HarmonyOS 通过Promise 解决异步回调地狱问题
上文 HarmonyOS 发送http网络请求 我们讲了在harmonyos中 发起http网络请求的方法
但是 我们异步请求 也讲过回调地狱的问题
如果您还不知道什么叫回调地狱 可以查看我的文章 异步回调地狱 Promise async await
这是我们上文留下的代码
import http from '@ohos.net.http'
@Entry
@Component
struct Index {
aboutToAppear() {
let httpReq = http.createHttp();
httpReq.request(
"http://localhost/books",
{
method: http.RequestMethod.GET
},
(err,data)=>{
if(!err) {
let jsonString = JSON.stringify(data.result);
console.log(jsonString);
}
}
)
}
build() {
Column({space: 30}) {
}
.width('100%')
.height('100%')
}
}
按我们现在这个逻辑
如果想请求成功某个接口后 再用这个接口返回的id去请求另一个接口 那只能在接口1请求成功的回调中再写 request 传入第一个接口返回的id
这样一层一层往里套 就会形成一个回调地狱
就是这样
import http from '@ohos.net.http'
@Entry
@Component
struct Index {
aboutToAppear() {
let httpReq = http.createHttp();
httpReq.request(
"http://localhost/books",
{
method: http.RequestMethod.GET
},
(err,data)=>{
if(!err) {
let result = JSON.parse(`${data.result}`);
let httpReq1 = http.createHttp();
httpReq1.request(
"http://localhost/books/"+result.data[0].id,
{
method: http.RequestMethod.GET
},
(err,data)=>{
if(!err) {
console.log(JSON.stringify(data.result));
}
}
)
}
}
)
}
build() {
Column({space: 30}) {
}
.width('100%')
.height('100%')
}
}
我们在 request 返回后 又声明了一个 http对象 叫 httpReq1
很多人会奇怪 直接用上面的 httpReq 不行吗 这是官方文档写的 一个http对象只能进行一次请求
然后就要重新声明
我们通过 第一请求返回回来的 data字段中 取出0下标的数据id 作为路径参数 发起第二个请求
第二个请求成功后 回调 打印JSON.stringify(data.result)
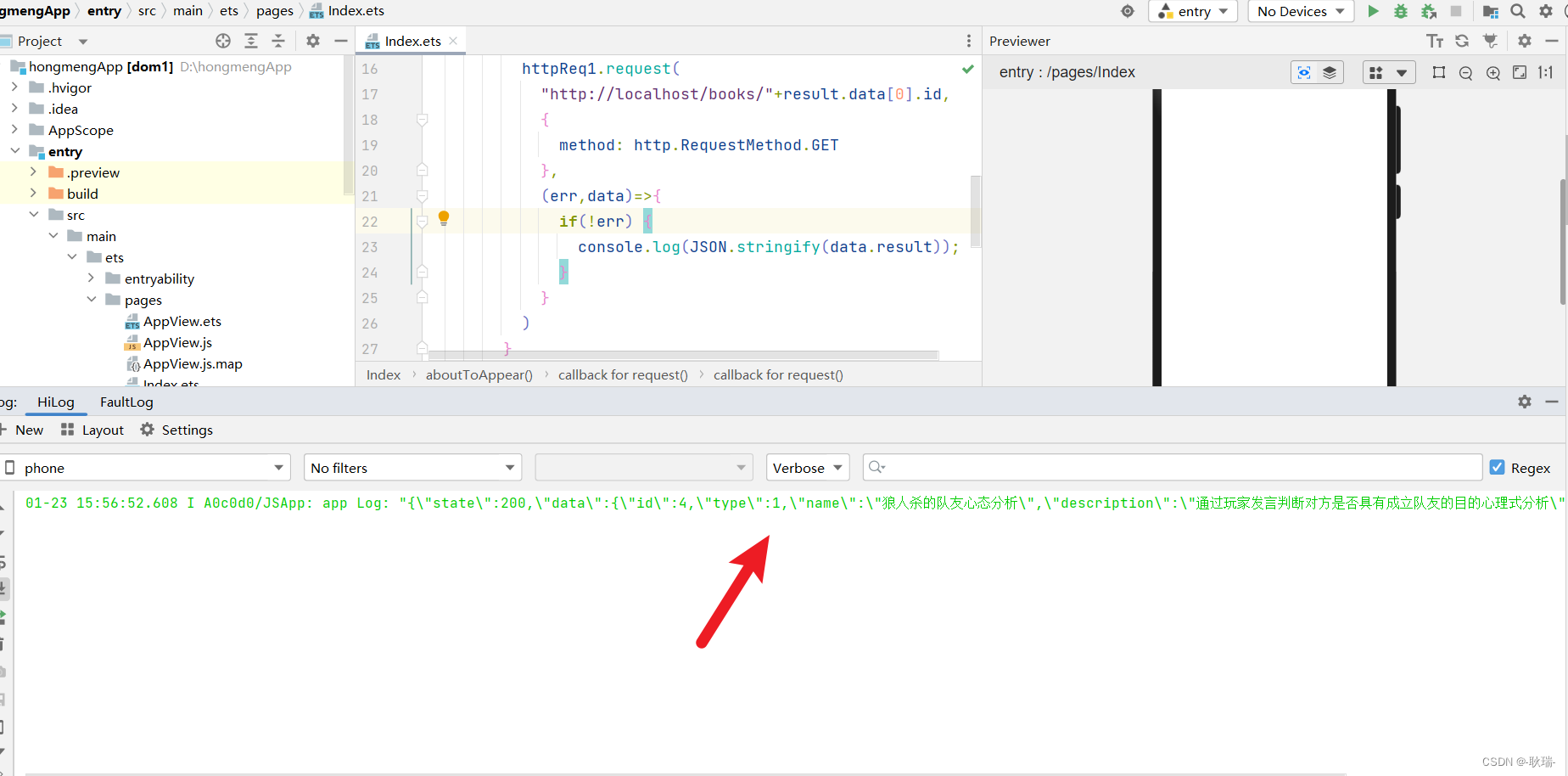
运行结果如下

请求是成功了 但是 如果我们有好多好多接口 他们都需要等上一个接口回调完用上一个接口返回的数据 那就要写的一层又一层 就形成了一个回调地狱
这里的话 我们就可以使用 Promise
我们直接编写代码如下
import http from '@ohos.net.http'
@Entry
@Component
struct Index {
aboutToAppear() {
let httpReq = http.createHttp();
let PromiseT = httpReq.request(
"http://localhost/books",
{
method: http.RequestMethod.GET
}
)
PromiseT.then((data) => {
let result = JSON.parse(`${data.result}`);
let httpReq1 = http.createHttp();
return httpReq1.request(
"http://localhost/books/"+result.data[0].id,
{
method: http.RequestMethod.GET
}
)
}).catch((err)=>{
}).then((data) => {
// @ts-ignore
console.log(JSON.stringify(data.result));
}).catch((err)=>{
})
}
build() {
Column({space: 30}) {
}
.width('100%')
.height('100%')
}
}
这里 我们 调用 http://localhost/books 回调 then 成功后 return 回第二个请求 “http://localhost/books/”+result.data[0].id
这个知识点之前也说过 在一个 Promise 回调中 return 另一个 Promise 异步操作 直接在最下面 继续.then
就可以了 这个大家需要自己认知去研究明白 说明白也不太好说
原文地址:https://blog.csdn.net/weixin_45966674/article/details/135764663
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
