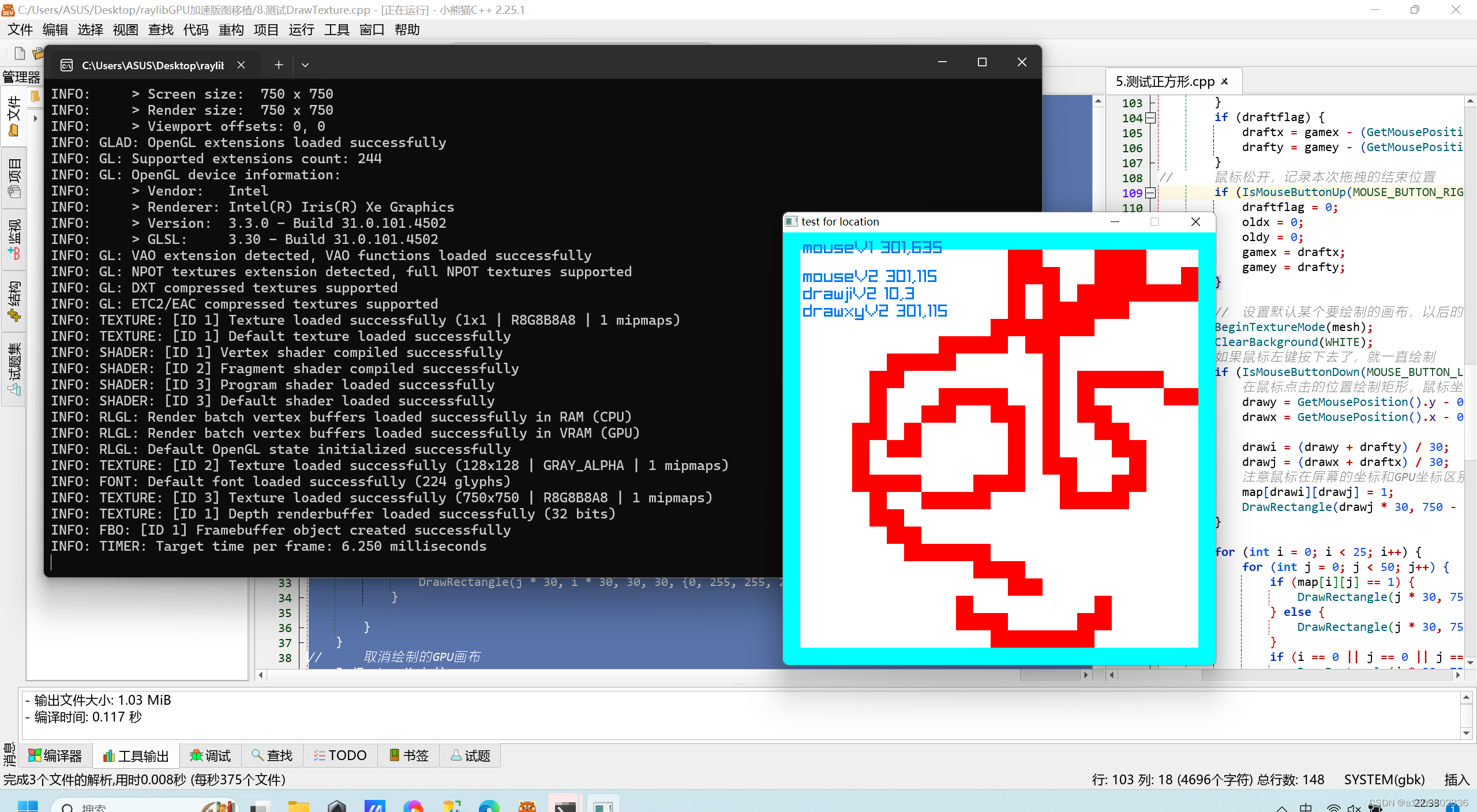
Raylib 坐标系适应与GPU绘制参数

通过750 - 鼠标坐标,把原点在左上角的鼠标坐标变成左下角
实现输入数据后的坐标系同GPU原点在左下角坐标相同,
比数组0,0对应左上角好,
此时实际上数组0,0对应左下角
#include <raylib.h>
// 感受:虽然是根据已有的经验进行移植,
//但是追随当时无中生有的过程,去理解当时如何基于最直接的穷举想出来的,
//沿着同样的测试穷举而不是照抄,因为有了另一个坐标系GPU左下角和鼠标左上角原点不同
//根据5.测试正方向 的注释:数格子发现一行一行对应之后,再修改鼠标坐标系,产生新的坐标学习
int main() {
int **map;
map = new int*[750 / 30];
for (int i = 0; i < 25; i++) {
map[i] = new int[25];
}
for (int i = 0; i < 25; i++) {
for (int j = 0; j < 25; j++) {
map[i][j] = 0;
}
}
//初始化窗口
InitWindow(750, 750, "test for location");
//设置GPU可以操作的画布,一定要再初始化窗口之后才行,实际上是OpenGL的上下文,或者说默认环境设置
RenderTexture2D mesh = LoadRenderTexture(750, 750);
//设置帧率
SetTargetFPS(160);
//设置默认绘制到mesh
BeginTextureMode(mesh);
for (int i = 0; i < 25; i++) {
for (int j = 0; j < 25; j++) {
//绘制矩形,原点(0,0)在左下角,现在是从左下角一行一行往上绘制
if (map[i][j] == 0) {
DrawRectangle(j * 30, i * 30, 30, 30, {255, 255, 255, 255});
}
if (i == 0 || j == 0 || i == 24 || j == 24) {
DrawRectangle(j * 30, i * 30, 30, 30, {0, 255, 255, 255});
}
}
}
//取消绘制的GPU画布
EndTextureMode();
//设置默认绘制到桌面
BeginDrawing();
//黑色覆盖全部屏幕
ClearBackground(BLACK);
DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 750, 750}, {0, 0}, 0, WHITE);
//结束绘制的桌面
EndDrawing();
//这里开始主循环
int drawx;
int drawy;
int mousex;
int mousey;
int drawi;
int drawj;
mousex = 0;
mousey = 0;
drawx = 0;
drawy = 0;
drawi = 0;
drawj = 0;
while (!WindowShouldClose()) {
//如果鼠标左键按下
if (IsMouseButtonDown(MOUSE_BUTTON_LEFT)) {
//drawx = GetMousePosition().x;
//无中生有坐标系变化过程
//750,实际穷举描述得到,在点一下,在鼠标坐标系是0,100,靠顶边,
//在GPU坐标系里0,100则是靠底边100像素,
//然后实际上是直接取反然后加上高度上限,发现原来可以
//最后重整旧测试代码实现
//drawy = 750 - GetMousePosition().y;
//drawy = 751 - GetMousePosition().y;
//if (drawx < 0 || drawx > 750 || drawy < 0 || drawy > 750)
//发现可以直接写,标注数据变化,于是重新命名变量
mousex = GetMousePosition().x;
mousey = GetMousePosition().y;
//测试之后,追加等号,发现等号设置在0处解决问题,750-0=750,750/30=25,数组出界,750-1=749,749/30=24,
//可知减的多,不出界,剩下的少,于是就不出界
if (mousex < 0 || mousex > 750 || mousey <= 0 || mousey > 750) {
//如果出界就不绘制,因为长按时鼠标超出窗口仍然可以检测
} else {
//进行坐标系变换,禁用了原理代码
drawx = mousex;
drawy = 750 - mousey;
drawj = drawx / 30;
drawi = drawy / 30;
map[drawi][drawj] = 1;
}
}
//设置默认绘制到mesh
BeginTextureMode(mesh);
for (int i = 0; i < 25; i++) {
for (int j = 0; j < 25; j++) {
//绘制矩形,原点(0,0)在左下角,现在是从左下角一行一行往上绘制
if (map[i][j] == 0) {
DrawRectangle(j * 30, i * 30, 30, 30, {255, 255, 255, 255});
} else if (map[i][j] == 1) {
DrawRectangle(j * 30, i * 30, 30, 30, {255, 0, 0, 255});
}
//测试边界绘制时,禁用,看闪退有无时测试
//if (i == 0 || j == 0 || i == 24 || j == 24) {
//DrawRectangle(j * 30, i * 30, 30, 30, {0, 255, 255, 255});
//}
if (i == 0 || j == 0 || i == 24 || j == 24) {
DrawRectangle(j * 30, i * 30, 30, 30, {0, 255, 255, 255});
}
}
}
//取消绘制的GPU画布
EndTextureMode();
//设置默认绘制到桌面
BeginDrawing();
//黑色覆盖全部屏幕
ClearBackground(BLACK);
//DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 750, 750}, {0, 0}, 0, WHITE);
//右移动100像素
//DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {100, 0, 750, 750}, {0, 0}, 0, WHITE);
//左移动100像素
//DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 750, 750}, {100, 0}, 0, WHITE);
//缩小到75*75大小像素
//DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 75, 75}, {0, 0}, 0, WHITE);
//平移缩小的矩形右100像素
//DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {100, 0, 75, 75}, {0, 0}, 0, WHITE);
//抵消
//DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {100, 0, 75, 75}, {100, 0}, 0, WHITE);
//下移100像素
//DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 100, 75, 75}, {0, 0}, 0, WHITE);
//抵消了下移,回到原地,可知是上移
//DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 100, 75, 75}, {0, 100}, 0, WHITE);
//实锤上移像素
//DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 75, 75}, {0, 50}, 0, WHITE);
//得出结论:后面的括号是管往左移动,往上移动,前面括号的两个数字往右,往下移动调节
//DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 75, 75}, {0, 50}, 0, WHITE);
//但是可以负数反向,实现在一个括号里实现移动效果,可知是对应不同坐标系下,提供的快速适应方案
//DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 75, 75}, {0, -50}, 0, WHITE);
//恢复原样
DrawTexturePro(mesh.texture, {0, 0, 750, 750}, {0, 0, 750, 750}, {0, 0}, 0, WHITE);
DrawText(TextFormat("mouseV1 %.0f,%.0f", GetMousePosition().x, GetMousePosition().y), 35, 12, 30, BLUE);
DrawText(TextFormat("mouseV2 %.0f,%.0f", GetMousePosition().x, 750 - GetMousePosition().y), 35, 62, 30, BLUE);
DrawText(TextFormat("drawjiV2 %d,%d", drawj, drawi), 35, 92, 30, BLUE);
DrawText(TextFormat("drawxyV2 %d,%d", drawx, drawy), 35, 122, 30, BLUE);
//结束绘制的桌面
EndDrawing();
}
}原文地址:https://blog.csdn.net/a1309602336/article/details/140163885
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
