Node.js | pnpm下载安装与环境配置
一、安装Node.js
pnpm 是 Node.js 下的包管理工具,因此想要使用 pnpm 就必须先下载 Node.js。
二、pnpm安装
打开cmd,输入以下命令:
npm install -g pnpm
检查是否安装成功:
pnpm -v
二、配置国内镜像源
# 查看当前配置的镜像地址
pnpm config get registry
# 修改pnpm源
pnpm config set registry https://registry.npmmirror.com
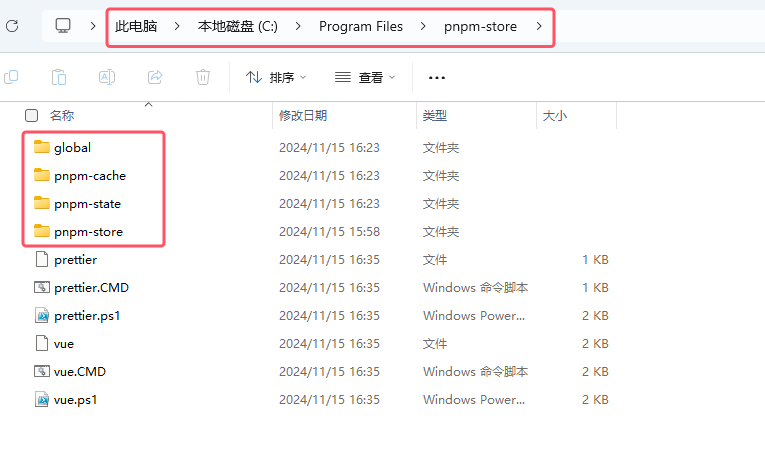
三、修改目录
PS:以下路径均为自定义路径,请根据自身需求修改)
# 允许设置全局安装包的 bin 文件的目标目录。
pnpm config set global-bin-dir "C:\Program Files\pnpm-store"
# 包元数据缓存的位置。
pnpm config set cache-dir "C:\Program Files\pnpm-store\pnpm-cache"
# pnpm 创建的当前仅由更新检查器使用的 pnpm-state.json 文件的目录。
pnpm config set state-dir "C:\Program Files\pnpm-store\pnpm-state"
# 指定储存全局依赖的目录。
pnpm config set global-dir "C:\Program Files\pnpm-store\global"
# 所有包被保存在磁盘上的位置。
pnpm config set store-dir "C:\Program Files\pnpm-store\pnpm-store"
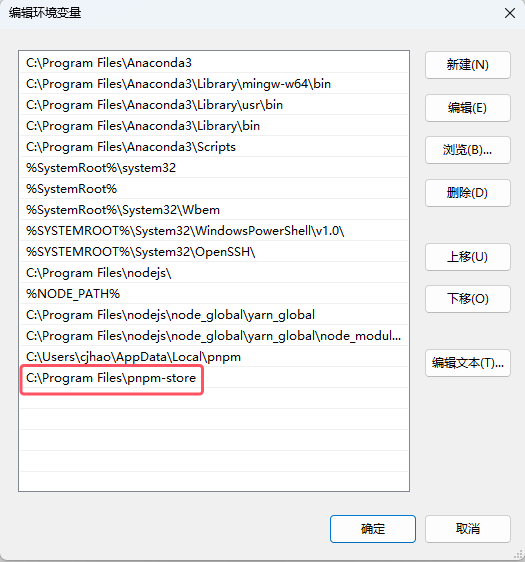
四、配置环境变量
在环境变量Path中设置安装目录的地址:

写在最后
作者演示的代码是将 pnpm 在使用过程中产生的包改为了自定义的目录位置,如果跳过第三步修改,pnpm有默认的路径,推荐参考:pnpm 基本详细使用教程(安装、卸载、使用、可能遇到的问题及解决办法)-CSDN博客

附录
原文地址:https://blog.csdn.net/yimeng_Sama/article/details/143824121
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
