React的基本使用
安装VSCode插件
- ES7+ React
- open in browser
React基本使用
基本使用步骤
-
引入两个JS文件( 注意引入顺序 )
<!-- react库, 提供React对象 --> //本地 <script src="../js/react.development.js"></script> //线上 //<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script> <!-- react-dom库, 提供了ReactDOM对象 --> //本地 <script src="../js/react-dom.development.js"></script> //线上 //<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script> -
在html定义一个根容器标签
<div id="root"></div> -
创建react元素(类似html元素)
// 返回值:React元素 // 参数1:要创建的React元素名称 =》字符串 // 参数2:元素的属性 =》对象 {id: 'box'} 或者 null // 后面参数:该React元素的所有子节点 =》文本或者其他react元素 const element = React.createElement( 'h1', {title: '你好, React!'}, 'Hello React!' ) -
渲染 react 元素
// 渲染React元素到页面容器div中 ReactDOM.render(element, document.getElementById('root'))
特殊属性
- class ==》 className
const element = React.createElement(
'h1',
{
title: '你好, React!',
className: 'active'
},
'Hello React!'
)

多个渲染
const title = 'Hello React!'
const content = '这是对react的介绍,这是介绍'
const vDom = React.createElement(
'div', null, [
React.createElement('h1', { title: '你好, React!', className: 'active' }, title),
React.createElement('p', null, content)
])
ReactDOM.render(vDom, document.getElementById('root'))

理解 React 元素
-
也称
虚拟 DOM(virtual DOM) 或虚拟节点(virtual Node) -
它就是一个普通的 JS 对象, 它不是真实 DOM 元素对象
虚拟 DOM: 属性比较少 ==>
较轻的对象真实 DOM: 属性特别多 ==>
较重的对象 -
但它有一些自己的特点
虚拟 DOM 可以转换为对应的真实 DOM => ReactDOM.render方法将虚拟DOM转换为真实DOM再插入页面
虚拟 DOM 对象包含了对应的真实 DOM 的关键信息属性
标签名 => type: “h1”
标签属性 => props: {title: ‘你好, React!’}
子节点 => props: {children: ‘Hello React!’}
JSX
基本理解和使用
问题: React.createElement()写起来太复杂了
解决: 推荐使用更加简洁的JSXJSX 是一种JS 的扩展语法, 用来快速创建 React 元素(虚拟DOM/虚拟节点)
形式上像HTML标签/任意其它标签, 且标签内部是可以套JS代码的
const h1 = <h1 className="active">哈哈哈</h1>
浏览器并不认识 JSX 所以需要引入babel将jsx 编译成React.createElement的形式
babel编译 JSX 语法的包为:@babel/preset-react
运行时编译可以直接使用babel的完整包:babel.js
线上测试: https://www.babeljs.cn/
<!-- 必须引入编译jsx的babel库 -->
<!--本地 -->
<script src="../js/babel.min.js"></script>
<!--线上 -->
<!-- <script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script> -->
<!-- 必须声明type为text/babel, 告诉babel对内部的代码进行jsx的编译 -->
<script type="text/babel">
// 创建React元素 (也称为虚拟DOM 或 虚拟节点)
const vDom = <h1 class="active">hello React2</h1>
// 渲染React元素到页面容器div中
ReactDOM.render(vDom, document.getElementById('root'))
</script>

注意:
必须有结束标签
整个只能有一个根标签
空标签可以自闭合
JSX中使用 JS 表达式
- JSX中使用JS表达式的语法:
{js表达式} - 作用:
指定动态的属性值和标签体文本
可以是js的表达式, 不能是js的语句
可以是任意基本类型数据值, 但null、undefined和布尔值没有任何显示
可以是一个js数组, 但不能是js对象
可以是react元素对象
style属性值必须是一个包含样式的js对象
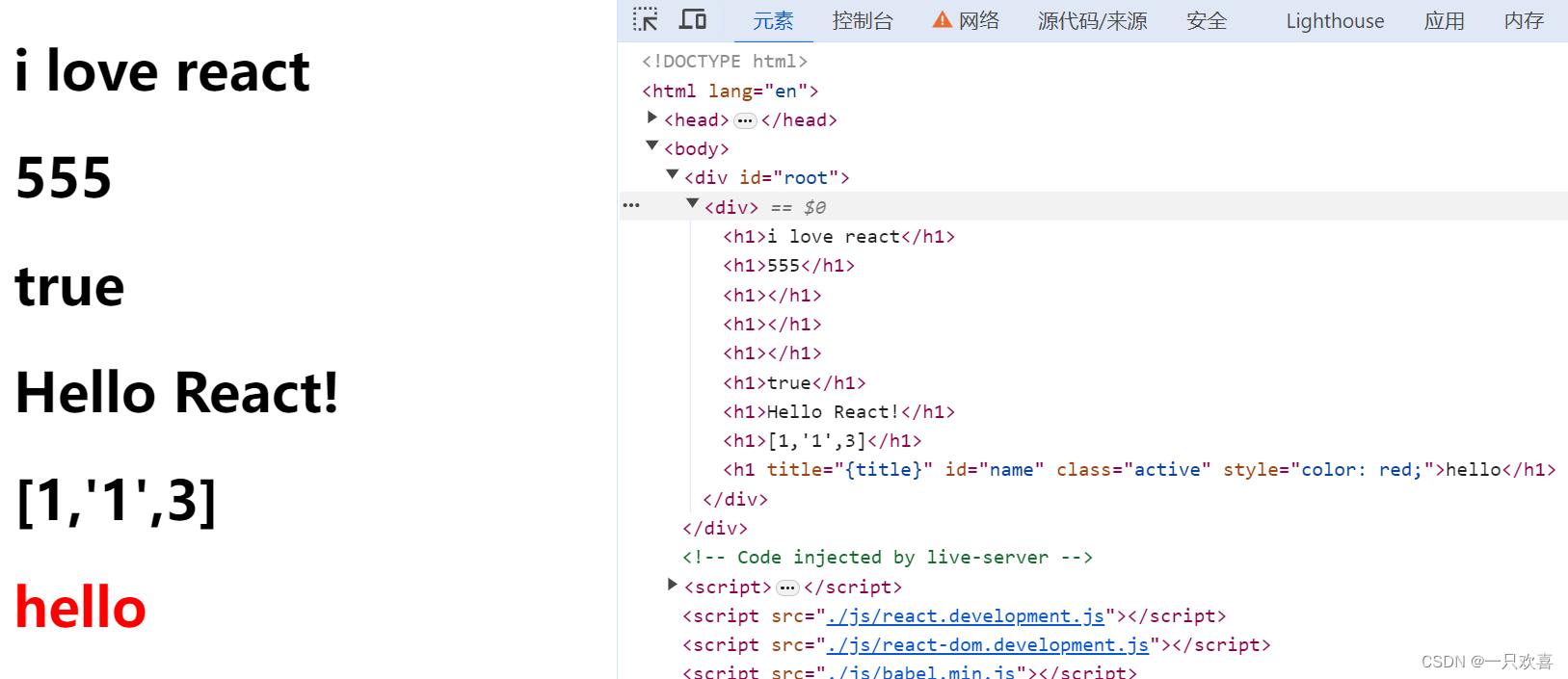
let title = 'i love react'
const vDom = (
<div>
<h1>{title}</h1>
<h1>{555}</h1>
<h1>{null}</h1>
<h1>{undefined}</h1>
<h1>{true}</h1>
<h1>{'true'}</h1>
<h1>{('h1',{ title: '你好, React!',className:'active' },'Hello React!')}</h1>
<h1>[1,'1',3]</h1>
<h1 title="{title}" id="name" className="active" style={{color:'red'}}>hello</h1>
</div>
)
ReactDOM.render(vDom, document.getElementById('root'))

原文地址:https://blog.csdn.net/qq_44866810/article/details/136804837
免责声明:本站文章内容转载自网络资源,如本站内容侵犯了原著者的合法权益,可联系本站删除。更多内容请关注自学内容网(zxcms.com)!
