CSS学习记录02
CSS颜色
指定颜色是通过使用预定义的颜色名称,或RGB,HEX,HSL,RGBA,HSLA值。
CSS颜色名
在CSS中,可以使用颜色名称来指定颜色:

CSS背景色
您可以为HTML元素设置背景色:
<h1 style="background-color:DodgerBlue;">China</h1>
<p style="background-color:Tomato;">China is a great country!</p>
CSS文本颜色
您可以设置文本的颜色:
<h1 style="color:Tomato;">China</h1>
<p style="color:DodgerBlue;">China is a great country!</p>
<p style="color:MediumSeaGreen;">China, officially the People's Republic of China...</p>
CSS边框颜色
您现在设置边框的颜色:
<h1 style="border:2px solid Tomato;">Hello World</h1>
<h1 style="border:2px solid DodgerBlue;">Hello World</h1>
<h1 style="border:2px solid Violet;">Hello World</h1>
CSS颜色值
在CSS中,还可以使用RGB值、HEX值、HSL值、RGBA值或者HSLA值来指定颜色:
与颜色名“Tomato"等效:
<h1 style="background-color:rgb(255, 99, 71);">...</h1>
<h1 style="background-color:#ff6347;">...</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">...</h1>
与颜色名”Tomato" 等效,但是透明度为50%:
<h1 style="background-color:rgba(255, 99, 71, 0.5);">...</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">...</h1>
CSSRGB颜色
RGB值
在CSS中,可以使用下面的公式将颜色指定为RGB值:
rgb(red,green, blue)
每个参数(red、green和 blue)定义了0到255之间的颜色强度。
例如,rgb(255, 0, 0)显示为红色,因为红色设置为最大值(255),其他设置为 0。
要显示黑色,可以将所有颜色参数设置为0,rgb(0, 0, 0)。
要显示白色, 可以将所有颜色参数设置为255, rgb(255, 255, 255)。

通常为所有3个光源使用相等的值来定义灰色阴影:

RGBA值
RGBA颜色值是具有alpha通道的RGB颜色值的扩展-它指定了颜色的不透明度。
RGBA颜色指定为:
rgba(red, green, blue, alpha)
alpha参数是介于0.0(完全透明)和1.0(完全不透明)之间的数字:

CSS HEX颜色
HEX值
在CSS中,可以使用十六进制值指定颜色:
#rrggbb
其中rr(红色)、gg(绿色)和bb(蓝色)是介于00和ff之间的十六进制(与十进制0-255相同)。例如,#ff0000显示为红色,因为红色设置为最大值(ff),其他设置为最小值(00)。

通常为所有3个光源使用相等的值来定义灰色阴影:

CSS HSL颜色
HSL值
在CSS中,可以使用色相、饱和度和明度(HSL)来指定颜色,格式如下:
hsl(hue, saturation, lightness)
色相(hue)是色轮上从0到360的度数,0是红色,120是绿色,240是蓝色。
饱和度(saturation)是一个百分比值,0%表示灰色阴影,而100%是全色。
亮度(lightness) 也是百分比, 0%是黑色, 50%是既不明也不暗,100%是白色。

饱和度
饱和度可以描述为颜色的强度。
100%是纯色,没有灰色阴影。 50%是50%灰色,但是仍然可以看到颜色。 0%是完全灰色,无法再看到颜色。

亮度
颜色的明暗度可以描述为要赋予颜色多少光,其中0%表示不亮(黑色),50%表示50%亮,100%表示全明(白)。

通常通过将色调和饱和度设置为0来定义灰色阴影,并将亮度从0%到100%进行调整可以得到更深/更浅的阴影:

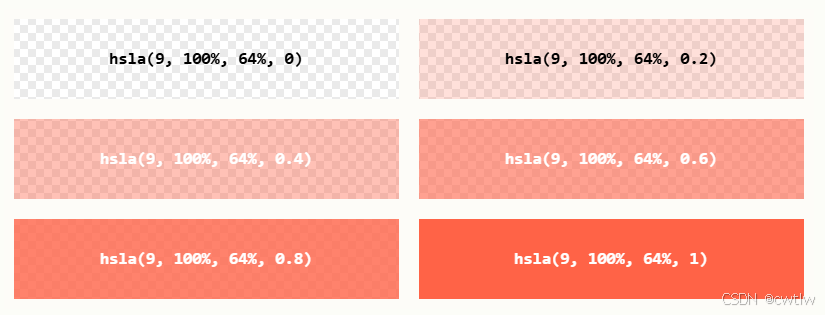
HSLA值
HSLA颜色值是带有Alpha通道的HSL颜色值的扩展,它指定了颜色的不透明度。
HSLA颜色指定为:
hsla(hue, saturation, lightness, alpha)
alpha参数是介于0.0(完全透明)和1.0(完全不透明)之间的数字:

原文地址:https://blog.csdn.net/cwtlw/article/details/144127722
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
