第十节HarmonyOS 常用容器组件2-Counter

1、描述
计数器组件,提供相应的增加或者减少的计数操作。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
2、子组件
可以包含子组件。
3、接口
Counter()
从API version 9开始,该接口支持在ArkTS卡片中使用。
4、属性
支持通用属性
5、事件
不支持通用事件和手势, 仅支持如下事件:
| 名称 | 功能描述 |
| onInc(event:() => void) | 监听数值增加事件。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| onDec(event:() => void) | 监听数值减少的事件。从API version 9开始,该接口支持在ArkTS卡片中使用。 |
6、示例
import router from '@ohos.router'
@Entry
@Component
struct CounterPage {
@State message: string = '计数器组件,提供相应的增加或者减少的计数操作。'
@State value: number = 0
@State value2: number = 0
build() {
Row() {
Column() {
Text(this.message)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.width("96%")
.margin({ top: 12 })
Counter() {
Text(this.value.toString()).fontColor(Color.Red)
}
.margin(10)
.onInc(() => {
this.value++;
})
.onDec(() => {
if (this.value > 1) {
this.value--;
} else {
this.value = 0;
}
})
Counter() {
Text(this.value2.toString()).fontColor(Color.Blue)
}
.margin(10)
.onInc(() => {
this.value2 = this.value2 + 5;
})
.onDec(() => {
if (this.value2 > 5) {
this.value2 = this.value2 - 5;
} else {
this.value2 = 0;
}
})
Blank(12)
Button("Counter文本文档")
.fontSize(20)
.backgroundColor('#007DFF')
.width('96%')
.onClick(() => {
// 处理点击事件逻辑
router.pushUrl({
url: "pages/containerComponents/counter/CounterDesc",
})
})
}
.width('100%')
}
}
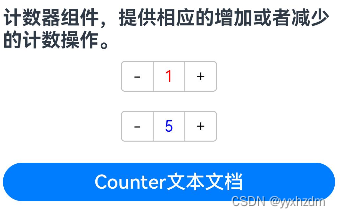
}7、效果图

原文地址:https://blog.csdn.net/yyxhzdm/article/details/136903037
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
