QD1-P18 HTML 常用字符实体和标签的分类
本节学习 HTML常用字符实体和标签的分类
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=18
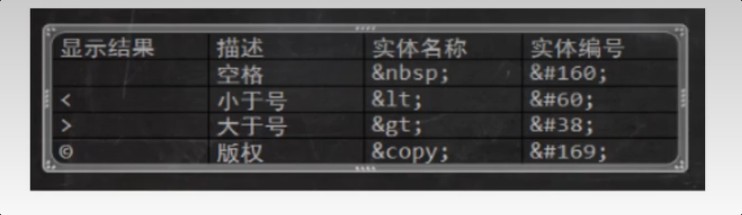
知识点1:常用字符实体

- 小于符号
<和大于符号>
要在页面上显示

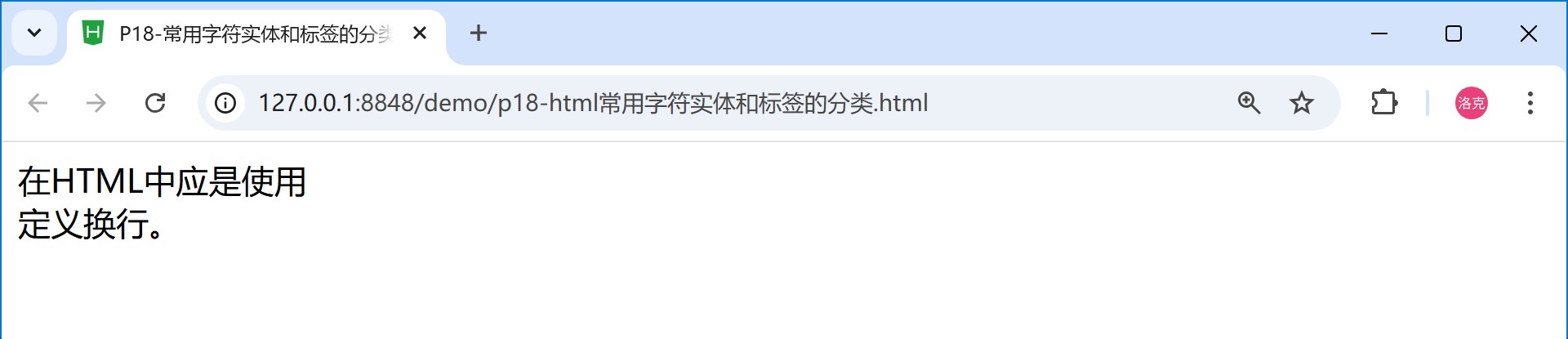
正确写法:用<替代<符号,用>替代>符号。
在HTML中应是使用 <br /> 定义换行。
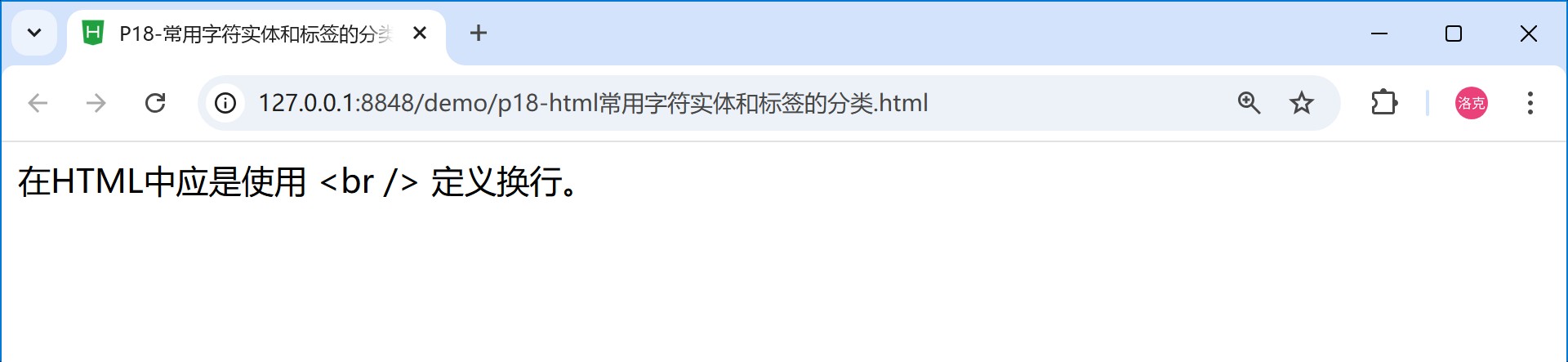
错误写法:直接写<br />,会被当做换行处理。
在HTML中应是使用 <br /> 定义换行。
显示成了下面这样

- 空格
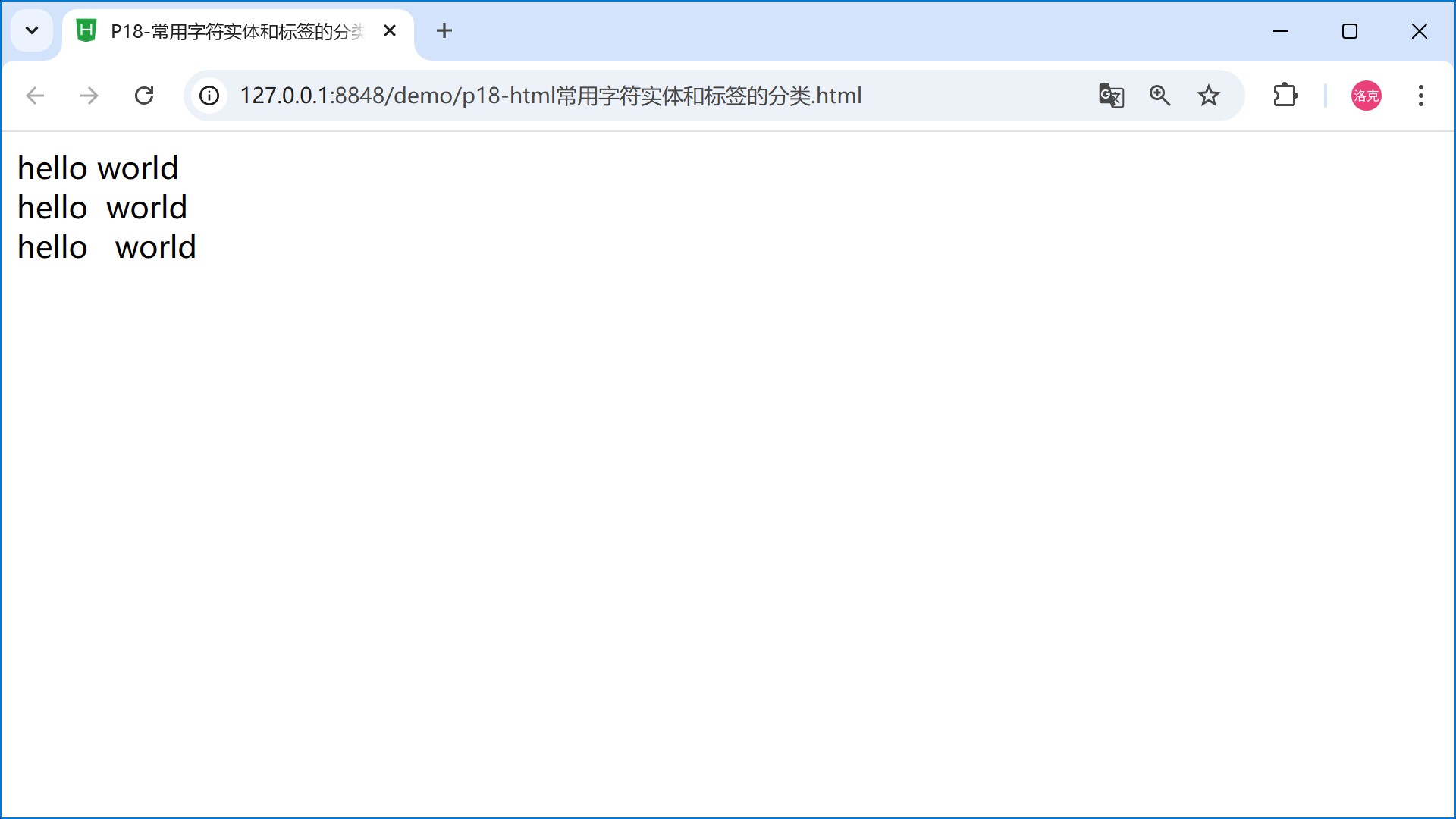
无论在HTML中输入多个个连续的空格,在网页中都会显示为一个。要在页面中显示连续的空格,需要在HTML中这样输入:
hello world<br/>
hello world<br/>
hello world<br/>
页面

- 版权符号
要在页面中显示版权符号©,可以在HTML这样写:
©
知识点2:标签分类
在HTML和CSS中,元素可以分为两大类:块级元素(block-level elements)和行内元素(inline elements,也称为内联元素)。这两类元素的主要区别在于它们如何占据空间以及如何与其他元素相互作用。
知识点3:块级元素
-
特点:
- 占据全部可用宽度,默认情况下从左到右伸展以填满其父元素。
- 在页面中开始新的一行。
- 可以设置宽度、高度、内边距(padding)和外边距(margin)。
- 可以包含块级元素和其他行内元素。
-
常见的块级元素:
-
<div> -
<h1> -<h6>(标题元素) -
<p>(段落) -
<ul>、<ol>、<li>(无序列表、有序列表、列表项) -
<form> -
<header>、<footer>、<section>、<article>(HTML5 中的结构元素)
-
知识点4:行内元素
-
特点:
- 只占据必要的宽度,不会开始新的一行。
- 通常不能设置宽度、高度,但可以设置水平内边距、外边距和行高。
- 可以包含其他行内元素,但不能直接包含块级元素。
-
常见的行内元素:
-
<span>(用于对行内元素进行分组或添加样式) -
<a>(链接) -
<img>(图像) -
<strong>、<em>(强调文本) -
<input>、<select>、<textarea>(表单元素) -
<label>(表单标签)
-
原文地址:https://blog.csdn.net/qq_38641599/article/details/142863649
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
