使用python编写网页自动答题-仿真考试
自动化实践经验分享
- 监听数据包地址:通过监听数据包地址,可以获得实时的答案信息,确保答题的准确性和实效性。
- 提取答案内容:使用正则表达式和json模块,可以快速提取和处理答案信息。
- 答题操作:根据答案内容进行相应的操作,模拟人工答题过程。
- 提交试卷:在答题完毕后,及时提交试卷并确认提交,完成整个自动化答题流程。

实现自动化答题的Python脚本
# 导入自动化模块
from DrissionPage import ChromiumPage
# 导入正则表达式模块
import re
# 导入json模块
import json
# 打开浏览器
dp = ChromiumPage()
# 监听答案的数据包地址
dp.listen.start('tk.mnks.cn/kaoshiti')
# 访问答题页面
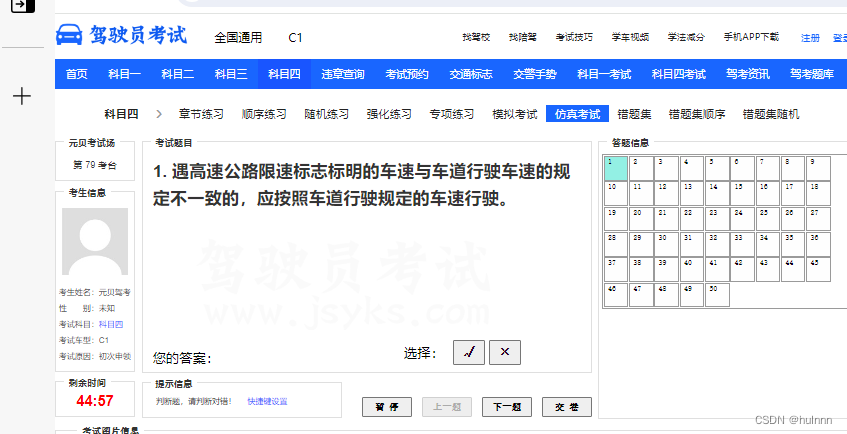
dp.get('https://www.jsyks.com/kms-fzks')
# 等待数据包加载
resp = dp.listen.wait()
# 获取响应数据内容
data = resp.response.body
# 提取答案内容
answer_info = re.findall('var ExamCnts = (.*?);', data)[0]
# 转成json数据
answer_list = json.loads(answer_info)
# for循环遍历,提取答案内容
for index in answer_list:
answer_ = index['da']
for answer in answer_:
if answer == '对':
answer = '11'
elif answer == '错':
answer = '12'
elif answer == 'A':
answer = '21'
elif answer == 'B':
answer = '22'
elif answer == 'C':
answer = '23'
elif answer == 'D':
answer = '24'
# 进行答题操作
dp.ele(f'css:#btnDa{answer}').click()
# 点击下一题
dp.ele(f'css:#btnNext2').click()
# 点击提交试卷
dp.ele('css:#btnNext3').click()
# 确认提交
dp.ele('css:#Tip_Msg .ConfirmArea span input').click()

结语
通过以上自动化答题实践,可以更高效地完成大量选择题,节省时间和精力。但在使用自动化脚本时,应遵守网站规定,保持诚信,不得用于违规行为。希望这篇博文对您有所帮助,祝您学习顺利!
原文地址:https://blog.csdn.net/hulknnn/article/details/137719722
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
