【开源大屏】玩转开源积木BI,从0到1设计一个大屏
积木 BI 重磅推出免费大屏设计器!功能超强大,操作超流畅,体验超酷炫。快来体验一下吧。
让我们一起来看一下如何从0到1设计一个大屏。
一、积木BI大屏介绍
积木BI可视化数据大屏 是一站式数据可视化展示平台,旨在帮助用户快速通过可视化图表展示海量数据,10 分钟零门槛打造出专业大屏数据展示。
大屏设计器支持多种数据来源配置,支持数据实时同步更新,同时大屏设计器基于 WEB 页面渲染,可灵活投屏多种屏幕终端。
精心预设多种行业模板,极致展示数据魅力。采用拖拽式自由布局,无需编码,全图形化编辑,快速可视化制作。
二、积木大屏安装/集成
支持maven本地集成或在线使用
本示例以本地安装为例;本地安装完成后,进入大屏后台;就可以开始大屏制作了。

三、大屏设计步骤
1. 创建大屏
点击“新建”,弹出新建数据大屏弹框,输入大屏名称,选择文件夹,点击“保存并设计”即创建了大屏


可重新选择大屏的背景色或背景图片。
2. 数据准备
点击右上角“数据源”、“数据集”,添加数据源和数据集

2.1 添加数据源
点击“新增”,创建所需要的数据源,支持多种数据源

支持 MySQL5.5、MySQL5.7+、Oracle、SQLServer、MariaDB、PostgreSQL、达梦、人大金仓、神通、DB2、Hsqldb、Derby、H2、TIDB、clickhouse、TDengine、Redis、MongoDB 等
2.2 添加数据集
- 点击“数据集”弹出数据集管理界面

- 点击新增,创建数据集,选择所需的数据类型,点击解析即可。字段就都解析出来了

数据集支持SQL、API、JSON和websocket
3. 添加组件(文本、图表、装饰、表格等)
3.1 添加设计文本
- 添加文本

- 修改文本样式

- 修改文本数据

3.2 添加设计图表
-
添加图表-饼图为例

-
添加图表样式-饼图为例

根据自己的需求修改图表样式标题、图例、数值、配色等等
- 添加图表数据-饼图为例

① 数据源类型:可选择静态数据源、动态数据源;此处以动态数据为例
② 数据集:数据集即“2.2”步骤,添加的数据集,点击选择即可
③ 映射字段:即“2.2”步骤添加数据集的解析字段
④ 数据条数:可输入数字控制返回数据条数,例如数据集总共返回10条,只需要显示5条
⑤ 数据过滤:可输入条件,对返回的数据进行过滤;如下代码:
return data.filter((item)=>{
return item.value > 0
});
⑥ 定时刷新(单位:秒):多长时间刷新一次数据
3.3 添加边框装饰
- 添加边框

- 调整边框位置、大小

依照此方法,设计其他图表及组件,即可设计完整大屏了。
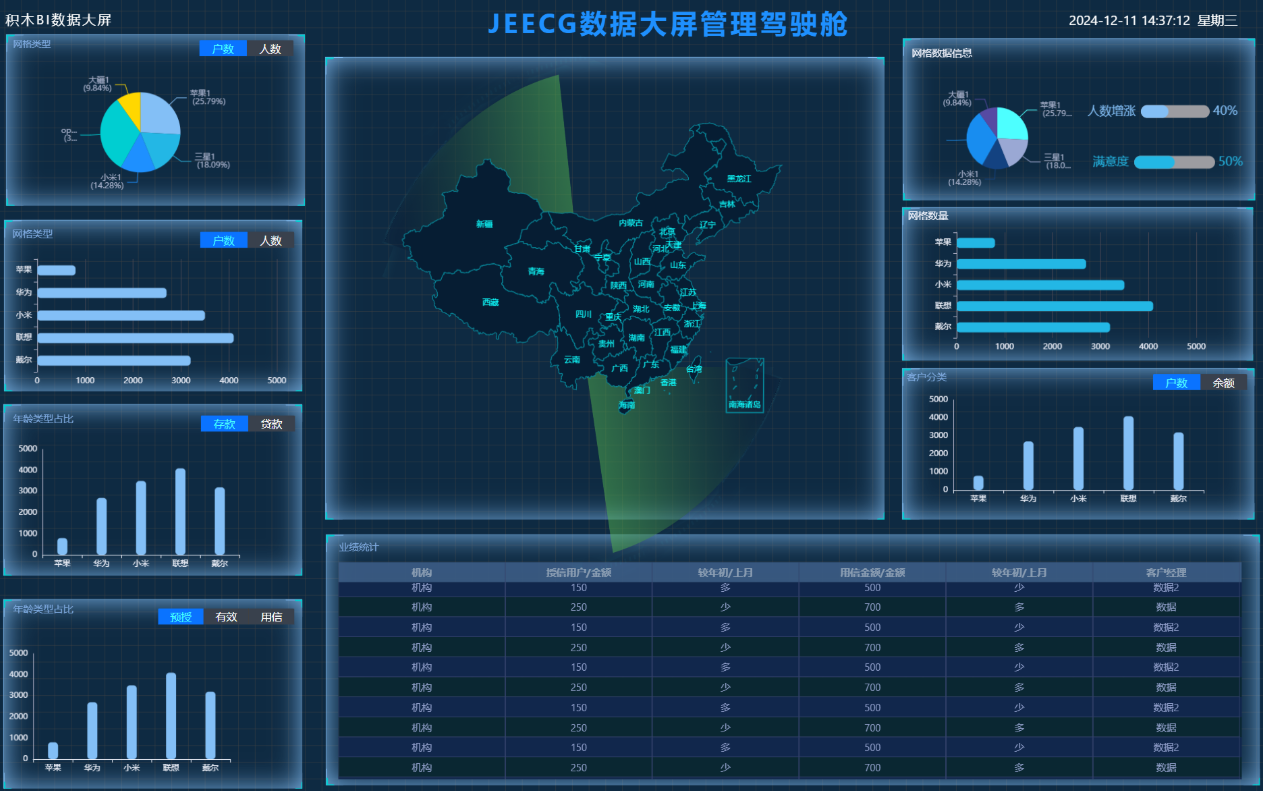
3.4 Jeecg数据大屏管理驾驶舱效果图

四、快速创建大屏
在模版案例中复制一个相近的模版,再修改大屏的组件及数据即可快速创建一个大屏了。

原文地址:https://blog.csdn.net/zhangdaiscott/article/details/144405361
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
