静态网页设计——个人兴致小屋(HTML+CSS+JavaScript)
前言
使用技术:HTML+CSS+JS
主要内容:对个人兴致的一些介绍,画风优美。
主要内容
1、首页
首页是一个优美的背景加一句欢迎来到xxx的兴致小屋,可将XXX改成自己。点击确定可以跳到主页。

部分代码:
<body>
<span></span>
<div id="index-box">
<h1>欢迎来到XXXX的兴致小屋</h1>
<a href="html/hut.html">确定</a>
</div>
</body>
2、主页
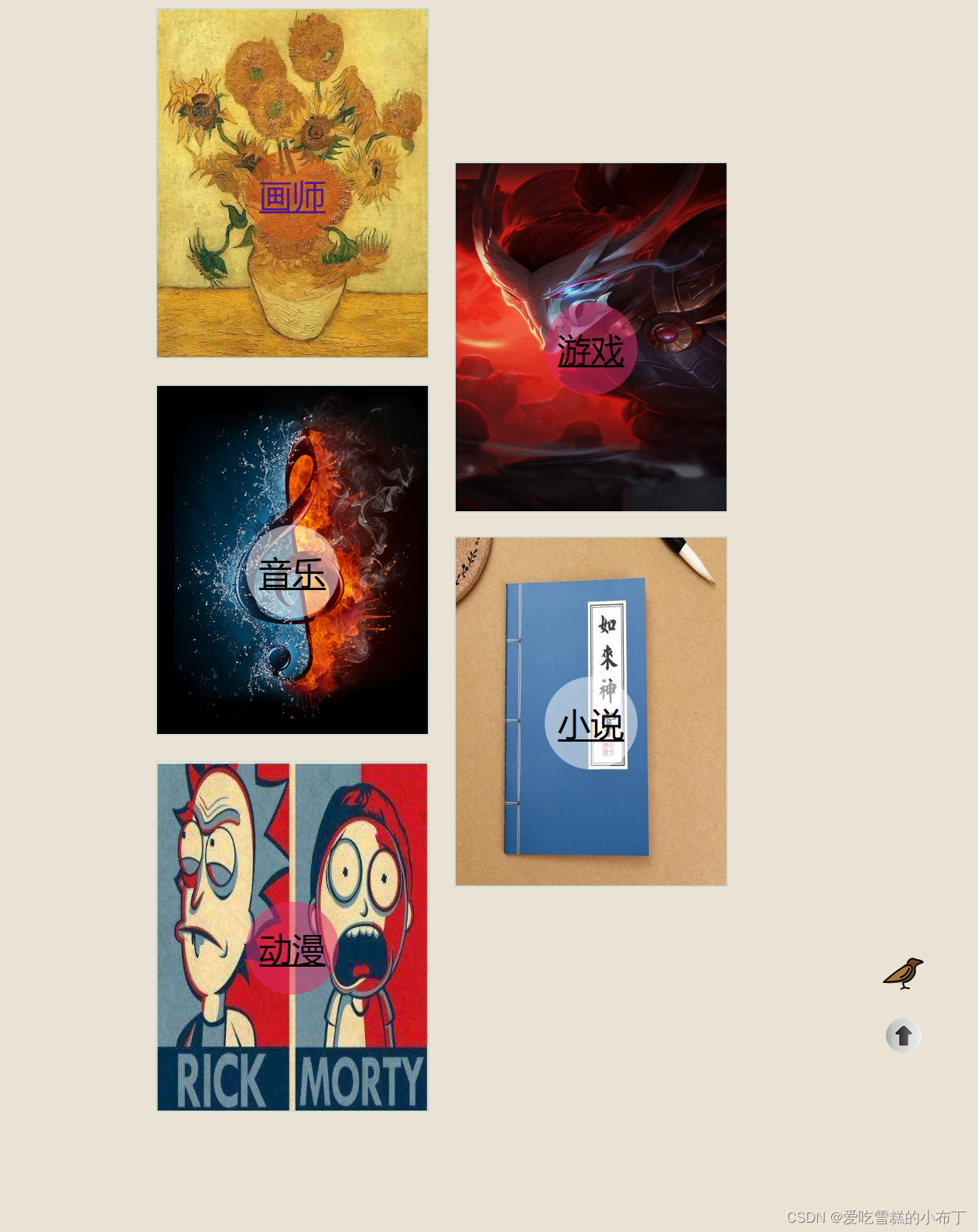
主页展示了几种自己喜欢的事情,点击某种兴趣爱好可以进行该兴趣爱好界面。

右侧有两个按钮,小鸟是返回到主页的按钮,向上的箭头是锚点链接,可以返回最顶部。

部分代码如下:
<body>
<div class="bodybox">
<div id="top" class="painting"><span><a href="画师.html">画师</a></span></div>
<div class="game"><span><a href="LOL.html">游戏</a></span></div>
<div class="music"><span><a href="音乐.html">音乐</a></span></div>
<div class="novel"><span><a href="未开放.html">小说</a></span></div>
<div class="cartoon"><span><a href="未开放.html">动漫</a></span></div>
</div>
<a id="index" href="hut.html"><img src="../images/1F426.png" alt="首页" title="返回首页"></a>
<a href="#top" ><img class="back" src="../images/back.png" title="TOP"></a>
</body>
3、兴趣爱好界面
兴趣爱好界面,再次分级,描述该兴趣爱好下自己喜欢的某些分类。

我们点击某个人名,可以进入详细介绍界面,对该画师的作品进行详细介绍。

其他的页面也类似,这里不做具体说明。
部分代码如下:
<div>
<p class="txt">
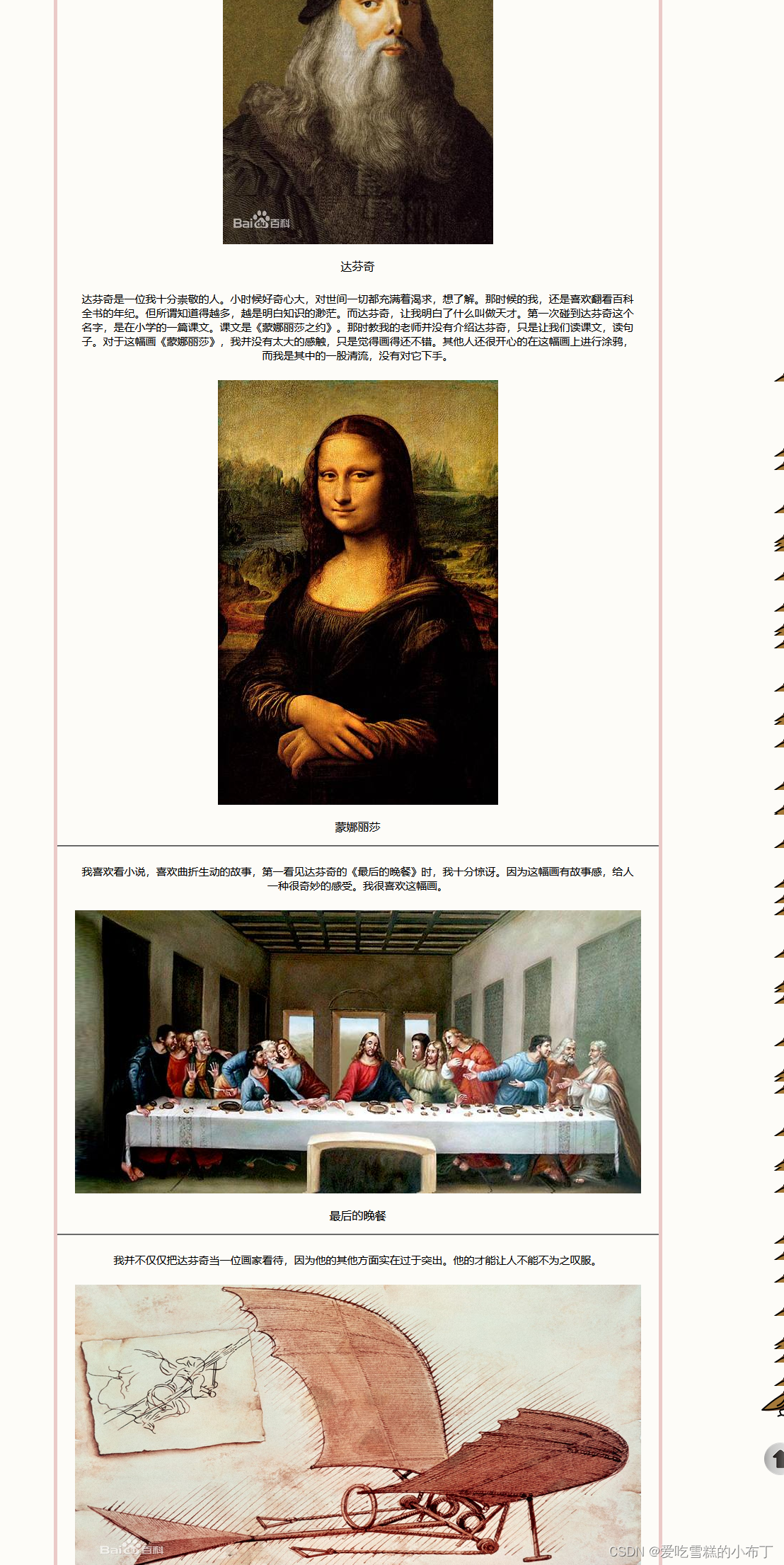
达芬奇是一位我十分崇敬的人。小时候好奇心大,对世间一切都充满着渴求,想了解。那时候的我,还是
喜欢翻看百科全书的年纪。但所谓知道得越多,越是明白知识的渺茫。而达芬奇,让我明白了什么叫做天才。
第一次碰到达芬奇这个名字,是在小学的一篇课文。课文是《蒙娜丽莎之约》。那时教我的老师并没有介绍达
芬奇,只是让我们读课文,读句子。对于这幅画《蒙娜丽莎》,我并没有太大的感触,只是觉得画得还不错。其他人
还很开心的在这幅画上进行涂鸦,而我是其中的一股清流,没有对它下手。
</p>
<div class="mnls"><img src="../images/DV/蒙娜丽莎.jpg">
<p>蒙娜丽莎</p>
</div>
<hr>
<p class="txt">我喜欢看小说,喜欢曲折生动的故事,第一看见达芬奇的《最后的晚餐》时,我十分惊讶。因为这幅画有故事感,给人一种很奇妙的感受。我很喜欢这幅画。</p>
<div class="zhdwc"><img src="../images/DV/最后的晚餐.jpg"></div>
<p>最后的晚餐</p>
<hr>
<p class="txt">我并不仅仅把达芬奇当一位画家看待,因为他的其他方面实在过于突出。他的才能让人不能不为之叹服。</p>
<div class="hxj"><img src="../images/DV/滑翔机.jpg"></div>
<p>滑翔机</p>
</div>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1jN4y1s7L1/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
原文地址:https://blog.csdn.net/qq_47188967/article/details/135383133
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
