AndroidStudio-常见界面控件
一、Button

package com.example.review01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
class Review01Activity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_review01)
val button = findViewById<Button>(R.id.btn_01)
button.setOnClickListener{
button.text = "按钮被点击"
}
}
}另一种实现方法:
package com.example.review01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.Button
import android.widget.TextView
class Review01Activity : AppCompatActivity(), View.OnClickListener {
lateinit var button: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_review01)
button = findViewById(R.id.btn_01)
button.setOnClickListener(this)
}
override fun onClick(v: View?) {
if(v != null){
when (v.id) {
R.id.btn_01 -> {
button.text = "按钮被点击"
}
else -> {
}
}
}
}
}

二、EditView
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Review03Activity">
<EditText
android:id="@+id/edit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="请输入账号"
android:textSize="17sp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
tools:ignore="MissingConstraints" />
<EditText
android:id="@+id/edit_password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:inputType="numberPassword"
android:textSize="17sp"
app:layout_constraintTop_toBottomOf="@+id/edit_name"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
tools:ignore="MissingConstraints" />
</androidx.constraintlayout.widget.ConstraintLayout>package com.example.review01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.EditText
class Review03Activity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_review03)
val edit_name = findViewById<EditText>(R.id.edit_name)
edit_name.text
}
}

三、ImageView
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Review04Activity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:src="@drawable/sgqt01"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
四、RadioButton
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Review05Activity">
<RadioGroup
android:id="@+id/rbtn_group"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
tools:ignore="MissingConstraints">
<RadioButton
android:id="@+id/rbtn_01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"/>
<RadioButton
android:id="@+id/rbtn_02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"/>
</RadioGroup>
</androidx.constraintlayout.widget.ConstraintLayout>package com.example.review01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.RadioButton
class Review05Activity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_review05)
val rbtn_1 = findViewById<RadioButton>(R.id.rbtn_01)
rbtn_1.setOnCheckedChangeListener { compoundButton,b ->
println(compoundButton.id)
println(R.id.rbtn_01)
println(b)
}
}
}


五、CheckBox
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择你的兴趣爱好"/>
<CheckBox
android:id="@+id/cb_01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="舞蹈"/>
<CheckBox
android:id="@+id/cb_02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="表演"/>
<CheckBox
android:id="@+id/cb_03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="音乐"/>
</LinearLayout>package com.example.review01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.CheckBox
import android.widget.TextView
class Review07Activity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_review07)
val cb_1 = findViewById<CheckBox>(R.id.cb_01);
val cb_2 = findViewById<CheckBox>(R.id.cb_02);
val cb_3 = findViewById<CheckBox>(R.id.cb_03);
val textView = findViewById<TextView>(R.id.tv_cb)
cb_1.setOnCheckedChangeListener { compoundButton, b ->
if (b) textView.text = "你选择了${compoundButton.text}"
}
cb_2.setOnCheckedChangeListener { compoundButton, b ->
if (b) textView.text = "你选择了${compoundButton.text}"
}
cb_3.setOnCheckedChangeListener { compoundButton, b ->
if (b) textView.text = "你选择了${compoundButton.text}"
}
}
}

六、Toast
安卓中的Toast是一种简单的用户界面提示工具,用于在屏幕上显示短暂的消息。它通常用于向用户显示一些短暂的信息,比如操作成功、警告或者错误提示。Toast消息会以浮动窗口的形式出现在屏幕上方或下方,持续一段时间后自动消失,不会打断用户的操作。Toast通常用于在应用程序中提供一种简单的反馈机制。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择你的兴趣爱好"/>
<CheckBox
android:id="@+id/cb_01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="舞蹈"/>
<CheckBox
android:id="@+id/cb_02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="表演"/>
<CheckBox
android:id="@+id/cb_03"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="音乐"/>
</LinearLayout>package com.example.review01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.CheckBox
import android.widget.TextView
import android.widget.Toast
class Review08Activity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_review08)
val cb_1 = findViewById<CheckBox>(R.id.cb_01)
val cb_2 = findViewById<CheckBox>(R.id.cb_02)
val cb_3 = findViewById<CheckBox>(R.id.cb_03)
val textView = findViewById<TextView>(R.id.tv_cb)
cb_1.setOnCheckedChangeListener { compoundButton, b ->
if(b)
Toast.makeText(this,compoundButton.text,Toast.LENGTH_SHORT).show()
}
}
}

七、AlertDialog
1.普通对话框
安卓中的AlertDialog是一个常用的对话框组件,用于在应用程序中浮动显示一些信息、进行简单的交互或者请求用户确认某些操作。它通常包含一个图标和标题、一个消息内容和一些按钮选项,比如确认、取消等。开发者可以使用AlertDialog来向用户展示信息,例如警告、错误提示或者确认对话框等。
package com.example.review01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.activity.OnBackPressedCallback
import androidx.appcompat.app.AlertDialog
class Review09Activity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_review09)
val backPressedDispatcher = this.onBackPressedDispatcher
//创建一个onBackPressedCallback
val callback = object :OnBackPressedCallback(true){
override fun handleOnBackPressed() {
//创建AlterDialog.Builder 实例
runOnUiThread {
val builder = AlertDialog.Builder(this@Review09Activity)
//设置对话框标题和消息
builder.setTitle("普通对话框")
.setMessage("是否退出应用?")
.setPositiveButton("确定") { dialog, which ->
dialog.dismiss()
this@Review09Activity.finish()
}
.setNegativeButton("取消"){dialog,which ->
dialog.dismiss()
}
//创建并显示AlterDialog
val dialog = builder.create()
dialog.show()
}
}
}
//将OnBackPressedCallback添加到OnBackPressedDispatcher
backPressedDispatcher.addCallback(callback)
}
}
应该是显示这样一个对话框但是我的没有显示。。。
2.单选对话框
单选对话框提供单选项目,如下所示,点击单选框后修改字体大小
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Review10Activity">
<TextView
android:id="@+id/tv_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/btn_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮"
android:textSize="17sp"
app:layout_constraintTop_toBottomOf="@+id/tv_dialog"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
tools:ignore="MissingConstraints" />
</androidx.constraintlayout.widget.ConstraintLayout>package com.example.review01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AlertDialog
class Review10Activity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_review10)
val btn = findViewById<Button>(R.id.btn_dialog)
val tv = findViewById<TextView>(R.id.tv_dialog)
btn.setOnClickListener {
val builder = AlertDialog.Builder(this)
val items = arrayOf("小号","中号","大号")
builder.setTitle("单选对话框")
.setSingleChoiceItems(items,-1) { dialog,which ->
btn.textSize = (which + 1) * 15f
tv.textSize = (which + 1) * 15f
dialog.dismiss() //关闭对话框
}
val dialog = builder.create()
dialog.show()
}
}
}
builder.setSingleChoiceItems 用于设置一个单选列表,用户可以从中选择一个项。第一个参数是列表项,第二个参数是默认选中的项(这里是 -1,表示没有默认选中任何项),第三个参数是选择项时的监听器。
在回调函数中,我们根据选中的项 which 设置按钮和文本视图的字体大小,计算公式是 (which + 1) * 15f。这样,选择第一个选项时字体大小是 15f,第二个是 30f,第三个是 45f。
dialog.dismiss() 会关闭对话框。



3.复选对话框
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Review10Activity">
<TextView
android:id="@+id/tv_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/btn_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮"
android:textSize="17sp"
app:layout_constraintTop_toBottomOf="@+id/tv_dialog"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
tools:ignore="MissingConstraints" />
</androidx.constraintlayout.widget.ConstraintLayout>package com.example.review01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AlertDialog
class Review12Activity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_review12)
val btn = findViewById<Button>(R.id.btn_dialog)
val tv = findViewById<TextView>(R.id.tv_dialog)
btn.setOnClickListener {
val builder = AlertDialog.Builder(this)
val items = arrayOf("阅读","唱歌","跳舞","戏曲")
val checkedItems = booleanArrayOf(false,false,false,false)
builder.setTitle("复选对话框").setMultiChoiceItems(items,checkedItems){ dialog,which,isChecked ->
checkedItems[which] = isChecked
}.setPositiveButton("确定") { dialog,which ->
var hobby = "您的爱好是:"
for (i in items.indices){
if (checkedItems[i]) {
hobby += items[i] + " "
}
}
tv.text = hobby
dialog.dismiss()
}
val dialog = builder.create()
dialog.show()
}
}
}




八、ListView
安卓中的ListView是一种常用的UI组件,用于在应用中展示可滚动的列表数据,允许用户通过滑动屏幕来查看列表中的项目,并且可以在列表中显示复杂的数据。ListView可以以垂直或水平方向滚动,并且可以自定义每个列表项的外观和行为。 通常,ListView与Adapter结合使用,Adapter负责将数据绑定到ListView上,以便正确显示列表项。 在较新的安卓开发中,RecyclerView通常被认为是更灵活和性能更好的选择,尤其是在处理大量数据或需要更复杂布局的情况下。
ListView必须通过适配器才能添加数据,适配器是ListView和数据之前的桥梁。这么做的目的是为了能够实现视图和数据的分离。有三种常用的Adapter:
1.BaseAdapter
一个抽象类,需要自定义一个子类来实现它,并实现一系列抽象方法来定义数据源和列表项的展示逻辑:
getCount(): 返回适配器中数据项的总数
getItem(int position): 返回指定位置的数据项
getItemId(int position): 返回指定位置的数据项的唯一标识符
getView(int position, View convertView, ViewGroup parent): 创建或获取指定位置的列表项视图。用于将数据绑定到视图上,并返回给列表进行显示。
2、3.SimpleAdapter和ArrayAdapter:
SimpleAdapter相对较为简单,适用于简单的列表数据展示,但对于复杂的列表项布局和交互较难满足。ArrayAdapter更灵活,可以直接将数组或List中的数据绑定到ListView,更方便地控制列表项的显示和交互。
SimpleAdapter适用于将不同类型的数据以键值对的形式展示在ListView中,例如将文本、图像等混合展示在列表项中。ArrayAdapter适用于将单一类型的数据集合(例如字符串、对象等)展示在ListView中。
以ArrayAdapter为例,展示如何通过其连接数据和ListView: 1)确定要展示的数据,即stringList 2)通过数据、adapter中每个项目的视图、上下文创建Adapter对象
注: ArrayAdapter默认使用的布局文件是系统提供的简单列表项布局 android.R.layout.simple_list_item_1,只包含一个 TextView 用于显示文本。如果需要展示复杂的效果,需要自行编写xml布局文件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Review13Activity">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:listSelector="#fefefe"
android:scrollbars="none"/>
</LinearLayout>package com.example.review01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.ListView
class Review13Activity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_review13)
val lv = findViewById<ListView>(R.id.lv)
//创建一个字符串列表
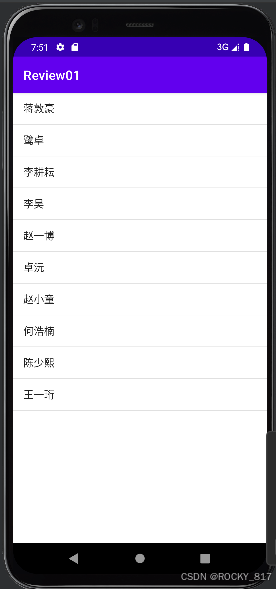
val stringList = listOf("蒋敦豪","鹭卓","李耕耘","李昊","赵一博","卓沅","赵小童","何浩楠","陈少熙","王一珩")
//创建ArrayAdapter将字符串列表与ListView相连接
val adapter = ArrayAdapter(this,android.R.layout.simple_list_item_1,stringList)
lv.adapter = adapter
}
}
九、RecyclerView
RecyclerView是安卓中用于展示大量数据的高性能列表控件,是ListView的升级版。相比于ListView,RecyclerView更加灵活、高效,提供了更多的定制和扩展功能。
灵活的布局管理器(LayoutManager):RecyclerView允许开发者使用不同的布局管理器来控制列表项的排列方式,例如垂直列表、水平列表、网格布局等,这使得RecyclerView适用于各种不同的布局需求。
ViewHolder模式:RecyclerView使用了ViewHolder模式来重用列表项视图,这样可以大大提高列表性能,避免频繁创建和销毁视图。
局部刷新:RecyclerView支持局部刷新,可以针对列表中的某一项或某几项进行刷新,而不需要刷新整个列表,提高了刷新效率。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Review14Activity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>package com.example.review01
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ImageView
import android.widget.TextView
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import com.example.homework03.Item
data class Item(val text:String ,val imageResourse:Int)
class Review14Activity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_review14)
val itemList = listOf(
Item("蒋敦豪",R.drawable.jdh),
Item("鹭卓",R.drawable.lz),
Item("李耕耘",R.drawable.lgy),
Item("李昊",R.drawable.lh),
Item("赵一博",R.drawable.zyb),
Item("卓沅",R.drawable.zy),
Item("赵小童",R.drawable.zxt),
Item("何浩楠",R.drawable.hhn),
Item("陈少熙",R.drawable.csx),
Item("王一珩",R.drawable.wyh)
)
val recyclerView: RecyclerView = findViewById(R.id.lv)
val layoutManager = LinearLayoutManager(this)
val adapter = MyAdapter(itemList)
recyclerView.layoutManager = layoutManager
recyclerView.adapter = adapter
}
class MyAdapter(private val items: List<Item>) : RecyclerView.Adapter<MyAdapter.ViewHolder>() {
inner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
val textView: TextView = itemView.findViewById(com.example.homework03.R.id.test52_tv)
val imageView: ImageView = itemView.findViewById(com.example.homework03.R.id.test52_iv)
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder {
// 使用新的布局文件 item_layout.xml
val view = LayoutInflater.from(parent.context).inflate(com.example.homework03.R.layout.item_layout, parent, false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: ViewHolder, position: Int) {
val item = items[position]
holder.textView.text = item.text
holder.imageView.setImageResource(item.img)
}
override fun getItemCount(): Int {
return items.size
}
}
}原文地址:https://blog.csdn.net/2301_79188932/article/details/144255522
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
