关于使用elementUI中select和el-checkbox-group的回显问题
网上看到很关于这个的问题回显,各式各样,没有绝句自己的问题,总重问题出在数据格式上
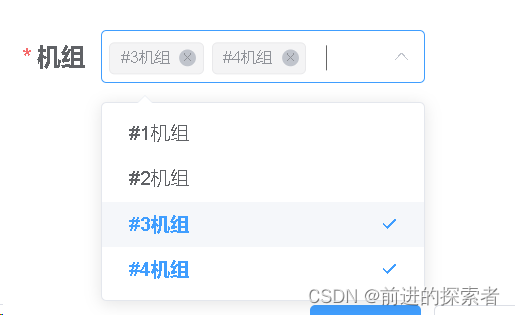
select和el-checkbox-group el-checkbox 都是字符串数组格式:['12','13',....];
我写的格式是id是选中的id组成的回显数据格式;
如果不会转换请看代码:...选中返回的数据.split(",") 把字符串转换成数组逗号隔开
这是两个数组对象中找相同的对象数组
let result = []
for(let i = 0; i < _that.JZOptions.length; i++) { //两个数组对象中找到相同的单独创建数组
let tempArr1 = _that.JZOptions[i]
for(let j = 0; j < newData.length; j++) {
let tempArr2 = newData[j]
if(tempArr2.name === tempArr1.name){
result.push(tempArr1)
break;
}
}
}这是字符串转数组对象:
const newData = [...res.canUsedUnits.split(",")].map((item,index) => ({ name: item}))字符串前后两端去除空格
.replace(/^\s*|\s*$/g,"") == ""原文地址:https://blog.csdn.net/b0303/article/details/136708464
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
