云舟观测:集成开源Grafana Faro构建前端页面性能监控平台
在当今互联网时代,面对纷乱繁杂的网上资源,用户的耐心和注意力是极为宝贵的资源,当用户访问一个网站或应用时,他们期望的是快速且无缝的体验,任何加载延迟或功能故障都可能导致用户流失,影响品牌体验。因此,前端页面性能监控成为了确保网页应用高效运行的重要手段。
01
前端页面性能监控
前端页面性能监控是指通过监测和分析前端网页或应用程序的加载速度、渲染效率以及用户交互响应时间等指标,以提供优化建议和改进前端体验的过程。一般会在前端页面嵌入JS,或者在前端项目中集成SDK来监测和收集数据,对收集上来的数据进行解析,分析和组织,最后进行可视化展示。这些数据主要有:
用户的访问指标:包括PV、会话、IP、访问页面等;
页面性能指标:包括LCP(Largest Contentful Paint, 最大内容绘制时间),FID(First Input Delay, 用户首次与网页互动时的延迟时间),CLS(Cumulative Layout Shift, 计算网页载入时的内容是否会因动态加载而页面移动,0表示没有变化)等。
页面错误:包括页面错误率,错误类型,错误详细信息等;
02
监控平台
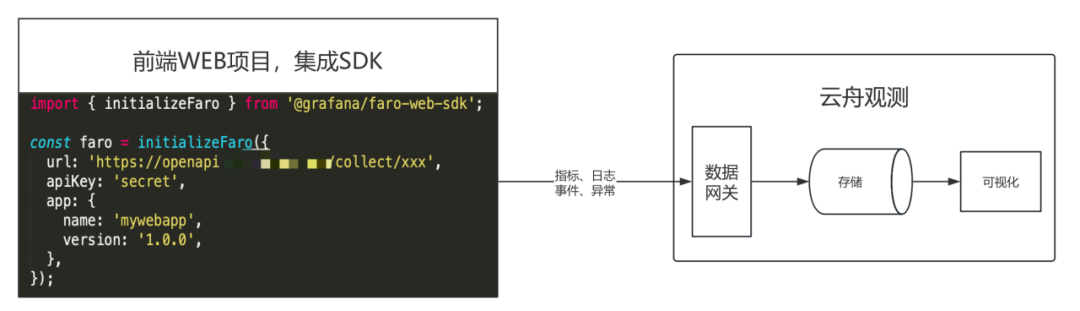
Grafana Faro Web SDK 是一个高度可配置的开源 JavaScript代理,可以轻松嵌入到 Web 应用程序中来收集真实用户监控 (RUM) 数据:性能指标、日志、异常、事件和追踪。

如图所示,在前端项目中集成Grafana Faro提供的SDK,配置云舟观测的网关地址以及应用名称,就可以将前端的指标、日志、事件、异常数据上报,在云舟观测网关内部经过解析和组织后进行存储,同时提供可视化页面进行展示。
收集到的事件(event)数据:
http_client_ip - 发起HTTP请求的客户端IP地址,用于标识请求来源。
http_origin - HTTP请求的来源域名,有助于理解跨域请求的情况。
http_referer - HTTP请求头中的Referer字段,显示了请求是从哪个页面链接过来的。
sdk_version - 使用的软件开发工具包(SDK)版本号。
app_name - 应用程序的名称。
app_version - 应用程序的版本号。
view_name - 当前视图或页面的名称。
browser_name - 用户使用的浏览器名称。
browser_version - 浏览器的版本号。
browser_os - 运行浏览器的操作系统。
browser_useragent - 用户代理字符串,包含了浏览器、操作系统及其他设备信息。
browser_mobile - 标记该请求是否来自移动设备。
page_url - 请求页面的完整URL地址。
session_id - 用户会话的唯一标识符。
session_previous - 指上一次会话的信息或ID。
timestamp - 事件发生的时间戳。
event_name - 发生的事件名称。
event_domain - 事件所属的领域或范围。
event_data_name - 事件数据的名称或标识符。
event_data_duration - 事件的持续时间。
event_data_tcphandshaketime - TCP握手所花费的时间。
event_data_dnslookuptime - DNS查找所花费的时间。
event_data_tlsnegotiationtime - TLS/SSL协商所花费的时间。
event_data_responsestatus - HTTP响应的状态码。
event_data_redirecttime - 重定向过程所花费的时间。
event_data_requesttime - 发送请求所花费的时间。
event_data_responsetime - 接收到响应所花费的时间。
event_data_fetchtime - 完成整个获取操作所花费的时间。
event_data_serviceworkertime - Service Worker处理请求所花费的时间。
event_data_decodedbodysize - 解码后的body大小。
event_data_encodedbodysize - 编码后的body大小。
event_data_cachehitstatus - 缓存命中状态,指示是否从缓存中获取了资源。
event_data_renderblockingstatus - 渲染阻塞状态,描述了哪些资源可能阻止了页面渲染。
event_data_protocol - 使用的协议,如HTTP/1.1或HTTP/2。
event_data_initiatortype - 初始化请求的类型,如script、image等。
event_data_visibilitystate - 页面的可见性状态,如visible、hidden或prerender。
event_data_fromview - 事件发生的初始视图。
event_data_toview - 事件发生的最终视图。
event_data_type - 事件的类型,如navigation、reload等。
event_data_ttfb - 时间到第一个字节(Time To First Byte),即服务器开始响应的时间。
event_data_onloadtime - onload事件触发的时间。
event_data_pageloadtime - 页面加载完成的时间。
event_data_documentparsingtime - 解析文档所花费的时间。
event_data_domprocessingtime - DOM处理所花费的时间。
event_data_domcontentloadhandler - DOMContentLoaded事件处理所花费的时间。
收集到的指标(measurement)数据:
timestamp - 发生的时间戳。
lcp - (Largest Contentful Paint) 最大内容绘制时间
fid - (First Input Delay) 首次输入延迟
ttfb - (Time To First Byte) 从浏览器发送请求到接收到第一个字节的响应之间的时间
fcp - (First Contentful Paint) 首次内容绘制时间
cls - (Cumulative Layout Shift) 累计布局偏移
收集到的日志(log)数据:
timestamp - 发生的时间戳。
level - 日志级别
message - 具体日志
收集到的异常(exception)数据:
timestamp - 发生的时间戳。
type - 异常类型
value - 具体异常信息
03
可视化分析
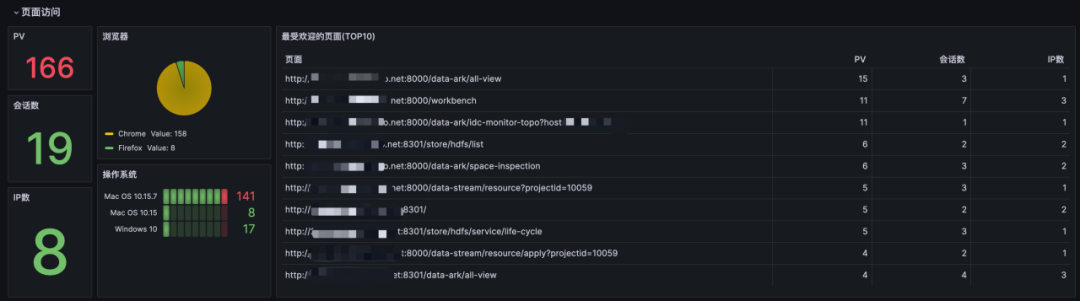
页面访问:展示当前应用在所选时间范围内的PV、会话数、IP数、浏览器分布、操作系统分布,以及访问量Top10的页面,帮助用户了解当前网站的流量及核心页面分布。

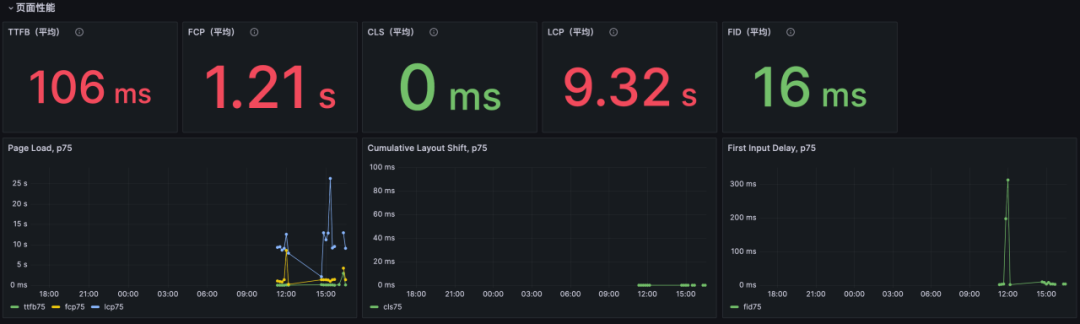
页面性能:展示页面性能的5个核心指标平均值以及p75时间趋势值,帮助用户了解当前网站的整体性能。

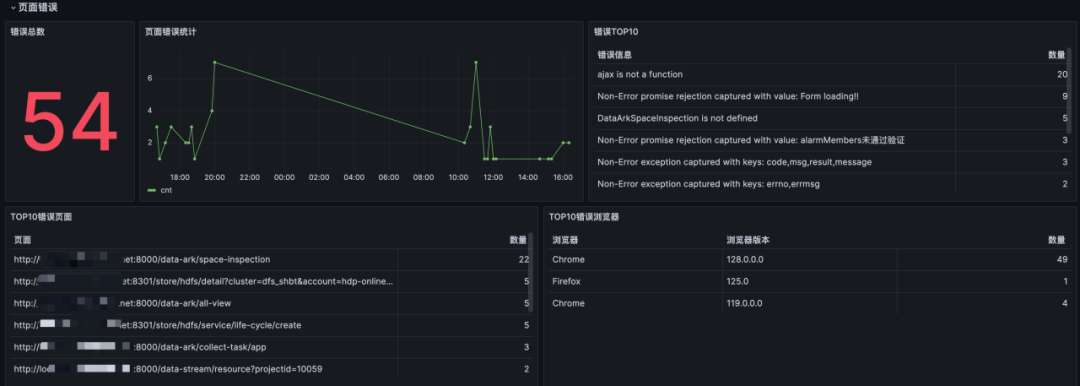
页面错误:展示页面错误的统计数据,包括错误数量,Top10的错误信息,发生错误的页面分布以及浏览器分布,帮助用户快速定位页面资源错误。

04
展望
前端页面性能监控作为RUM(真实用户体验)的一部分,是云舟观测产品全景拼图的一部分,后续将在页面加载、资源加载、用户行为、Ajax请求、链路监控方面持续进行迭代优化,并且和链路追踪(服务端性能监控)打通,提供端到端的性能监控和诊断服务。
关于云舟观测
云舟观测是由360智汇云推出的一款一站式数据采集与监控观测产品,可以对基础设施、应用性能,以及云原生下业务指标和日志进行全面的监控和观测,构建全链路的可观测性服务,帮助用户及时发现和解决系统及应用性能问题,提高系统的稳定性和可靠性。
更多技术和产品文章,请关注👆
360智汇云是以"汇聚数据价值,助力智能未来"为目标的企业应用开放服务平台,融合360丰富的产品、技术力量,为客户提供平台服务。
目前,智汇云提供数据库、中间件、存储、大数据、人工智能、计算、网络、视联物联与通信等多种产品服务以及一站式解决方案,助力客户降本增效,累计服务业务1000+。
智汇云致力于为各行各业的业务及应用提供强有力的产品、技术服务,帮助企业和业务实现更大的商业价值。
官网:https://zyun.360.cn
客服电话:4000052360原文地址:https://blog.csdn.net/ZVAyIVqt0UFji/article/details/142582196
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
