如何使用 Chrome Dev Tools Override 跳过发布步骤

当我发现 Chrome 的 DevTools 的这个疯狂功能时,我以为我是少数几个不知道它的人之一,但事实并非如此!😱
在本文中,我将告诉您 Chrome 的 DevTools 的 Override 功能是什么,如何使用它以及它的用途。
我只是提前告诉你,它会以一种令人难以置信的方式让你的生活更轻松!🔥
借助此功能,您不必每次都执行所有步骤来发布代码!您将能够直接在浏览器中即时查看您的更改。这一切都超级快,真正的游戏规则改变者!🚀
Override - 它是什么
Override 是 Chrome DevTools 的一项功能,它为开发人员实现了一个真正的工作工具。
该工具非常强大,它允许开发人员直接在浏览器中使用本地文件覆盖从网站加载的资源。在实践中,Chrome 允许您修改和测试网站的文件(例如 CSS、JavaScript、HTML),而无需修改服务器或部署更改。
激活后,Override 将使用文件的本地版本,而不是从服务器加载的文件。这就像在您的计算机上创建网站的“副本”,您可以在其中自由进行更改并实时查看结果。这不会影响最终用户,因为更改仅对您可见。
Override- 它的用途
对于那些想要测试新功能、设计或错误修复而无需完成代码发布过程的人来说,Override 至关重要,这通常需要许多步骤,例如提交、部署或设置测试环境。使用 Override,您可以:
自由试验:您可以尝试不同的样式、布局或 JavaScript 逻辑,而无需更改生产站点。
动态调试:当您尝试修复错误时,您可以在本地覆盖站点的文件,以查看您的解决方案是否有效。您甚至可以覆盖 API 响应,以查看代码在发生 SUCCESS(状态代码 2xx)或 ERROR(状态代码 4xx 或 5xx)时的行为。
避免构建-部署周期:Override 为您省去了一遍又一遍地经历构建-部署周期的麻烦。您可以即时查看更改,从而大大加快开发过程。
优化您的工作流程:如果您正在处理复杂的 Web 应用程序或部署过程较长的网站,则 Override 可让您更快地工作。该工具非常适合希望在不阻止正式发布的情况下试验设计或功能的前端和后端开发人员。
集成环境:通过直接在浏览器中编辑文件,您将拥有与后端服务或外部 API 调用、服务器端处理(例如 servlet)以及生产或测试环境的配置和内容的所有集成,而无需在本地环境中复制所有内容。那不是很棒吗?!🥳
Override - 如何使用
要使用 Chrome DevTools 的覆盖功能,请按照以下详细步骤操作:
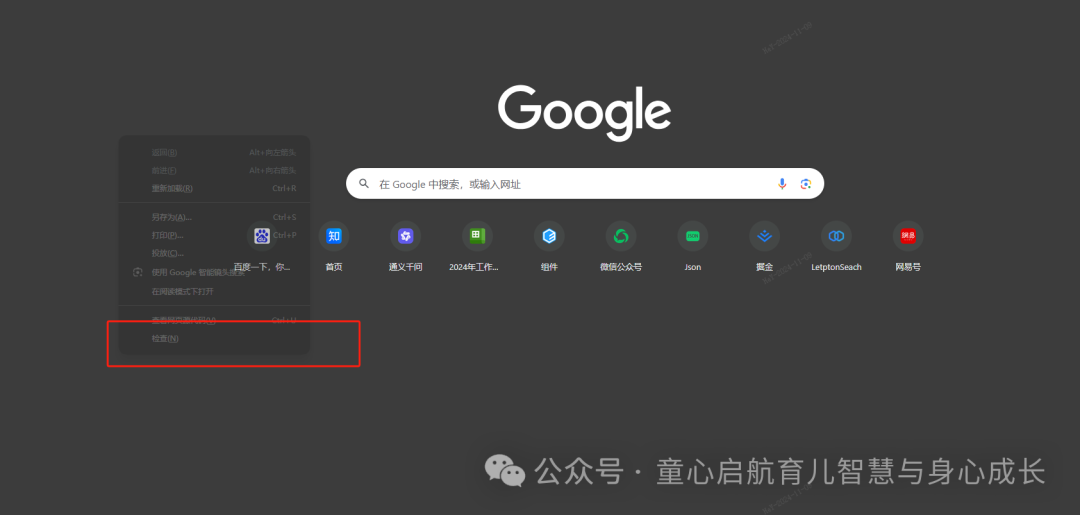
1. 打开 Chrome DevTools:
右键单击任何网页并从下拉菜单中选择“检查”,或者在 Windows/Linux 或 macOS 上使用键盘快捷键,或者。
Ctrl+Shift+ICmd+Opt+IF12

这将打开 Chrome DevTools,即开发工具面板。

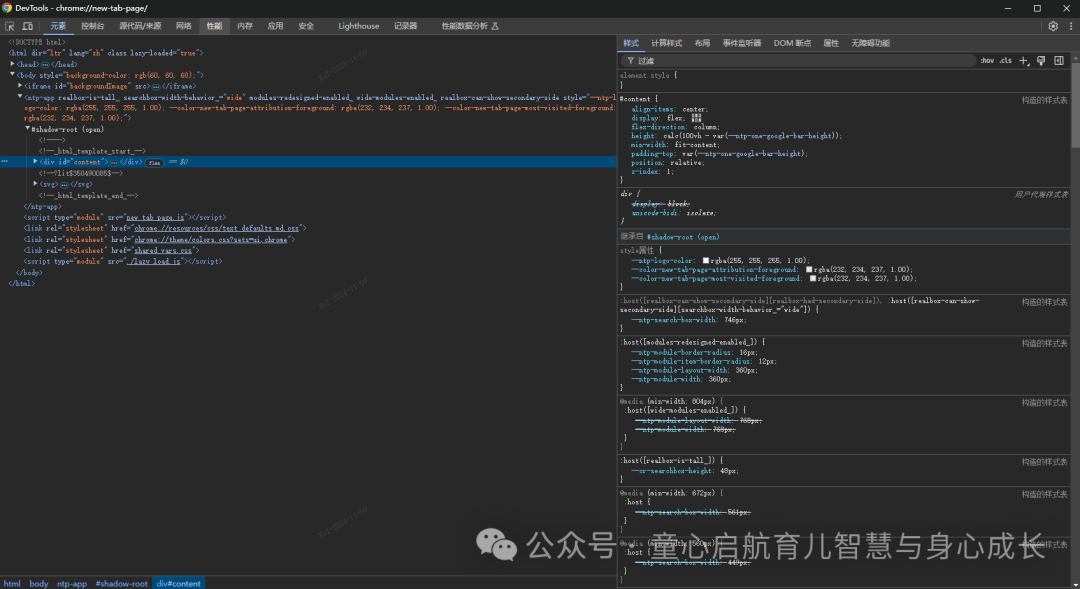
2. 转到 “Sources” 选项卡:
打开 DevTools 后,您将在顶部看到几个选项卡(Elements、Console、Network 等)。点击 “Sources”。
在这里您将看到网站的文件结构,包括 CSS、JS、HTML 文件和其他资源。

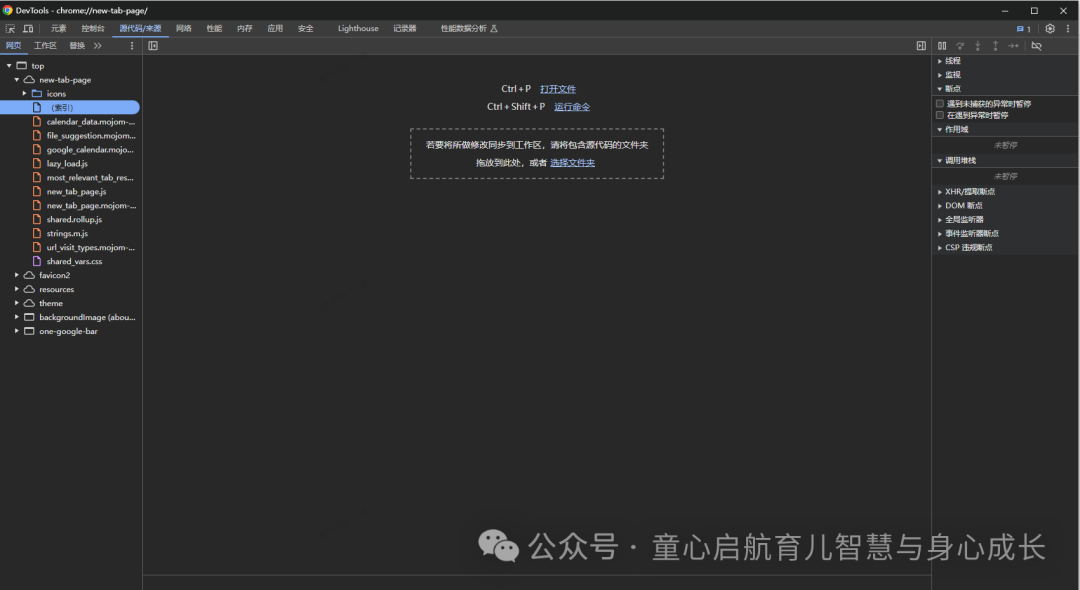
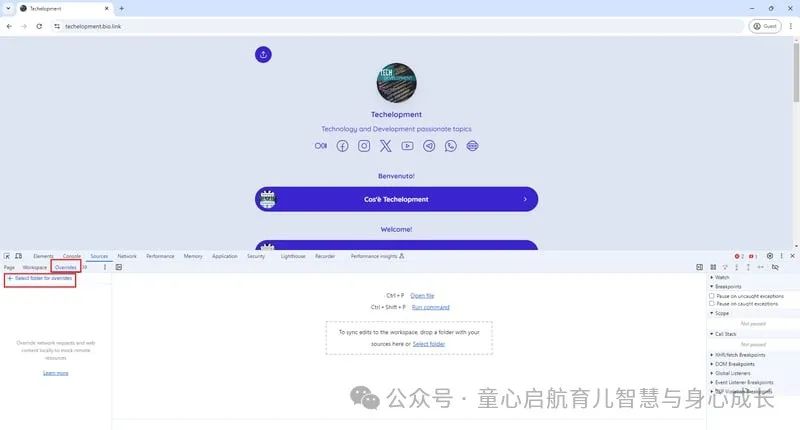
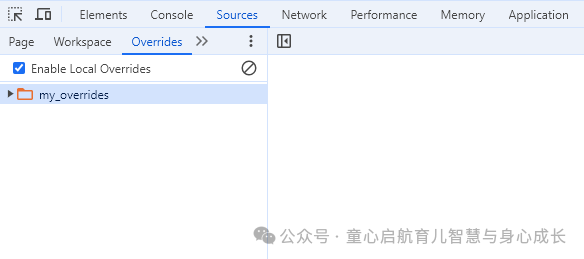
3. 启用覆盖:
在左侧边栏中,查找名为 “Overrides” 的部分。如果您没有立即看到它,请单击 DevTools 面板顶部的三个垂直点按钮,然后选择“Show Overrides”。
启用后,系统会要求您在计算机上选择一个本地文件夹,用于保存被覆盖的资源。

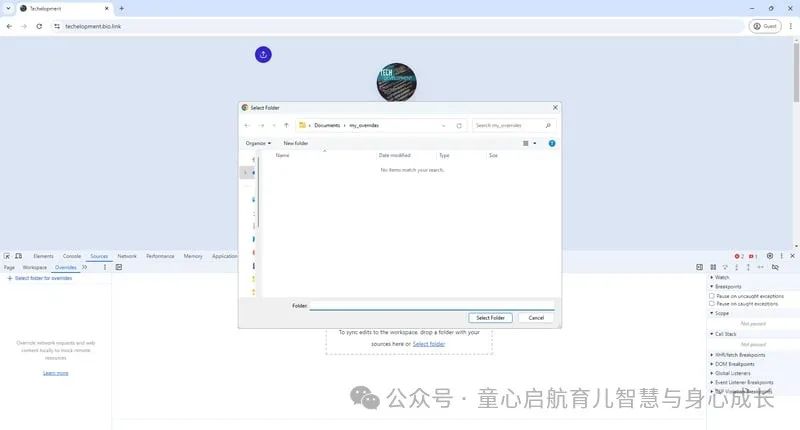
4. 选择本地文件夹:
单击“Select Folder for Overrides”(选择要覆盖的文件夹),然后在计算机上选择一个空文件夹。此文件夹将是 Chrome 将覆盖文件存储在本地的位置。

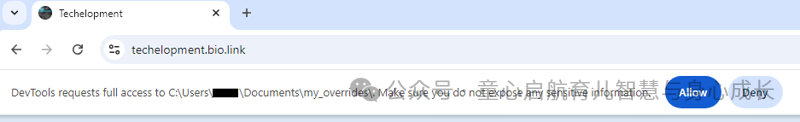
要启用此功能,Chrome 会要求您授予访问本地文件的权限。点击“允许”。

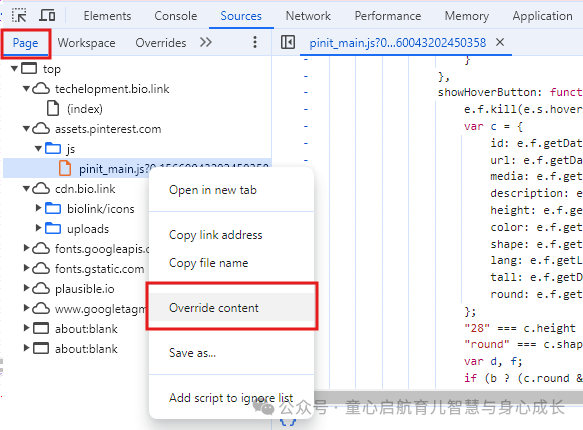
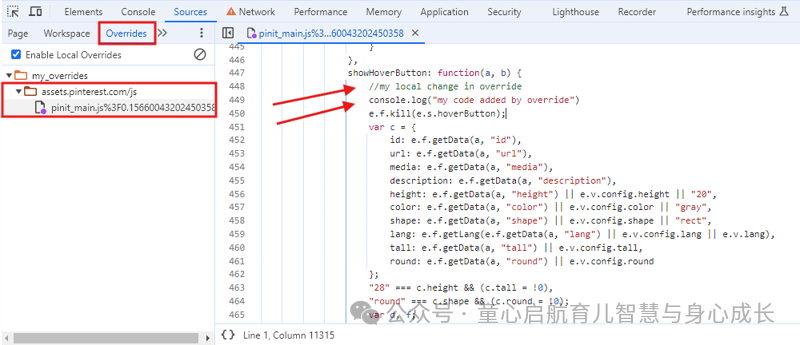
5. 编辑文件:
现在,无论何时检查或编辑 CSS、JavaScript 或 HTML 等文件,都可以直接在 “Sources” 选项卡中对其进行编辑。您所做的更改将保存到本地文件夹,并将自动覆盖从服务器上传的文件版本。

例如,您可以更改 CSS 文件以测试不同的视觉样式,或更改 JavaScript 文件以修复错误或测试新功能。


6. 实时查看更改:
修改资源后,使用 Windows/Linux 或 macOS 上的键盘快捷键进行保存。更改将立即在网站上可见,而无需重新加载页面。然后,Chrome 将使用修改后的版本,而不是来自服务器的原始版本。
Ctrl+SCmd+S这使您可以实时查看结果,而无需等待编译或部署时间。您甚至可以重新加载页面,Chrome 将继续使用覆盖的文件,直到您禁用覆盖功能或从本地文件夹中删除文件。
注如果您修改了在页面加载时执行的 javscript 代码,我建议您始终重新加载页面。
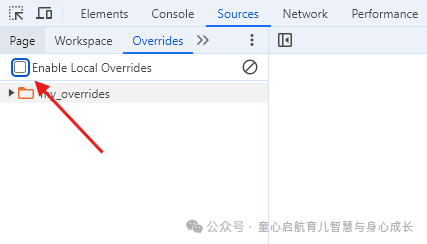
7. 禁用或管理覆盖:
您可以随时通过返回 “Sources” 选项卡并取消选中 “Overrides” 部分中的选项来禁用。资源将照常恢复从服务器加载。
Override

总结
节省时间:不再需要运行完整的构建周期或等待部署来测试小的更改。
灵活性:您可以在前端快速测试更改,而无需接触后端或干扰生产环境。
协作:非常适合在团队中工作,多个开发人员可以在本地测试和更改内容,从而避免共享服务器上的冲突。
最终,Override 功能使开发人员工作流程更顺畅、更快速,从而实现更敏捷的测试和即时反馈。
原文地址:https://blog.csdn.net/u013528853/article/details/143670538
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
