网页设计html心得
一,认识网页
说到网页,其实大家并不陌生
1.1网页究竟是什么?
网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
1.2网页是如何形成的呢?
1.特殊的符号和文本

2.浏览器的渲染


除了首页之外,一个网站通常还包含多个子页面。网页与网页之间通过超链接互相访问。网站由网页构成,网页有静态和动态之分。静态网页是指用户无论何时何地访问,网页都会显示固定的信息,除非网页源代码被重新修改上传。动态网页显示的内容则会随着用户操作和时间的不同而变化。大部分网站都由静态网页和动态网页混合组成,两者各有千秋,用户在开发网站时可根据需求酌情采用。
二网页相关名词
| 名词 | 名词释义 |
| Internet网络 | 就是通常所说的互联网,是由一些使用公用语言互相通信的计算机连接而成 的网络。 |
| WWW | WWW(英文World Wide Web的缩写)中文译为“万维网”是Intertnet提供的一种网页浏览服务。 |
| URL | URL(英文Uniform Resource Locator的缩写)中文译为“统一资源定位符”URL其实就是Web地址,俗称“网址”。 |
| DNS | DNS (英文Domain Name System的缩写)是域名解析系统。 |
| HTTP | HTTP (英文Hypertext transfer protocol的缩写) 中文译为超文本传输协议,是一种详细规定了浏览器和万维网服务器之间互相通信的规则。 |
| Web | Web通常指互联网的使用环境。但对于网站制作者来说,它是一系列技术的复合总称,通常称之为网页。 |
| W3C组织 | W3C(英文World Wide Web Consortium的缩写)中文译为“万维网联盟”。万维网联盟是国际最著名的标准化组织。 |
三,网页制作简介
3.1html介绍
HTML(英文HyperText Markup Language的缩写)中文译为“超文本标记语言”,主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。HTML提供了许多标记,如段落标记、标题标记、超链接标记、图片标记等,网页中需要定义什么内容,就用相应的HTML标记描述即可。
HTML之所以称为超文本标记语言,不仅是因为它通过标记描述网页内容,同时也由于文本中包含了所谓的“超级链接”点。通过超链接将网站与网页以及各种网页元素链接起来,构成了丰富多彩的Web页面。
HTMl语言发展至今,经历了6个版本:
•超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布。
•HTML2.0——1995年11月作为RFC1866发布,在RFC2854于2000年6月发布之后被宣布已经过时。
•HTML3.2——1997年1月14日,W3C推荐标准。
•HTML4.0——1997年12月18日,W3C推荐标准。
•HTML4.01(微小改进)——1999年12月24日,W3C推荐标准。•HTML5.0——2014年10月29日最终制定完成,并公开发布。
目前最新的HTML版本是HTML5,但是各个浏览器对其支持不统一,所以如今大多数的网站采用的还是HTML5版本。
XML虽然数据转换能力强大,完全可以替代HTML,但是面对互联网上成千上万基于HTML编写的网站,直接采用XML还为时过早。因此,在HTML4.0的基础上,用XML的语法规则对其进行扩展,得到了XHTML。
目前国际上,网站设计推崇的Web标准就是基于XHTML的(即通常所说的DIV+CSS)。
3.2css介绍
CSS通常称为CSS样式或样式表,主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
CSS语言的发展历程:
•1996年12月W3C发布了第一个有关样式的标准CSS1。
•1998年5月发布了CSS2。
•目前最新的版本是CSS3
CSS通常称为CSS样式或样式表,主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等,但是各个浏览器对它的支持不统一,所以流行的版本仍然是CSS3。
CSS非常灵活,既可以嵌入在HTML文档中,也可以是一个单独的外部文件,如果是独立的文件,则必须以.css为后缀名。
3.3JavaScript介绍
JavaScript是Web页面中的一种脚本语言,通过JavaScript可以将静态页面转变成支持用户交互并响应相应事件的动态页面。
在网站建设中,HTML用于搭建页面结构,CSS用于设置页面样式,而JavaScript则用于为页面添加动态效果。
JavaScript代码可以嵌入在HTML中,也可以创建.js外部文件。通过JavaScrit可以实现网页中常见的下拉菜单、TAB栏、焦点图轮播等动态效果。
四,工具之一下载
1、visual studio code官网下载,解压安装即可
打开该链接:https://code.visualstudio.com/Download ,下载与你自己电脑系统匹配的安装包。我下载的第一个。
五,作品介绍
以下是我自己做的简单网页
1.效果图

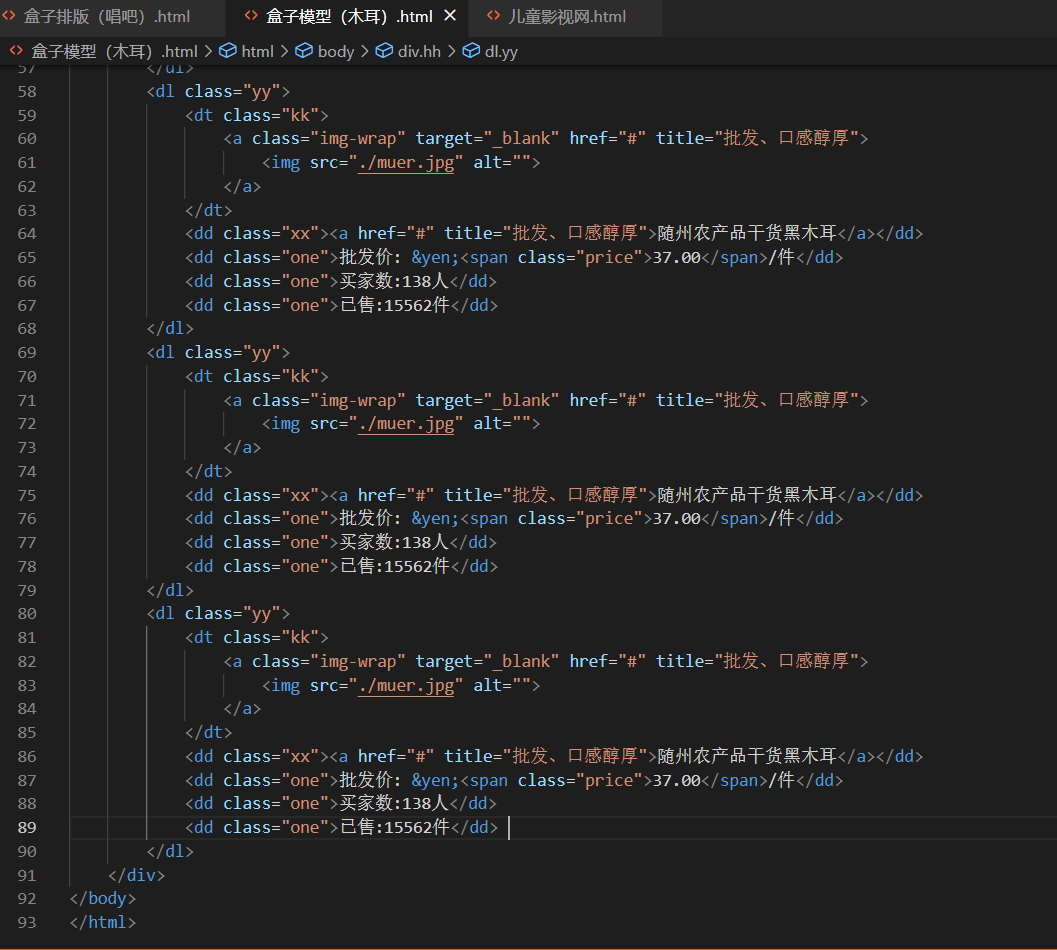
2.代码

原文地址:https://blog.csdn.net/ikunlxx/article/details/142449572
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
