Python爬虫(1) --基础知识
爬虫
- 爬虫是什么? spider
是一种模仿浏览器上网过程的一种程序,可以获取一些网页的数据
基础知识
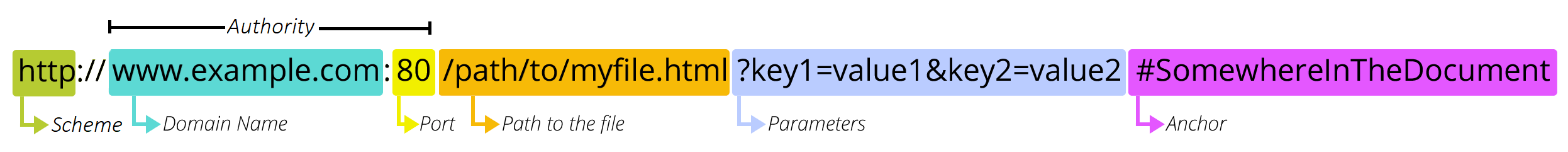
- URL
统一资源定位符 uniform resource locator

http: 超文本传输协议 HyperText Transfer Protocol 默认端口 80
https: 安全的超文本传输协议 security 默认端口 443
www.example.com 域名
80 端口 port
/path/to/myfile.html 资源路径
?key1=value1&key2=value2 参数 & 表示多个参数的拼接
# 锚点
- 前端代码
<!DOCTYPE html> 声明为 HTML5 文档
<html>..</html> 是网页的根元素
<head>..</head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title>..<title> 元素描述了文档的标题
<body>..</body> 表示用户可见的内容
<div>..</div> 表示框架
<p>..</p> 表示段落
<ul>..</ul> 定义无序列表
<ol>..</ol>定义有序列表
<li>..</li>表示列表项
<img src="" alt="">表示图片
<h1>..</h1>表示标题
<a href="">..</a>表示超链接
<!DOCTYPE html>
<html>
<head>
<!-- 内嵌样式 -->
<style type="text/css">
body{
background-color:yellow;
}
p{
font-size: 30px;
color: springgreen;
}
</style>
<meta charset="utf-8">
<title>兰智数加学院</title>
</head>
<body>
<a href="www.anhuisjxy.com">点击访问</a>
<h1>兰智数加www.anhuisjxy.com</h1>
<h2>Python爬虫</h2>
<div>
<p>认识网页结构</p>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body{
background-color: rgb(220, 226, 226);
}
</style>
<meta charset="utf-8">
<title>兰智数加学院</title>
</head>
<body>
<h1 style="color: blue;">兰智数加www.anhuisjxy.com</h1>
<h2>Python爬虫</h2>
<p>点击下方按钮获取当前时间</p>
<button onclick="DisplayDate()">点击这里</button>
<p id="time" style="color: red;"></p>
<!-- script标签内部编写js代码 -->
<script>
function DisplayDate(){
document.getElementById("time").innerHTML=Date()
}
</script>
</div>
</body>
</html>
爬虫代码
- 安装requests包
pip install requests
- pip 换源
pip config set global.index-url https://pypi.mirrors.ustc.edu.cn/simple/
pip config set install.trusted-host pypi.mirrors.ustc.edu.cn
- User-Agent: 身份标识 表示你是哪个浏览器
原文地址:https://blog.csdn.net/m0_74896766/article/details/140560604
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
