React Element介绍
React Element是React中的核心概念之一,它代表了React应用中的UI元素。React Element并不是真实的DOM节点,而是一个轻量级的、不可变的、描述性的对象,它包含了创建UI所需的类型(type)、属性(props)和子元素(children)等信息。React使用React Element来构建UI,并在内部通过虚拟DOM(Virtual DOM)来优化真实的DOM更新。
React Element的特点
- 不可变性:一旦React Element被创建,它的内容就不能被改变。如果需要更新UI,必须创建一个新的React Element。
- 轻量级:React Element是JavaScript对象,不包含真实的DOM节点,因此它们在内存中占用空间小,处理速度快。
- 描述性:React Element描述了UI应该是什么样的,而不是如何实现的。React负责将React Element转换为真实的DOM节点,并在需要时更新它们。
举个例子
假设我们有一个简单的React组件,它渲染一个带有问候语的<h1>标签。这个组件的React Element可以像这样定义:
const greetingElement = <h1>Hello, React!</h1>;这里,greetingElement就是一个React Element。它不是一个真实的DOM节点,而是一个JavaScript对象,描述了UI的一部分。如果我们想要将这个React Element渲染到页面上,我们可以使用ReactDOM.render方法:
import ReactDOM from 'react-dom';
ReactDOM.render(greetingElement, document.getElementById('root'));在这个例子中,ReactDOM.render方法会读取greetingElement描述的内容,并创建一个真实的DOM节点(在这个例子中是<h1>Hello, React!</h1>),然后将其插入到页面上ID为root的元素中。
React Element与JSX
在React中,我们通常使用JSX语法来定义React Element。JSX是一种JavaScript的语法扩展,它允许我们在JavaScript代码中写类似HTML的标记。然而,在浏览器实际运行之前,JSX会被Babel等编译器转换为React.createElement函数调用,这些调用会生成React Element对象。
例如,上面的JSX代码<h1>Hello, React!</h1>会被转换为:
React.createElement('h1', null, 'Hello, React!');这里,React.createElement函数的第一个参数是元素的类型(在这个例子中是'h1'),第二个参数是传递给元素的props(在这个例子中是null,因为没有传递任何props),第三个参数是元素的子元素(在这个例子中是字符串'Hello, React!')。这个调用会返回一个React Element对象,它描述了<h1>Hello, React!</h1>这个UI元素。
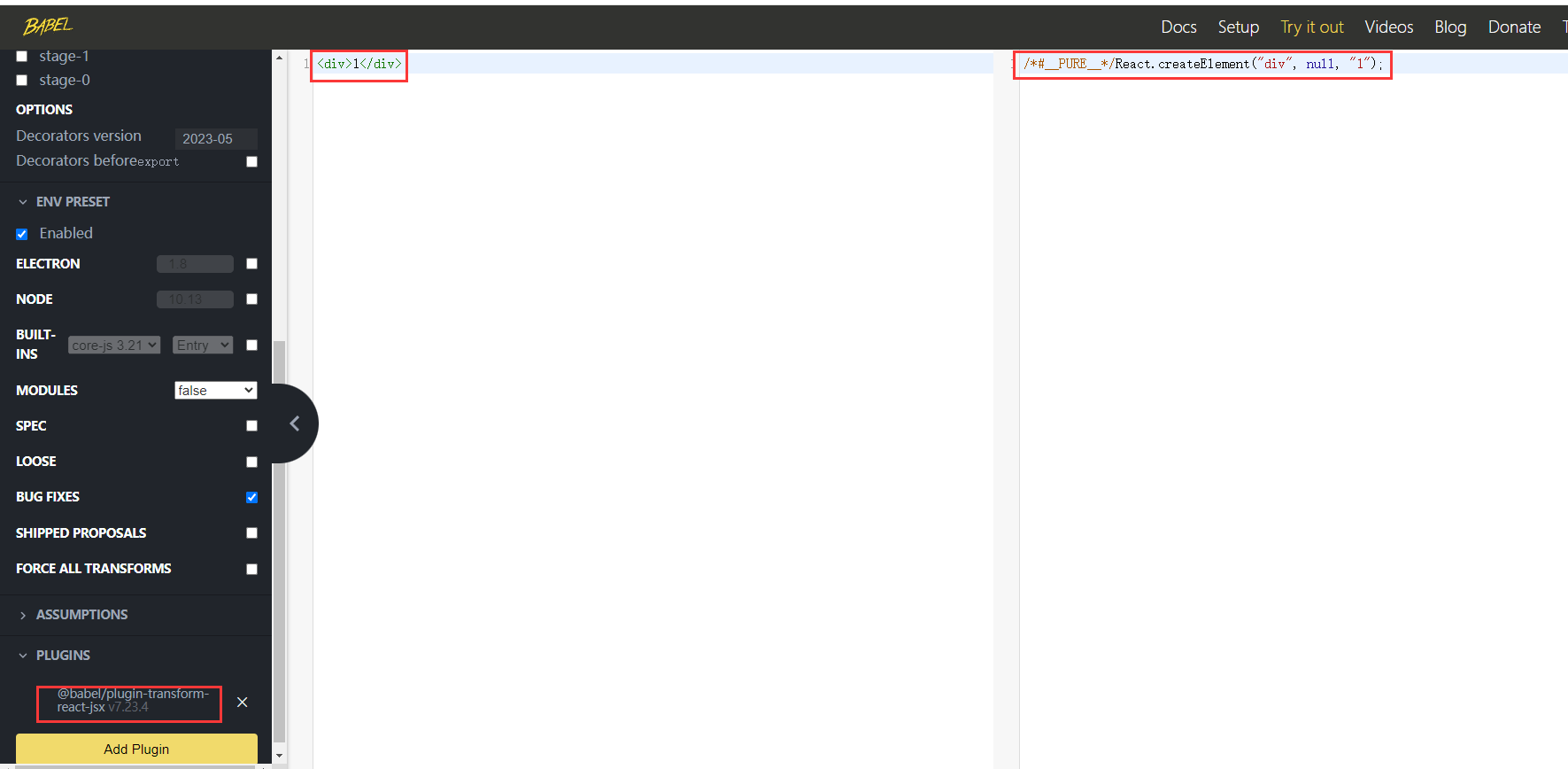
比如编译<div>1</div>

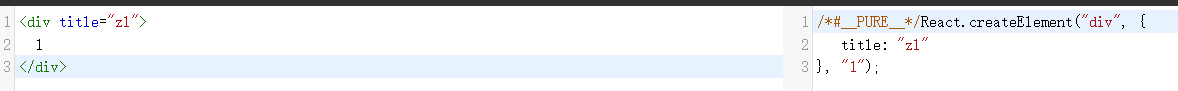
如果我给div加上一个title属性,那么{ title: "zl" }对应第二个参数config(配置信息)

原文地址:https://blog.csdn.net/qq_39237831/article/details/140418092
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
