VUE 使用 Vite 创建一个 vue3.0 + vite 项目
Vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
1. 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
2. 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
本章通过yarn进行 vue3.0 + vite 项目的创建
使用yarn安装后,项目默认使用yarn进行包管理
// npm 命令安装
npm create vite@latest
// yarn 命令安装
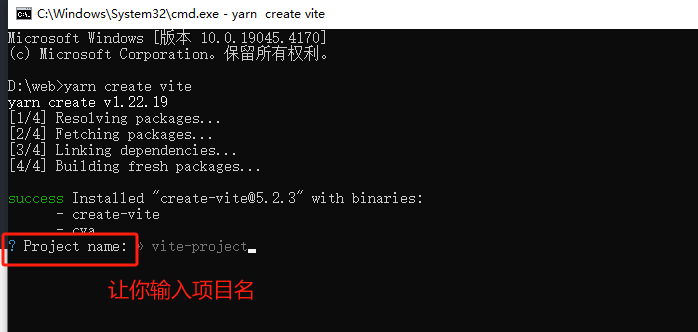
yarn create vite
// pnpm 命令安装
pnpm create vite
// bun 命令安装
bun create vite1. 执行 yarn create vite 命令

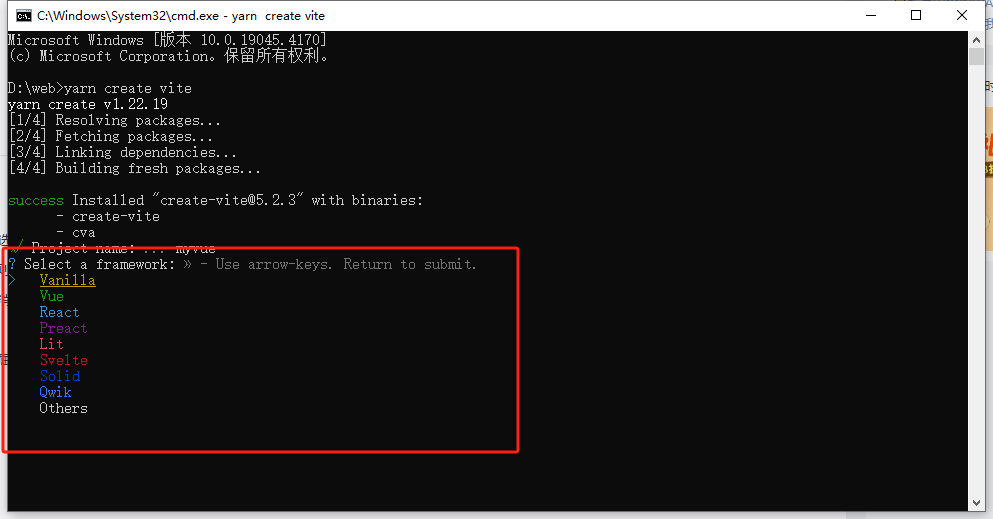
2. 选择一个框架,咱们这里选Vue(键盘上下键进行选择,回车确认)

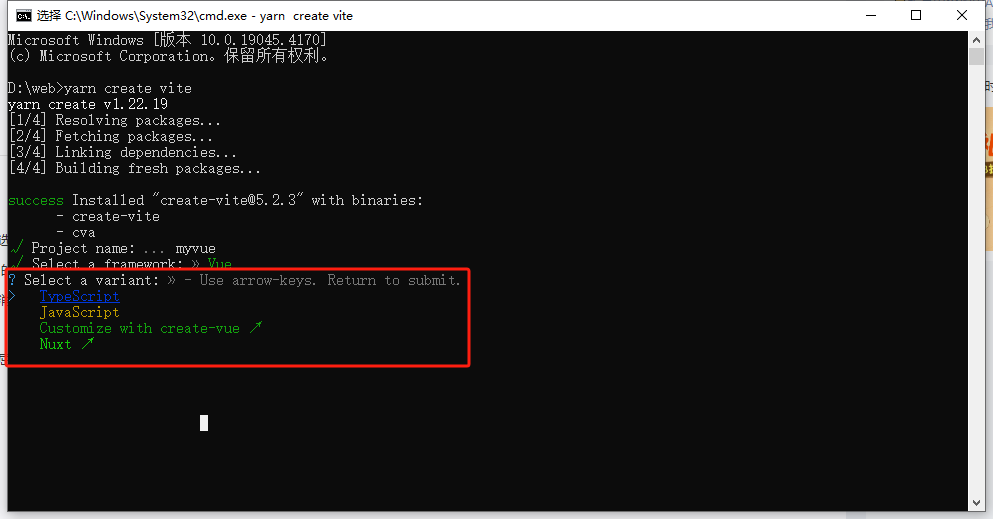
3. 选择一些js库,这里咱们选择 Customize with create-vue ↗

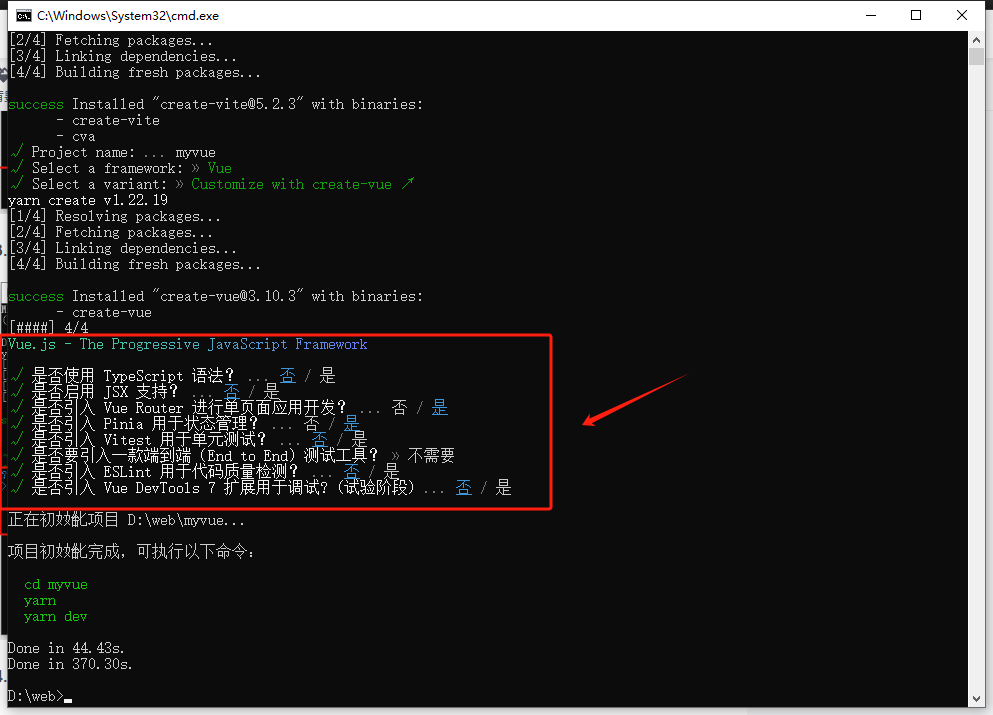
4. 进行vue相关库的选择 (以下根据项目需求 选择是否需要安装相关库)

5. 使用yarn 安装依赖库

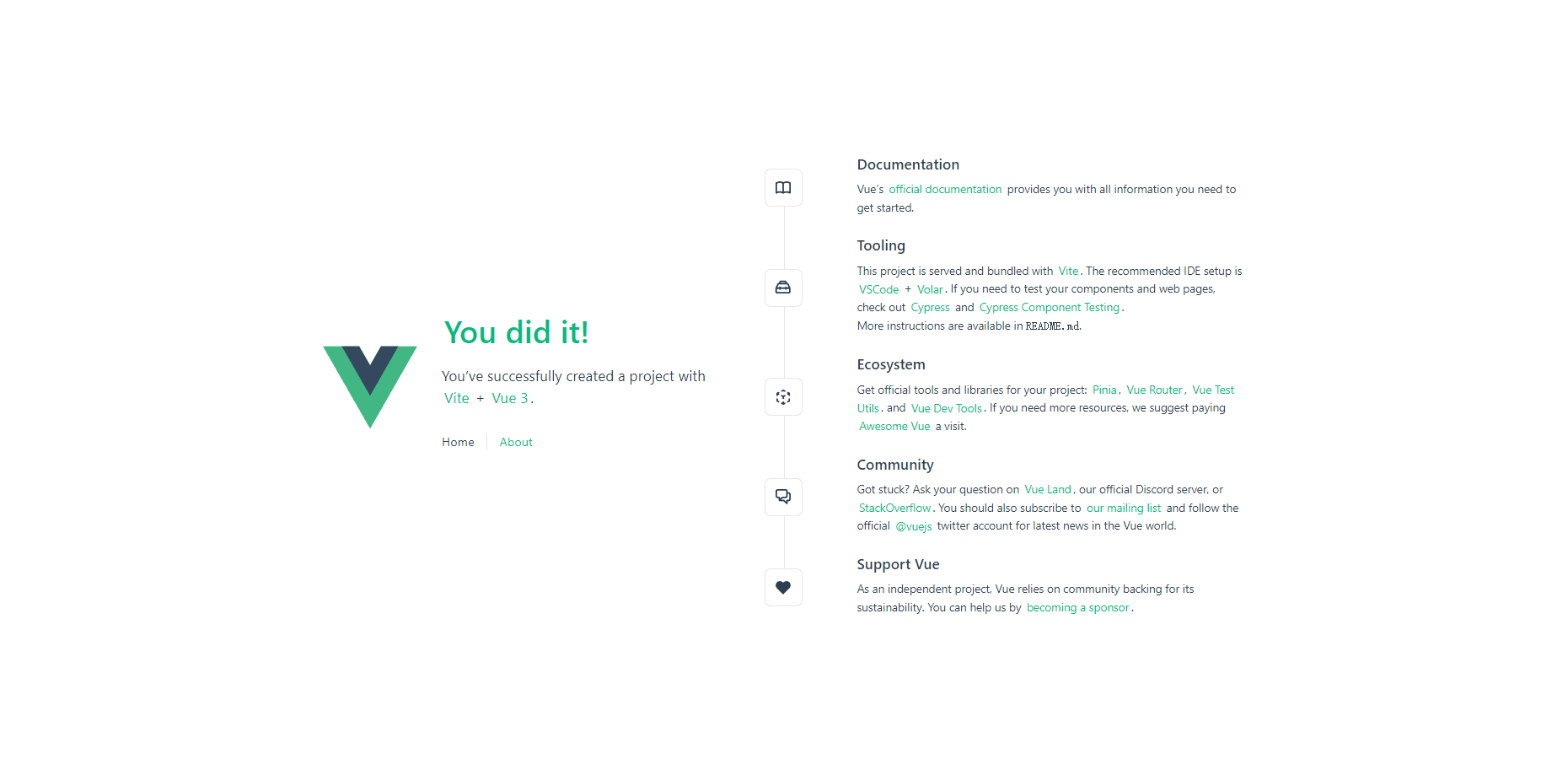
6. 运行项目 (成功啦!!)



原文地址:https://blog.csdn.net/weixin_43221910/article/details/138005545
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
