HarmonyOS Next 简单上手元服务开发
HarmonyOS Next 简单上手元服务开发
万物互联时代,人均持有设备量不断攀升,设备种类和使用场景更加多样,使得应用开发、应用入口变得更加复杂。在此背景下,应用提
供方和用户迫切需要一种新的服务提供方式,使应用开发更简单、服务(如听音乐、打车等)的获取和使用更便捷。为此,HarmonyOS
除支持传统的需要安装的应用(以下简称传统应用)外,还支持更加方便快捷的免安装的应用,即元服务。
元服务是HarmonyOS提供的一种轻量应用程序形态,具备秒开直达,纯净清爽;服务相伴,恰合时宜;即用即走,账号相随;一体两
面,嵌入运行;原生智能,全域搜索;高效开发,生而可信等特征。
元服务可独立上架、分发、运行,独立实现业务闭环,可大幅提升信息与服务的获取效率。
元服务和应用的的区别

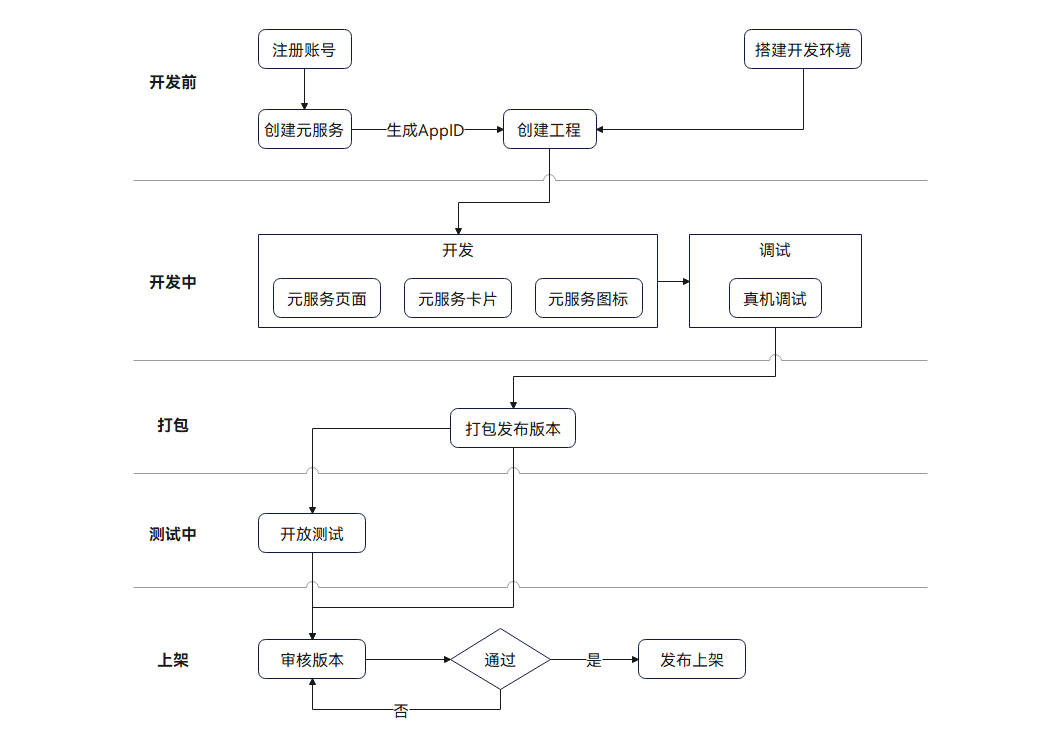
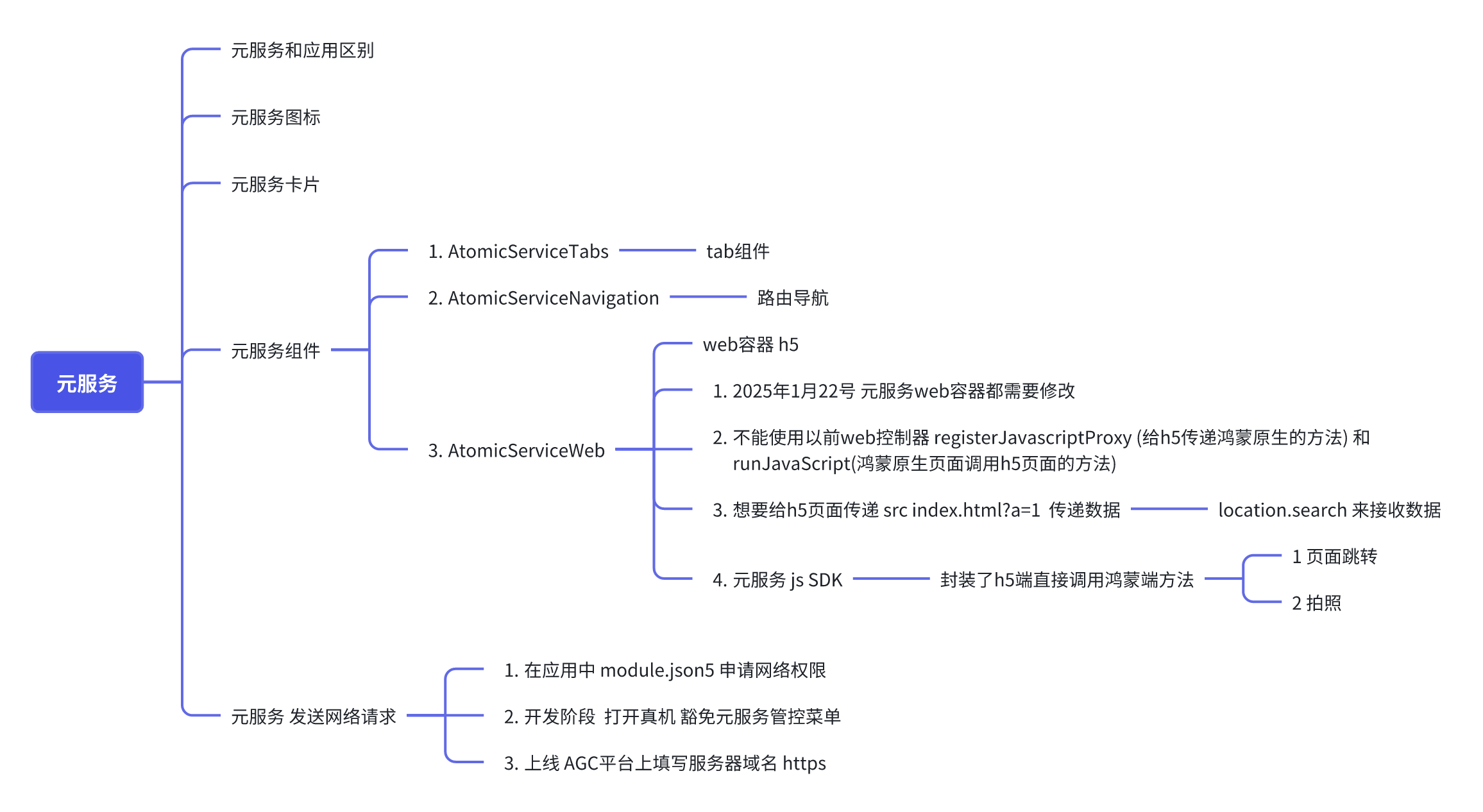
元服务开发旅程

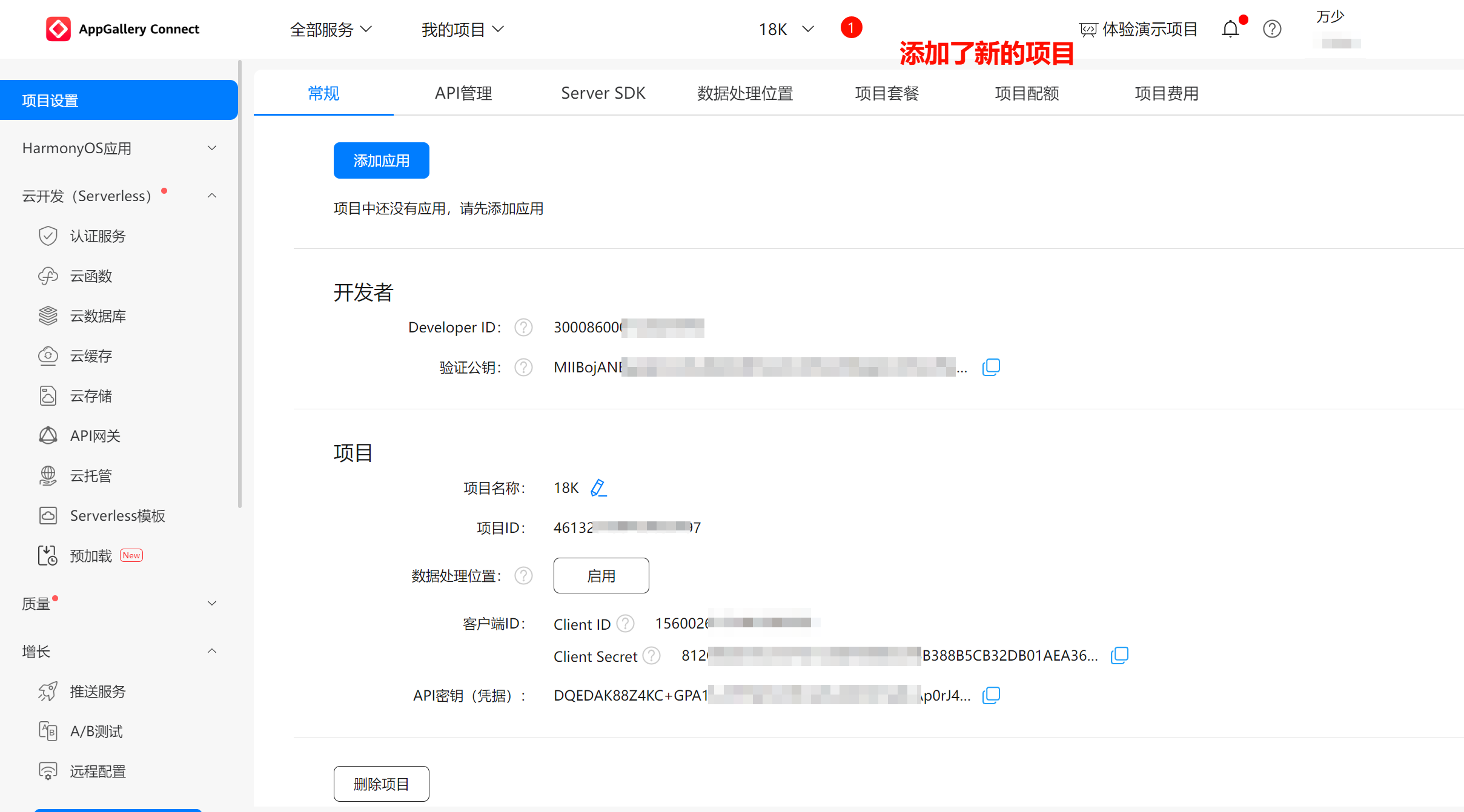
在AGC平台上新建一个项目
一个项目可以多个应用

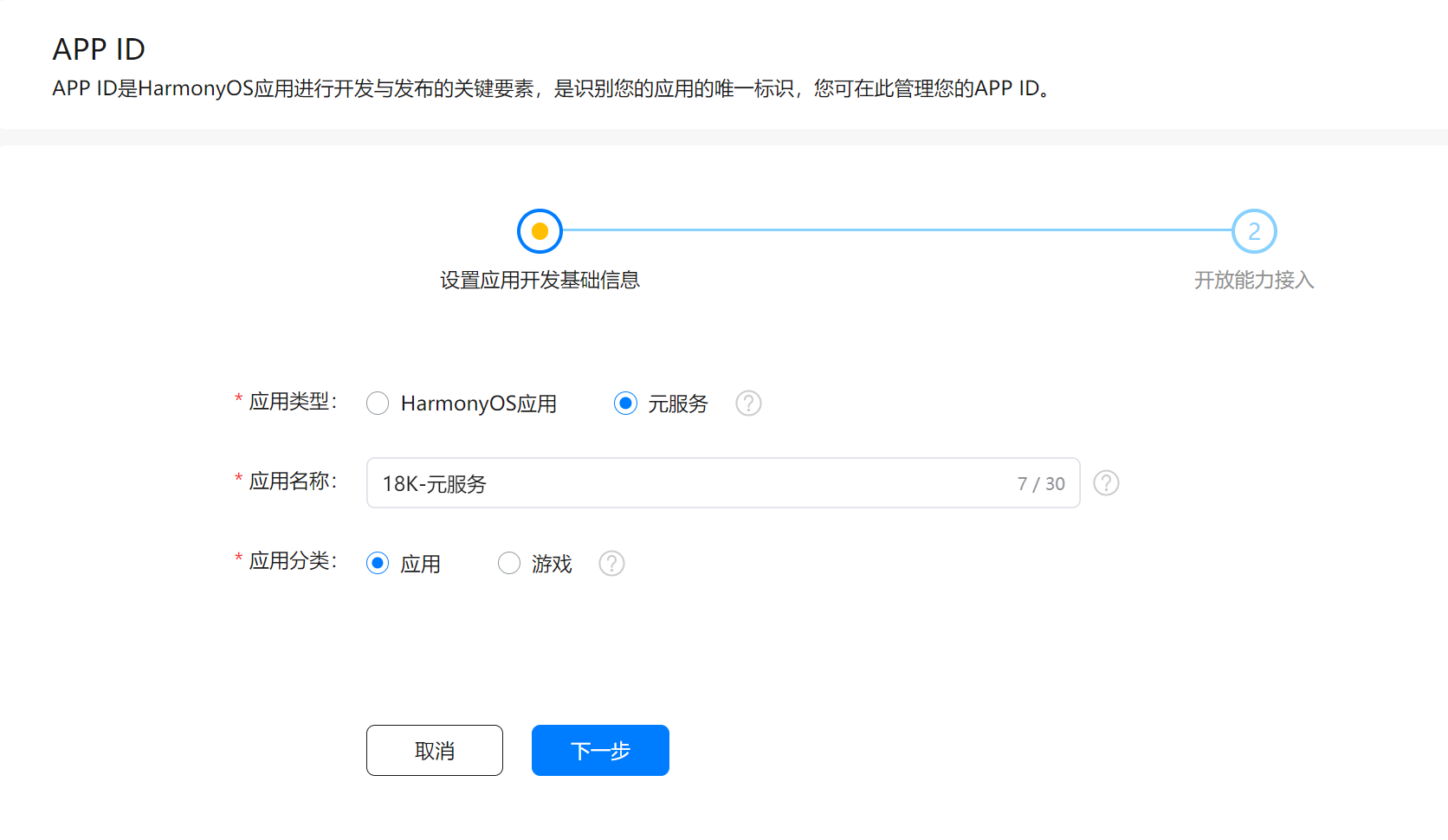
AGC新建一个元服务应用

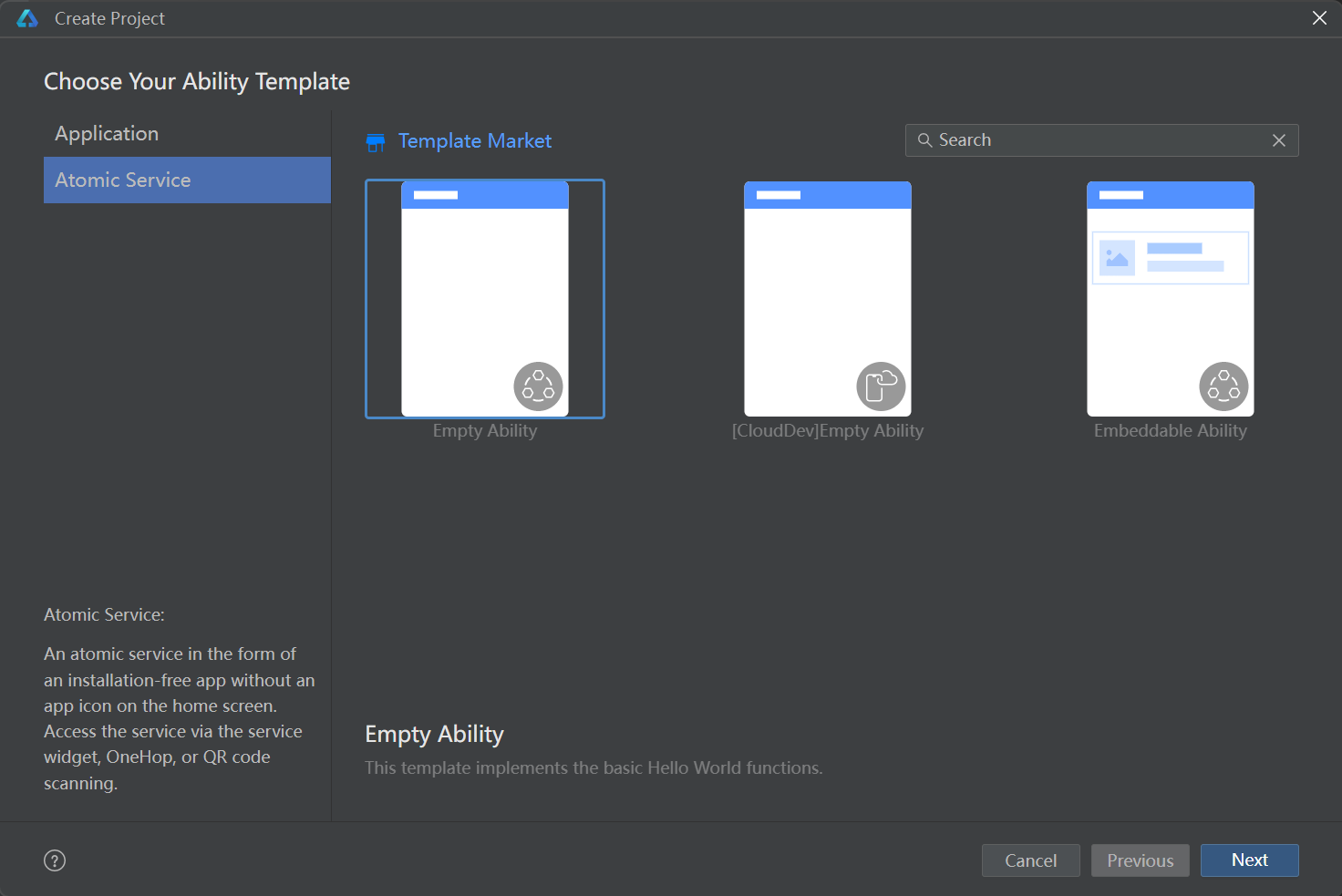
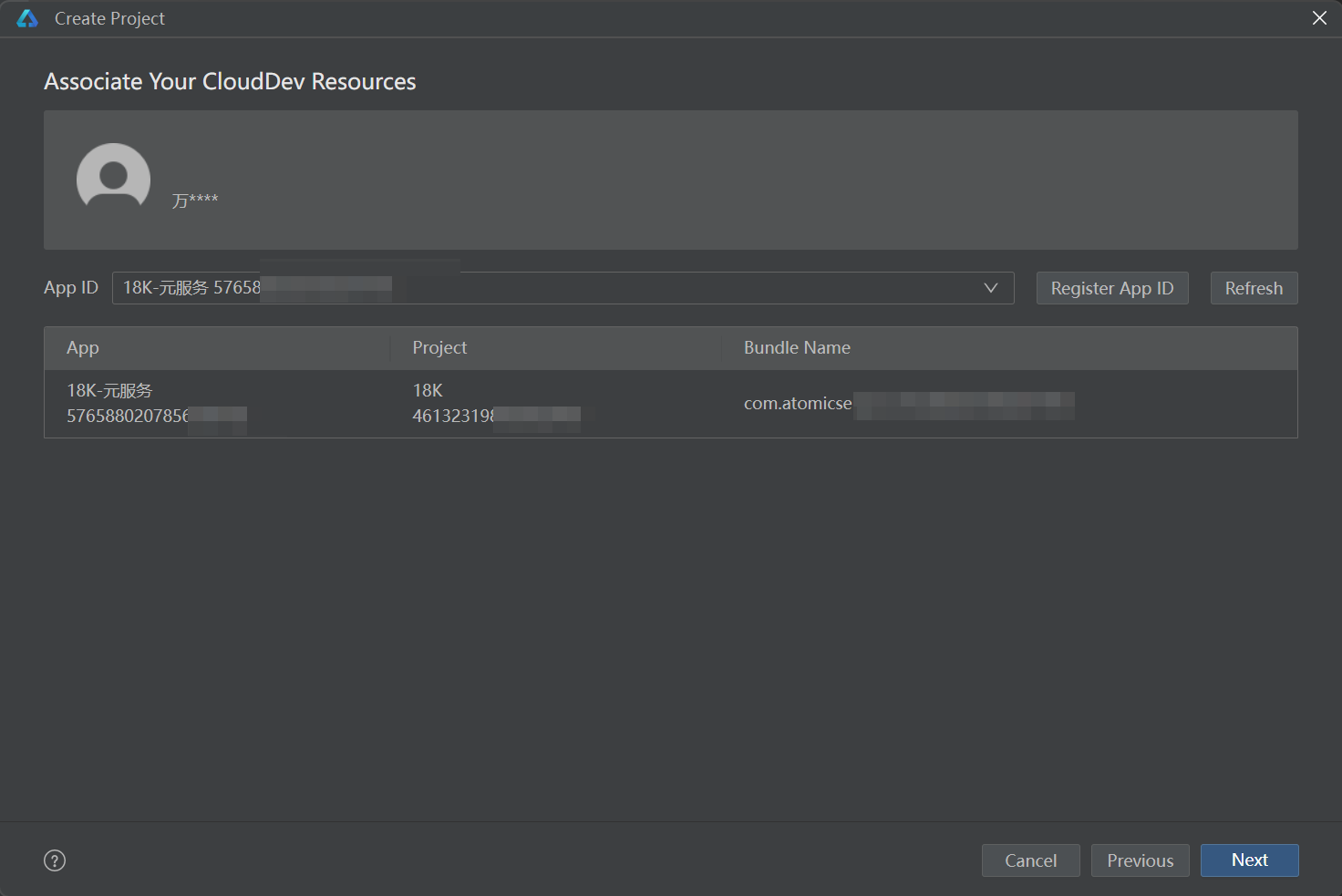
新建一个本地元服务项目

如果成功在AGC平台上新建过元服务,那么这里会自动显示

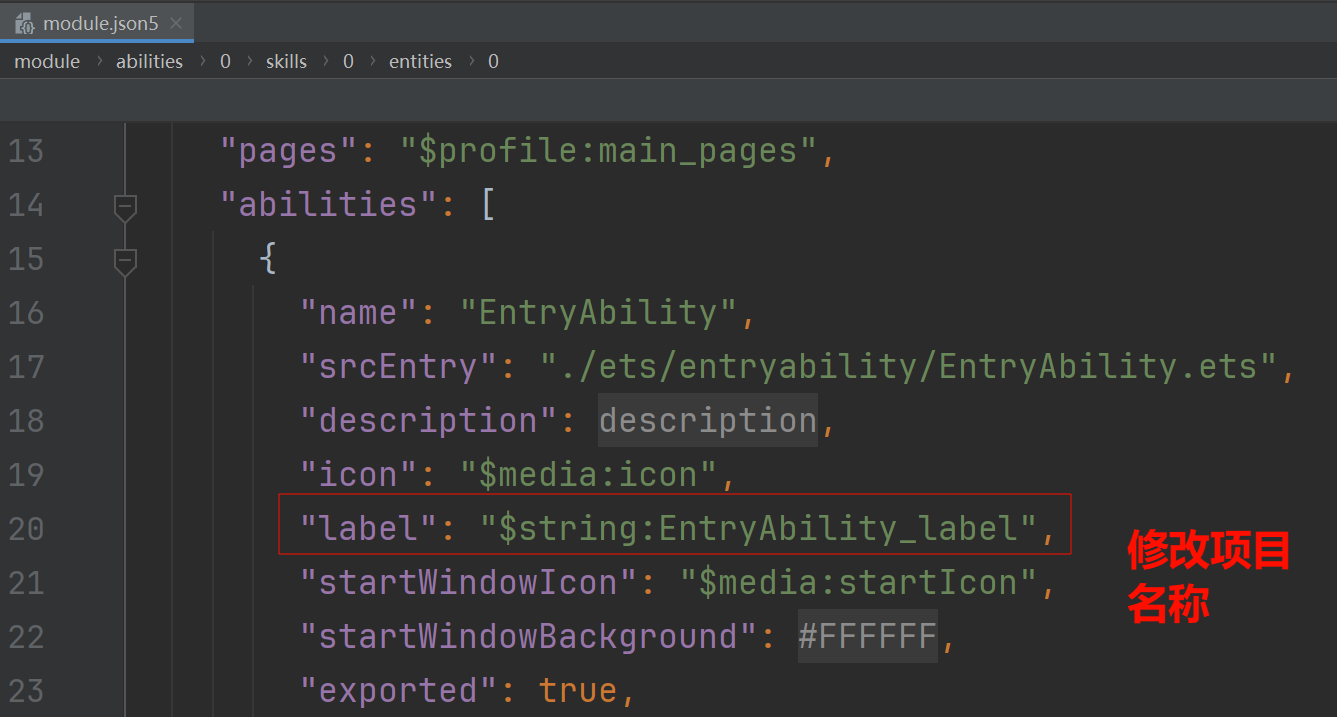
修改元服务名称

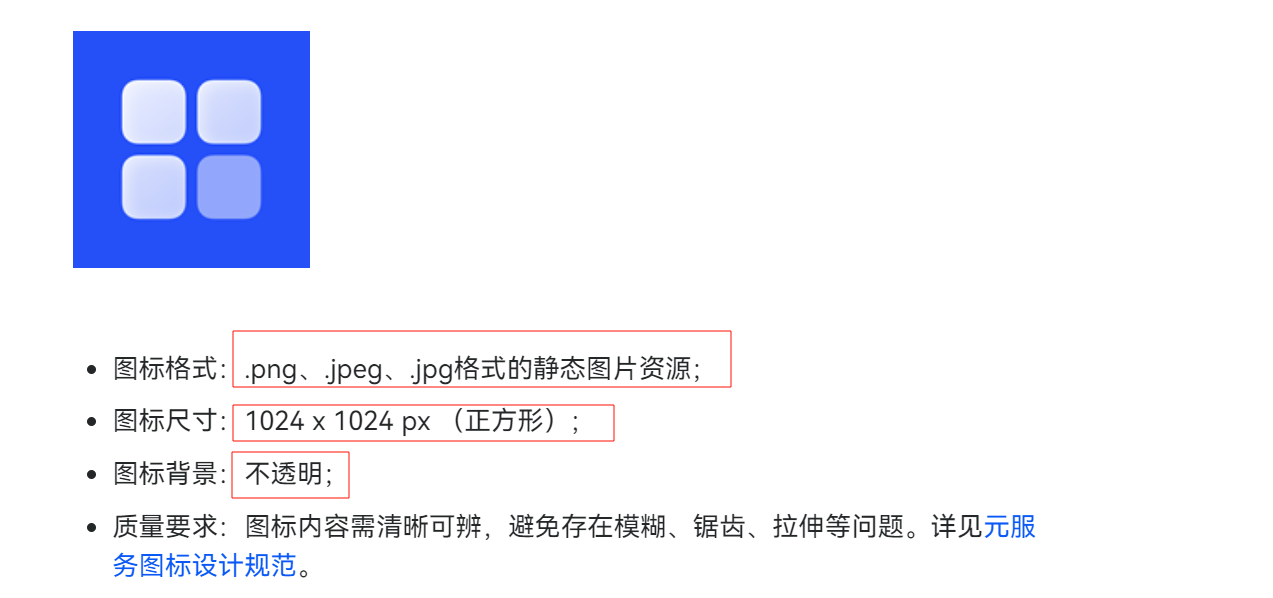
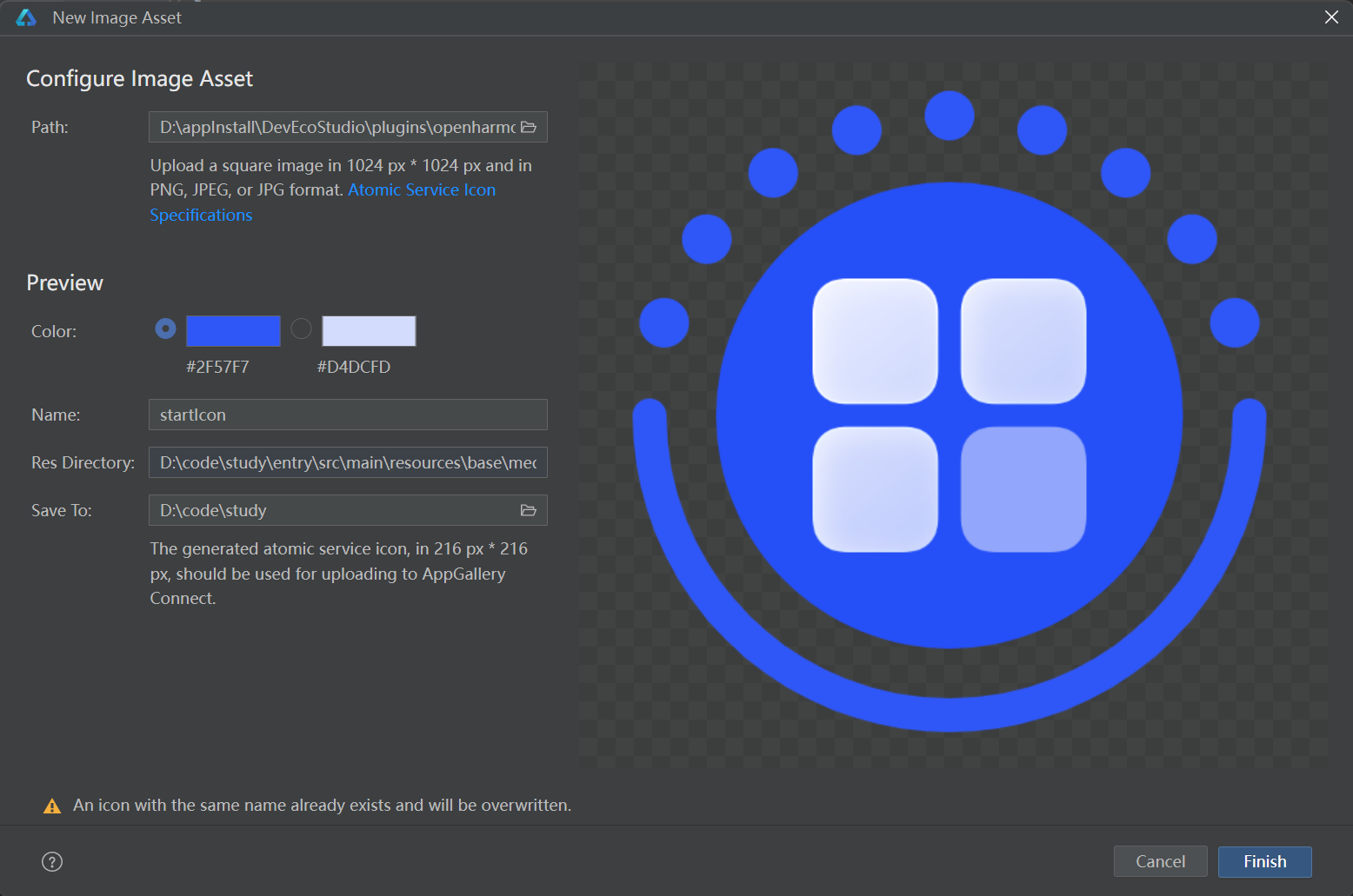
修改元服务图标
重要,上架审核很严谨

-
先自己下载随意一张图片
-
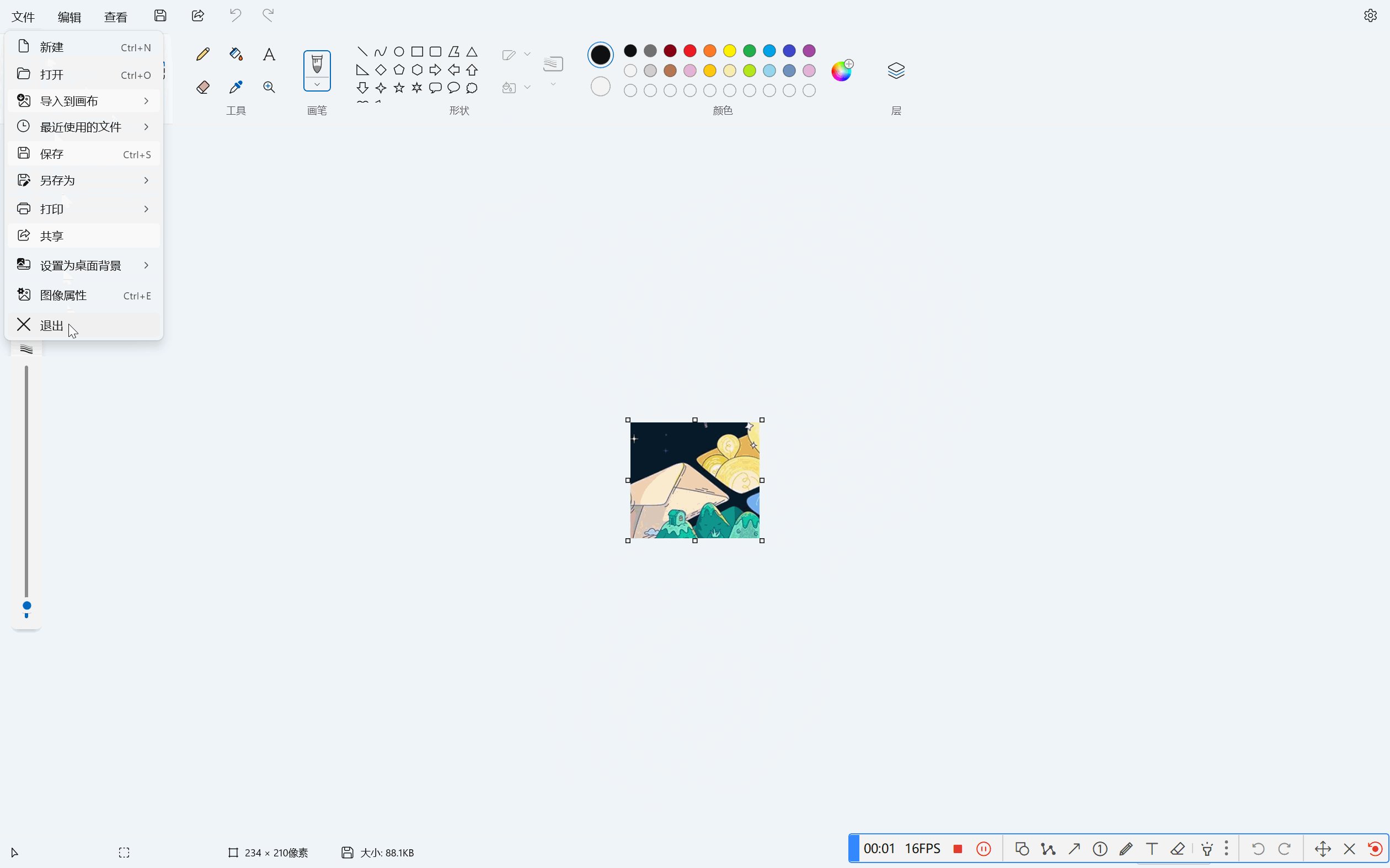
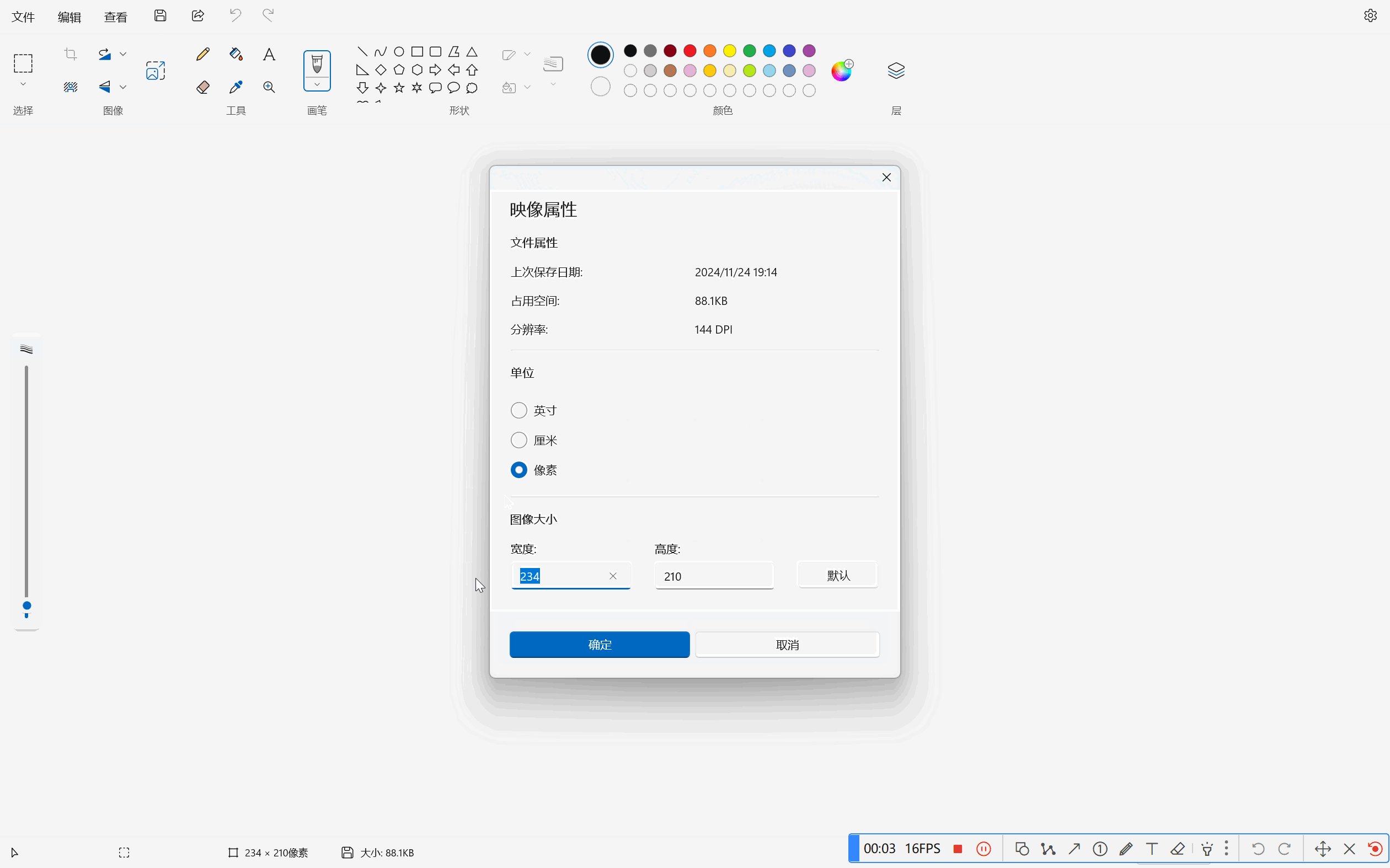
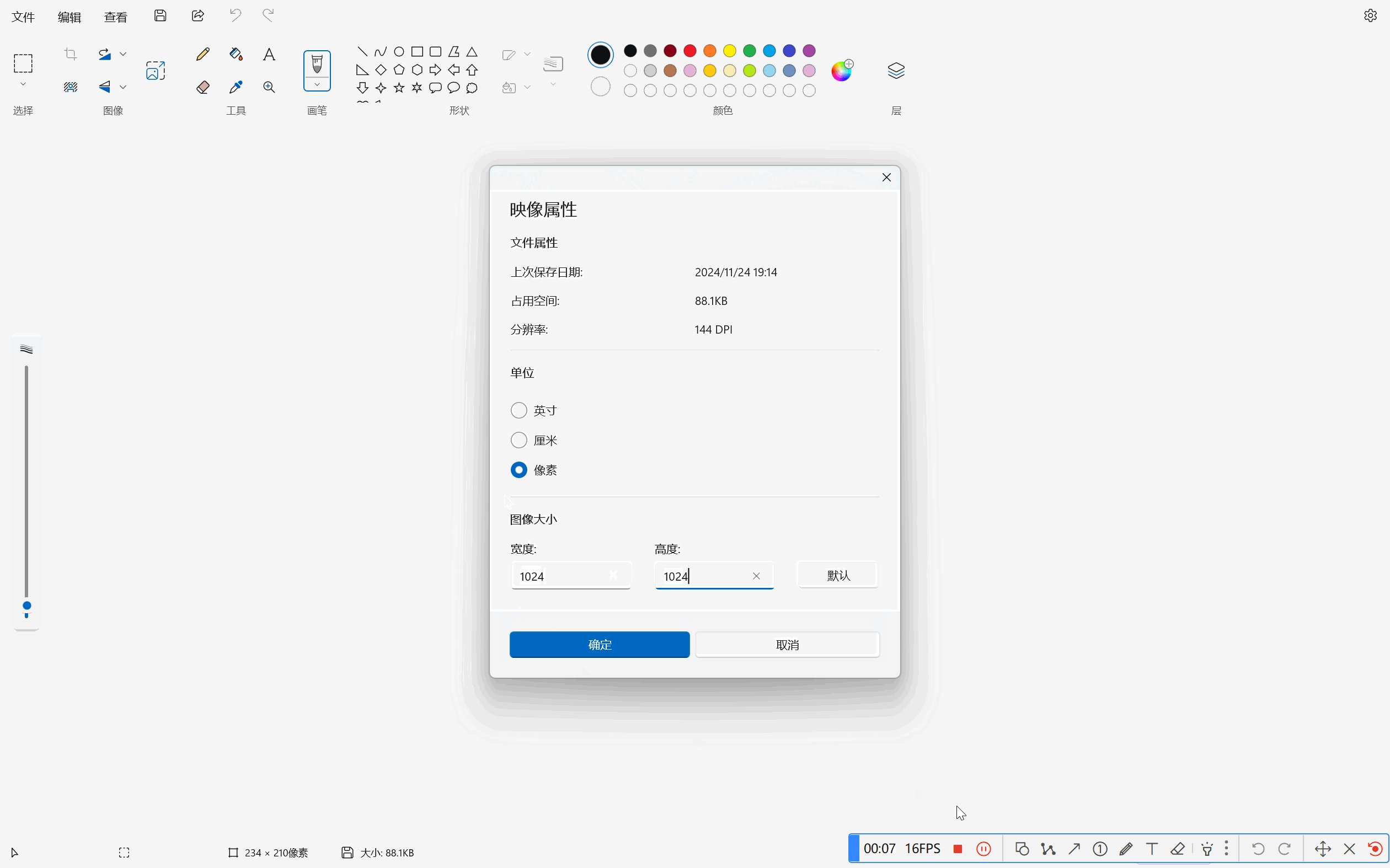
使用画图工具 图像属性 修改 1024px

-
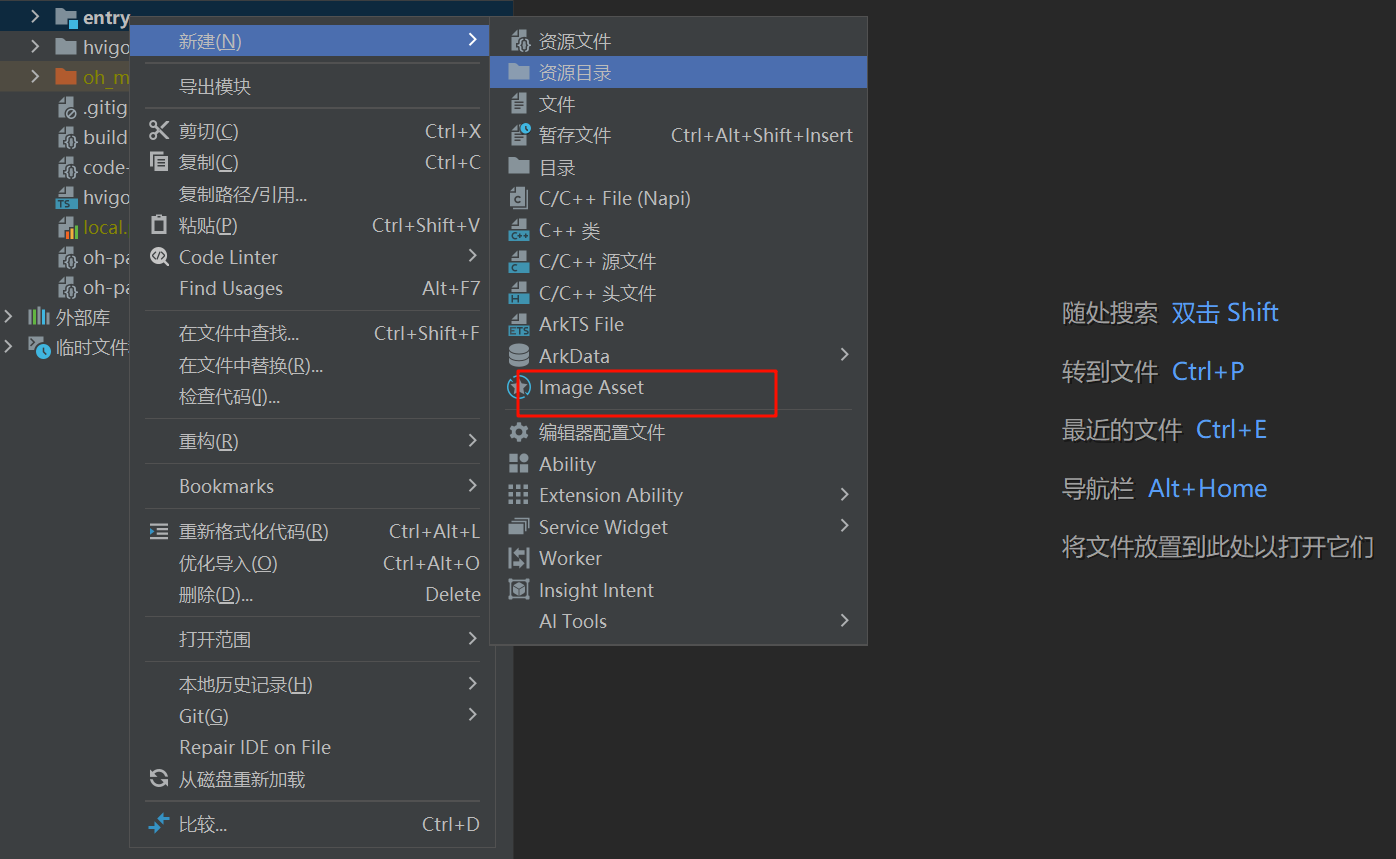
使用开发工具中 Image Asset 来制作图片


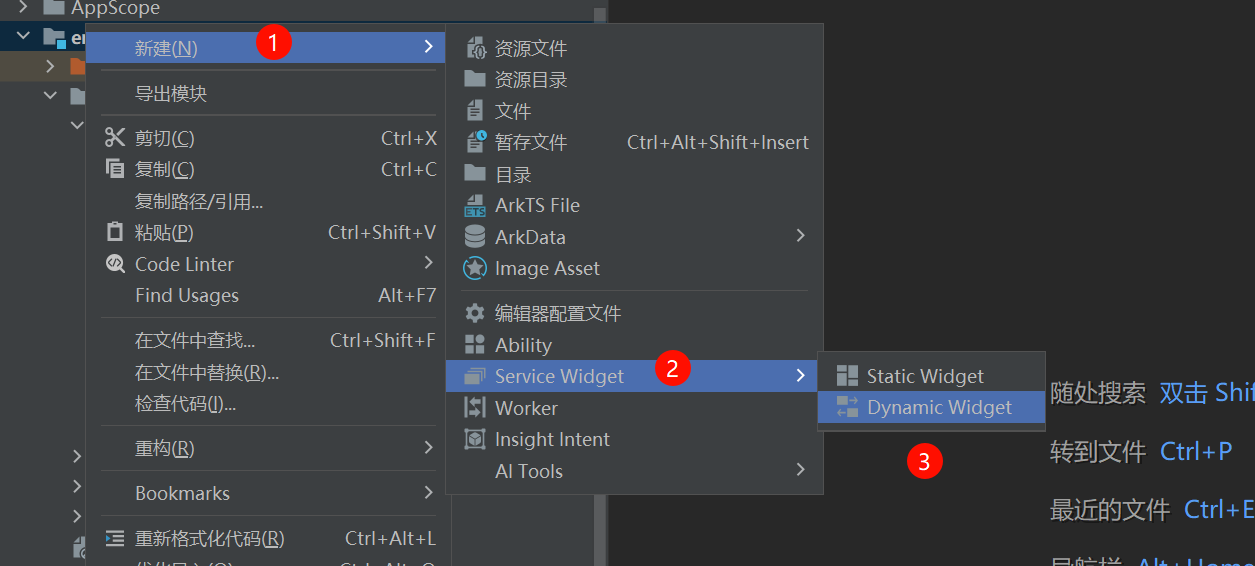
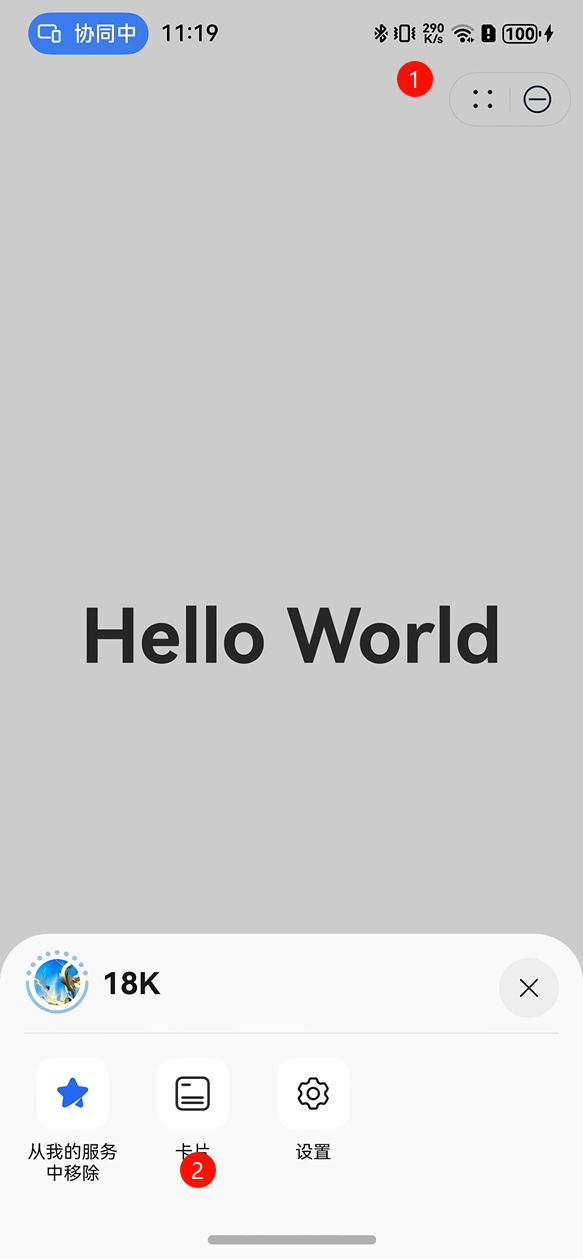
新增元服务卡片
Win模拟器 不支持新增元服务的卡片
新建卡片


元服务开发中收到的限制
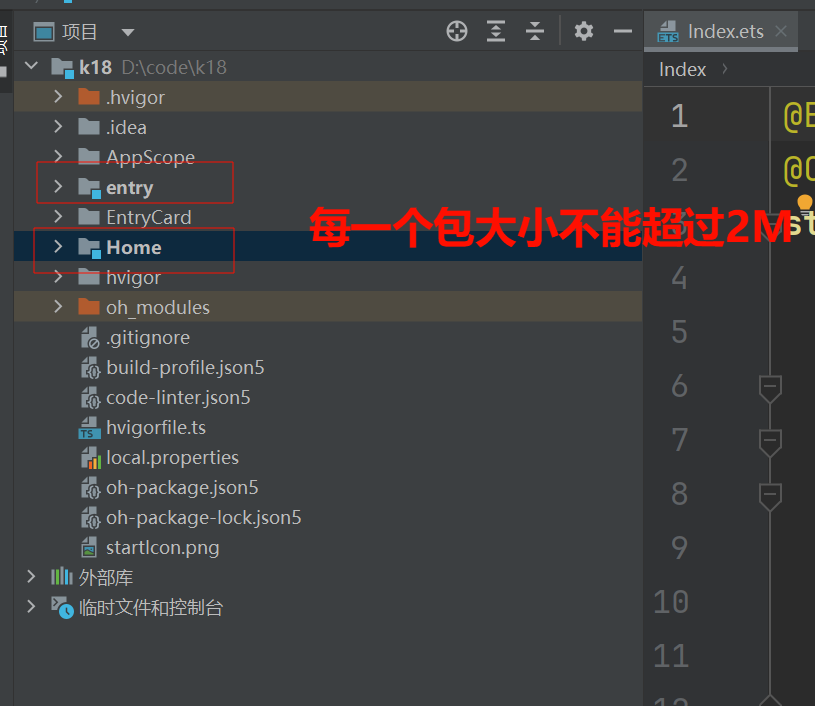
每一个包大小不能超过2M

元服务项目总大小 一般是10M,特殊情况可以申请20M
服务卡片最多16张
服务卡片不能随意通过卡片跳转其他其他应用或者元服务
服务卡片不能使用call事件
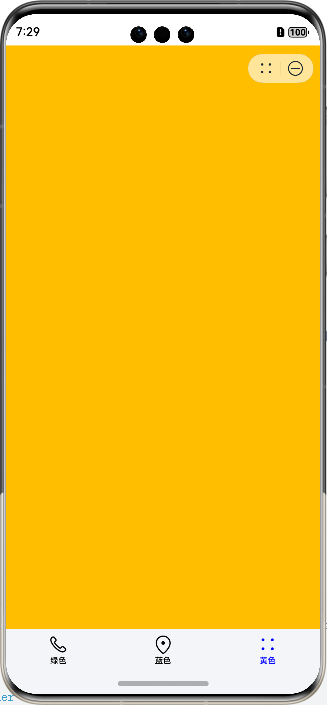
AtomicServiceTabs

// Index.ets
import { AtomicServiceTabs, TabBarOptions, TabBarPosition, OnContentWillChangeCallback } from '@kit.ArkUI';
@Entry
@Component
struct Index {
@State message: string = '首页';
@State currentIndex: number = 0;
@Builder
tabContent1() {
Column().width('100%').height('100%').alignItems(HorizontalAlign.Center).backgroundColor('#00CB87')
}
@Builder
tabContent2() {
Column().width('100%').height('100%').backgroundColor('#007DFF')
}
@Builder
tabContent3() {
Column().width('100%').height('100%').backgroundColor('#FFBF00')
}
build() {
Stack() {
AtomicServiceTabs({
tabContents: [
() => {
this.tabContent1()
},
() => {
this.tabContent2()
},
() => {
this.tabContent3()
}
],
tabBarOptionsArray: [
new TabBarOptions($r('sys.media.ohos_ic_public_phone'), '绿色', Color.Black, Color.Blue),
new TabBarOptions($r('sys.media.ohos_ic_public_location'), '蓝色', Color.Black, Color.Blue),
new TabBarOptions($r('sys.media.ohos_ic_public_more'), '黄色', Color.Black, Color.Blue)
],
tabBarPosition: TabBarPosition.BOTTOM,
barBackgroundColor: $r('sys.color.ohos_id_color_bottom_tab_bg'),
})
}.height('100%')
}
}
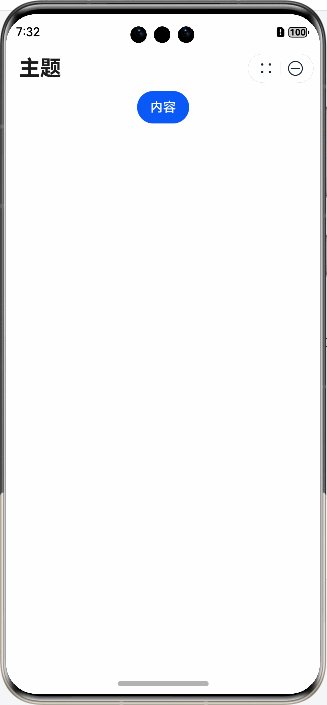
AtomicServiceNavigation

Index
// Index.ets
import {
AtomicServiceNavigation,
NavDestinationBuilder,
AtomicServiceTabs,
TabBarOptions,
TabBarPosition
} from '@kit.ArkUI';
import { HomeView } from '../views/HomeView';
export interface IParam {
id: number
}
@Entry
@Component
struct Index {
@StorageProp("safeTop")
safeTop: number = 0
@StorageProp("safeBottom")
safeBottom: number = 0
@State message: string = '主题';
// 页面跳转
@Provide("pathStack")
pathStack: NavPathStack = new NavPathStack();
@Builder
navigationContent() {
Button("内容")
.onClick(() => {
const param: IParam = { id: 100 }
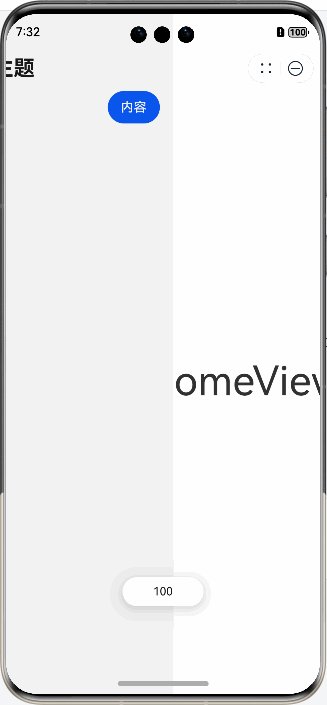
this.pathStack.pushPathByName("HomeView", param)
})
}
@Builder
// 路由页面映射的 以前 navNavigation 修改配置文件!!!
pageMap(name: string) {
if (name === 'HomeView') {
HomeView()
}
}
build() {
Row() {
Column() {
// navNavigation 类似
AtomicServiceNavigation({
// 容器内直接显示的内容
navigationContent: () => {
this.navigationContent()
},
// 标题!!
title: this.message,
//
titleOptions: {
backgroundColor: '#fff',
isBlurEnabled: false
},
// 路由页面映射
navDestinationBuilder: this.pageMap,
navPathStack: this.pathStack,
mode: NavigationMode.Stack
})
}
.width('100%')
}
.height('100%')
.padding({
top: this.safeTop,
bottom: this.safeBottom
})
}
}
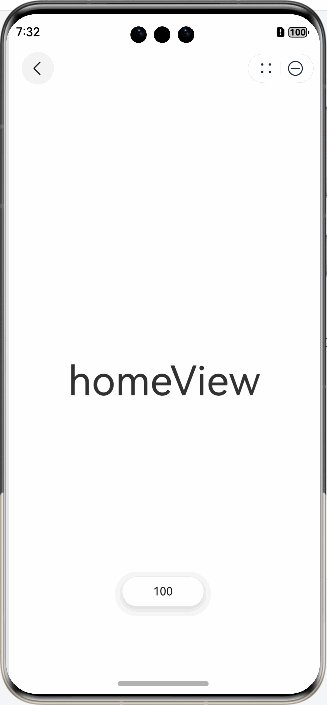
HomeView
import { IParam } from "../pages/Index"
import { promptAction } from "@kit.ArkUI"
@Component
export struct HomeView {
@Consume("pathStack")
pathStack: NavPathStack
aboutToAppear() {
const param = this.pathStack.getParamByName("HomeView").pop() as IParam
promptAction.showToast({ message: `${param.id}` })
}
build() {
NavDestination() {
Column() {
Text("homeView")
.fontSize(50)
}
.width("100%")
.height("100%")
.justifyContent(FlexAlign.Center)
}
}
}
AtomicServiceWeb
为开发者提供满足定制化诉求的Web高阶组件,屏蔽原生Web组件中无需关注的接口,并提供JS扩展能力
AtomicServiceWeb后续将不再支持registerJavaScriptProxy、runJavaScript等接口。若需要Web组件加载的网页中调用元服务原生页面
的对象方法,可通过JS SDK提供的接口获取相关数据。若JS SDK接口无法满足需求,还可通过传参的方式,元服务原生页面执行对象方法
后获取结果,将结果传递给Web组件加载的网页中。
在元服务内,仅能使用AtomicServiceWeb组件显示Web页面,且需要配置业务域名。
请参考:AtomicServiceWeb组件参考、配置业务域名
基本使用
-
新建了组件WebHome 用来显示 AtomicServiceWeb容器
-
import { AtomicServiceWeb, AtomicServiceWebController } from '@ohos.atomicservice.AtomicServiceWeb' @Entry @Component export struct WebHome { @State ascontroller: AtomicServiceWebController = new AtomicServiceWebController() build() { NavDestination() { Column() { AtomicServiceWeb({ src: $rawfile("index.html"), controller: this.ascontroller }) .width("100%") .height("100%") } .width("100%") .height("100%") .justifyContent(FlexAlign.Center) } } }
-
-
新建h5页面 index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ background-color: red; } </style> </head> <body> </body> </html> -
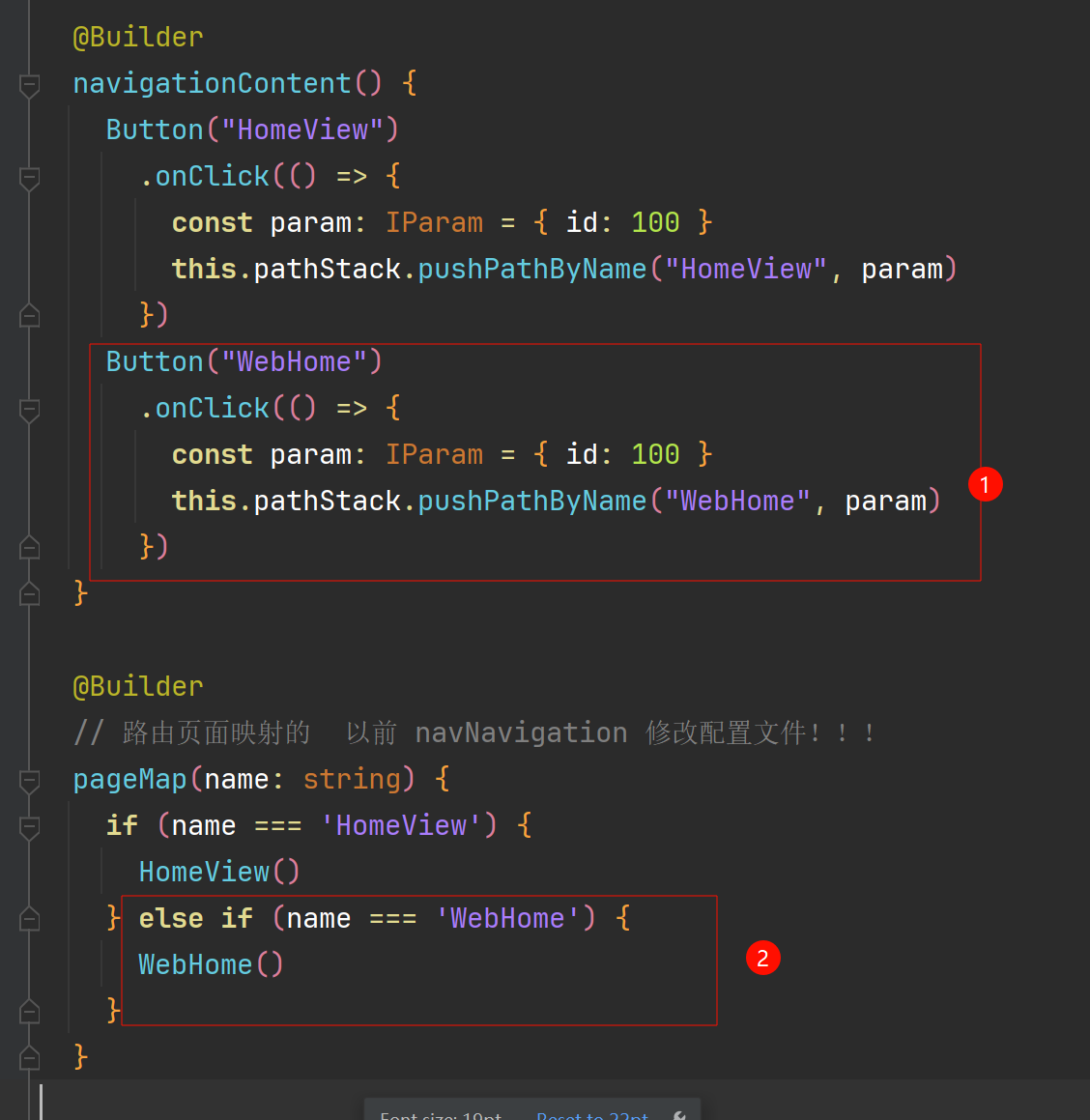
在Index 添加了添加跳转到 WebHome

-
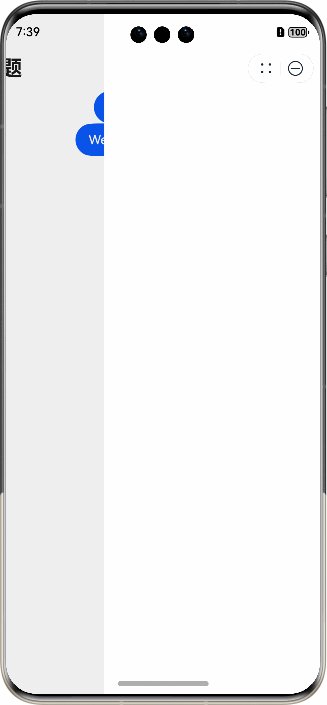
WebHome 使用 AtomicServiceWeb 容器显示内容

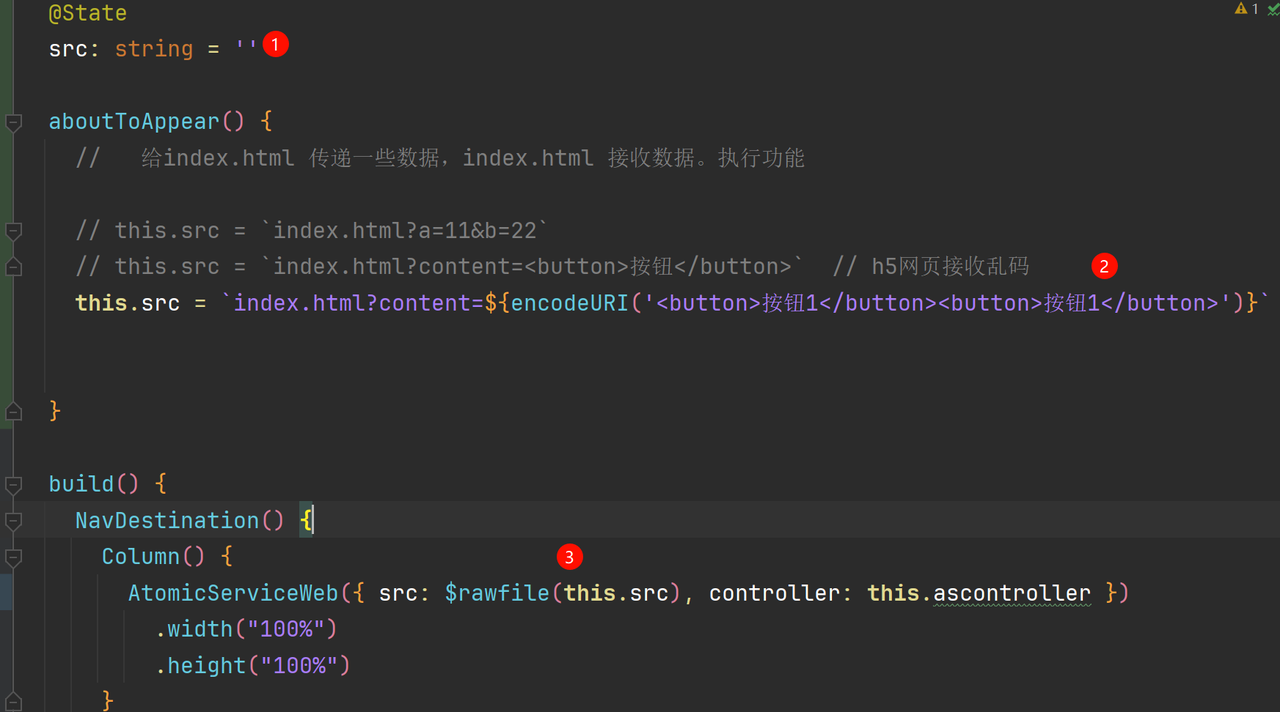
鸿蒙页面传递数据到h5页面
通过 src属性传递

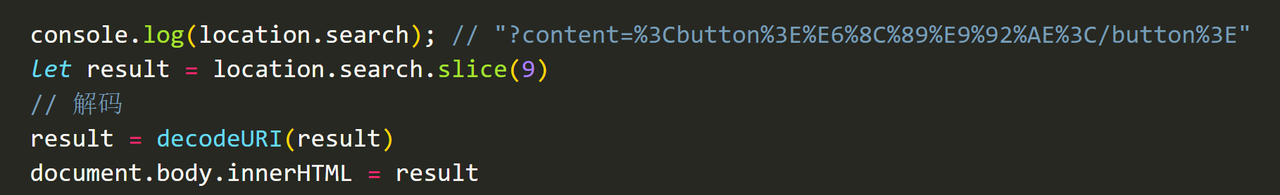
h5页面接收和处理

h5页面调用元服务方法
html中,如果需要调用元服务API,可集成元服务JS SDK,调用相关API进行访问
安装
npm install @atomicservice/asweb-sdk
使用方法
es6
import has from '@atomicservice/asweb-sdk';has.asWeb.getEnv({ callback: (err, res) => { }});
umd
<script src="../dist/asweb-sdk.umd.js"></script><script> has.asWeb.getEnv({ callback: (err, res) => { } });</script>
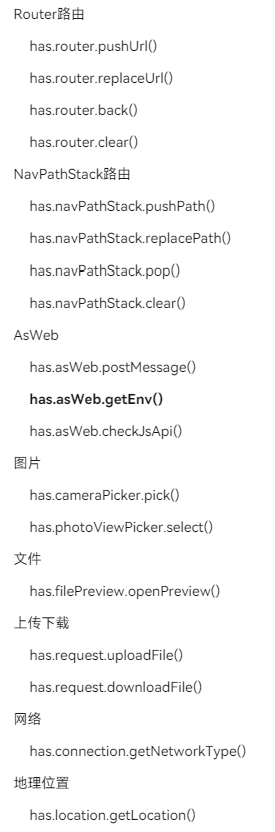
更多方法

元服务发送网络请求
-
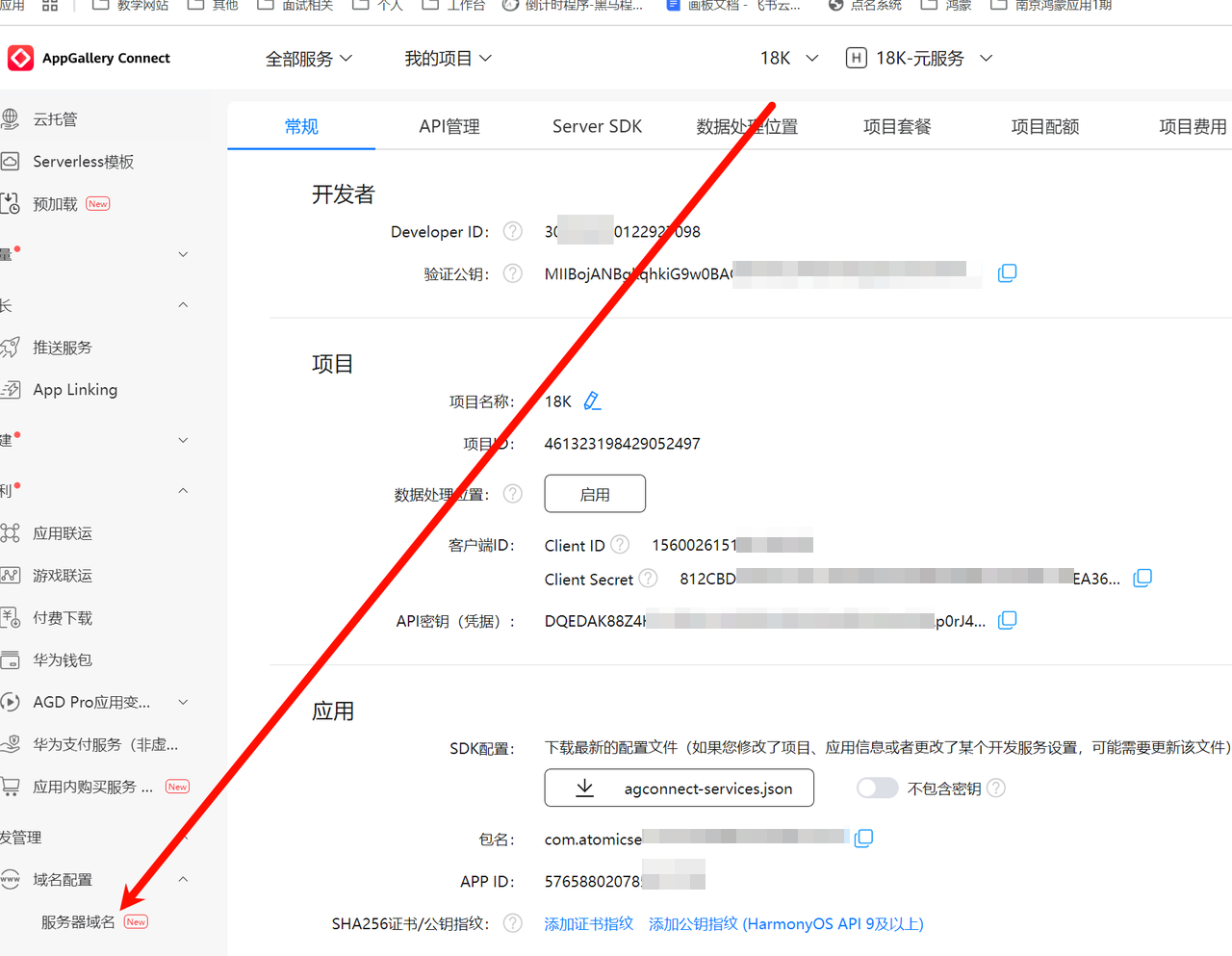
申请权限 在AGC平台上 把请求的域名填写到 白名单中 - 上线必须要做

-
在手机-设置-系统-应用-元服务豁免管控 打开 - 开发阶段也能发送请求
模拟器不受限制
总结

作者
作者:万少
來源:坚果派 著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
元服务上架
待续。。。
原文地址:https://blog.csdn.net/u013176440/article/details/144012368
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
