UE5 在骨骼动画模型上绘制贴图
参考:Unreal 5.1 - How to paint damage textures and other effects on skeletal meshes
针对模型,在运行状态下通过射线指定一定范围,添加材质效果。

核心思路
- 通过射线获取命中点,作为材质参数
- 材质中,命中的世界坐标与像素点所在的世界坐标做SphereMask,产生一张表示命中范围的贴图。该范围与世界坐标相关
- 材质根据UV平铺在水平面上

- 设置仅拍摄该对象的相机进行拍摄
- 材质根据UV平铺在水平面上
- 把产生的贴图作为参数传到附加效果的材质上
弊端
视频的方法制作无法应对模型UV重复的情况,如左右腿公用一批素材,此时原版素材绘制的内容会镜像到另一侧。绘制另一侧时会无法生效,因为原版UV位置与命中点检测不匹配。
主要操作
- 创建动态材质和Render Texture
- 专用平铺材质
- 专用淡出材质
- 截图相机
- 设置参数并获取截图
创建动态材质
- 创建RenderTarget1用于记录射线打中过的位置
- 创建RenderTarget2用于相对于RT1的用法上做淡出
- 使用当前材质创建新的动态材质实例
- 设置RT1和RT2到响应参数
- 使用淡出材质创建动态材质实例,M_Fadeout
- RT2作为M_Fadeout的参数
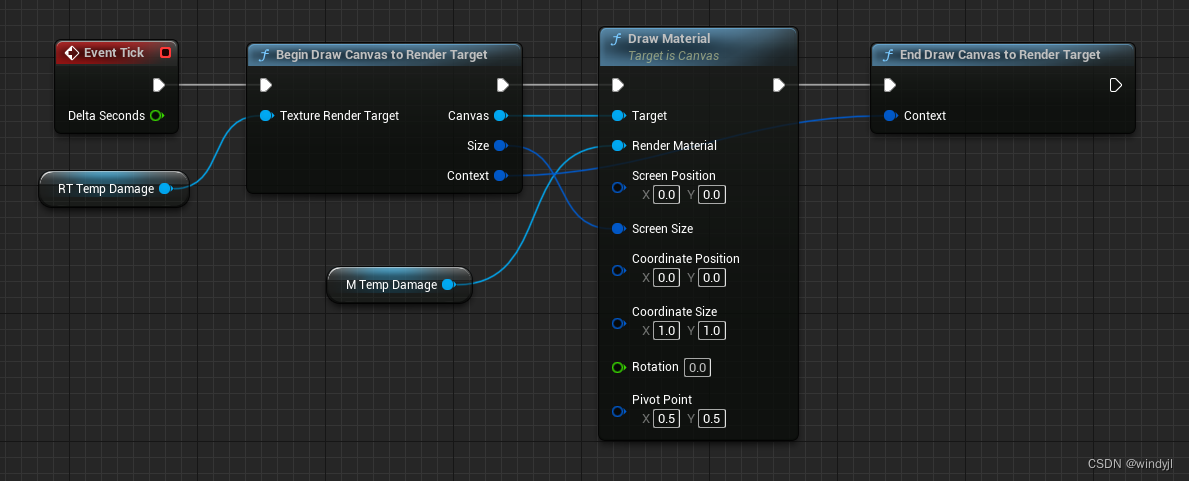
- 通过DrawCanvasToRenderTarget函数将M_Fadeout绘制到RT2上,每帧减弱
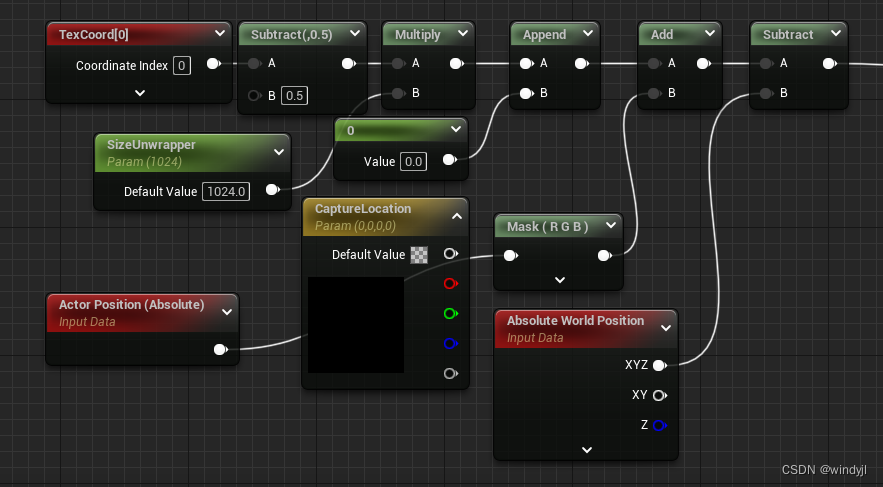
平铺材质
- Shading Model:Unlit
- World Position Offset
- 居中:UV 减 0.5
- 乘以贴图大小(如1024)
- 成为三维向量:Append(0)
- 减去像素点在模型位置的影响:减 Absolute World Position
- 参考视频用了CaptureLocation参数接受模型的起点
- 个人认为用Actor Position替代也可以
- Emissive Color
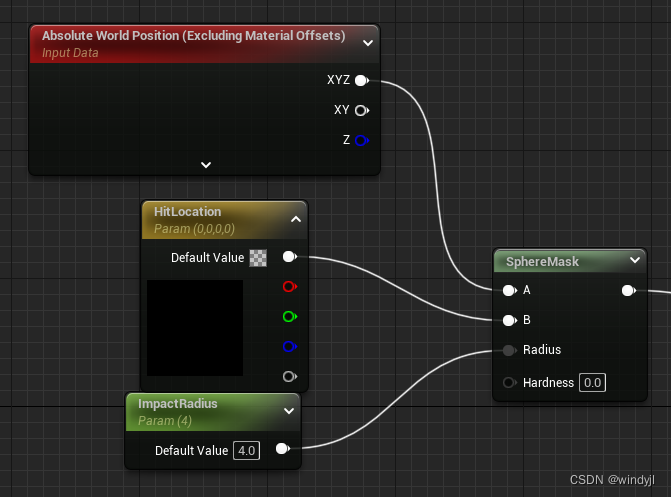
- SphereMask(像素的世界坐标,命中点世界坐标,半径,边缘硬度)
Unilit模式使色彩仅取决于材质自身。
World Position Offset指定像素点在空间中相对于模型起点的位置。
Emissive Color给命中点周围半径范围内上色。

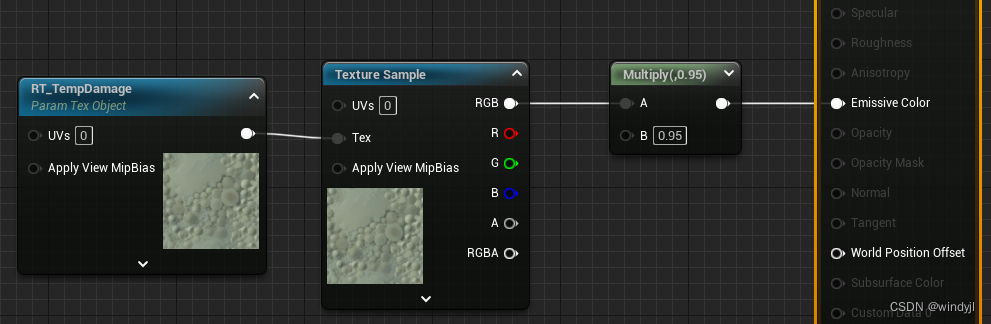
淡出材质

接受一个贴图对象参数,乘以0.95作为当前的材质。
会作为材质,绘制到上文的RenderTarget2中。那一帧的RenderTarget2又作为改材质的参数,产生一个亮度减弱5%的效果。
截图相机
用于拍摄平铺材质。
在可绘制对象中增加SceneCaptureComponent2D,调整成垂直向下的角度。旋转看具体情况。
Composite Mode:Additive。增量拍摄,数值约拍越高,越来越亮。
Primitive Render Mode:Use Show Only List。为了只拍平铺材质本身,避免排到场景。
CaptureEveryFrame:false
CaptureOnMovement:false
上面两项False表示拍摄时机蓝图/代码控制。
设置参数并截图
绘制函数,参数(命中位置,半径)
- 获得当前材质,保存为OldMaterial
- 使用平铺材质
- 设置模型的材质参数CaptureLocation:Vector(也可以不用)
- 设置模型的材质参数HitLocation:Vector
- 设置模型的材质参数ImpactRadius:Scalar命中半径
- 将SceneCapture2D的TexutureTarget设为RT1,拍摄
- 将SceneCapture2D的TexutureTarget设为RT2,拍摄
- 最后把OldMaterial材质还给模型
当调用绘制函数时,会先将模型的材质替换成平铺材质,拍摄表示命中信息的贴图RT1和RT2。最后复原保证模型显示。
RT1可以用于记录已经命中过的区域。
RT2可以用于逐渐淡出的表现。
淡出
M_Fadeout的值是RT2的95%,通过把M_Fadeout作为参数绘制到RT2上,可以降低RT2的亮度打到淡出效果。操作如下。

原文地址:https://blog.csdn.net/windyjl/article/details/137628878
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
