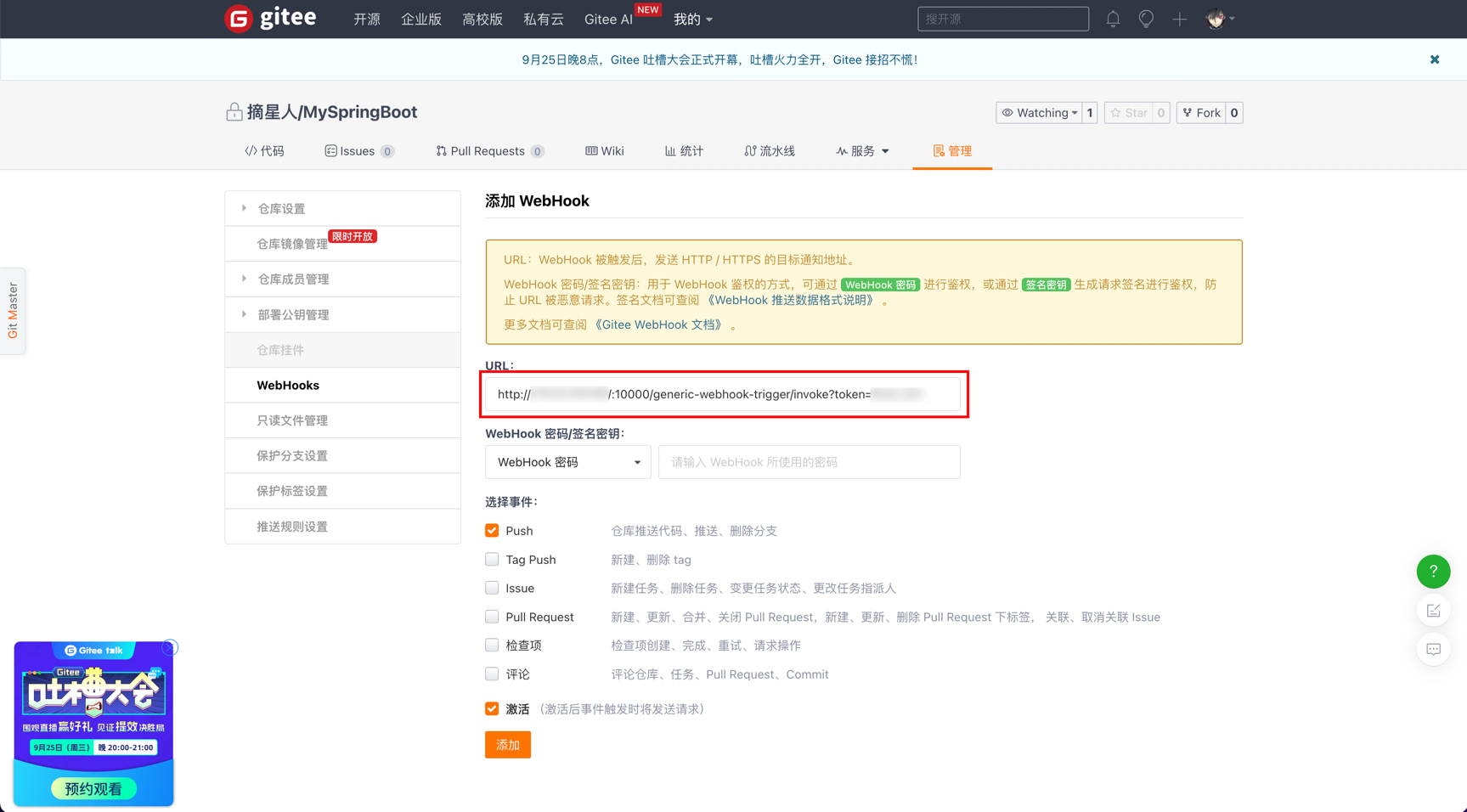
这时来到 Git 远程仓库的 Webhook 配置页面,填写 Jenkins URL 和 Token,点击添加:
URL 格式:
http://[ip]:10000/generic-webhook-trigger/invoke?token=Token


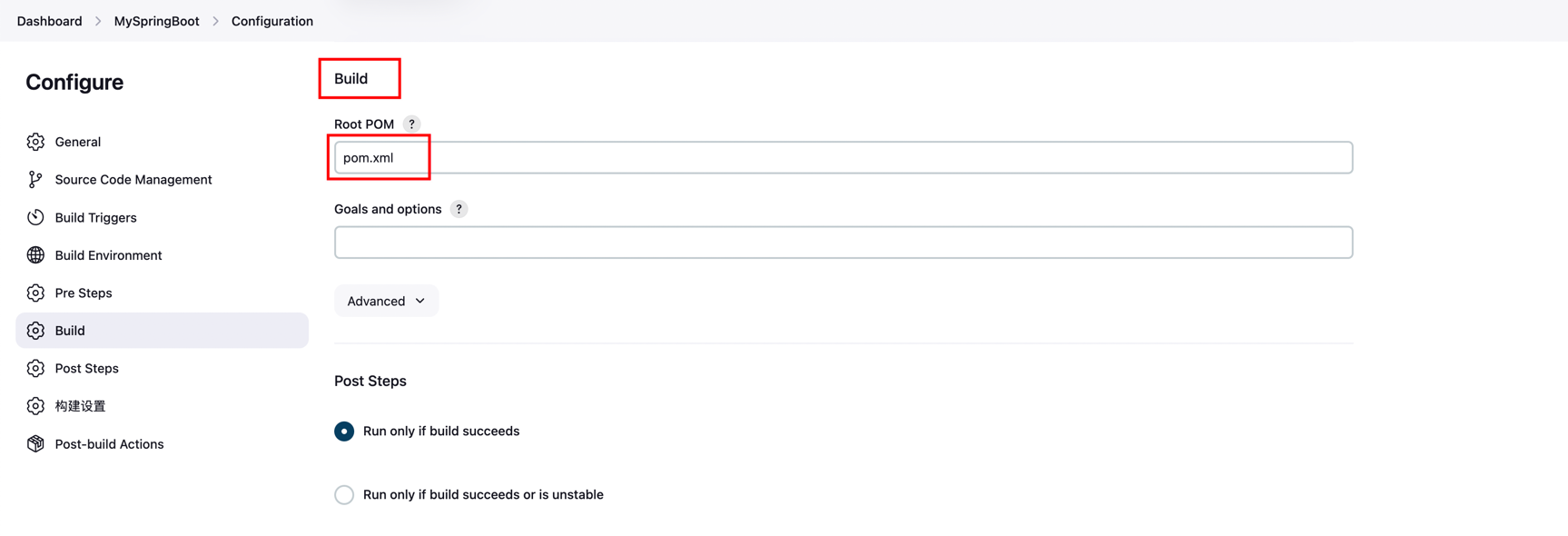
构建
由于 pom.xml 在项目根目录下,所以这边默认使用 pom.xml 进行构建:

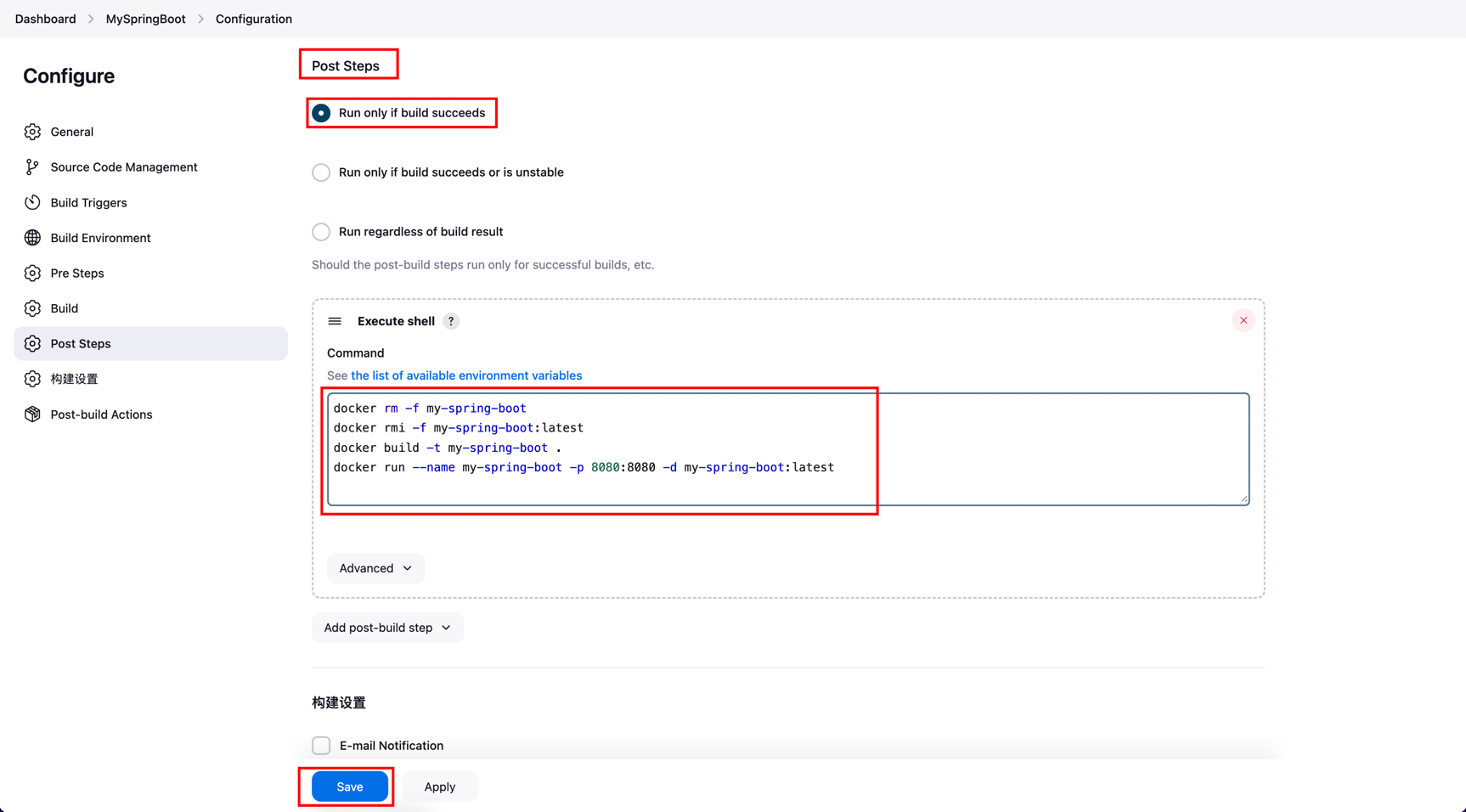
构建后操作
勾选 Run only if build succeeds,填写 Shell 脚本:
# 删除旧容器
docker rm -f my-spring-boot
# 删除旧镜像
docker rmi -f my-spring-boot:latest
# 构建新镜像
docker build -t my-spring-boot .
# 运行容器
docker run --name my-spring-boot -p 8080:8080 -d my-spring-boot:latest

点击保存,任务配置完成。
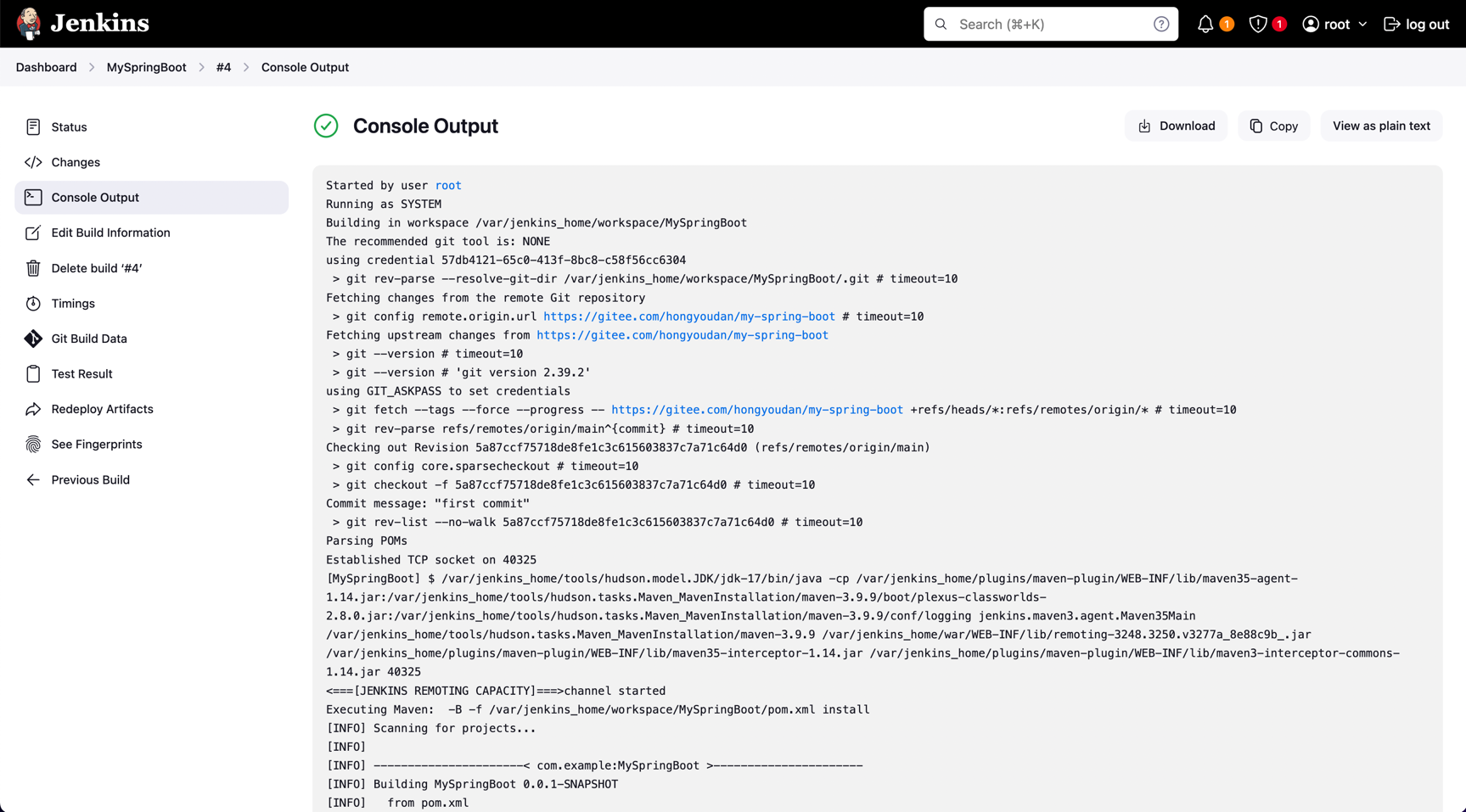
构建任务
在 Jenkins 主页点击任务名称,点击立即构建,可以看到正在构建的历史过程。点击构建历史中的任务,可以查看详细的构建日志:

多尝试几次,确保构建成功。
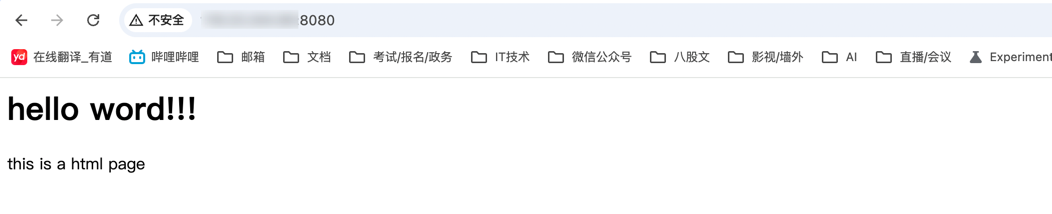
测试
在浏览器中输入指定 URL,可以看到项目已经部署成功。并且当 Git 仓库中的项目有更新时,Jenkins 会自动触发任务,实现自动化部署:

原文地址:https://blog.csdn.net/qq_44402184/article/details/144825737
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
